SS6ssbplib には、SpriteStudioのデータを扱う上で便利なソースコードが含まれています。ここでは、SS6ssbplib で使用するデータを制作する場合の注意点、同梱のsampleをビルドする方法を紹介します。
本ページは以下のバージョンを使用して解説しています。
- OPTPiX SpriteStudio Ver.6.1.3
- SS6ssbplib Ver.1.3.2
- SpriteStudio 6 SDK Ver.1.3.2
目次
事前準備
使用するデータを作成する際の注意点
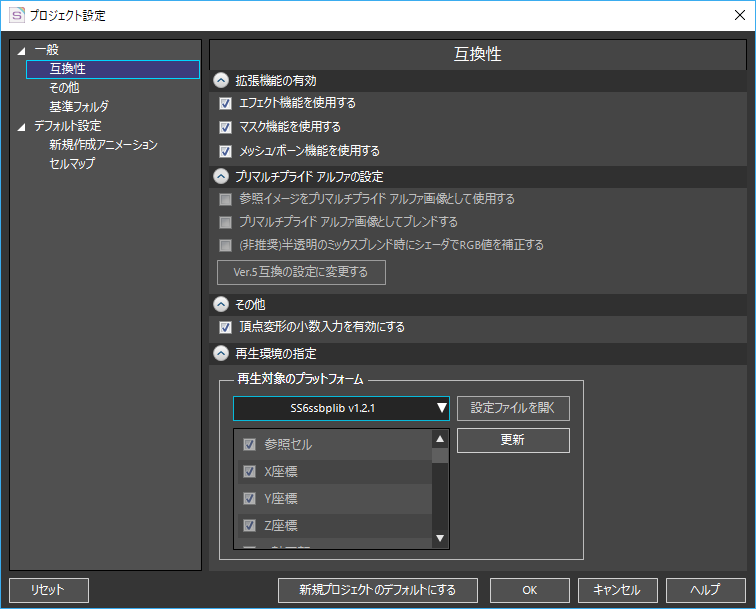
SpriteStudioでアニメーションの作成を始める前に、使用する アトリビュート を『SS6ssbplib』で扱えるもののみに制限する必要があります。
「プロジェクト設定」の「互換性」で「SS6ssbplib v1.2.1」を選択してください。
これにより、 SS6ssbplib 対応アトリビュートのみに制限されますので、コンバートが行えないなどの事故を防ぐことができます。
必ず「互換性」を設定してから、アニメーションを作成を行うようにしてください。
GitHubからダウンロード
GitHubからSS6ssbpLibをダウンロードします。
GitHubを活用している方はCloneにて取得いただけます。
本ページではGitHubを使わずにZIPをダウンロードして導入する方法をご紹介します。
- まずは SS6ssbplib のGitHubにアクセスします。
