このページはOPTPiX SpriteStudio Ver.7.1 以降での テキスト機能 の使い方を解説しています。
SpriteStudio のテキスト機能は任意のフォントとテキストを指定してパーツとして描画する機能です。
TrueTypeフォント、ビットマップフォント(.fnt形式)をサポートします。
フォントのライセンスについて
レンダリングしたアニメーションを公開したり、ランタイムに組み込んで利用する場合、ユーザーがフォントの利用許諾を所持している必要があります。
目次
事前準備
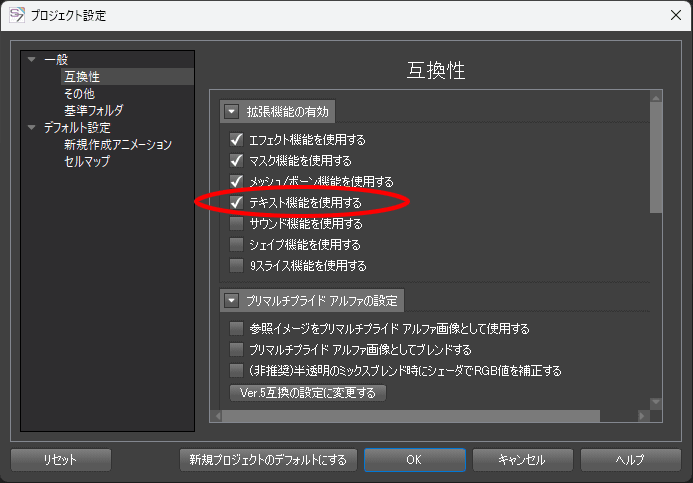
互換性を確認する
まず、「プロジェクト設定」の「互換性」でフォント機能を有効にする必要があります。
テキストパーツの作成
テキストパーツの表示には”OSにインストールされたTrueTypeフォントを利用する方法”と”ビットマップフォントを利用する方法”の2通りがあります。
OSにインストールされたTrueTypeフォントを利用して表示する方法
1. フレームコントロールの”テキストパーツの追加” ![]() ボタン、または右クリックメニューからテキストパーツの追加を選択します。
ボタン、または右クリックメニューからテキストパーツの追加を選択します。
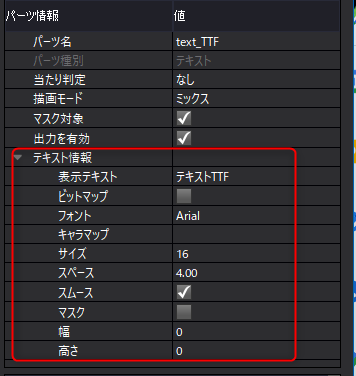
2. パーツ情報 – テキスト情報に必要な値を入力します。以下、各項目の説明です。
TrueTypeフォントの描画方法について
SpriteStudio上ではテキストはオフスクリーンテクスチャに一度レンダリングした後、参照セルを持った通常パーツのように描画されます。
このためレイアウトウィンドウのズームやパーツ自体のスケールに連動してフォントのポイント数が変わるわけではなく、小さいポイントのテキストパーツを拡大すると輪郭のギザギザが目立ちます。
一方、SDK、各種プレイヤー上では、各プラットフォームが提供するテキスト描画機能を通じて処理されるため、TrueTypeフォントの描画結果は各プラットフォームの仕様に依存し、SpriteStudio上と異なり実際の表示サイズに応じて綺麗なアウトラインで描画される可能性があります。
詳しくは、SDK、各種プレイヤーのドキュメントを参照してください。
(レンダリング結果は、レイアウト上で表示されている状態そのままが出力されます)
ビットマップフォントを作成し、登録する方法
ビットマップフォント生成ツールを利用して、表示に必要な文字(グリフ)のみを抽出しアトラス化した画像ファイルを作成して表示する方法です。
