このページはOPTPiX SpriteStudio Ver.7.1 以降での 9スライス機能 の使い方を解説しています。
SpriteStudioの9スライス機能は SpriteStudio Ver.7.1に追加された新機能で、メッセージウィンドウなどに利用できるウィンドウを作成する機能です。
中央の模様がループしつつ9分割できるようにした画像を用意する必要があります。
目次
事前準備
互換性を確認する
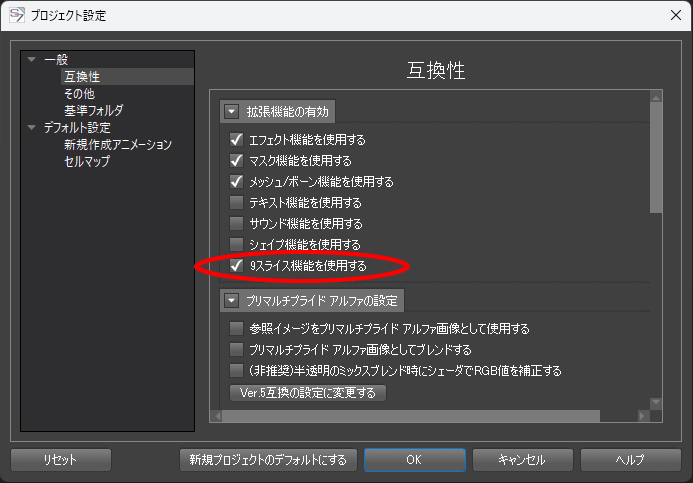
9スライス機能を使用するためには「プロジェクト設定」の「互換性」で9スライス機能を有効にする必要があります。
9スライス用のセルマップを準備
まず、9スライス用の画像は四隅の角は変形させず、中央部分のみ変形が可能な画像を用意する必要があります。
 |
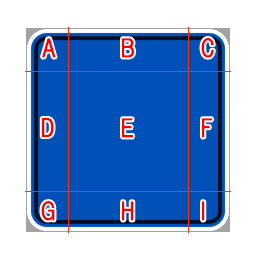
9スライスに使用する画像の例です。 9つの部分に分割出来るように描かれています。各部分に A ~ I のアルファベットの領域はそれぞれ効果が変わります。
四つの角(A、C、G、I)のサイズは元のまま維持されます。 |
画像を用意したら通常パーツと同様にセルパーツとして登録します。
9スライスパーツを作成する
9スライスパーツの設定をする
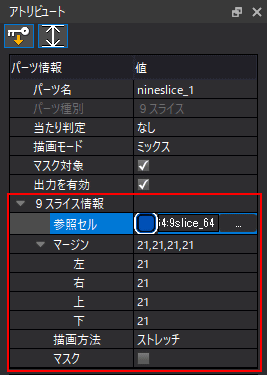
9スライスを使用する際の設定は、アトリビュートの”9スライス情報”で行います。
1. フレームコントロールのパーツリストでパーツを挿入したい位置に移動した後、”9スライスパーツの追加” ![]() ボタンを押します。
ボタンを押します。
2. 9スライスパーツを選択した状態で、配置したフレームに移動します。
3. アトリビュートウィンドのパーツ情報-9スライス情報に移り、![]() ボタンを押し参照セルの項目でセルパーツから用意したウインドウのパーツを選択します。
ボタンを押し参照セルの項目でセルパーツから用意したウインドウのパーツを選択します。
![]()
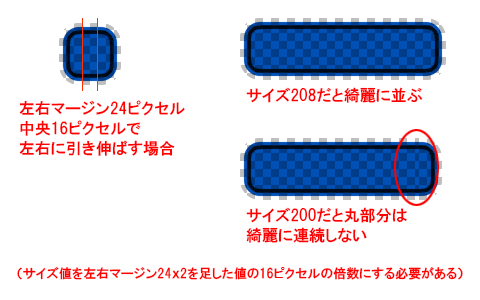
4. マージンの項目を選択し、上下左右のマージンサイズを指定します。
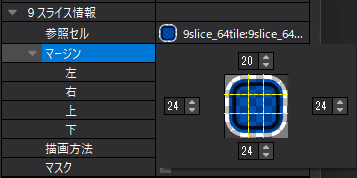
この時、![]() ボタンを押すと、マージンをグラフィカルに確認しながら設定することができます。
ボタンを押すと、マージンをグラフィカルに確認しながら設定することができます。
また、![]() ボタンを押すことで、現在指定されているセルの縦横サイズの等分で分割することが可能です。
ボタンを押すことで、現在指定されているセルの縦横サイズの等分で分割することが可能です。
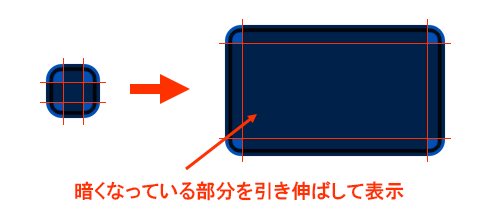
ストレッチ、タイルは次のような違いがあります。
| ストレッチ | タイル |
 |
 |
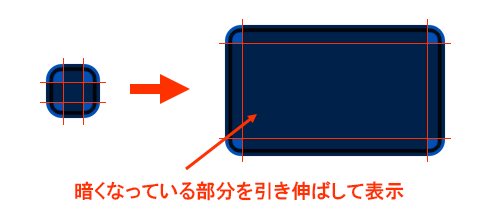
| ストレッチは角以外の上下左右中央パーツを引き伸ばして表示します。 |
タイルは四隅以外の上下左右中央パーツがタイル状に表示されます。 |
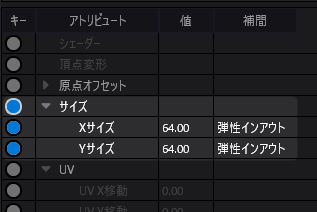
6. アトリビュートのサイズを使い、目的のウインドウサイズに調整します。
スケールではなくサイズのアトリビュートを指定する点に注意してください。
スケールでは角も含めて全体が拡大、縮小されます。
レイアウトウィンドウでサイズを変更するには、パーツの角をAlt キーを押しながら左ドラッグします。
数値で入力する場合、アトリビュートウィンドウで指定します。

9スライスパーツのアニメーションの設定をする
従来のパーツと同様にSpriteStudioのタイムラインによるアニメーションが可能です。
使用できるアトリビュートは、座標・回転・スケール・ローカルスケール・不透明度・優先度・非表示・パーツカラー・原点オフセット・サイズ・あたり半径・マスク強度・ユーザーデータ・シグナルとなります
制限事項
9スライスパーツをゲームに組み込んで使用する場合は、対応したプレイヤーもしくはSDKを元に自分で利用するためのプログラムを組み込む必要があります。
(Unity、UE4、SDKは後日対応予定です)
関連ページ
9スライス機能を使用する際に関連するウィンドウの機能解説ページです。