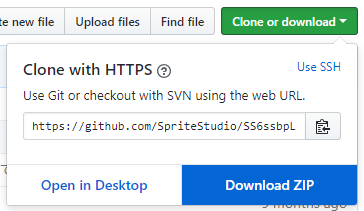
- 「Clone or download」という緑色のボタンをクリックします。
クリックするとダイアログが表示されるため、ここで「Download ZIP」を選択してください。

- SS6ssbplib-master.zip がダウンロードされますので、ZIPを展開してください。
展開したファイルを E:\SS6ssbplib へコピーして説明を行います。
使用方法
SS6ssbplib を使用方法について、ダウンロードしたファイルを E:\SS6ssbplib へ展開したという
前提で説明します。
SS6ssbplibは、アニメーションデータを元に描画データへのリクエストを行うソースコードになります。
アニメーションデータの読み込み、描画システムは準備していただく必用があります。
ここでは Windows環境での使用方法を解説します。
ソースコードを使用する前に、アニメーションデータを ssbp というファイル形式にコンバートする必用がありますので、その方法を下記項目にて解説します。
コンバートして生成された ssbp を使用する方法を下記項目にて解説します。
SpriteStudio のデータをコンバートする
SpriteStudio で制作したアニメーションデータを、SS6ssbplib で使用する ssbp ファイルというアニメーションデータへコンバートを行います。
SS6Converter を 取得する
