インスタンス機能はアニメーションの「参照」情報を持つ「インスタンスパーツ」を配置し再生する機能です。
参照先のアニメーションを「ソースアニメーションーション」と呼び、アニメーションの参照情報を持つパーツを「インスタンスパーツ」と呼びます。
ひとつの背景の上で、再生タイミングが異なる複数のキャラクターがいるようなアニメーションを作成するのに非常に便利です。
インスタンス機能の特徴
インスタンスパーツ
インスタンスパーツは他のアニメーションデータを参照するパーツです。
以下のような特徴があります。
- 通常パーツと同じように配置可能
- 「位置調整」「回転」「スケール」も設定可能
- データサイズを小さくできる
- パーツサイズはソースアニメーションの基準枠サイズ
- 独自にアニメーション再生可能
インスタンス機能のメリット
インスタンス機能を活用することで、以下のようなメリットがあります。
- 簡単に複数バリエーションが作れる
- 独立再生がおこなえる
- シーン構築が簡単にできる
- シーケンスの組み合わせが行える
詳しくは インスタンス機能でイベントを繋ぐ作り方をご覧ください
インスタンスパーツの基本的な使い方
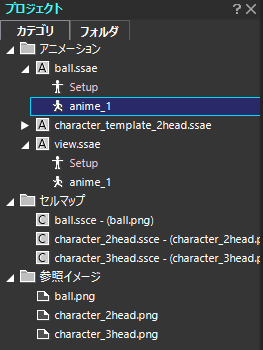
インスタンスパーツの元となるアニメーションデータを作成する
インスタンスパーツはアニメーションデータを参照するパーツです。
そのため、組み込むためのアニメーションデータを作成する必要があります。
アニメーションデータを作る手順は通常のssae(アニメーションファイル)を作成する手順と同じです。
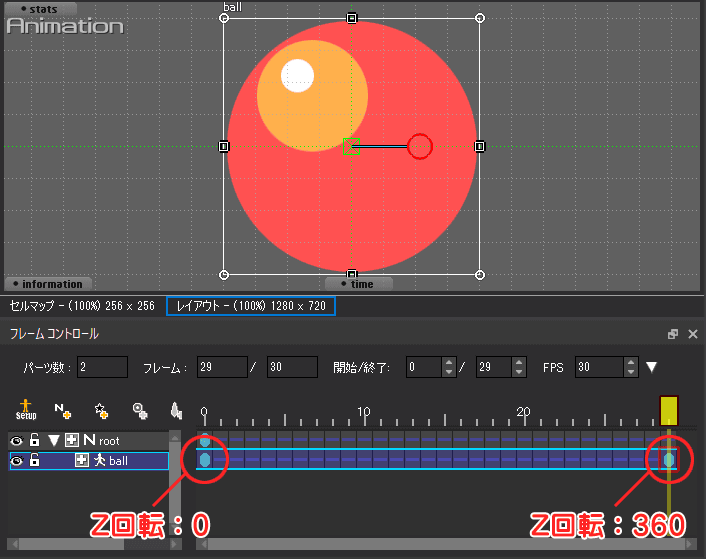
今回はボールが回転するループアニメを作成し、キャラクターの歩くアニメと組み合わせます。
|
1.ssae(アニメーションファイル)を新規で追加します。 |
 |
|
2.アニメーションを作成します。 0フレーム目:「Z軸回転」を「0」 |
インスタンスパーツをアニメーションに組み込む
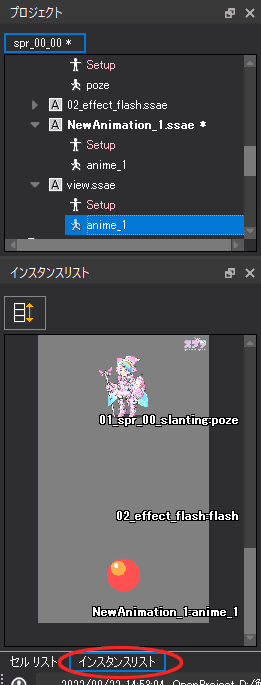
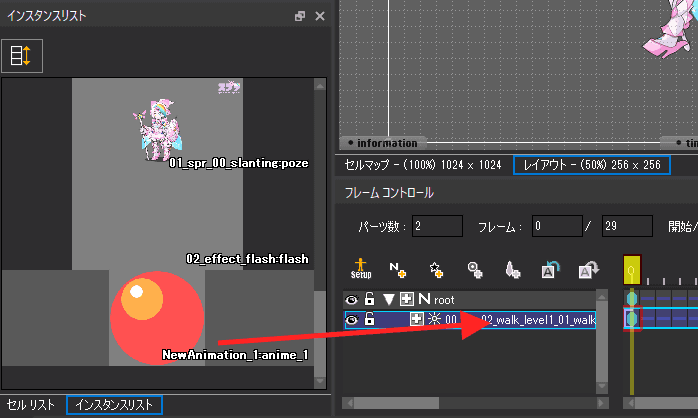
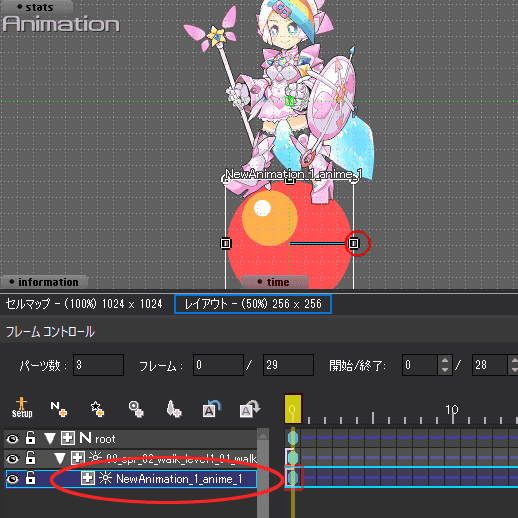
作成したアニメーションデータをインスタンスパーツとして組み込みます。
上記で作成したハートが拡縮するループアニメを配置します。
インスタンスパーツに設定できるアトリビュート
インスタンスパーツは通常のパーツ同様、フレームコントロール上で制御することができますが、
使用できるアトリビュートは以下に限られます。
- X/Y座標
- X/Y/Z回転
- X/Yスケール
- 不透明度
- 優先度
- 非表示
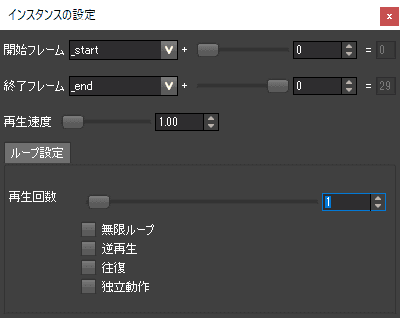
インスタンスにおけるアトリビュートの設定
「インスタンス」アトリビュート
 インスタンスに限り再生時のパラメータを指定することができます。
