OPTPiX SpriteStudio Ver.6で新たに実装されたメッシュ・ボーン機能は、従来の通常パーツを使用したスプライトアニメーションにプラスして、各パーツに柔軟性の動きをつけたり、3D的な立体感を出すことができます。表現力を大幅に強化することが可能です。
また、ボーンパーツをうまく活用することで、足や腕などのパーツ分割の手間を軽減することもできます。
本ページでは実際にVer.6で作成された動画作品「てのひらの冒険(作:池田陽朗)」でメッシュ・ボーン機能、マスク機能がどのように使用されているか解説します。
てのひらの冒険:動画
こちらの作品では、キャラクターにメッシュ・ボーン機能が使用されており、背景の切り替わりにマスク機能が使われています。
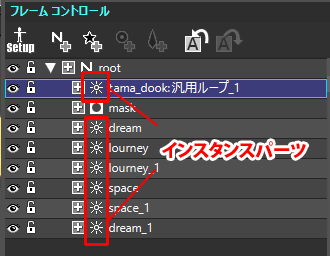
背景とキャラクターのアニメーションはそれぞれ別のssaeで制作されており、プレビュー用のssaeでインスタンスパーツとして呼び出して合成しています。
背景やキャラクターの周りのパーティクルエフェクトにはエフェクト機能が用いられています。
目次
キャラクターをメッシュ・ボーン機能で表現する
髪の毛・スカートの柔らかい動きを表現する
髪の毛が風や身体の動きにあわせてなびく表現や、布がたなびく、ふんわりひらめく表現などを実現することができます。
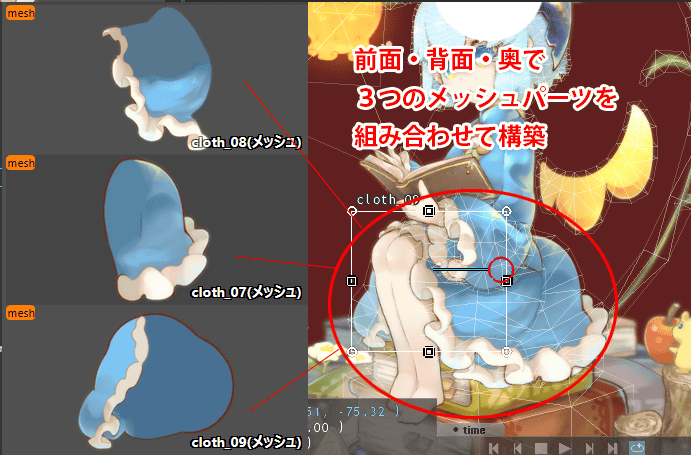
スカートはメッシュ・ボーン機能を用いて、ふんわりと揺れるアニメーションとなっています。
足の奥側、膝の上にかかっている前面、おしりのほうの背面でそれぞれ動きが異なるため、3つのメッシュパーツを組み合わせることで自然な動きに仕上がります。
このような動きになっています。

旗やマントといった一枚の布であれば、1つのパーツだけで動かすことも可能です。
女の子の背中の羽も1つのパーツで動かしています。

1枚のパーツをメッシュ・ボーン機能で有機的に動かす
パーツを分割せずに、メッシュ・ボーン機能を使って有機的に動かすこともできます。
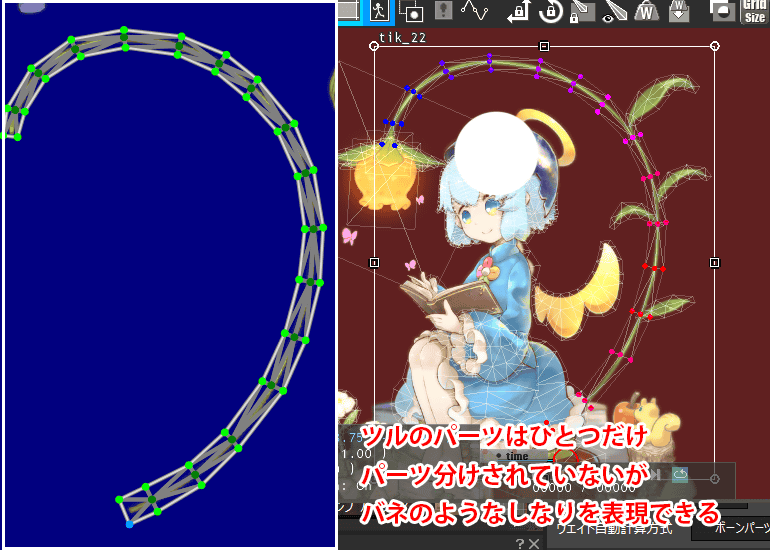
ランプの蔓の部分はパーツ分割せず、1枚のパーツをメッシュ・ボーン機能を使って動かしています。
このような動きになっています。