コンバート行うには、 SpriteStudio 6 SDK(GitHub) で提供されている SS6Converter を使用します。
SS6Converter は、コンバータの使い方(GitHub) にダウンロードリンクがあります。そこからSS6Converter のダウンロードを行ってください。
ダウンロードした SS6Converter.zip を展開して、中身を E:\SS6Converter へコピーした前提で解説を行います。
SS6Converter を使用して ssbp にコンバートする
ダウンロードした、SS6Converterの使用方法は、GUIを使用する方法と、コマンドラインを使用する方法の二通りがあります。それぞれ解説します。
SS6ConverterGUI を使用する
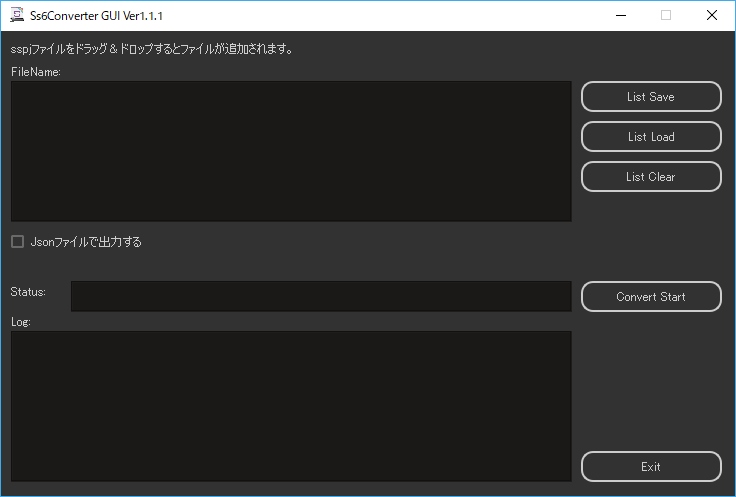
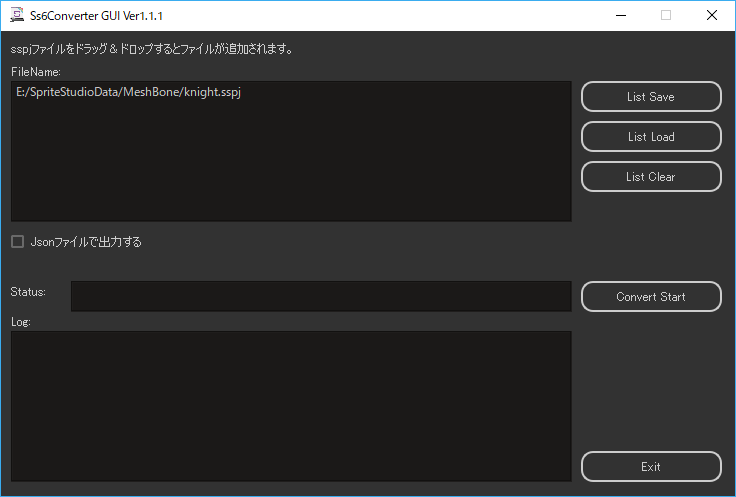
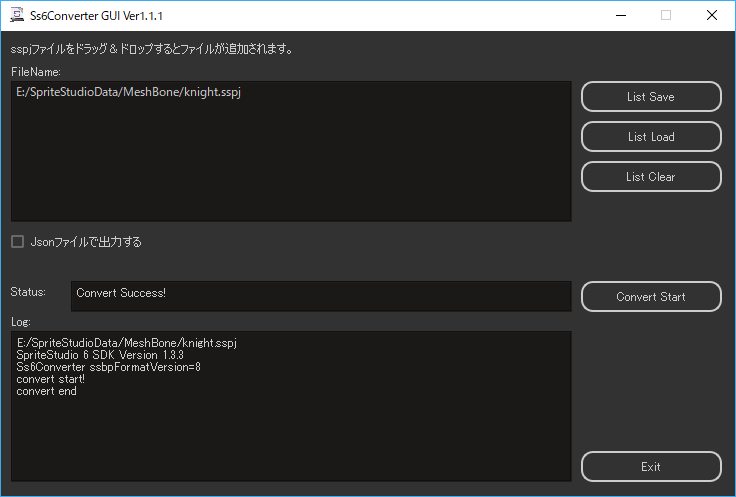
SS6ConverterGUI を使用してコンバートを行う方法を紹介します。
使用に関しての注意
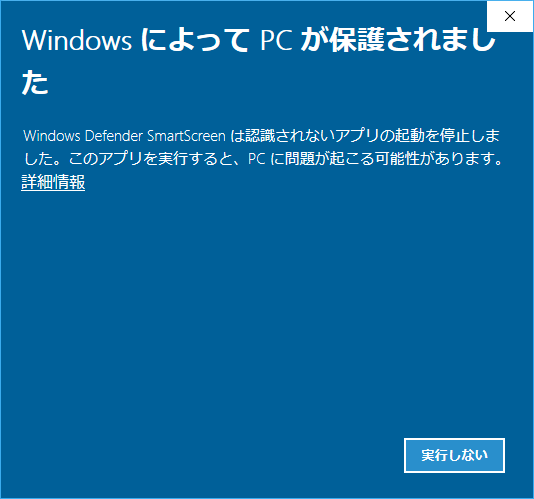
はじめて「SS6ConverterGUI」を起動すると警告ウィンドウがが表示されることがあります。
その場合は、詳細情報を開き、実行を行ってください。
| このような警告ウィンドウが出てきたら「詳細情報」をクリックしてください。 |  |
| 詳細情報を押すとこのような表示になります。 「実行」を押して起動してください。 |
