体力等、各種パラメータの増減を表示するためのゲージを作成したい場合、どのような表現をするかによって作成方法が変わります。
今回は以下のようなゲージの作例を解説します。
| メモリ単位で増減するゲージ |
1ピクセル単位で伸縮するゲージ |
 |
 |
SpriteStudio Ver.6
メモリ単位で増減するゲージの場合
パラメータの増減に合わせてメモリが増減するタイプのゲージの場合、メモリを1つずつパーツとしてレイアウトし、1フレーム毎に制御します。
|
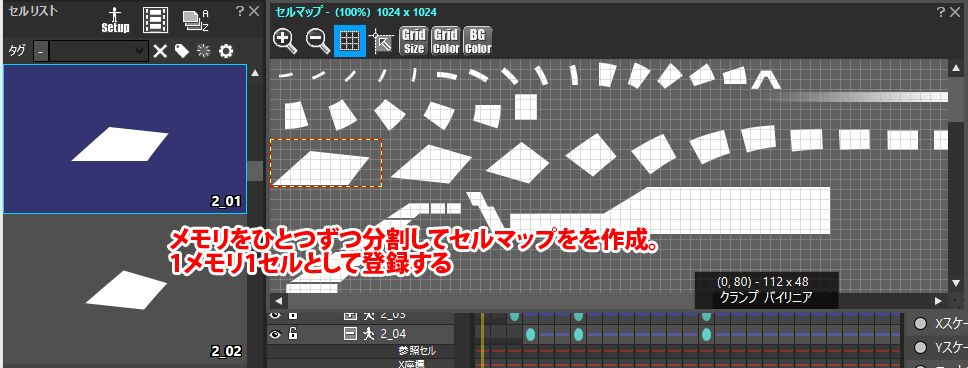
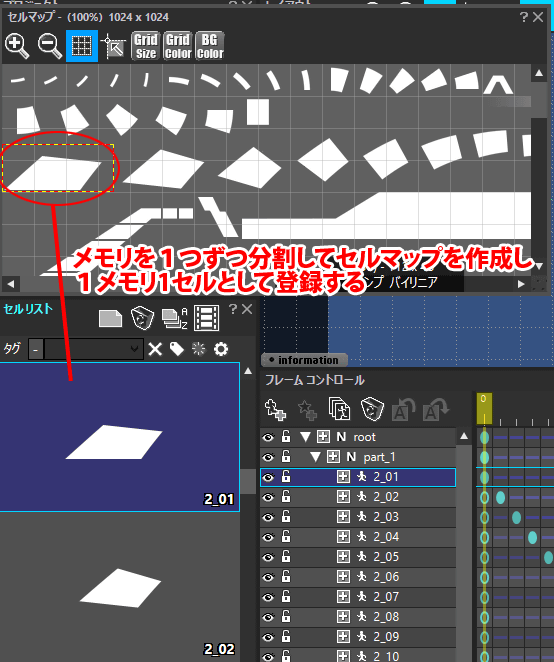
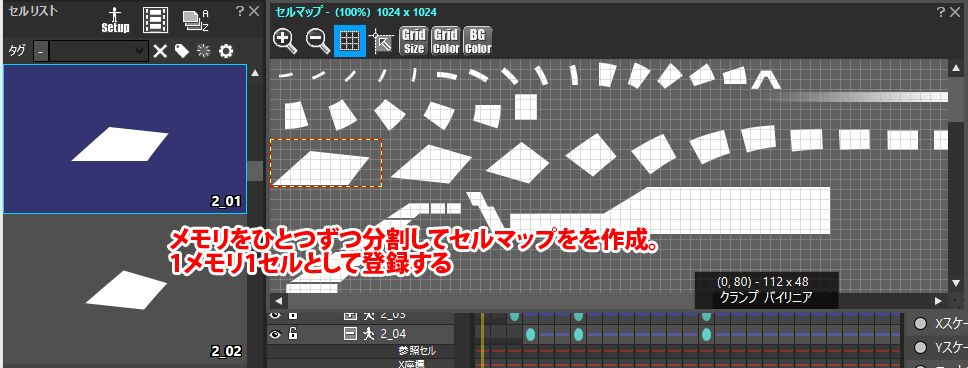
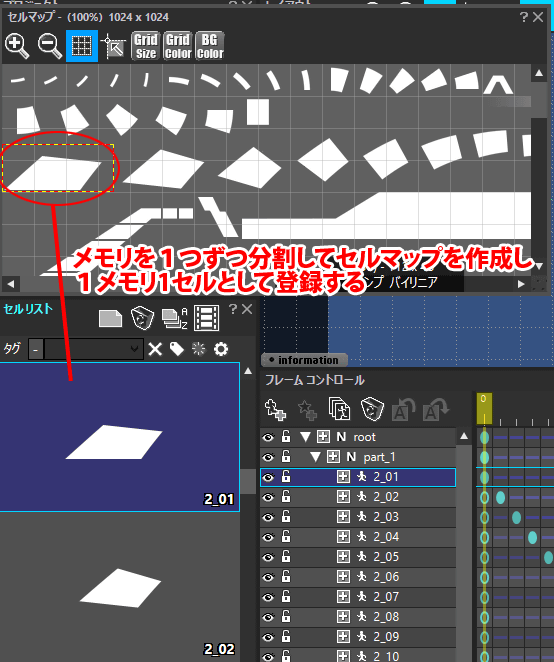
1.メモリの形ごとに、1つずつ分割する形で参照イメージ(テクスチャ)を作成し、セルマップとして登録します。
分割したメモリを1つずつセル登録します。
メモリの形がすべて同一の場合、1種類だけをセルとして登録してください。
|
 |
|
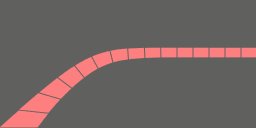
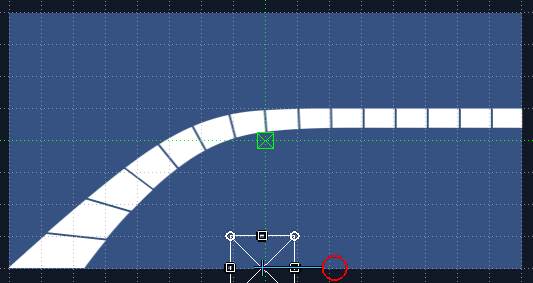
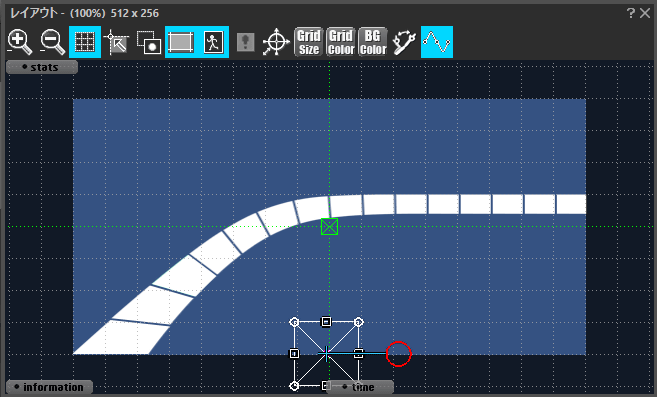
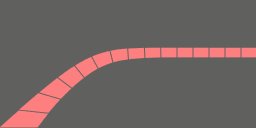
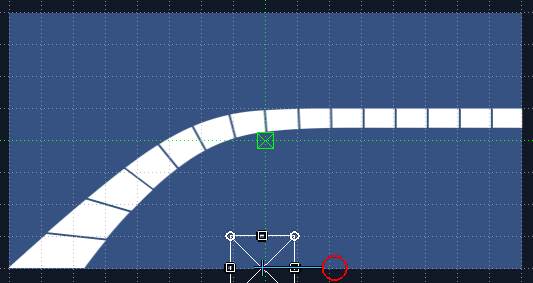
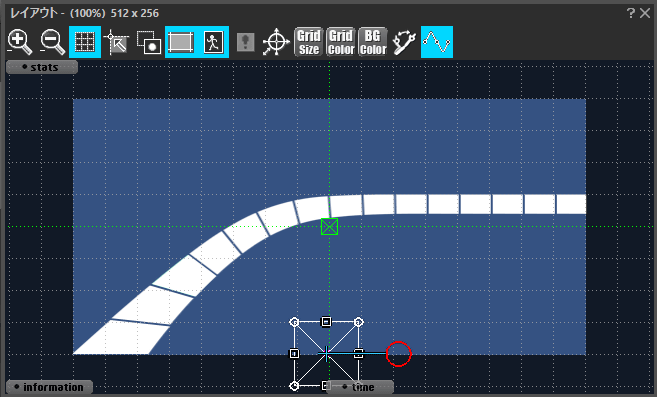
