インスタンス機能を利用すると、複数のアニメーションを組み合わせることができます。
そのため、別々の動きをするアニメーションをそれぞれ作成し、インスタンスパーツで組み合わせることで簡単に実現することができます。
- 独立動作を活用
- 上半身と下半身の動きが別のアニメを作る
- 逆再生を利用してエフェクトを収束させる
- インスタンスパーツを複数配置して変化を付ける
- インスタンスパーツにキーを複数設定し、ループアニメに変化を付ける
- 関連ページ
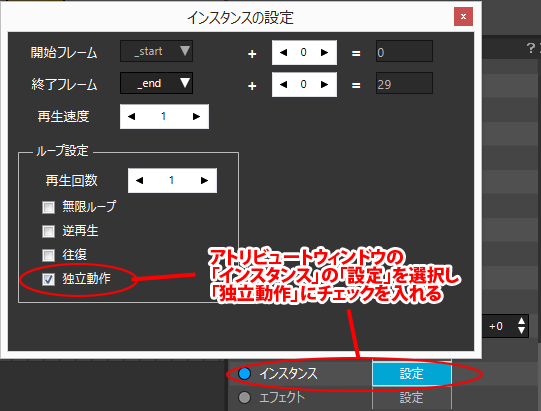
独立動作を活用
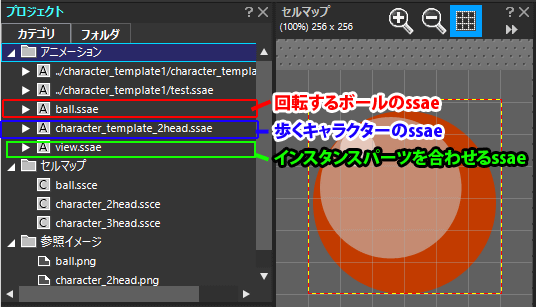
インスタンス機能の独立動作を活用して、キャラのモーションとオブジェクトのモーションを組み合わせることができます。
例えば、車の車体に対してのタイヤの動きなど、異なる動きをするパーツがあるアニメーションを作るのに有効です。
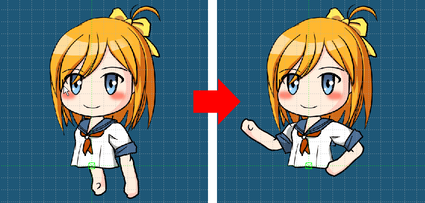
上半身と下半身の動きが別のアニメを作る
上半身と下半身で別々にアニメーションを作成・管理したい場合は、インスタンス機能を利用すると、どのように上半身と下半身が繋がるかを簡単に確認することができます。
下半身の「歩く」「走る」等のアニメーションに、上半身の「攻撃する」等のアニメーションを組み合わせたい時に便利です。
| 上半身のアニメ | 下半身のアニメ |
 |
 |
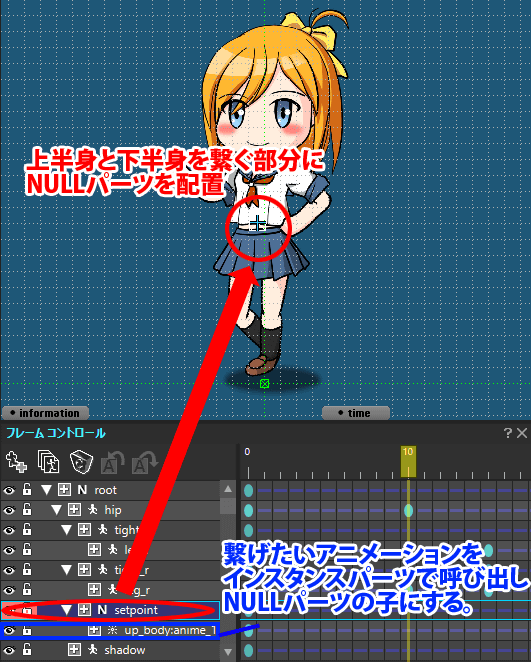
上記のように上半身と下半身で別々のアニメーションを繋げる際は、NULLパーツとインスタンス機能を利用します。
- 上半身と下半身を繋ぐ部分にNULLパーツを配置します。