 |
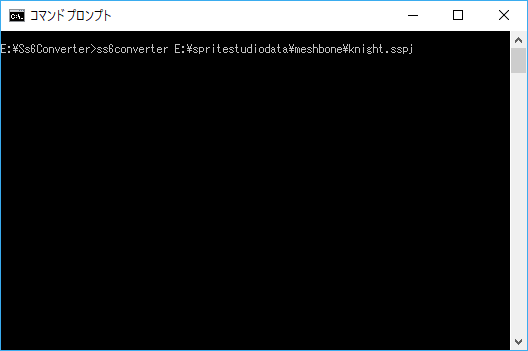
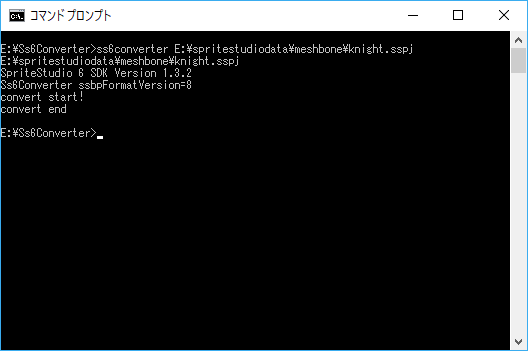
コマンドラインで使用する
コマンドラインからコンバートする方法を紹介します。
ソースコードをプロジェクトに組み込む
プラットフォームに応じた改修を行う
SS6ssbplib で提供を行っていますソースコードは 「OpenGL + glut」の環境で動作するプログラムになっています。
異なる環境で表示等を行う場合、E:\SS6ssbpLib\Players\SSPlayer にあるSS6PlayerPlatform.cpp のコードを環境に合わせて改修してください。
プロジェクトに組み込む
E:\SS6ssbpLib\Players\SSPlayer 以下にあるソースコード全てを、 SS6ssbplib の使用を考えているプロジェクトに、フォルダ構成を変更せずに組み込んでください。
SS6Playerを使用する
SS6Playerの宣言・初期化処理・リソース設定・アニメーション制御・終了処理などを、下記のような関数を使用して組み込みます。
詳細については、サンプルプログラムを参考にしてください。
#include "./SSPlayer/SS6Player.h"
// SS6プレイヤーの宣言
ss::Player *ssplayer;
ss::ResourceManager *resman;
//プレイヤーを使用する前の初期化処理