2.登録したセルをゲージの形にレイアウトします。
今回はアニメーションデータ上でのみ完結する方法で作業を進めます。
|
 |
|
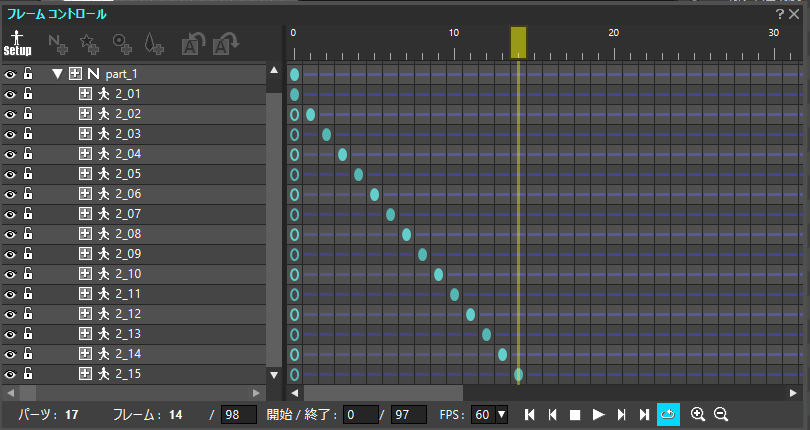
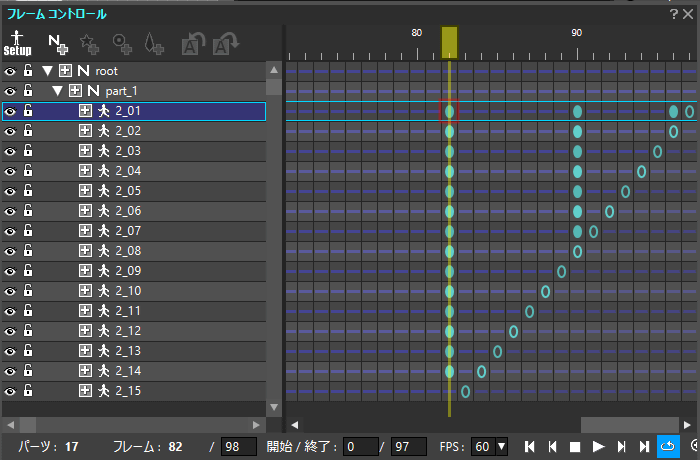
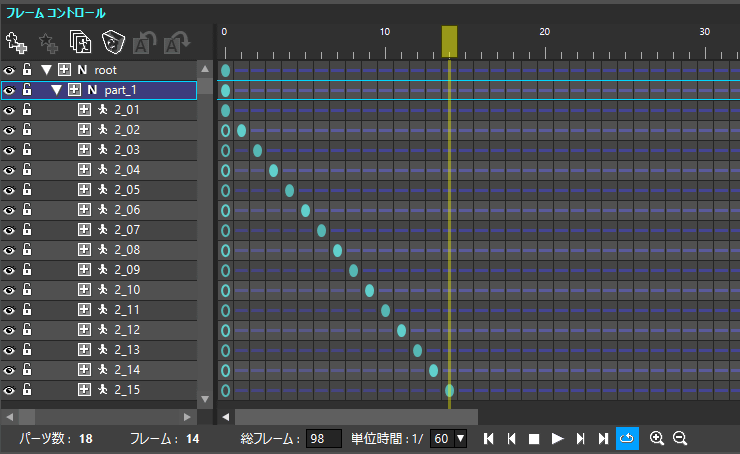
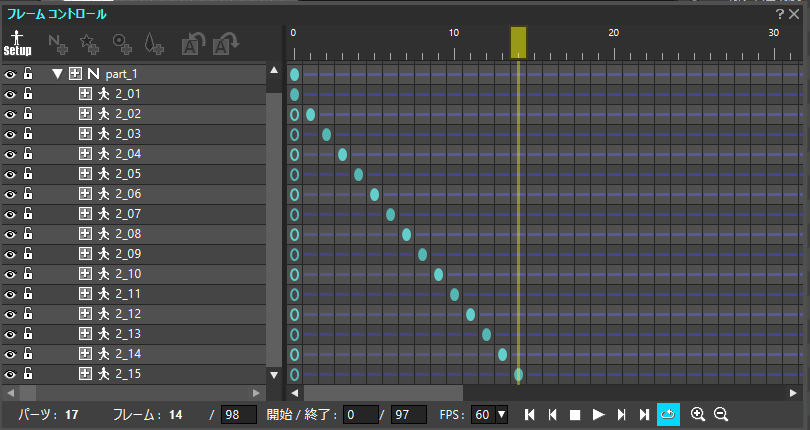
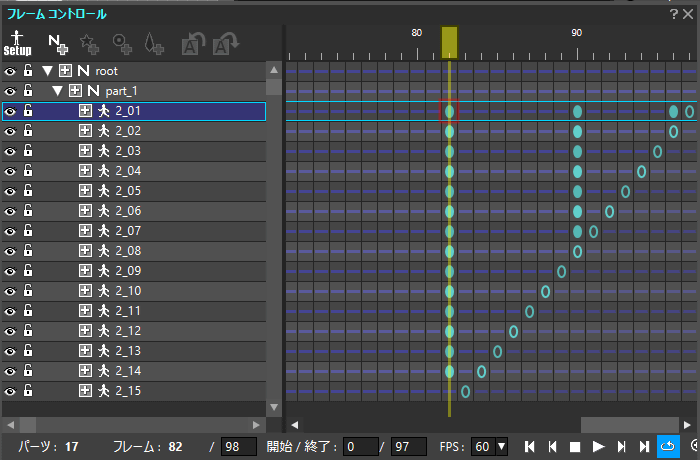
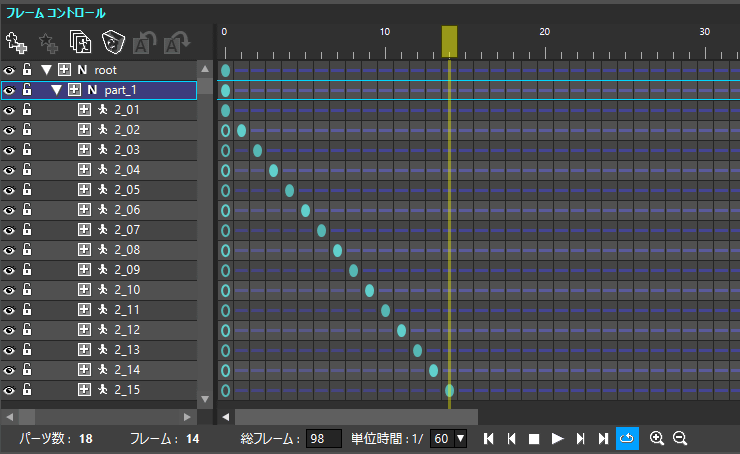
3. 1フレーム毎にメモリが増えるようにフレームコントロールを設定していきます。
1フレーム目は1つめのメモリのみを表示する、2フレーム目は2つめのメモリを表示する……という作業を繰り返します。
これでメモリが増加するアニメーションができあがりました。
|
 |
|
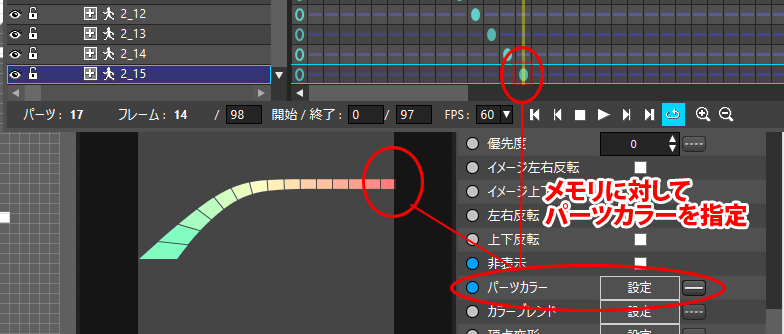
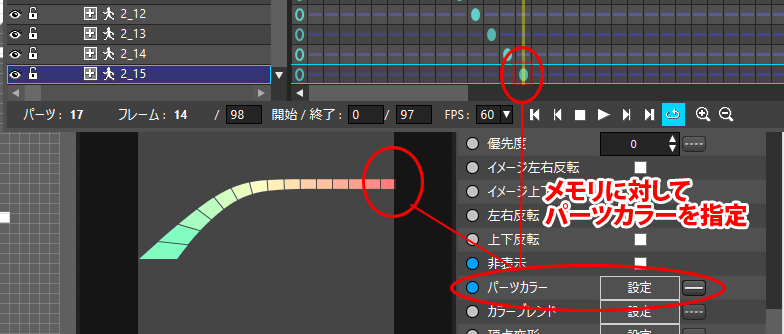
4.数値の状況により、メモリの色が変化するように設定します。
アトリビュート「パーツカラー」を有効にし、メモリひとつひとつに配色を設定します。
|
 |
|
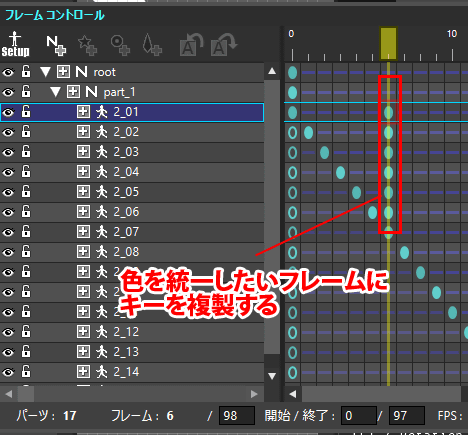
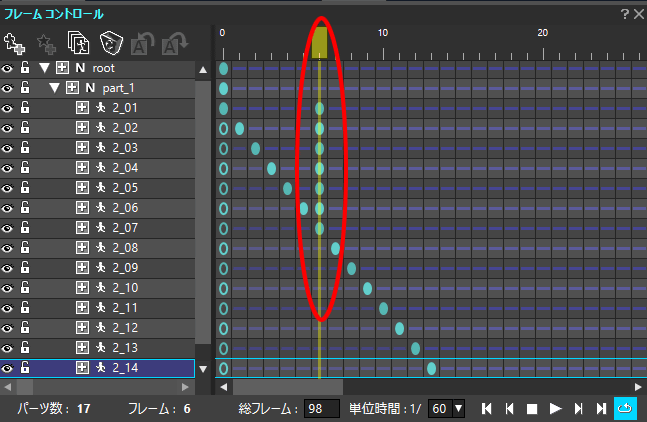
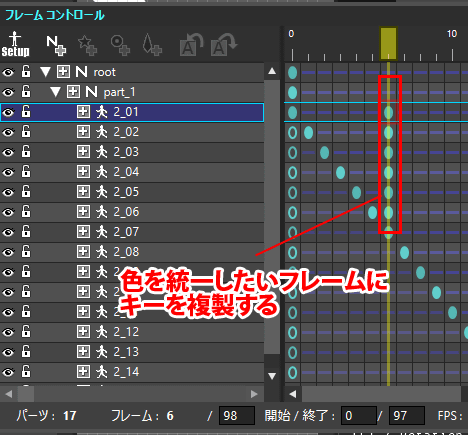