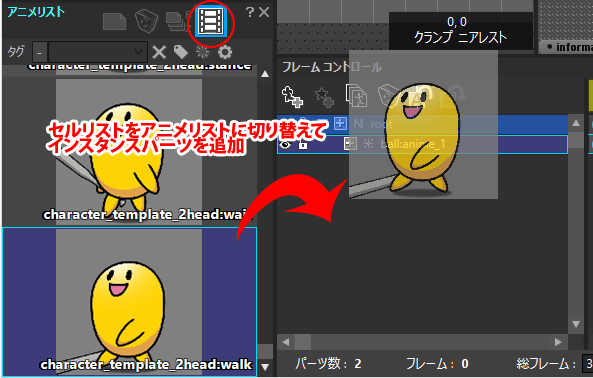
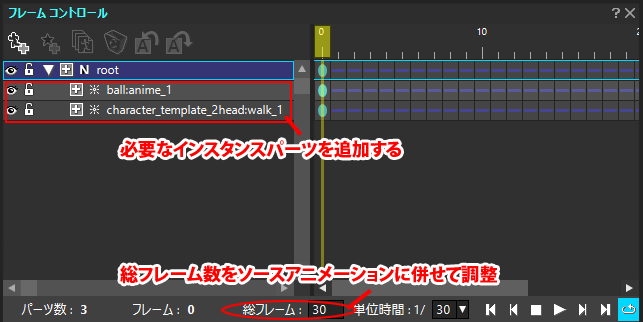
- 1で作成したNULLパーツの子に、インスタンスパーツを追加します。
下の図では下半身のアニメーションに、上半身のアニメーションをインスタンスパーツとして呼び出し、つなげています。

各機能について、詳しくは以下のページをご覧ください。
逆再生を利用してエフェクトを収束させる
インスタンスアトリビュートの「逆再生」を利用すると、インスタンスパーツのアニメーションを逆方向に再生することが可能です。
| 元エフェクト | 逆再生使用 |
 |
 |
実際に「逆再生」を利用して作成したエフェクトはサンプルデータとして配布しております。
解説、ダウンロードにつきましては以下のページをご覧ください。
インスタンスパーツを複数配置して変化を付ける
同一のインスタンスパーツを複数配置して、アトリビュートを設定し、変化を付けることができます。
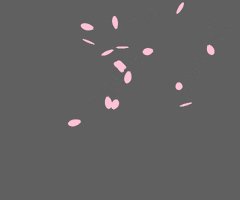
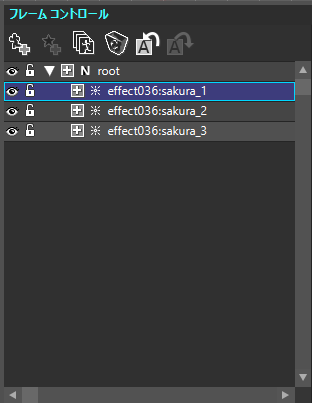
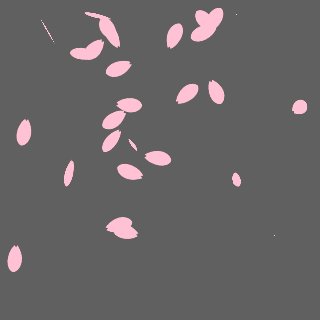
| 「エフェクトのサンプル(エフェクト機能未使用)」に収録されている「effect036.ssae sakura」をインスタンスパーツに使用します。 |  |
| 1.まずはインスタンスパーツとして3つ配置します。 |  |
|
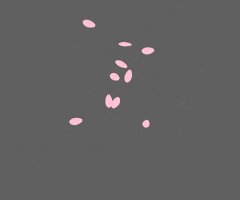
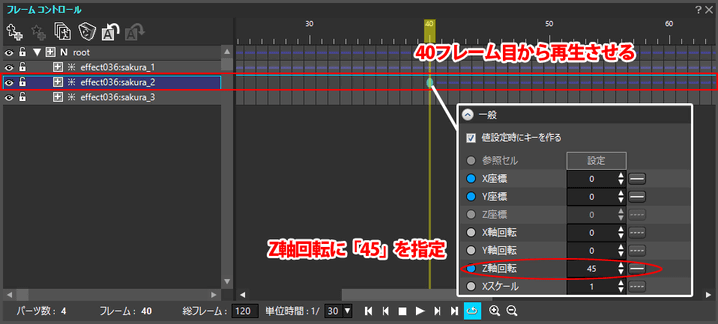