//この処理はアプリケーションの初期化で1度だけ行ってください。
ss::SSPlatformInit();
//Y方向の設定とウィンドウサイズ設定を行います
ss::SSSetPlusDirection(ss::PLUS_UP, WIDTH, HEIGHT);
//プレイヤーを使用する前の初期化処理ここまで
//リソースマネージャの作成
resman = ss::ResourceManager::getInstance();
//プレイヤーの作成
ssplayer = ss::Player::create();
//アニメデータをリソースに追加
//それぞれのプラットフォームに合わせたパスへ変更してください。
resman->addData("character_template_comipo/character_template1.ssbp");
//プレイヤーにリソースを割り当て
ssplayer->setData("character_template1"); // ssbpファイル名(拡張子不要)
//再生するモーションを設定
ssplayer->play("character_template_3head/stance"); // アニメーション名を指定(ssae名/アニメーション名)
//表示位置を設定
ssplayer->setPosition(1280/2, 720);
//スケール設定
ssplayer->setScale(0.5f, 0.5f);
//回転を設定
ssplayer->setRotation(0.0f, 0.0f, 0.0f);
//透明度を設定
ssplayer->setAlpha(255);
//反転を設定
ssplayer->setFlip(false, false);
//メインループで呼び出してください。
ssplayer->update(dt); //プレイヤーの更新
ssplayer->draw(); //プレイヤーの描画
終了処理で resman、player を delete してください。
//SS6Playerの削除
delete (ssplayer);
delete (resman);
ss::SSPlatformRelese( );
サンプルプログラム
サンプルプログラムをビルドして動かす方法を、ビルド環境の準備から順に説明します。
- Visual Studio 2017 を準備する
- プロジェクトを作成する
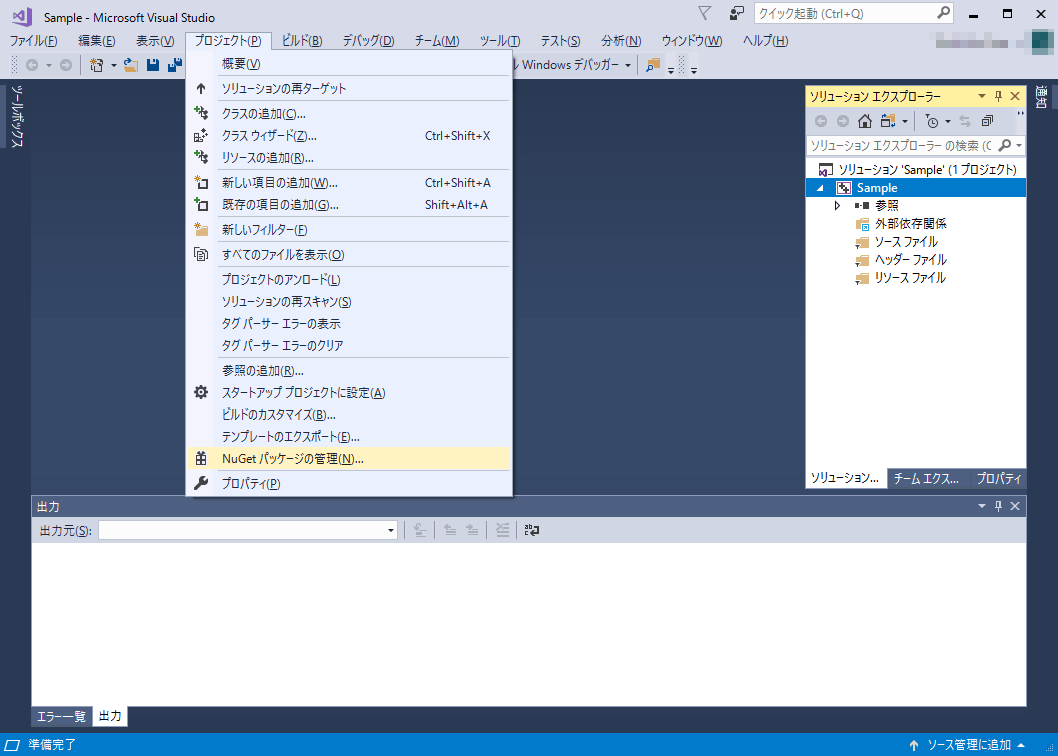
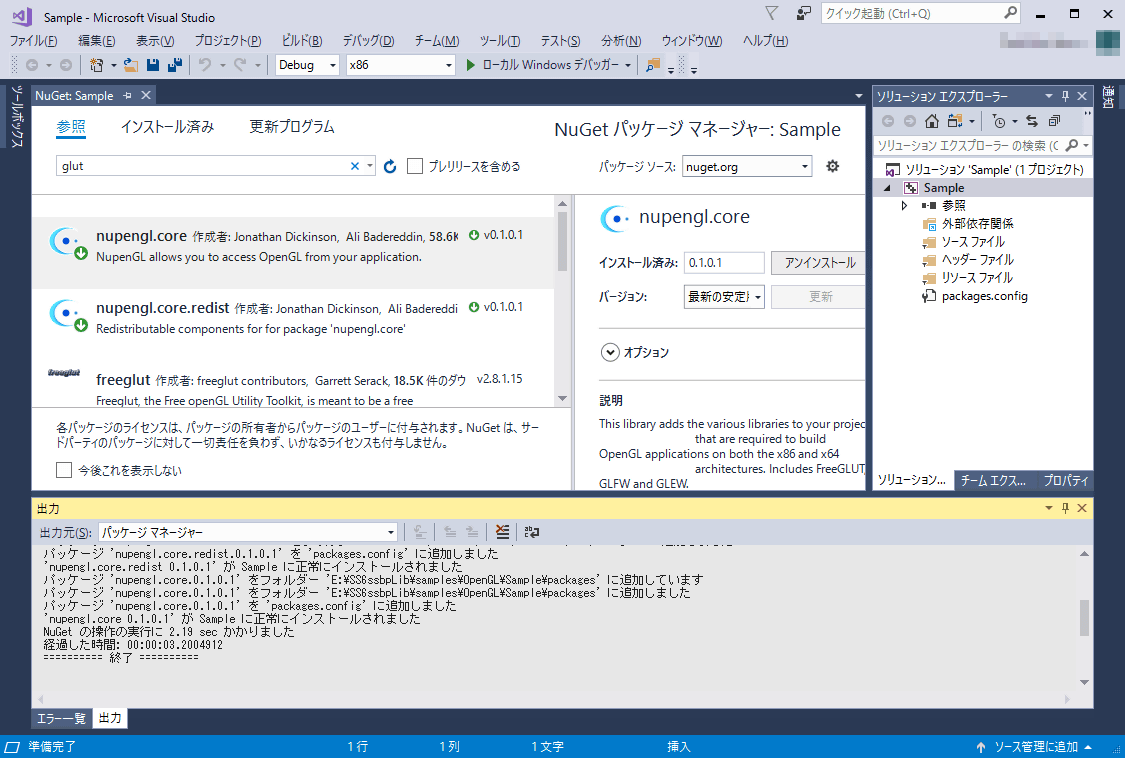
- nupengl.core ライブラリをインストール
- サンプルプログラムをプロジェクトに追加
- プロジェクトをビルド
- 実行準備
- サンプルプログラム実行
Visual Studio 2017 を準備する
Visual Studio 2017 を使用できるようにインストールをおこないます。
インストール方法については、Microsoft のページにてご確認ください。
説明にそってインストールをおこなってください。
- Visual Studio 2017 のインストール (Microsoftのページにジャンプします)