5.中間となるフレームで、表示されているメモリの色を一度統一します。
今回は合計14メモリあるので、7メモリ目が表示されるタイミングで調整します。
1~6メモリまでのキーを複製し、7メモリ目が表示されるフレームに配置します。
|
 |
|
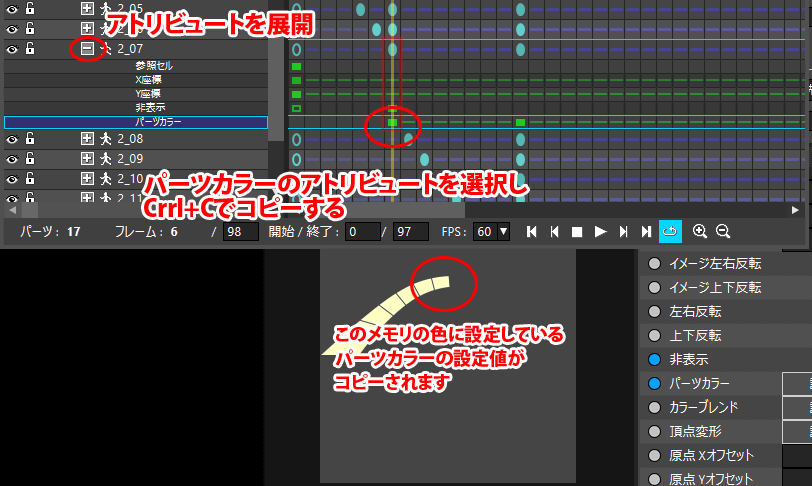
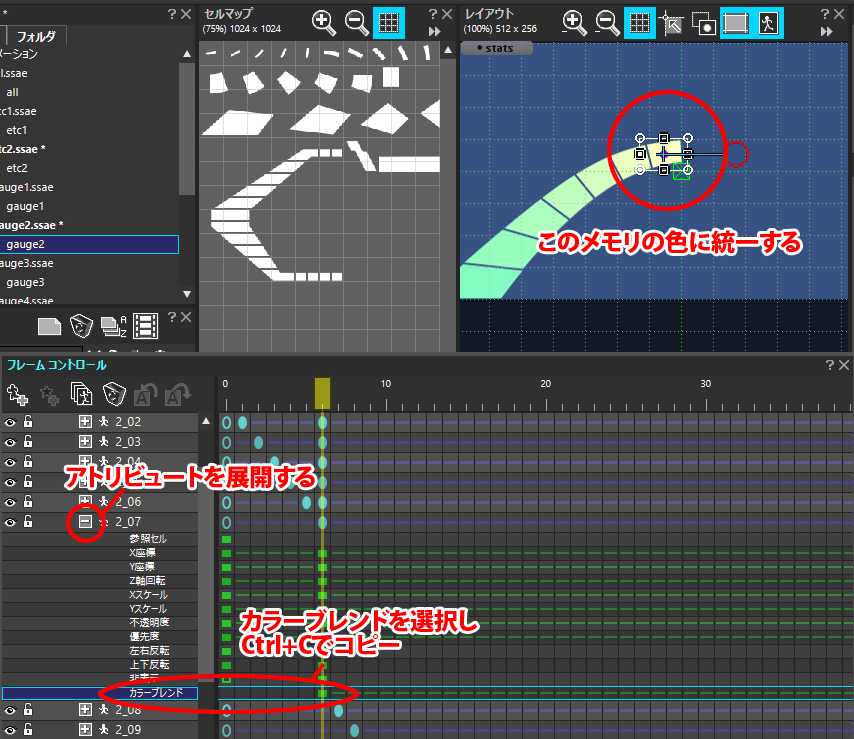
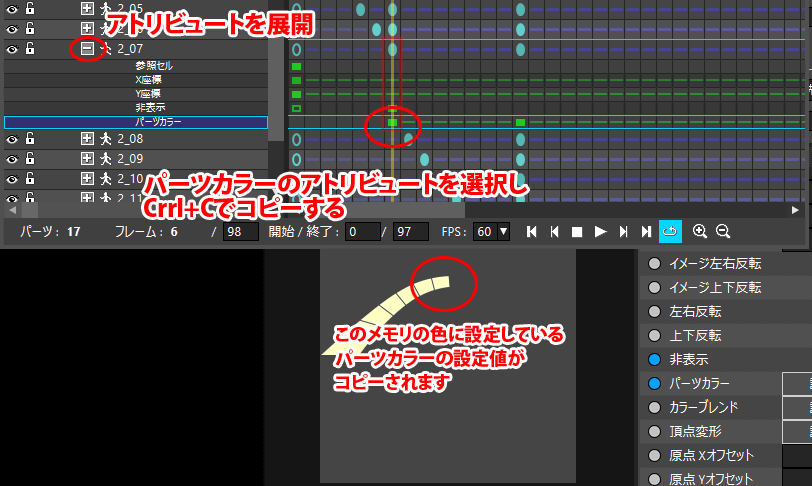
6.複製した1~6メモリに、7メモリ目に設定している色を「パーツカラー」で設定します。
この際フレームコントロールウィンドウでパーツのアトリビュートを展開し、「パーツカラー」をコピーペーストすると簡単です。
まず、7メモリ目のパーツのアトリビュートを展開し、パーツカラーを+でコピーします。
|
 |
|
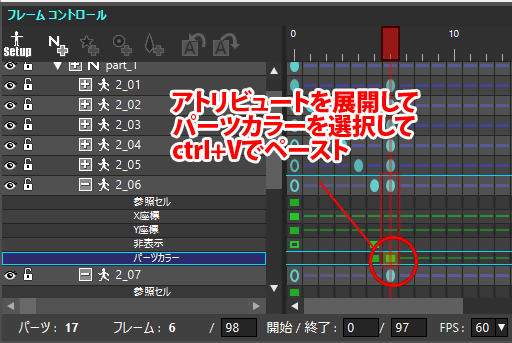
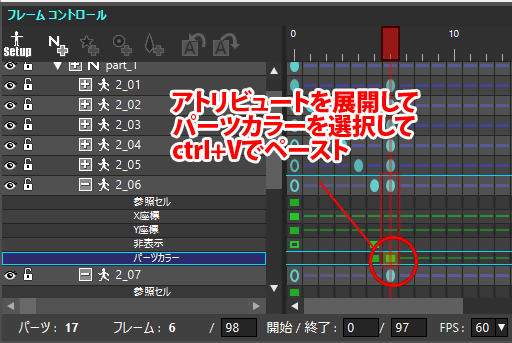
7.複製した1~6メモリのキーに、コピーしたパーツカラーの情報をペーストします。
先ほどのコピーと同様に、複製した1~6メモリのアトリビュートを展開し、キーのパーツカラーを選択して+でペーストしてください。
かならず複製したキーにペーストしてください。
|
 |
|
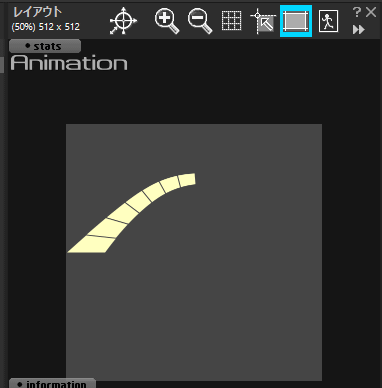
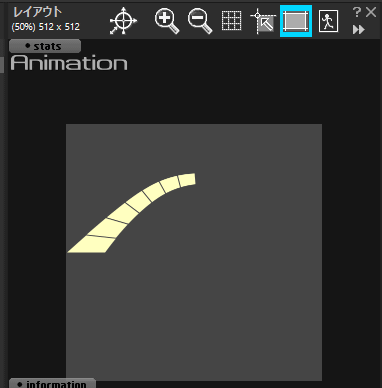
8.複製したすべてのキーにパーツカラーの情報をペーストし終わると、中間地点ですべてのメモリが黄色に変化するようになります。