2.1つめのパーツは特に調整せず、2つめのパーツを編集します。 40フレーム目から再生するようにキーを移動し、1つめのパーツを追いかけるように降らせます。 また、「Z軸回転」に45を設定して逆側から降るようにしました。 |
 |
|
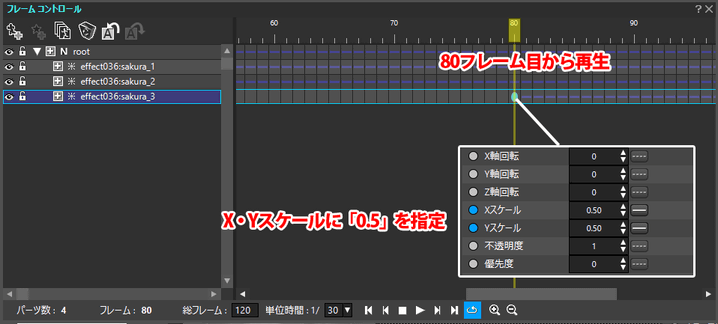
3.3つ目のパーツは80フレーム目から再生するようにキーを配置しました。 また、「X・Yスケール」を「0.5」に設定し、小さい花びらが追いかけて降るように設定しました。 |
 |
|
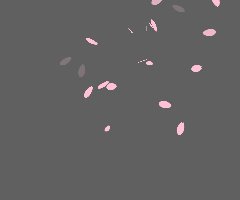
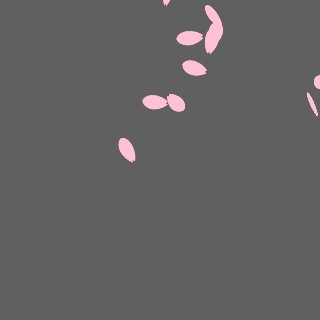
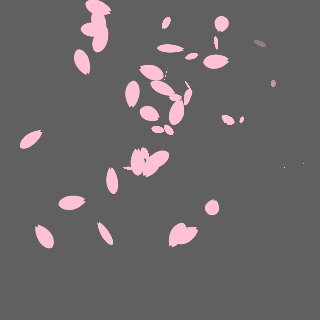
4.上記の編集を行ったアニメーションが右図となります。元の桜吹雪よりもゴージャスになっており、変化が付いています。 |
 |
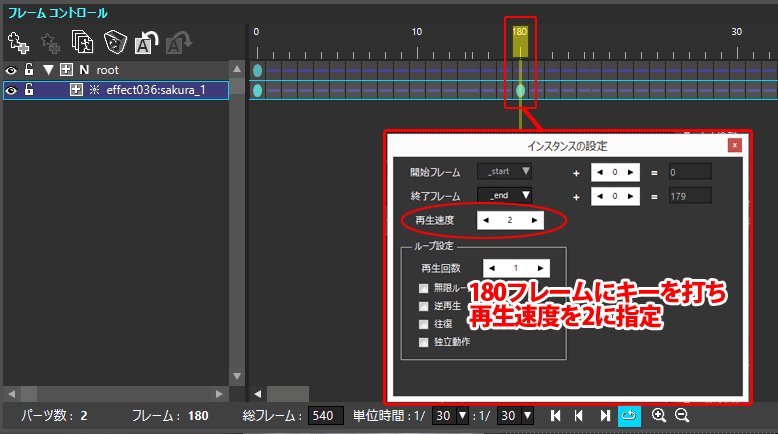
インスタンスパーツにキーを複数設定し、ループアニメに変化を付ける
ループするアニメーションをインスタンスパーツとして配置した後「インスタンス」アトリビュートの設定を利用して、アニメーションに変化を付けることが可能です。
関連ページ
- インスタンス機能の使い方
インスタンス機能について解説しています。 - インスタンス機能でイベントを繋ぐ作り方

シーン毎にアニメーションを作成し、インスタンス機能で1本のムービーを作成する手法を、ガチャ演出を想定した実例を交えて解説しています。 - 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~炎エフェクトの作り方-応用編-~
インスタンス機能を使用して演出を作成する方法を紹介しています。