Visual Studio 2017のインストール方法について解説されています。
プロジェクトを作成する
| Visual Studio 2017 を起動します。 |  |
| 「ファイル」>「新規作成」>「プロジェクト」を選択します。 |  |
|
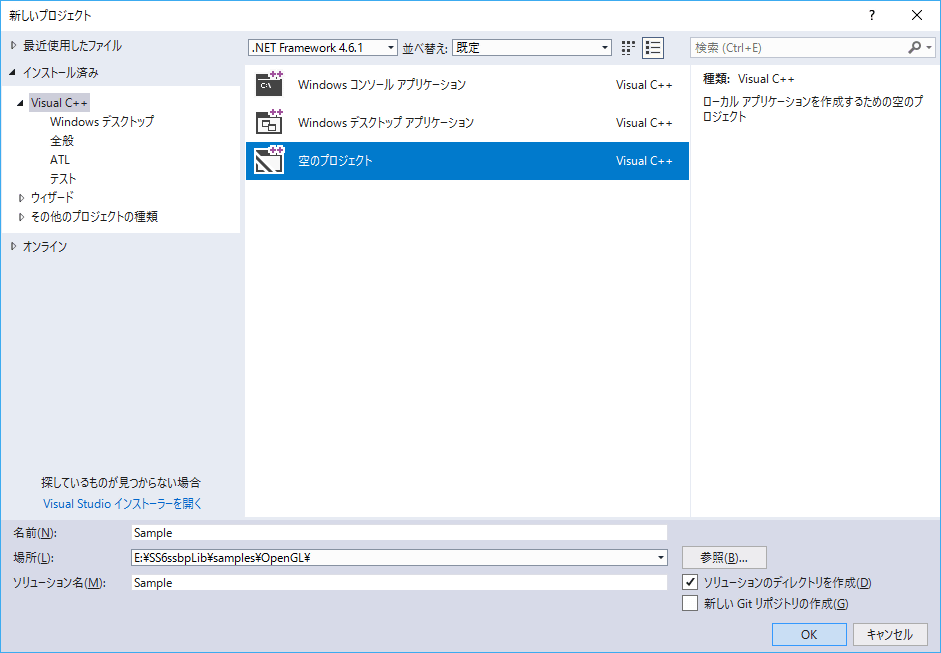
「空のプロジェクト」を選択 名前を「Sample」 と指定します。 |
 |
| 「OK」を押すとプログレスバーが表示されますので、作成が終わるのを待ちます。 |  |
| 空のプロジェクトが作成されました。 |  |
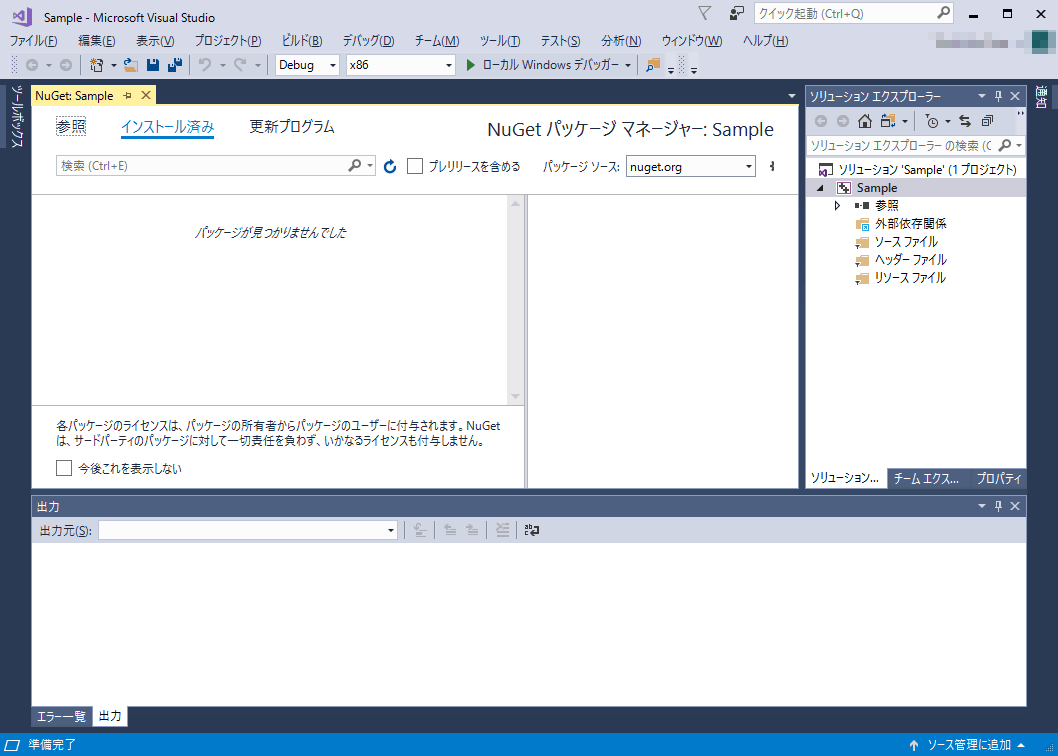
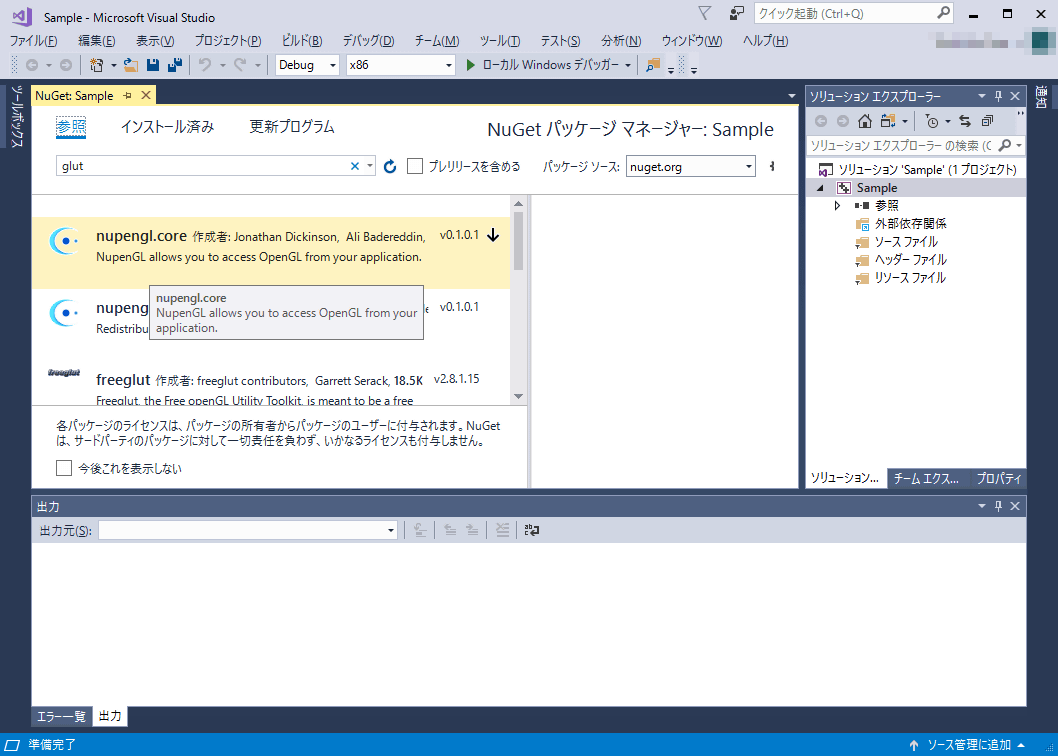
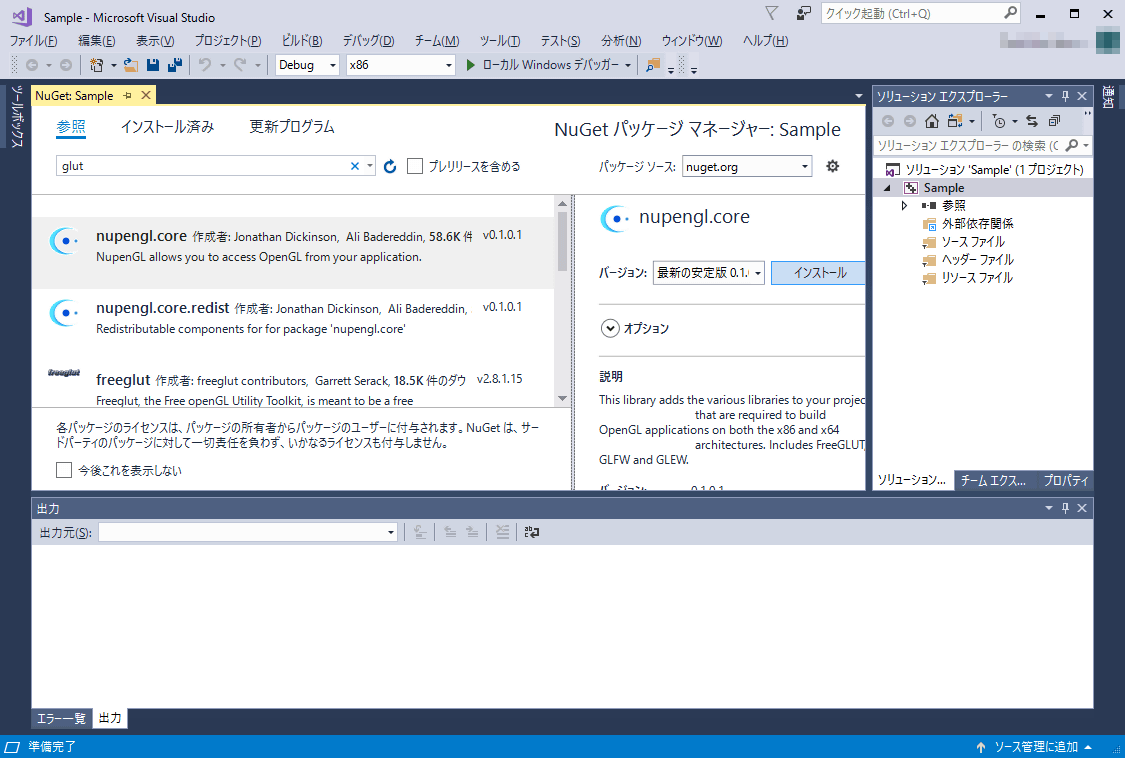
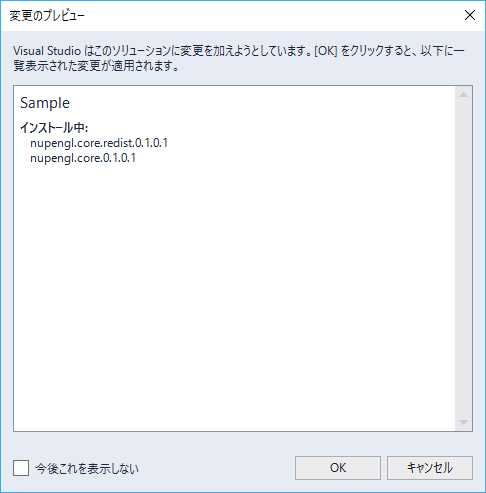
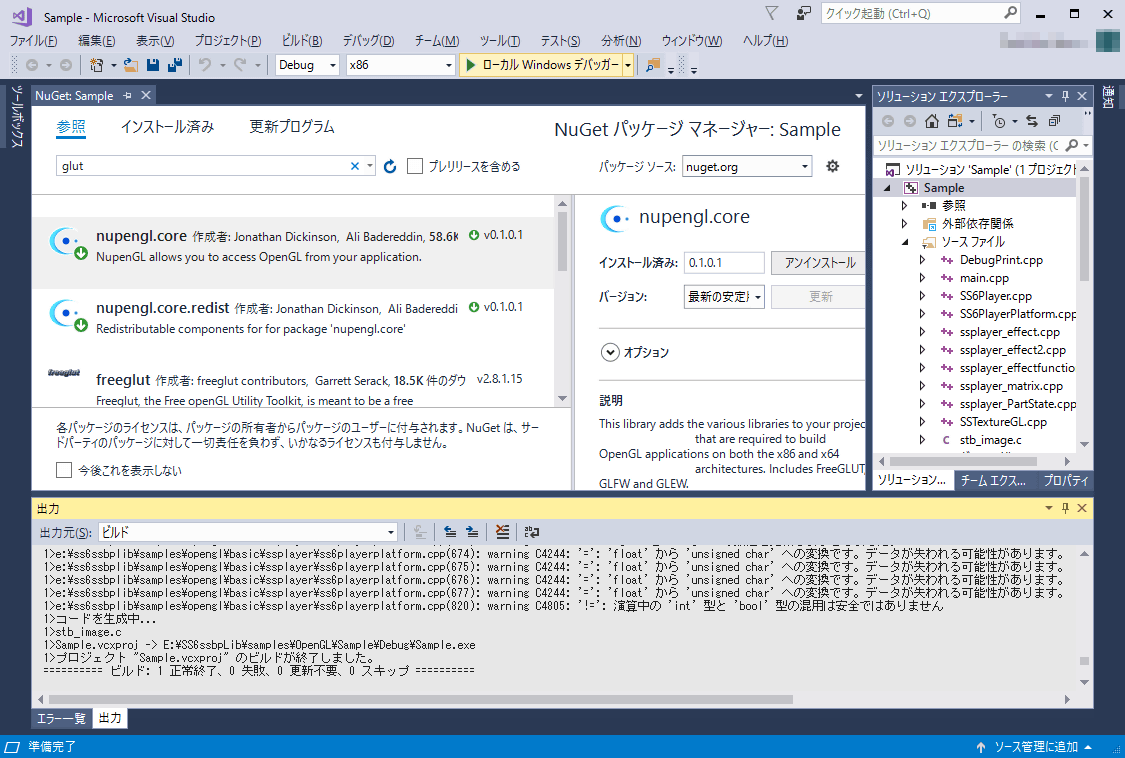
nupengl.core ライブラリをインストール
サンプルプログラムをプロジェクトに追加
次に、サンプルプログラムをプロジェクトに加えます。
加える方法は、フォルダーを開いて、該当ソースコードをドロップする方法と、メニューから追加する方法があります。まとめて追加できるドロップがおすすめです。
ソースコードをドロップして加える
|