最後のメモリ表示タイミングでも同じように、すべてのメモリが同じ赤色になるように調整します。
これでゲージの増減による色変化の設定も完了です。
|
 |
|
9.減少する動きも作成したい場合は、増加と逆の階段になるようにキーを配置し、1フレームずつメモリが非表示になるように設定してください。
|
 |
1ピクセル単位で伸縮するゲージの場合
パラメータの増減で、ゲージを1ピクセル単位で伸縮させたい場合、「X・Yスケール」を変化させて作成します。
1ピクセル単位で細かく増減するようなゲージの場合、プログラムで「X・Yスケール」を制御する方法をおすすめいたします。
|
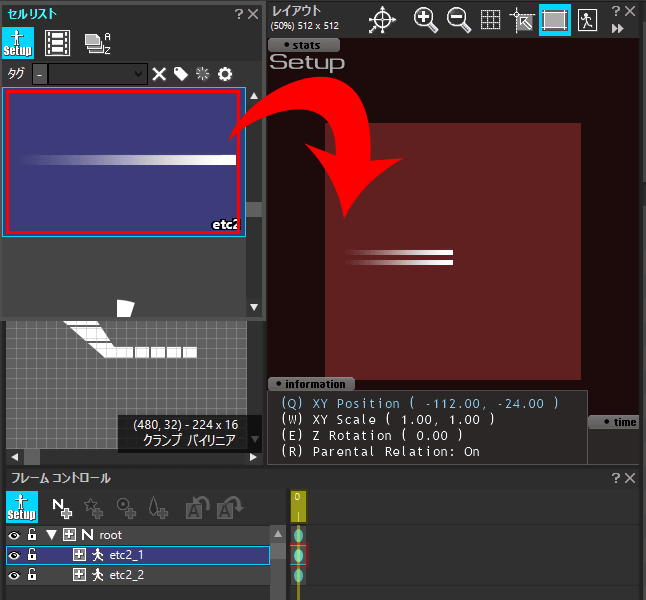
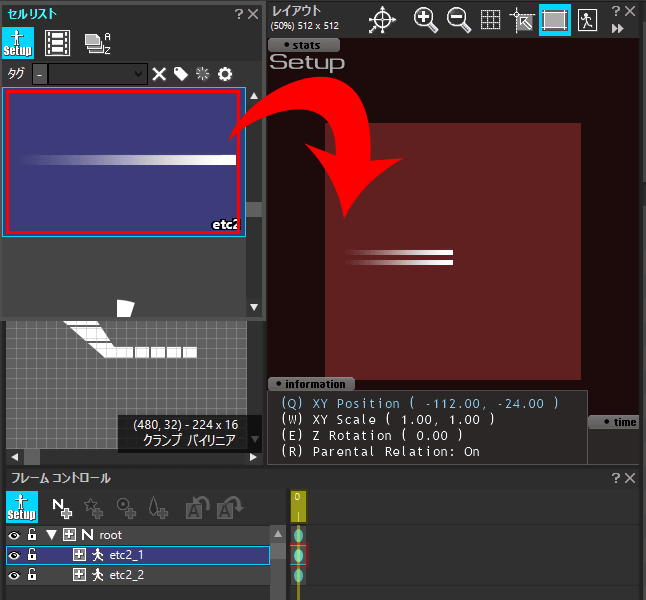
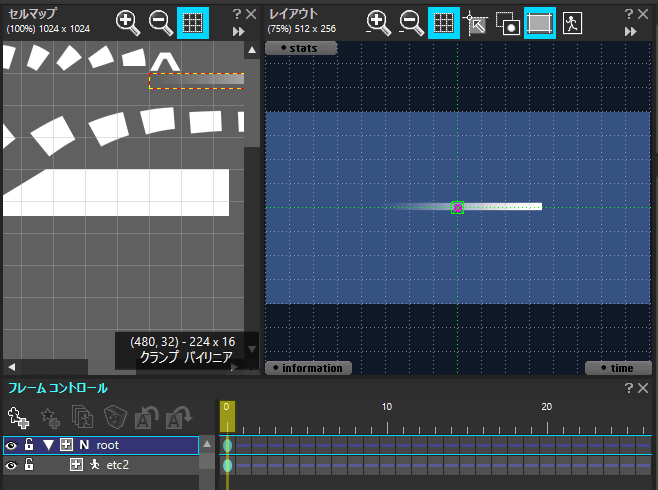
1.ゲージをセルに登録します。
メモリとは違い、ゲージ全体を1つのセル・パーツとして登録してください。
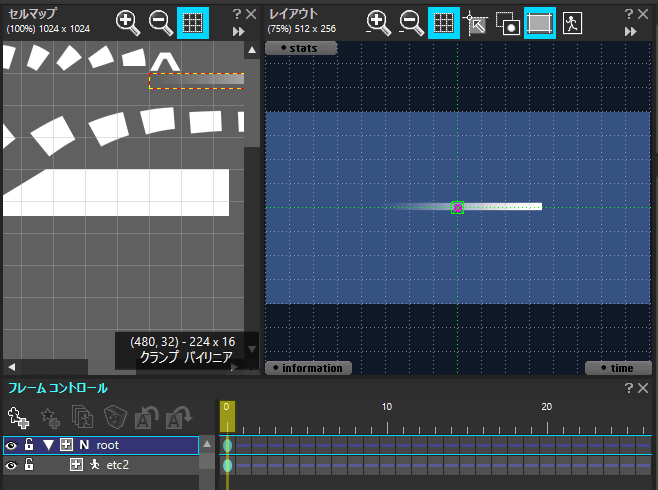
セットアップデータで、登録したセルをパーツとしてレイアウトします。
|
 |
|
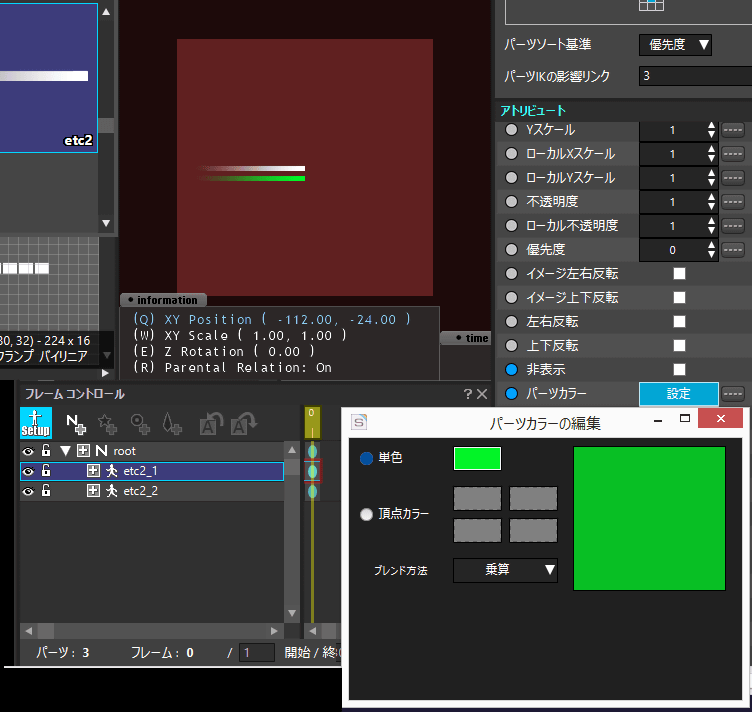
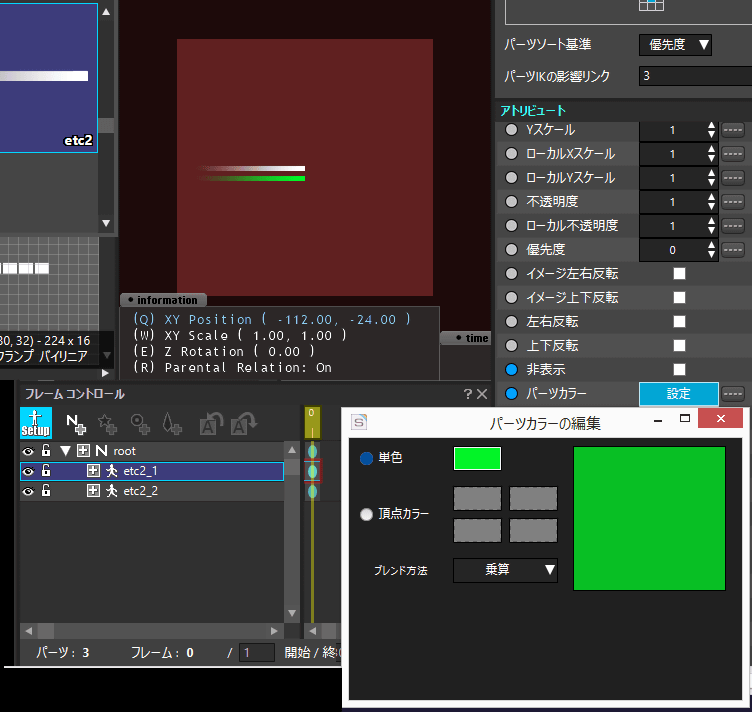
2.ゲージに色を設定したい場合、「パーツカラー」で任意の色を設定してください。
今回は単色の緑を設定しました。
|
 |
|
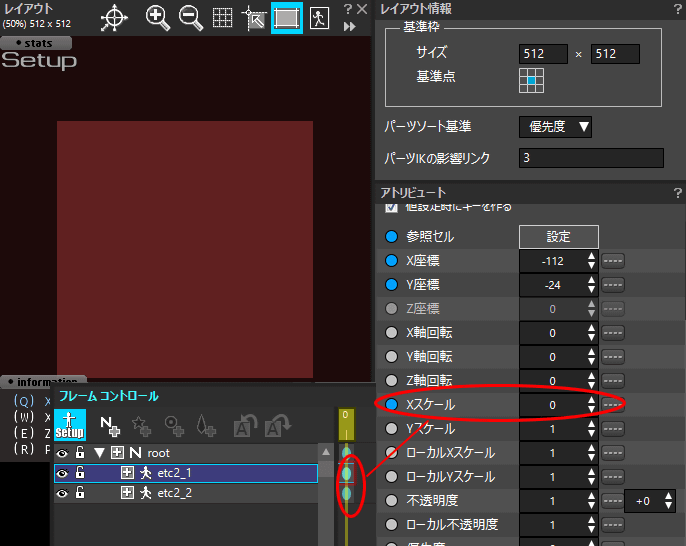
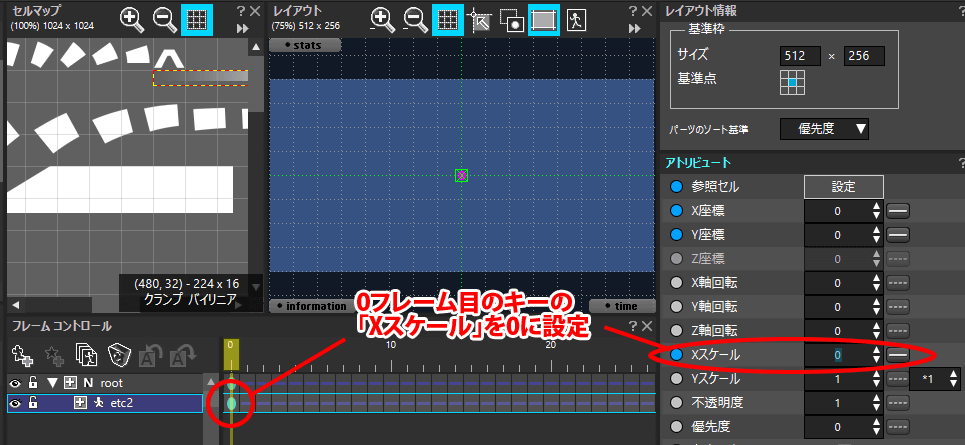