この方法のメリットは以下です。
- エディタ(SpriteStudio上)の表示結果と、ランタイム(実機上)の表示結果が理論上一致する。
- 装飾を施したオリジナリティのあるフォントで描画できる。
- ランタイムの描画コストが低い。
逆に必要な文字数が多くなるほど画像ファイルのサイズが増えてメモリ容量を圧迫するデメリットもあります。
ビットマップフォントの作成~登録手順
1. Bitmap Font Generator (BMFont), GlyphDesigner 等のビットマップフォント生成ツールを利用して .fnt ファイルと .pngファイルを作成しておきます。
※BMFont, GlyphDesigner は弊社製品ではございません。これら製品に関するサポートは受け付けておりません)
2. プロジェクトウィンドウの「キャラマップ」フォルダを右クリックし、「新規作成」を選択します。
3. 用意した .fnt ファイルを選択します。
キャラマップの下に読み込まれた .fnt ファイルをダブルクリックすると「キャラマップビューア」が開きます。
ここで表示可能な文字を一覧表示できます。
作成したフォントをテキストパーツに設定する
1. 前述のテキストパーツの作成の手順通りに、テキストパーツを作成します。
2. パーツ情報 – テキスト情報の「ビットマップ」にチェックを入れ、「キャラマップ」で登録したキャラマップを選択します。
3. その他の操作は、TrueTypeフォントを指定した場合と同様です。
ランタイムとの互換性について
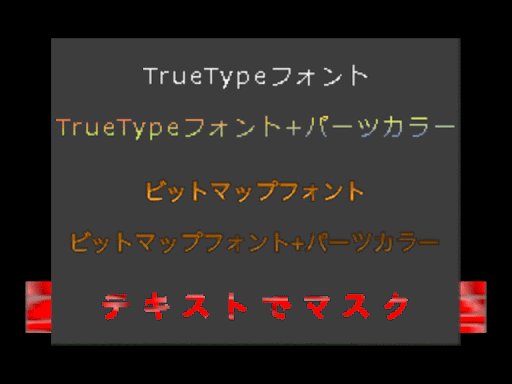
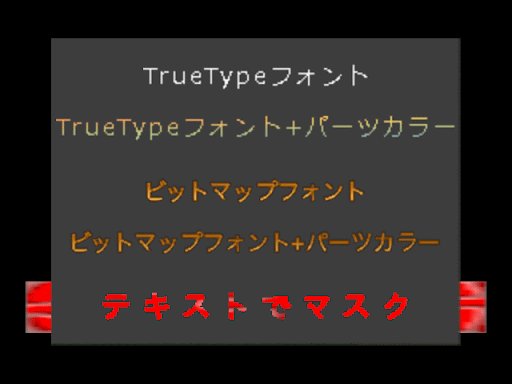
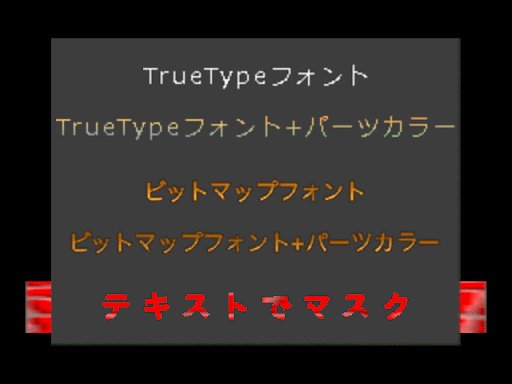
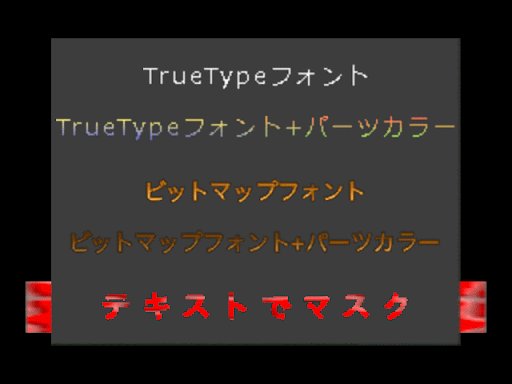
TrueTypeフォントの描画方法 で説明した通り、テキストパーツは一度テクスチャにレンダリングした後に描画するため、パーツカラーやシェーダーなどのアトリビュートを併用することができます。
一方で、Unity などのゲームエンジン向けのプレイヤープログラムではゲームエンジンが提供するフォントレンダラーで処理されるため、SpriteStudio上で使えるパーツカラー、シェーダー、マスク指定などが利用できない可能性があります。
利用するプレイヤープログラムで制限される機能は併用されないようご注意ください。
関連ページ
テキスト機能に関連するウィンドウ
テキスト機能を使用する際に関連するウィンドウの機能解説ページです。