インスタンスに限り再生時のパラメータを指定することができます。
アトリビュートウィンドウで「インスタンス」アトリビュートを設定できます。
このアトリビュートでは
- 再生区間
- 再生速度
- ループ回数
- 再生方向
を指定できます。
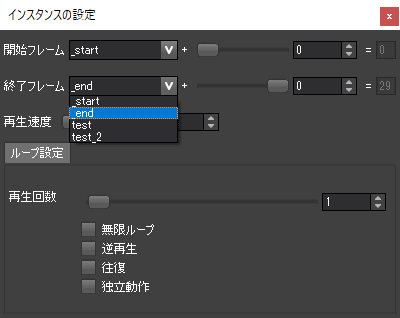
再生区間はラベルによる指定、およびオフセットの指定が可能です。
配置しているアニメーションよりも長尺のインスタンスパーツを非同期再生させる
フレームコントロールウィンドウで、インスタンスパーツの先頭にキーを作り、そのキーのアトリビュートに「独立動作」のチェックを入れると、SSPlayer を利用した各エンジンでの表示が、非同期再生となります。
自動車のタイヤを回ったままにするような表現をしたい場合は、加えて「無限ループ」にもチェックを入れてください。
ただし、「独立動作」にチェックを入れていても、SpriteStudio上ではキーがあるフレームに到達した時点で、再生中のフレームがリセットされてしまいますのでご注意ください。
これは、SpriteStudioでは、あくまでフレームコントロールウィンドウ上の設定どおりに再生を行う仕様のためです。
インスタンスにおけるラベル機能について
フレームコントロールウィンドウの「ラベル機能」を活用することで、「インスタンス」アトリビュート上でインスタンスパーツの再生範囲を指定することができます。
インスタンスパーツで「ラベル」を利用して再生区間を設定したい場合、ソースアニメーションにラベルを設定する必要があります。
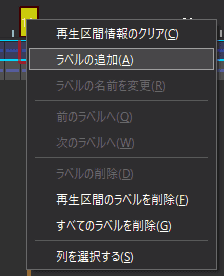
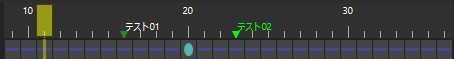
フレームコントロールウィンドウのルーラー部でラベルを設定することができます。

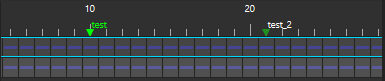
ラベルはフレーム単位で設定することができ、ルーラー部分に表示されます。
ラベルを選択し、左右にドラッグする事で、別のフレームに移動することが可能です。
選択しているラベルは黄緑色にハイライトされます。
この機能を活用することで、A-B 区間を再生した後に、Cをn回再生し、Dへ移行する……といったシーケンスを作ることが出来ます。
区間再生が終了次第、任意のラベルへジャンプする、といった制御はできません。
終了タイミングに合わせてキーを打つ必要があります。
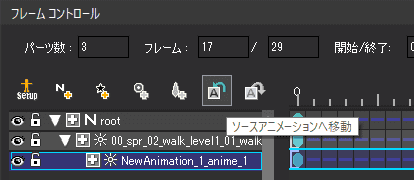
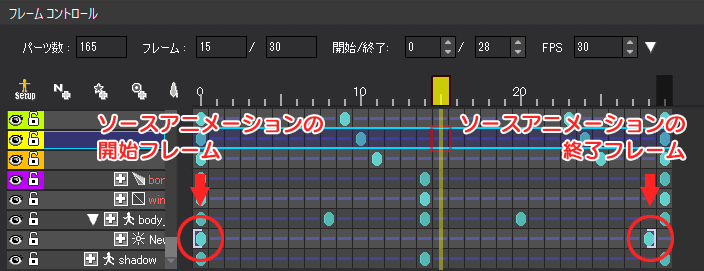
インスタンスパーツの開始フレーム・終了フレームを表示
本機能はVer.6.1にて追加されました。
インスタンスパーツを配置した際、そのインスタンスパーツが参照しているssae(ソースアニメーション)の尺を反映し、開始フレームと終了フレームを表示します。