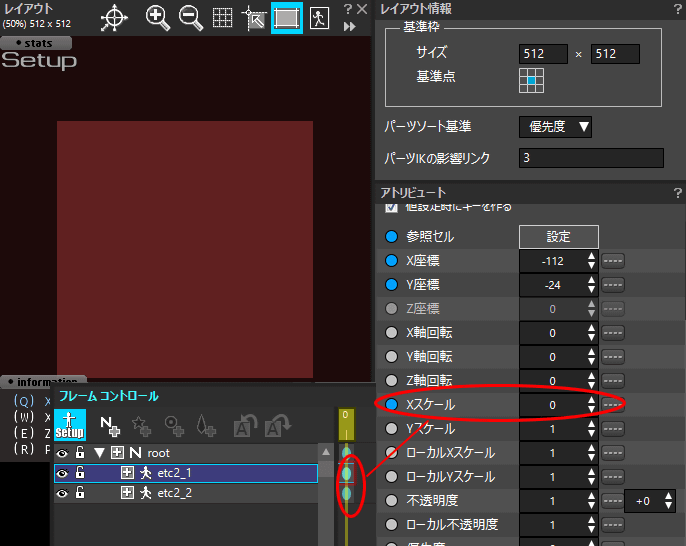
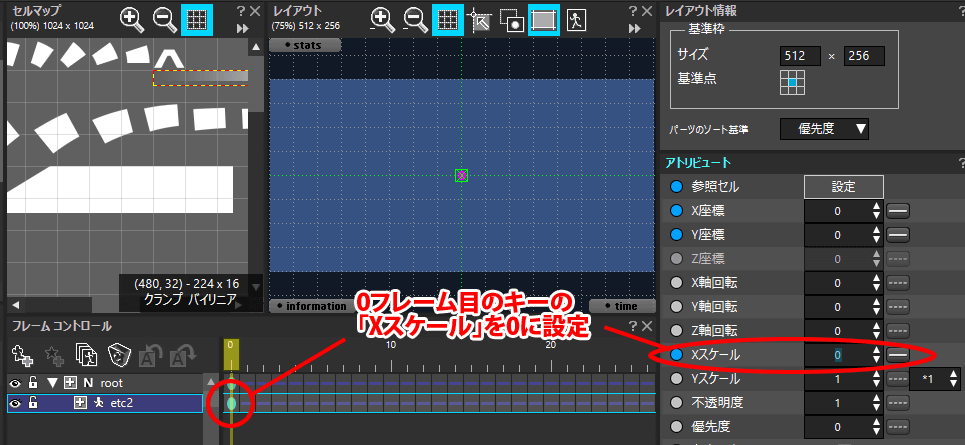
3. 0フレーム目のキーの「Xスケール」を「0」に設定してください。
ゲージがまったく見えなくなってしまうので、すこし残したい場合は「0.1」等、小数点の値で調整してください。
|
 |
|
4.ここからはアニメーションデータを編集します。
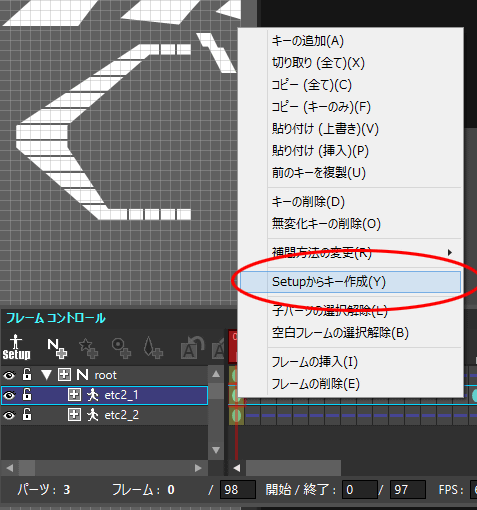
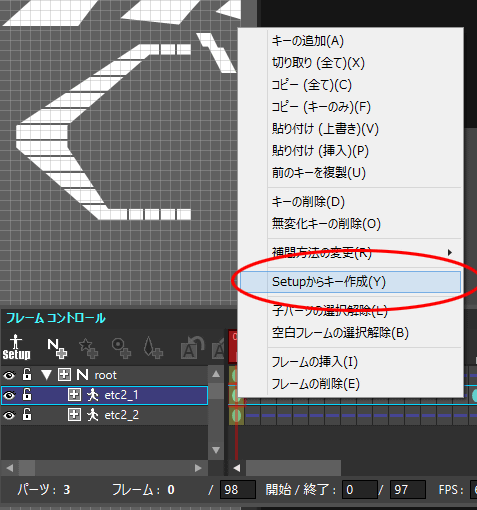
0フレーム目を選択し「Setupからキーを作成」でセットアップデータで作成したキーを設定します。
|
 |
|
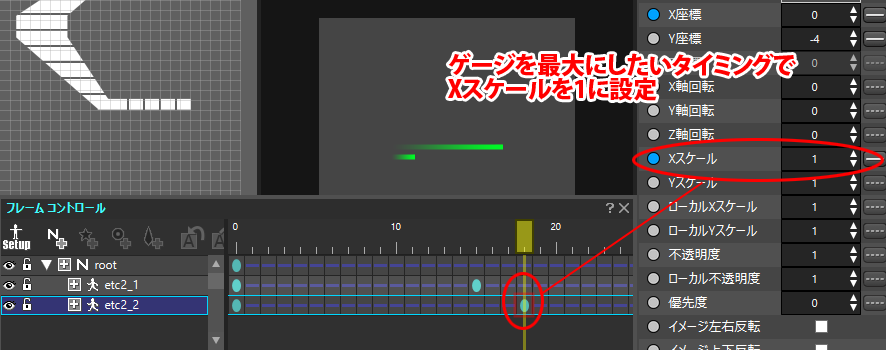
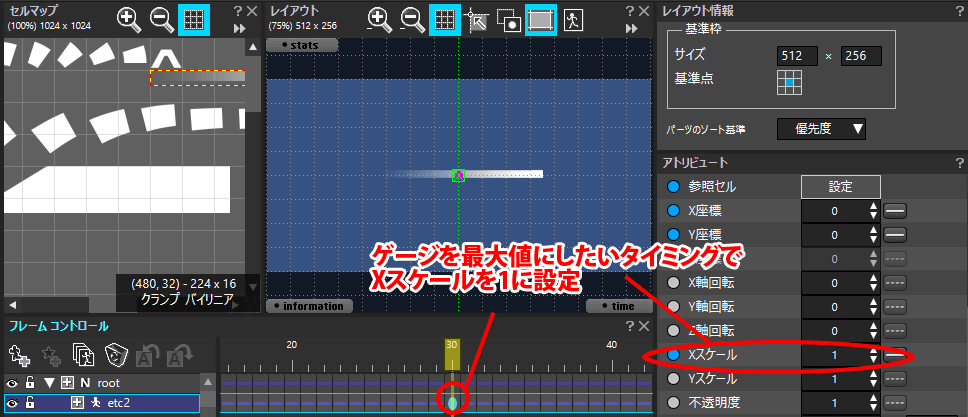
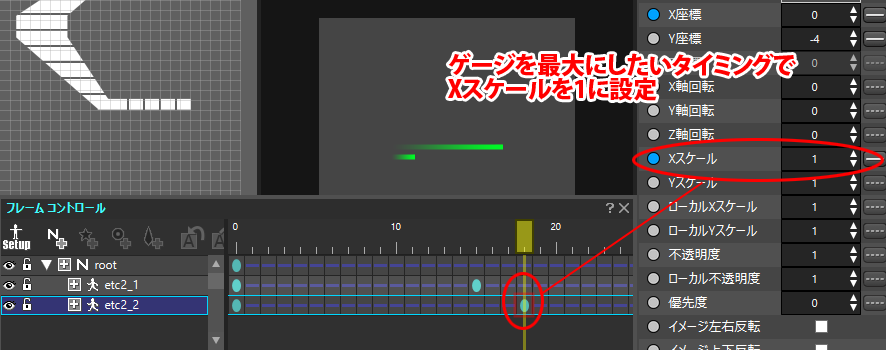
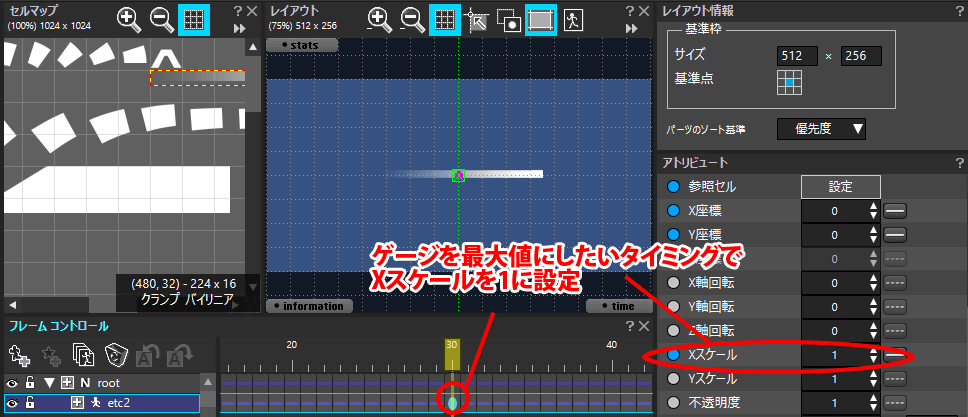
5.ゲージを最大値にしたいフレームでキーを追加し、「Xスケール」を「1」に設定します。
これでゲージが伸びるアニメーションが完成です。
ゲージを縮めたい場合は、キーを追加し、Xスケールを「0」に設定してください。
|
 |
関連ページ
SpriteStudio 5
SpriteStudio Ver.5では「カラーブレンド」を活用しますが、「カラーブレンド」はSpriteStudio 6では非推奨アトリビュートとなり、代替として「パーツカラー」が採用されました。
