補間アニメーションはパーツの動きを補間して作るアニメーションです。
中間の絵を描かずにアニメーションを作成することができますが、自動で補間を行うため、機械的な動きに見えてしまう場合があります。
|
これはキーとなる動きをそのまま繋げたアニメーションです。 充分きれいなアニメーションではありますが、キーとなるポーズでピタッと止まってしまうため、機械的な動きに見えてしまいます。 |
 |
予備動作と反動をつけ、補間方法を調整することで、生き生きとしたアニメーションを生み出すことができます。
|
キーポーズを増やし、動き出す前の『溜め』や動き終わった後の『反動』を追加したアニメーションです。 先ほどのアニメーションよりも自然で生き生きとしたアニメーションになりました。 |
 |
今回は『ポーズトゥポーズ』方式でキャラクターアニメを作成する方法を解説します。
このページで解説に使用したデータはサンプルデータとして配布しています。本ページと併せてデータを確認することでより理解が深まります。
目次
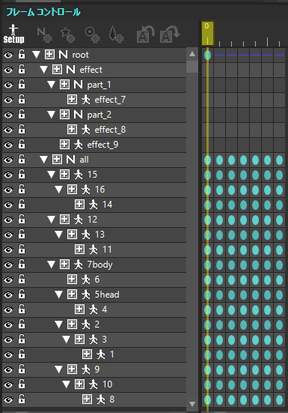
キーポーズを作る
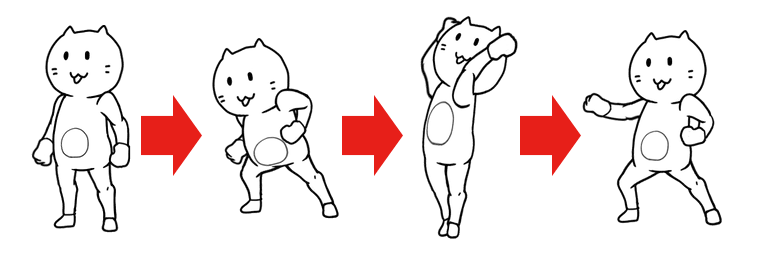
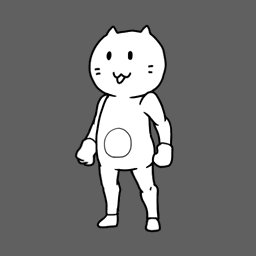
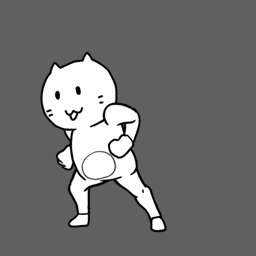
まずはキーポーズを作ります。基本となるポーズをあらかじめ作成して調整します。
 |
 |
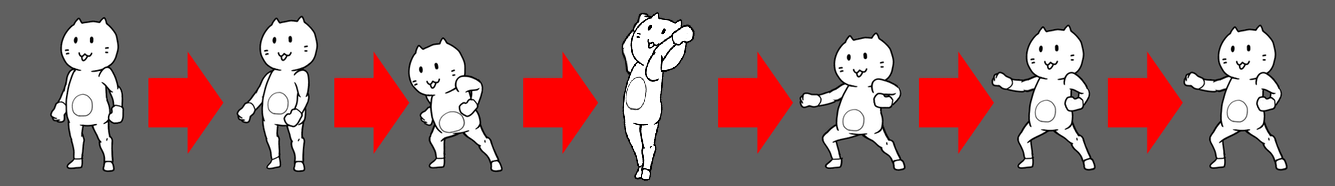
通常の立ちから前傾で力をため、その後大きく伸びあがってから拳を突き出すアニメーションを想定しています。
|
このキーポーズをそのまま動かしたのが以下のアニメーションです。 これだけでもしっかりとした動きにはなっていますが、決まったポーズをつないでいるだけなので、生き物らしさが薄く、機械っぽさがあります。 |
 |
『溜め』や『反動』をつけてみる
キーポーズの間に『溜め』や『反動』となる動きをつけてみます。
