SpriteStudioでは、エフェクトエディタを使わずにエフェクトを作成する事も可能ですが、エフェクトエディタを使うことで簡単に作成できる場合もあります。
本ページでは、以下のサンプルデータを比較し、エフェクトエディタの使用・未使用によるエフェクト作成の差違を比較します。
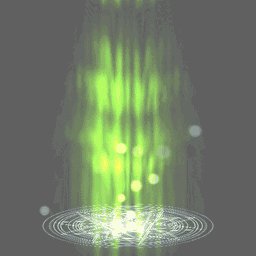
- 「エフェクト機能を使ったパーティクルエフェクトのサンプル」
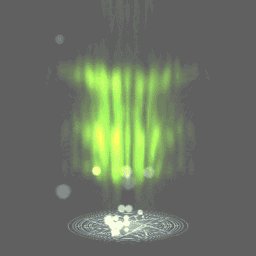
収録「effect016 magiccircle2」 - 「エフェクトのサンプル(エフェクト機能未使用)」
収録「magiccircle_anime 1_1」
両方とも「床に敷かれた魔法陣から、オーラと光の粒子が浮き上がる」エフェクトです。
| ファイル名 | プレビュー | ssaeのファイルサイズ |
| effect016 magiccircle2 エフェクトエディタ使用 |
 |
15.9KB 016a.ssee : 2.44KB |
| magiccircle_anime 1_1 エフェクトエディタ未使用 |
 |
103KB |
パーツの構成比較
effect016 magiccircle2 ( エフェクトエディタ使用)
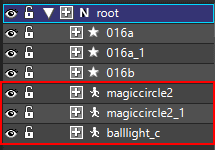
 effect016 magiccircle2のパーツ構成は右図の通りです。
effect016 magiccircle2のパーツ構成は右図の通りです。
通常パーツとして、固定の動きを行う「魔法陣(magiccircle2)」と、その中央で光る「光球(balllight_c)」。
エフェクトパーツとして「光の粒子(016a)」と「オーラ(016b)」が配置されています。
magiccircle_anime 1_1 ( エフェクトエディタ未使用)
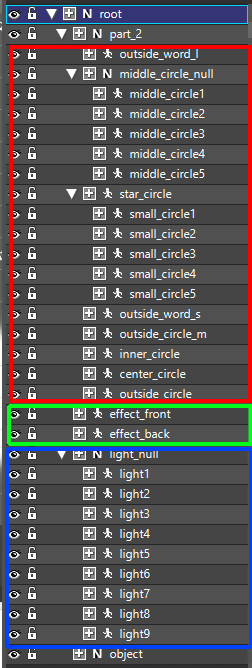
 magiccircle_anime 1_1のパーツ構成は右図の通りです。
magiccircle_anime 1_1のパーツ構成は右図の通りです。
赤枠が魔法陣部分、緑枠がオーラ部分、青枠が魔法陣から浮き上がる光の部分です。
光やオーラ部分は、発生させたい数だけパーツを増やし、それぞれ調整する必要がありますが、エフェクトエディタを利用することで、緑枠・青枠の部分の作成を簡略化することができます。
なお、赤枠の魔法陣部分は、分割したパーツを組み合わせて魔法陣の中身の模様と枠を別々に動かす仕組みになっています。
「effect016 magiccircle2」では魔法陣全体を動かすことで簡略化しています。
魔法陣の動きの豪華さも、データファイルの大きさに影響しています。
まとめ
エフェクト機能を使わずに作成したエフェクトは、オーラの部分を担当しているパーツ(2個)と、放出される光の部分を担当しているパーツ(10個)の計12個で構成されています。
そのため、パーツ・キーが増え、容量が大きくなりがちです。
エフェクト機能を使用した場合、3つのエフェクトパーツで賄えるため、かなり容量を小さくすることができます。
ただし、エフェクト機能を使用し「パーティクル数」を増やしすぎると、再生環境によっては負荷が大きくなり、動作が重くなる可能性があります。
エフェクトを作る際には、出力するパーティクル数にもご注意ください。
エフェクトの作成
パーティクルエフェクトを作成するには、パーツをひとつひとつ配置し、アトリビュートの設定を行う必要があります。
ですが、エフェクトエディタを利用することで、簡単にパーティクルエフェクトを作成、組み込むことが可能です。
魔法陣から飛び散る光の粒子を比較します。
effect016 magiccircle2 ( エフェクトエディタ使用)
 エフェクトエディタを活用した「effect016 magiccircle2」の光の粒子についてです。