詳しくは以下のページをご覧ください。
メモリ単位で増減するゲージの場合
パラメータの増減に合わせてメモリが増減するタイプのゲージの場合、メモリを1つずつパーツとしてレイアウトし、1フレーム毎に制御します。
|
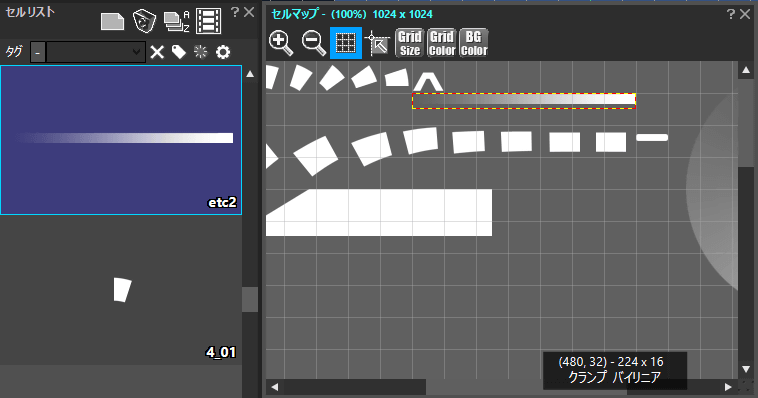
1.メモリの形ごとに、1つずつ分割する形で参照イメージ(テクスチャ)を作成し、セルマップとして登録します。
分割したメモリを1つずつセル登録します。
メモリの形がすべて同一の場合、1種類だけをセルとして登録してください。
|
 |
|
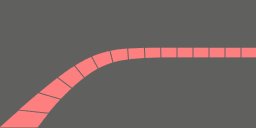
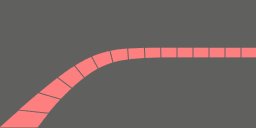
2.登録したセルをゲージの形にレイアウトします。
|
 |
|
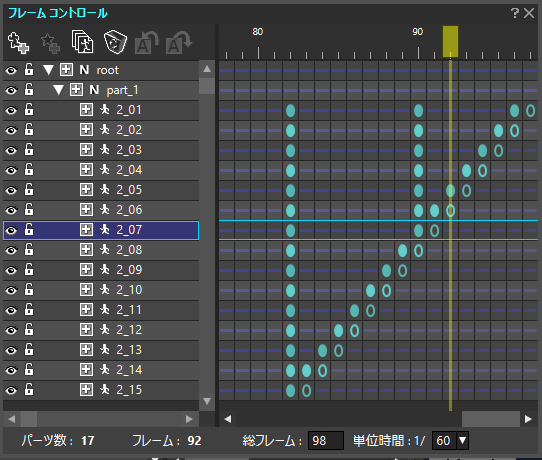
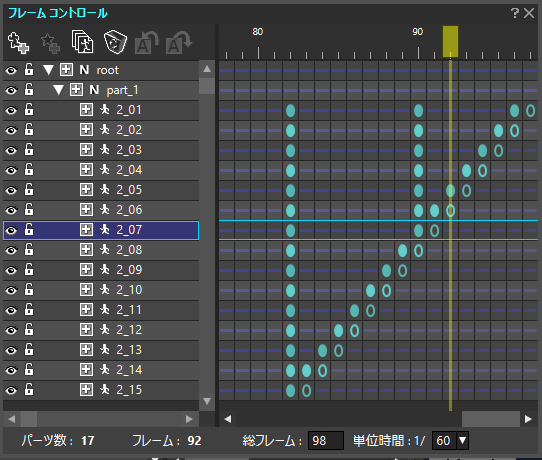
3. 1フレーム毎にメモリが増えるようにフレームコントロールを設定していきます。
1フレーム目は1つめのメモリのみを表示する、2フレーム目は2つめのメモリを表示する……という作業を繰り返します。
これでメモリが増加するアニメーションができあがりました。
|
 |
|
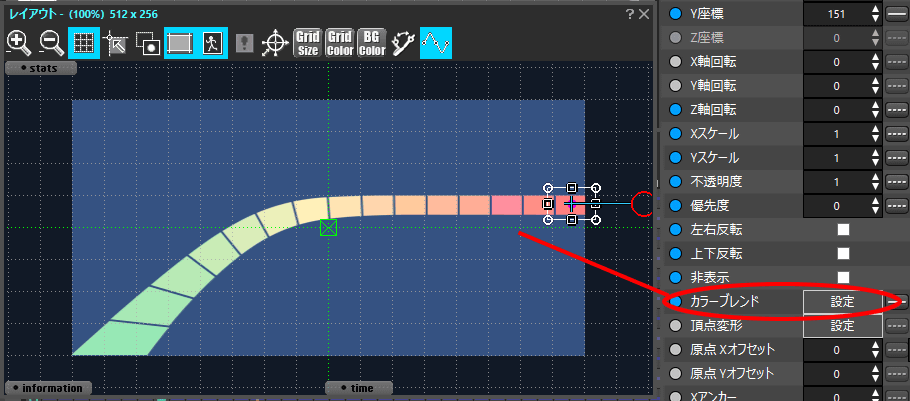
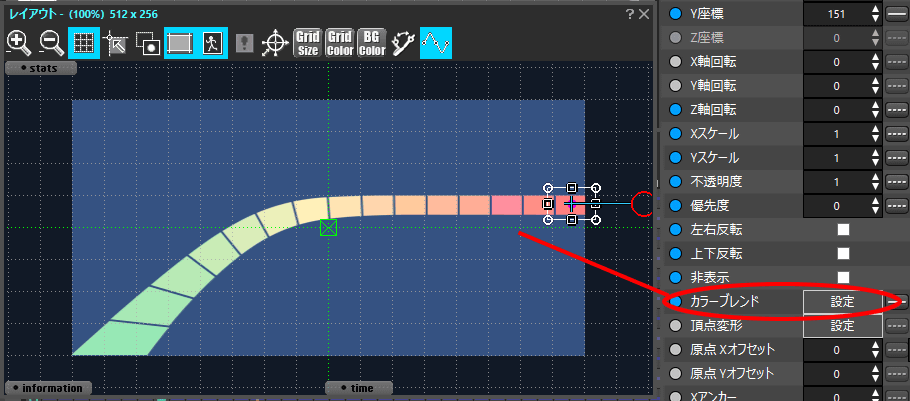
4.数値の状況により、メモリの色が変化するように設定します。
アトリビュート「カラーブレンド」を有効にし、メモリひとつひとつに配色を設定します。