今回の場合、力を溜める時に伸び上がる予備動作や、拳を繰り出した後の反動となる動きです。
 |
 |
前傾になって力を溜める動きの前に少し体全体を伸ばしています。
その後、拳を突き出しますが、そのあと体が反動で揺れています。
| 一連のキーポーズをつなげるとこのようになります。 先ほどよりもグッと自然で生き生きとしたアニメーションになりました。 |
 |
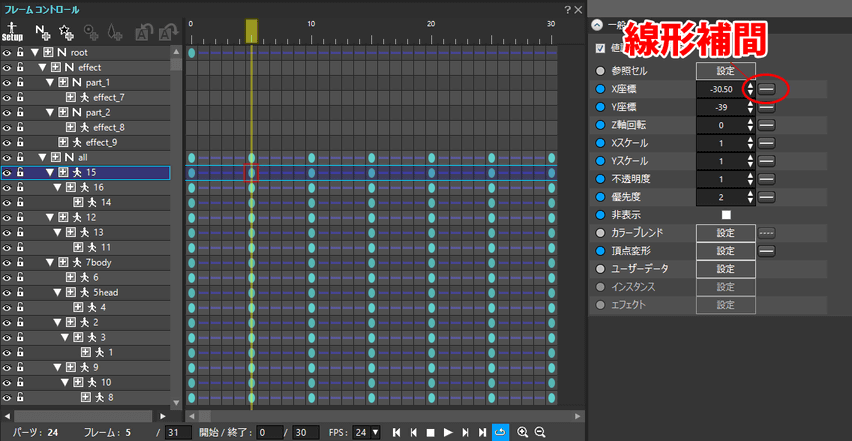
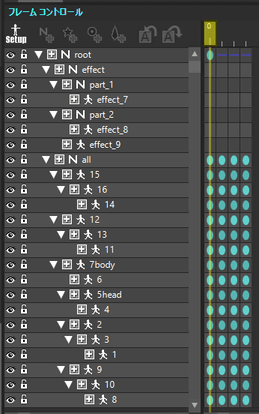
ただ、フレーム間の補間方法が「線形」となっており、どのポーズにも等速で移行してしまうため、メリハリがあまりありません。
補間方法を調整する
補間方法を調整するとフレーム間の動きに変化をつけることができます。
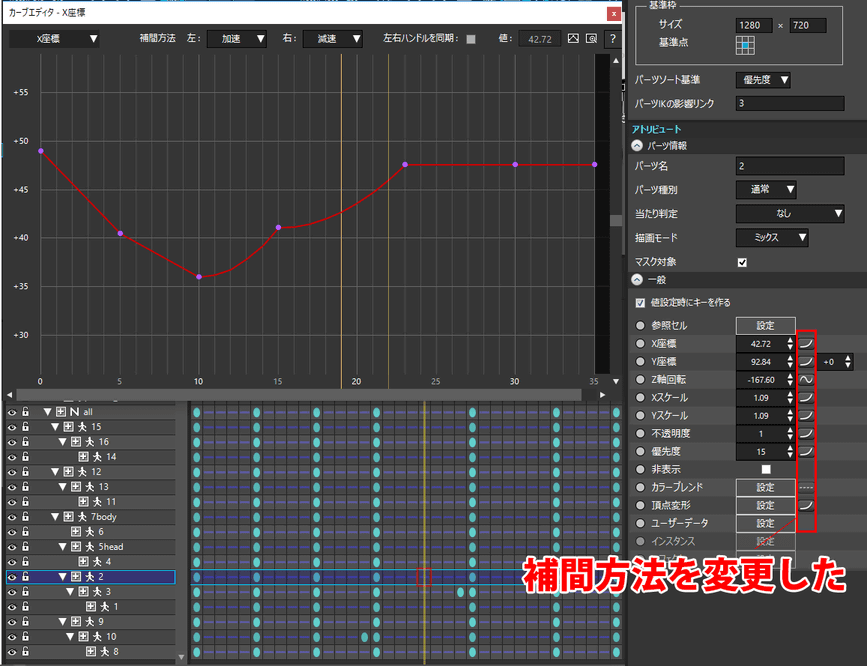
今回はカーブエディタで補間方法を調整しました。

すべての動きが等速ではなく、振り上げ、溜めるところに変化がついたため、より自然なアニメーションになりました。
補間方法の違いによる動きの違いはこちらをご覧ください。
- 補間方法の設定方法と違いについて
補間方法の設定方法と、設定に応じたアニメーションの違いについて解説しています。
動きを加えてアレンジする
さらにアレンジを加えることで迫力のあるアニメーションを作ることができます。

SpriteStudioには基本的なキャラクターアニメーション制作のほかにも、パーティクルエフェクトを作成することができる「エフェクトエディタ」や表現の幅を広げる「マスク機能」、より有機的にキャラクターを動かす「メッシュ・ボーン機能」が存在します。
ぜひ活用してより活き活きとしたアニメーションを作成してみてください!
関連ページ
- SpriteStudio Ver.6の活用例「てのひらの冒険」
メッシュ・ボーン機能とマスク機能を用いた作品の解説をしています。 - ダウンロード – サンプルデータ
すぐ触れる Ver.6対応のサンプルデータはこちらからダウンロードできます。