この蔦に葉っぱやランプの花のパーツを組み合わせて完成です。

メッシュパーツを活かし、3Dのように立体的に見せる
メッシュの分割の仕方によって、2Dの1枚のイラストをまるで3Dのように奥行きを持たせて動かすことも可能です。
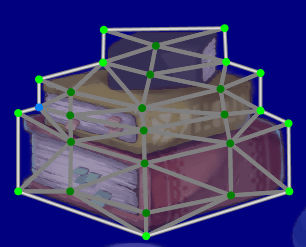
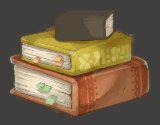
座っている本は回転に合わせて立体的に動いていますが、この本は1枚のセルで構成されており、パーツ分けや参照セルの切り替えを行っていません。
| メッシュ分割の際に本の面を意識して分割を行います。 |  |
| 本の辺に沿うようにしてボーンパーツを配置します。 |  |
|
ボーンパーツを制御してアニメーションさせます。 メッシュ・ボーン機能を活かして3Dのような奥行きのある動きが表現できます。 |
 |
|
奥に積まれている本のパーツを足し、頂点変形で動かすことで、奥行きを演出します。 |
 |
関連ページ
従来のアニメーションも活かす
メッシュ・ボーン機能を使うと様々な表現ができますが、全てをメッシュ分割して活用するのは大変です。
SpriteStudioのメッシュ・ボーン機能は、従来のアニメーションの手法を併用できるのが強みです。
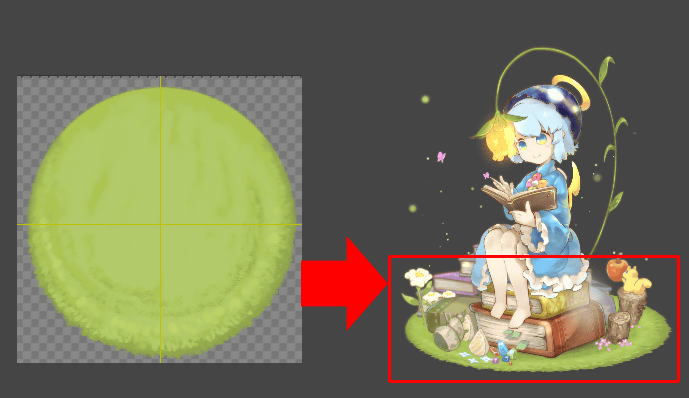
例えばキャラクターの土台の草原の円は正円型の通常パーツですが、これを頂点変形アトリビュートを使用することで土台型に変形させています。
このように動いています。

メッシュ・ボーンで制御する場合、ボーンパーツをいくつか配置してアニメーションさせる必要があり、煩雑になりがちですが、使いたいところにだけメッシュ・ボーン機能を使い、不要な箇所は従来のアニメーションを併用することで、工数を短縮することが可能です。
関連ページ
- はじめての方
SpriteStudioの基本的な操作方法について解説しています
エフェクト機能を使って光の表現を作る
エフェクト機能を使用することで、ランダムな動きのパーティクルエフェクトを簡単に作成することができます。
水しぶきや火の粉などの表現を得意としています。