|
 |
|
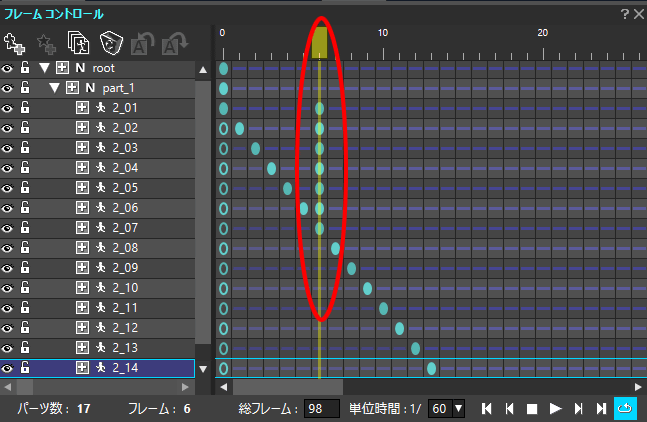
5.中間となるフレームで、表示されているメモリの色を一度統一します。
今回は合計14メモリあるので、7メモリ目が表示されるタイミングで調整します。
1~6メモリまでのキーを複製し、7メモリ目が表示されるフレームに配置します。
|
 |
|
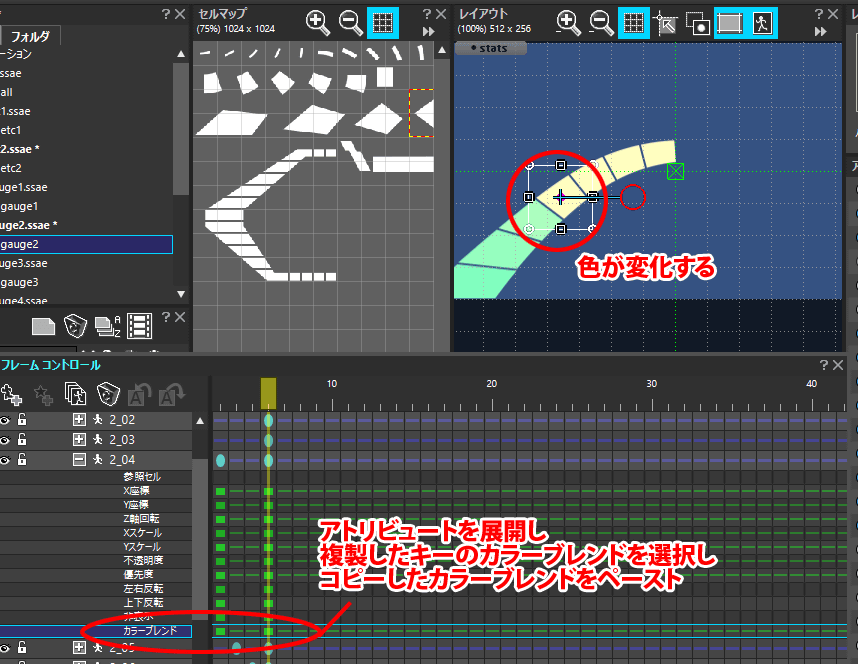
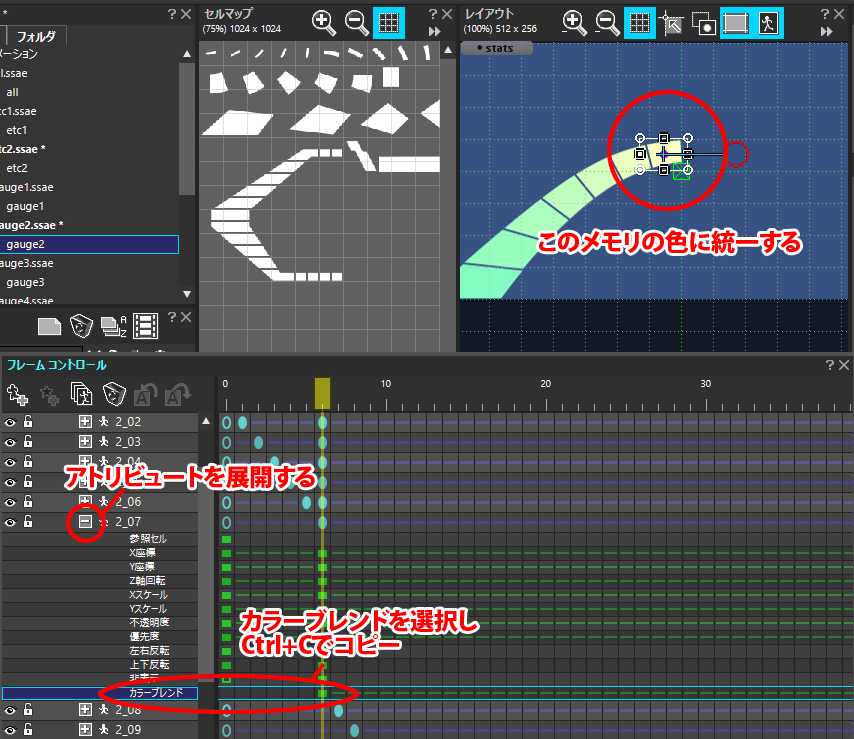
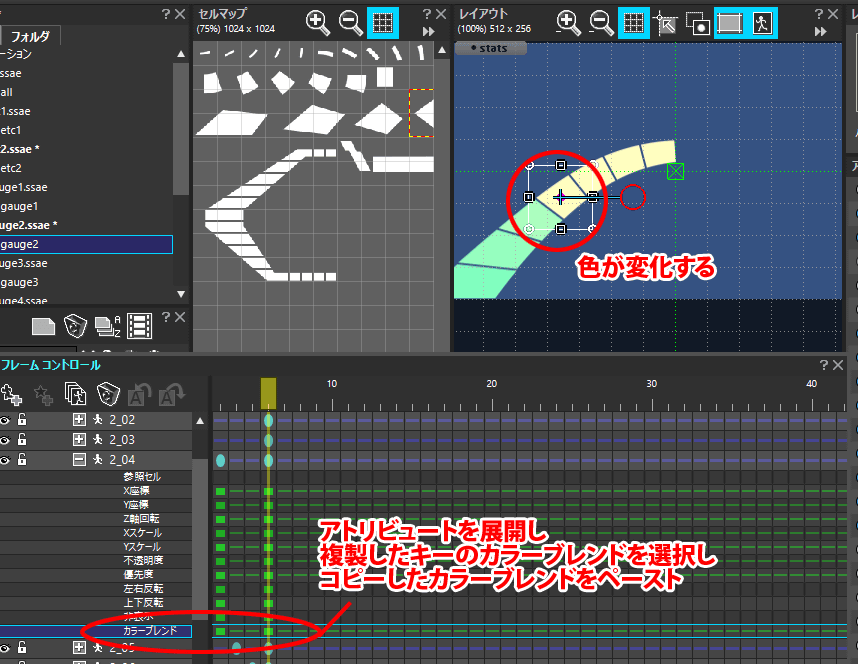
6.複製した1~6メモリに、7メモリ目に設定している色を「カラーブレンド」で設定します。
この際フレームコントロールウィンドウでパーツのアトリビュートを展開し、「カラーブレンド」をコピーペーストすると簡単です。
まず、7メモリ目のパーツのアトリビュートを展開し、カラーブレンドを+でコピーします。
|
 |
|
7.複製した1~6メモリのキーに、コピーしたカラーブレンドの情報をペーストします。
先ほどのコピーと同様に、複製した1~6メモリのアトリビュートを展開し、キーのカラーブレンドを選択して+でペーストしてください。
かならず複製したキーにペーストしてください。
|
 |
|
8.複製したすべてのキーにカラーブレンドの情報をペーストし終わると、中間地点ですべてのメモリが黄色に変化するようになります。
最後のメモリ表示タイミングでも同じように、すべてのメモリが同じ赤色になるように調整します。
これでゲージの増減による色変化の設定も完了です。
|
 |
|