インスタンスパーツがどのフレームから再生され、終了するかをフレームコントロール上で確認することが可能です。
注意点
- インスタンス機能で作成したアニメーションをアプリケーションに組み込む際は、アプリケーション側の対応が必要になります。
こちらは仕様や再生するプラットフォームによっては制限を受けることがありますので、作成前にアプリケーションの仕様の確認を取ることをお勧めいたします。 - インスタンスパーツを配置したアニメーションデータのfps設定で再生されます。
- 「A.ssae」に「B.ssae」を、「B.ssae」に「A.ssae」を参照するインスタンスパーツを配置、といった様に相互に参照しあい、循環するインスタンスは配置できません。
- 同じssaeに所属しているアニメーションデータを参照するインスタンスパーツを配置することはできません。
- 配置できないアニメ―ションデータはアニメリストに表示されません。
- インスタンス機能を使用すると多数のパーツが表示されるため、高性能のハードウェアスペックを要求されることがあります。
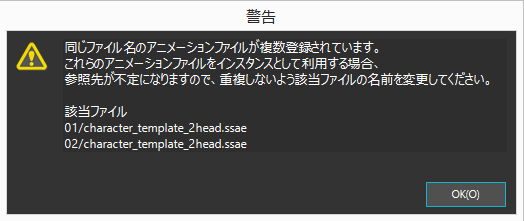
事前に、想定されるアニメーション量を割り出し、ベンチマークをとることをお勧めします。 - 異なるフォルダにある同じ名前のssaeをインスタンスパーツとして配置すると、正常にssaeを参照する事が出来ません。(下記ダイアログが表示されます)
インスタンス機能を使用するssaeのファイル名は、配置するssaeとは別のファイル名を設定してください。

- インスタンスパーツのソースアニメーションにマスクを利用しても、マスクパーツの効果は無視されます。
ソースアニメーションにマスク機能を使用しないでください。
解説動画
SpriteStudio 5での解説動画です。Ver.6でも基本的な使用方法は変わっていないため、参考資料としてご利用ください。
インスタンス機能の基本的な導入方法
インスタンスパーツの基本的な導入方法について解説している動画です。
関連ページ
- インスタンスパーツのアニメーションが表示されない原因がしりたい
インスタンスパーツのアニメーションが表示されない場合の対応方法を解説しています。
インスタンス機能の活用方法
インスタンス機能の活用方法やテクニックについての記事をまとめています。
- インスタンス機能でイベントを繋ぐ作り方

シーン毎にアニメーションを作成し、インスタンス機能で1本のムービーを作成する手法を、ガチャ演出を想定した実例を交えて解説しています。 - インスタンス機能の使用例
インスタンスパーツの様々な使用例をまとめています。 - 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~炎エフェクトの作り方-応用編-~
インスタンス機能を使用して演出を作成する方法を紹介しています。
インスタンス機能に関連するウィンドウ
インスタンス機能を使用する際に関連するウィンドウの機能解説ページです。