上の図のようなふわふわと揺れる光の粒子を複数パターン作成し、動画に組み込むことで、光の表現を奥深いものにしています。
関連ページ
インスタンス機能とマスク機能を用いて背景を切り替える
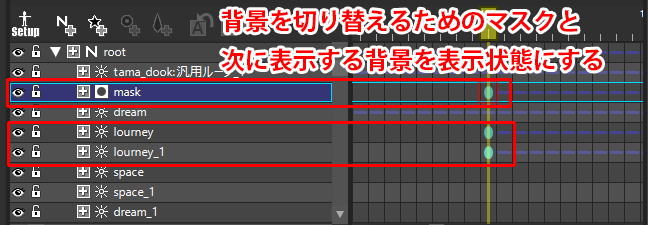
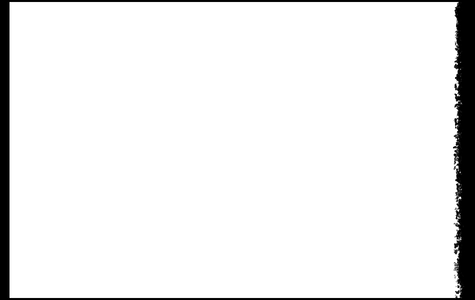
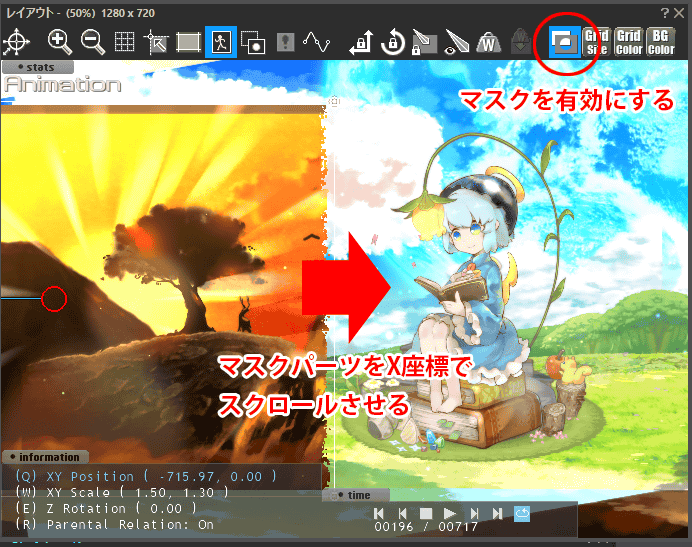
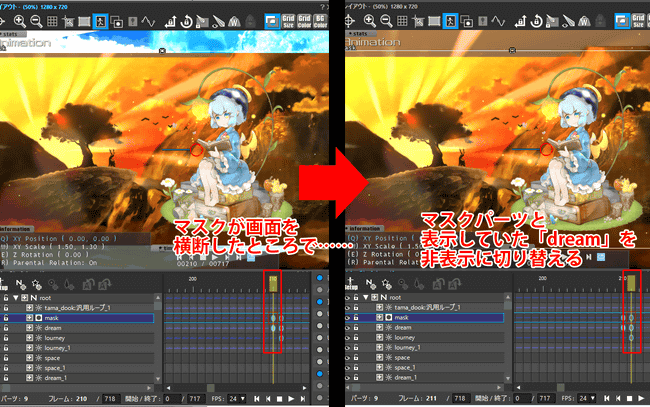
背景の切り替えにはVer.6で追加されたマスク機能を使用しています。マスク機能を使うことで、画面切り替え用のワイプ演出が簡単に作成できます。
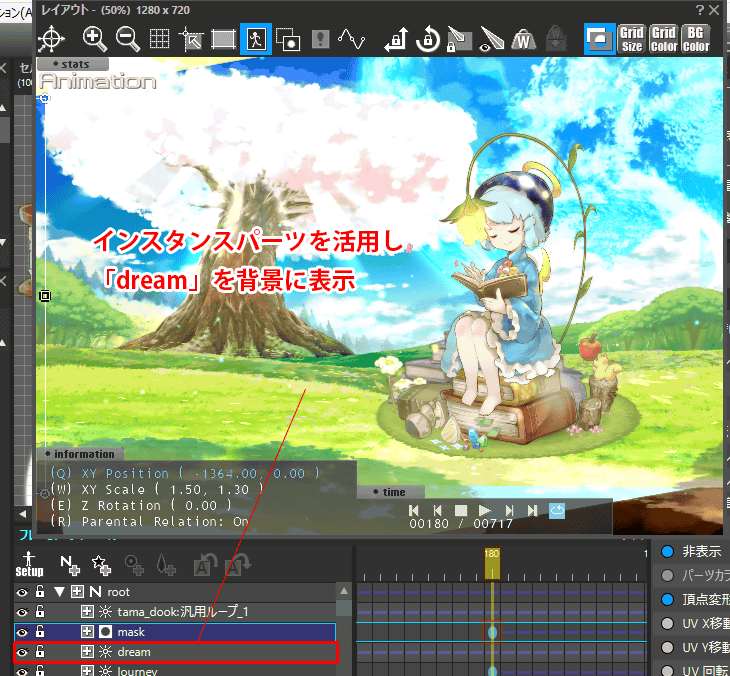
インスタンスパーツを活用してシーンをつなぐ
背景とキャラクターはssaeを別々に作成し、インスタンスパーツで合成しています。

こちらのやり方について、詳しくは以下の関連ページをご覧ください。
関連ページ
マスク機能でワイプ演出を作成する
シーンの切り替え時、マスク機能を利用したワイプ演出を作成しています。
関連ページ
まとめ
Ver.6でメッシュ・ボーン機能とマスク機能が実装され、SpriteStudioのみで2Dアニメーションのほぼ全ての表現が実現可能になりました。是非ご利用ください。
(従来は苦手としていたアドベンチャーゲームの人間的な動きをする立ち絵なども、SpriteStudio 5の操作感の延長で作成できます)
関連ページ
- SpriteStudioで作るムービーのプロジェクト設定
SpriteStudioでムービーを作成する際、どのようなプロジェクト設定にするかを実例を交えてご紹介しています。 - キャラクターアニメを作るコツ
実例を交えて生き生きとしたキャラクターアニメーションを作るポイントを解説しています。 - 動画 – 作例
SpriteStudioで作成した動画作品のご紹介 - SpriteStudio ビギナーズ2
イベントなどで配布している本、ビギナーズ2の紹介ページです。 - OPTPiX SpriteStudio本体のダウンロード
SpriteStudio Ver.6本体のダウンロードはこちら