エフェクトエディタを活用した「effect016 magiccircle2」の光の粒子についてです。
エフェクトエディタを起動し、コマンドセレクターで設定することで、ランダムに飛び散る光の粒子を作成することができます。
エフェクトエディタで作成後、フレームコントロールにエフェクトパーツとして「016b」を組み込めば、それだけで魔法陣から光の粒子が飛び散ります。
徐々に光をフェードアウトさせたい場合、フレームコントロールでアトリビュート「不透明度」を設定するだけで完了します。
パーティクルひとつひとつに対し、厳密に動きを設定することはできませんが、厳密さを求めないパーティクルエフェクトを作成する際に、エフェクトエディタは非常に有効です。
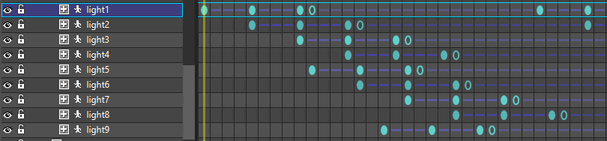
magiccircle_anime 1_1 ( エフェクトエディタ未使用)
エフェクトエディタを使用しない場合、パーティクルにあたるパーツをひとつひとつ登録し、動きをフレームコントロールウィンドウ上で設定する必要があります。

パーティクルひとつひとつをパーツとして組み込み、アニメーションを付けるので、意図通りのアニメーションを作成できます。
まとめ
厳密な動きを求める場合は、エフェクトエディタを使わずに作成するのが有効です。
ですが、それぞれのパーティクルに対してアニメーションを付けていくため、制作に時間がかかります。
そのため、エフェクトパーツと通常パーツの使い分けは、以下のように決定すると良いでしょう。
- 表示位置を固定したいパーツは通常パーツで作成する
爆発の起点・魔法陣など、土台となる部分 - アニメーションがランダムでも良いパーツはエフェクトエディタで作成する
火花・花びら・煙・揺らめく炎など、動きが決まっていない部分
関連ページ
- エフェクト機能の使い方
エフェクト機能の使用方法を実例を交えて解説しています。 - 親子付けしたエフェクトのパーティクルが全て同時に消えないようにしたい
子のパーティクルが親と同時に消えるケースへの対処方法を解説しています。 - エフェクトパーツのアニメーションが延々と繋がるようにループさせたい
パーティクルを連続で繋がるように演出する方法を解説しています。 - エフェクトのパーティクルが白い四角になるのに対処したい
パーティクルが白い四角で表示される問題への対処方法を解説しています。 - 「エフェクトパーツが参照しているエフェクトファイルがプロジェクトに登録されていません。」 というエラーに対処したい
エラーへの対処方法を解説しています。
エフェクト機能に関連するウィンドウ
- 「エフェクトエディタ」ウィンドウ
エフェクトエディタの機能について解説しています - 「アトリビュート」ウィンドウ – エフェクト
エフェクトの再生に関するパラメータを設定するアトリビュートについて解説しています
SpriteStudio 5 を基にした関連ページ
SpriteStudio 5でのエフェクト解説ページです。SpriteStudio Ver.6とSpriteStudio 5でエフェクト機能に大きな差異は無いため、参考資料としてご利用いただけます。
- エフェクトサンプル解説
パーティクルエフェクトのサンプルについて解説しています。 - エフェクトのサンプル(エフェクト機能未使用)
エフェクト機能を使用せずに作成したエフェクトのサンプルについて解説しています。 - 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~ヒットエフェクトの作り方~
- 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~炎エフェクトの作り方~
- 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~炎エフェクトの作り方-応用編-~
OPTPiX Labs blogで公開しているエフェクト作成方法の記事です。