9.減少する動きも作成したい場合は、増加と逆の階段になるようにキーを配置し、1フレームずつメモリが非表示になるように設定してください。
|
 |
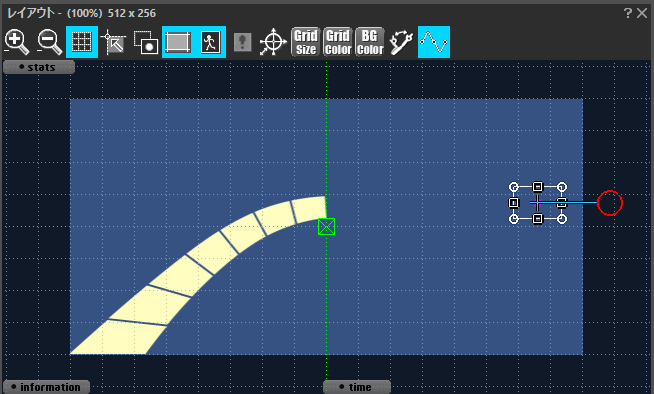
1ピクセル単位で伸縮するゲージの場合
パラメータの増減で、ゲージを1ピクセル単位で伸縮させたい場合、「X・Yスケール」を変化させて作成します。
1ピクセル単位で細かく増減するようなゲージの場合、プログラムで「X・Yスケール」を制御する方法をおすすめいたします。
|
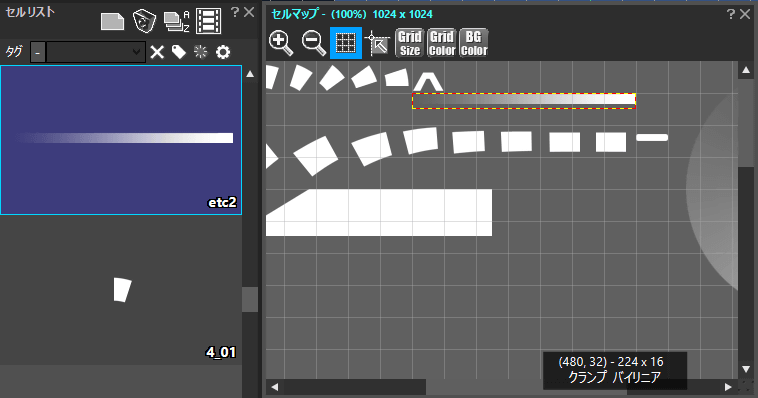
1.ゲージをセルに登録します。
メモリとは違い、ゲージ全体を1つのセル・パーツとして登録してください。
|
 |
| 2.登録したセルをパーツとしてレイアウトします。 |
 |
|
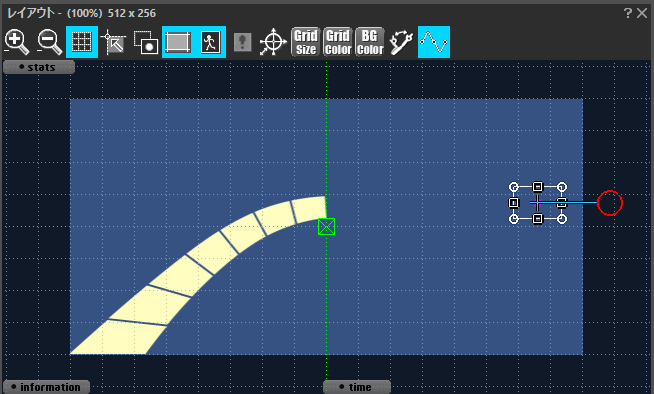
3. 0フレーム目のキーの「Xスケール」を「0」に設定してください。
ゲージがまったく見えなくなってしまうので、すこし残したい場合は「0.1」等、小数点の値で調整してください。
|
 |
|
4.ゲージを最大値にしたいフレームでキーを追加し、「Xスケール」を「1」に設定します。
これでゲージが伸びるアニメーションが完成です。
ゲージを縮めたい場合は、キーを追加し、Xフレームを「0」に設定してください。
|
 |
|
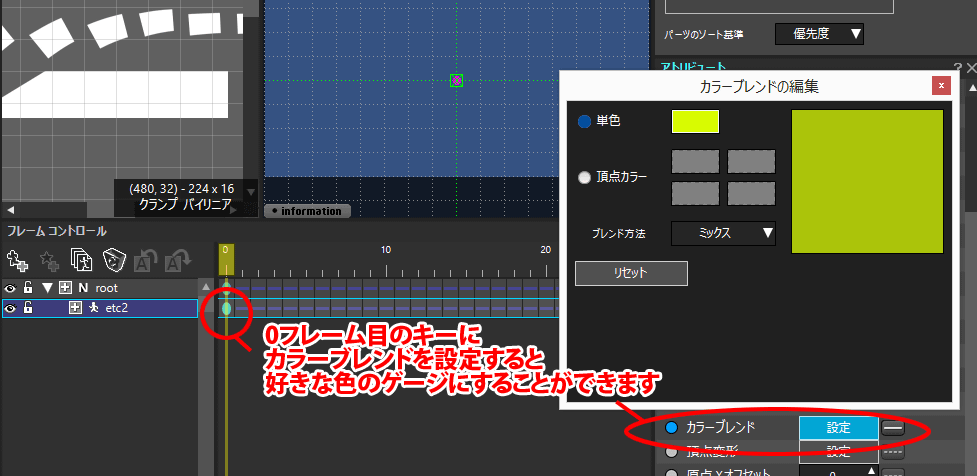
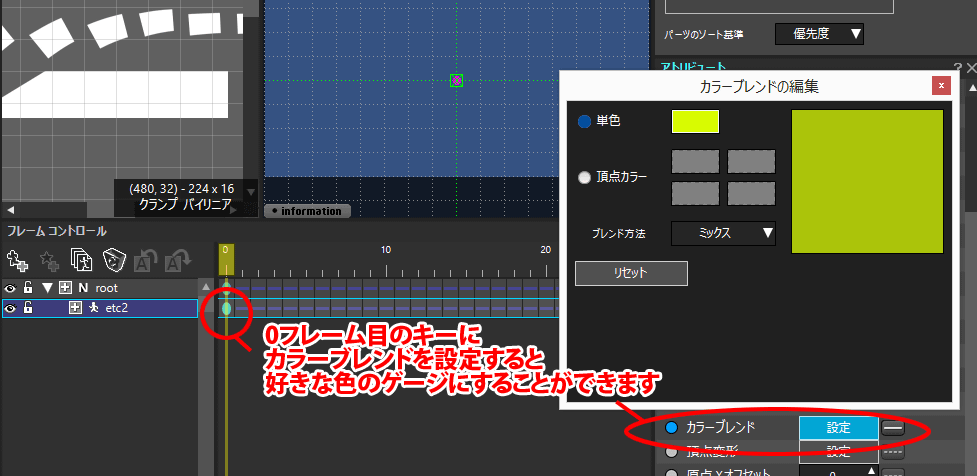
5.ゲージの色を変更したい場合は、0フレーム目のキーに「カラーブレンド」を設定してください。
|
 |
関連ページ