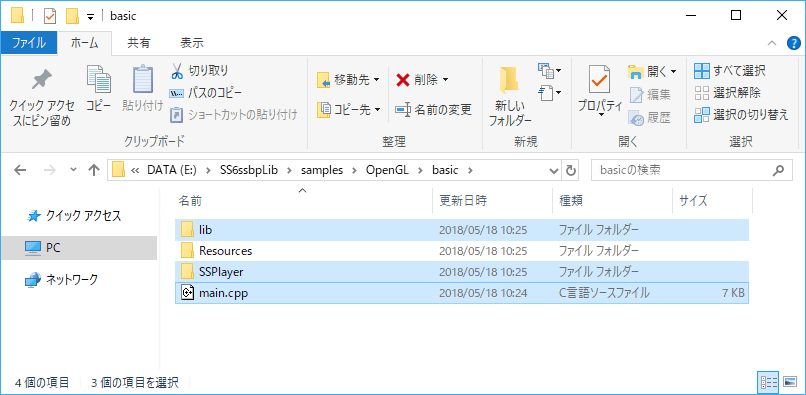
「E:\SS6ssbpLib\samples\OpenGL\basic」フォルダーの下にある、
を選択します。 |
 |
|
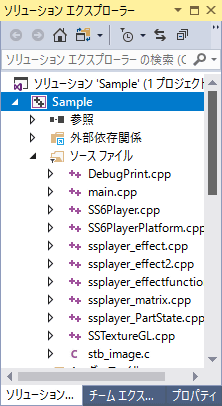
選択したものをまとめて、ソリューションエクスプローラーの、プロジェクト「Sample」へ ドロップします。 成功すると、フォルダー内のソースコードも含め加わります。 |
 |
メニューから追加
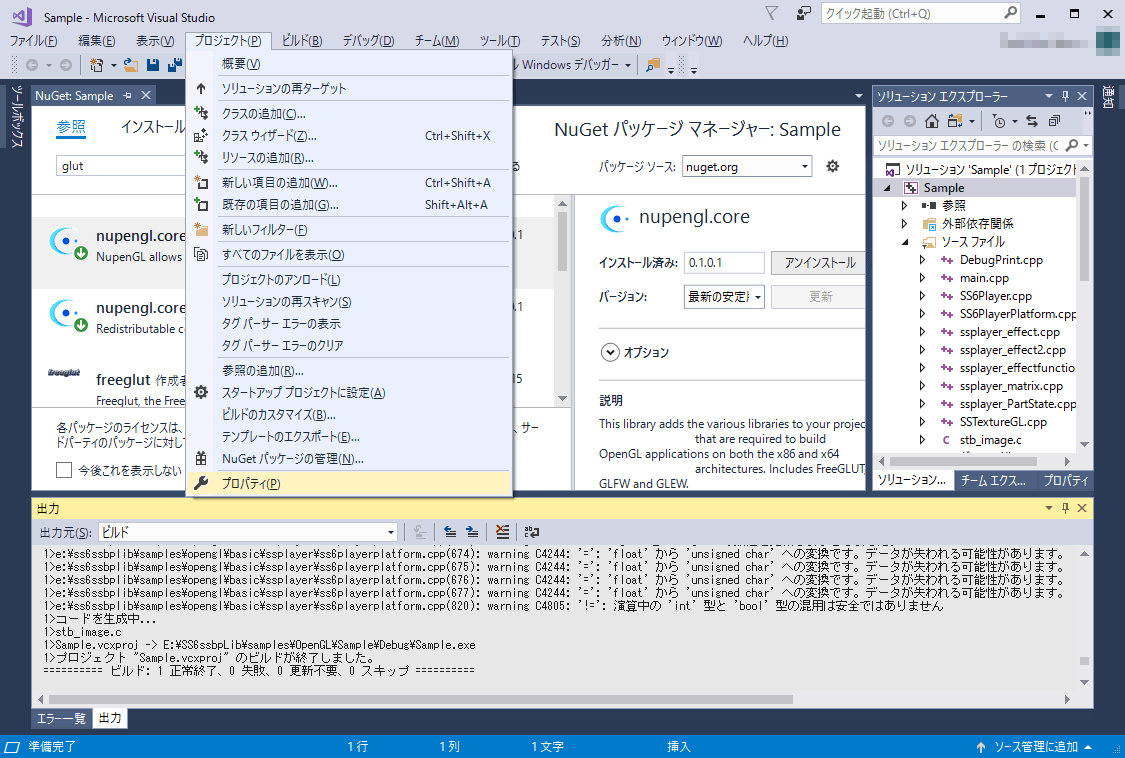
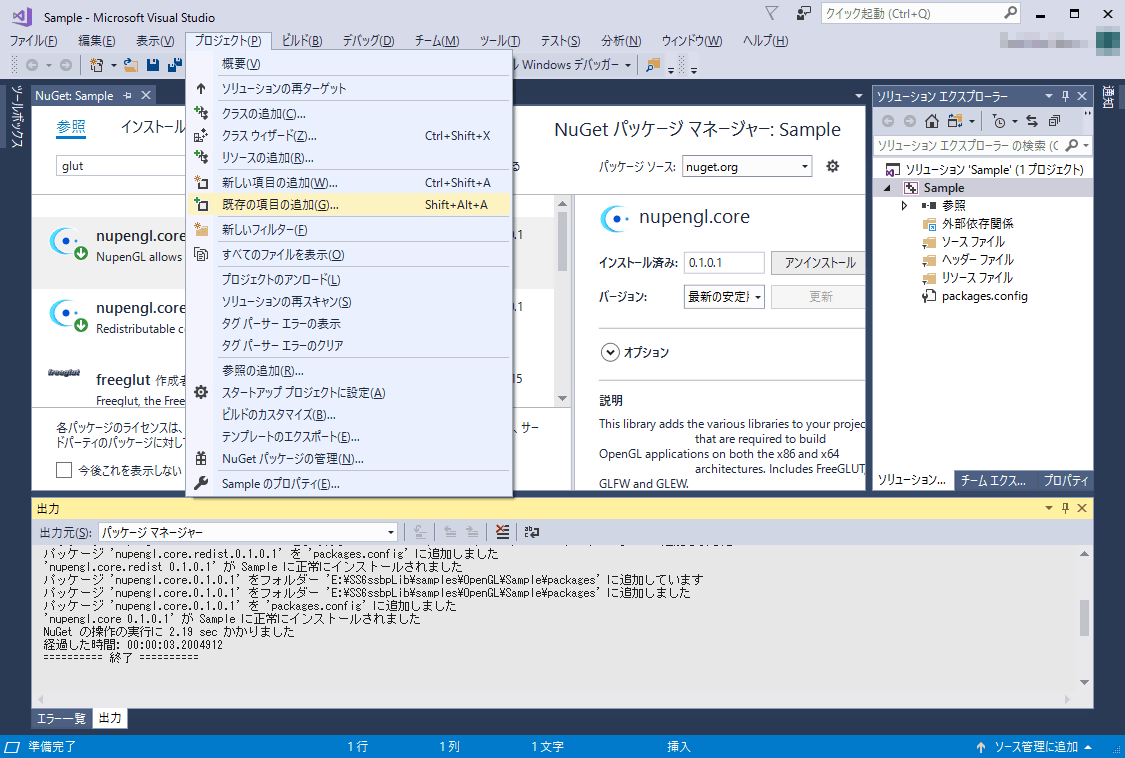
| 「プロジェクト」>「既存の項目の追加」を選択します。 |  |
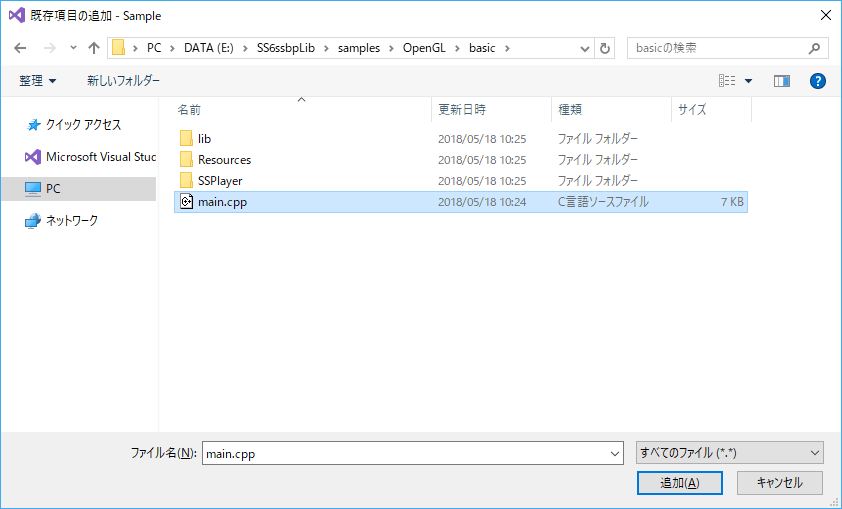
| 既存項目の追加ダイアログが表示されます。 |  |
|
ファイルをひとつづつ順番に追加していき、フォルダー内のファイルも追加してください。 全て行い、完了です。 |
|
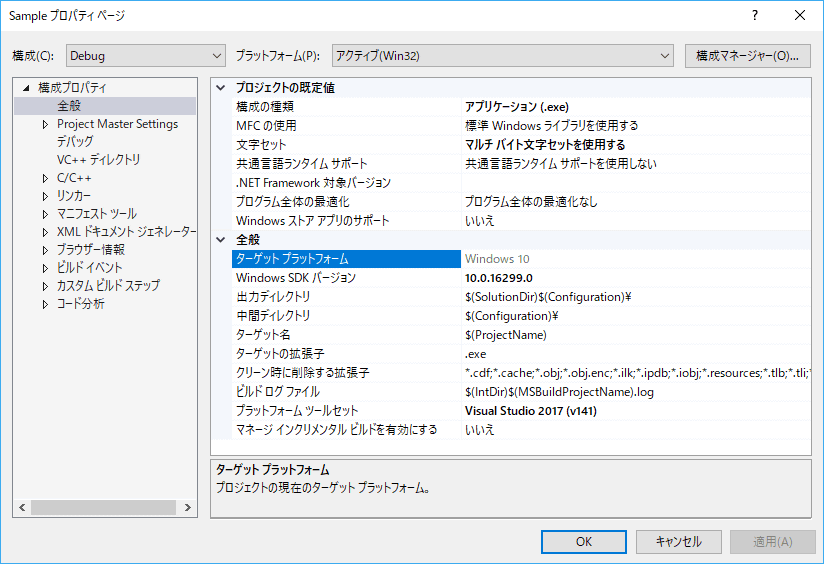
プロジェクトをビルド
|
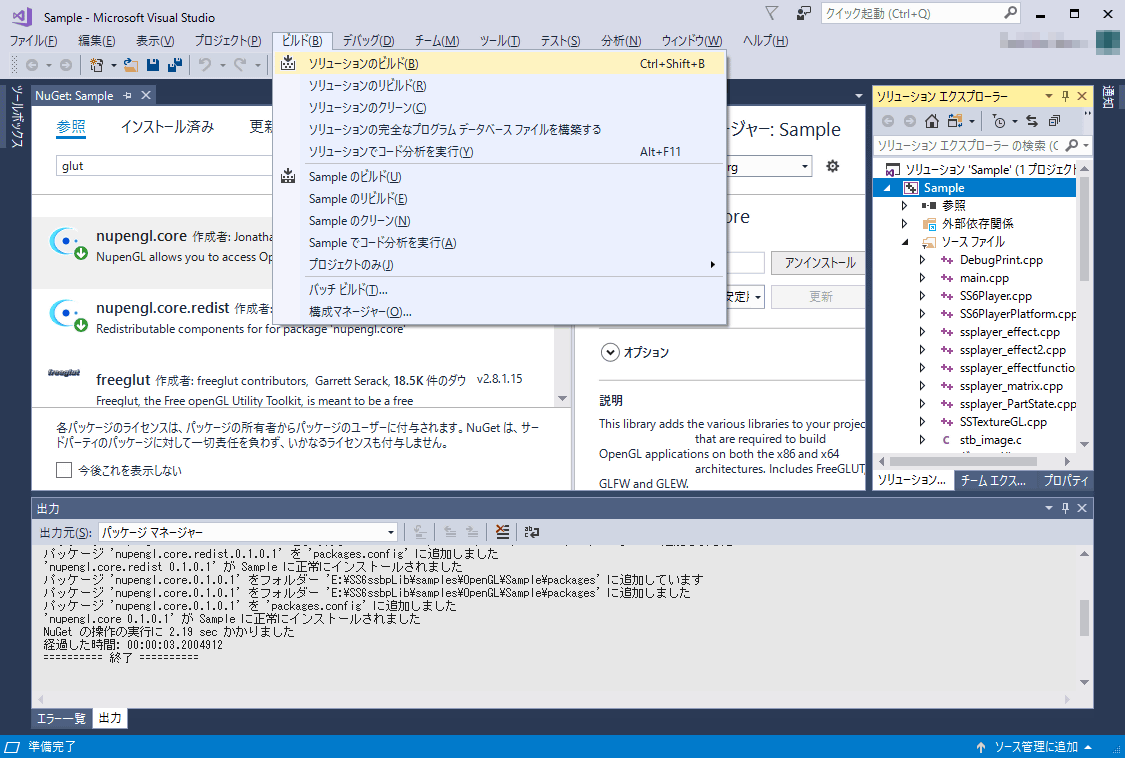
ソースコードの追加が完了したら。ビルドを行います。
「ビルド」>「ソリューションのビルド」 |
 |
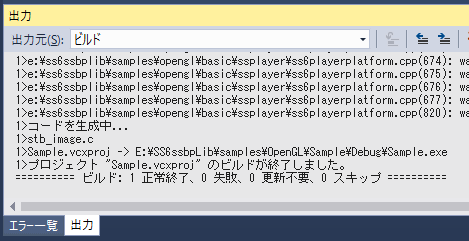
| 終了したら、ビルド完了です。 |  |
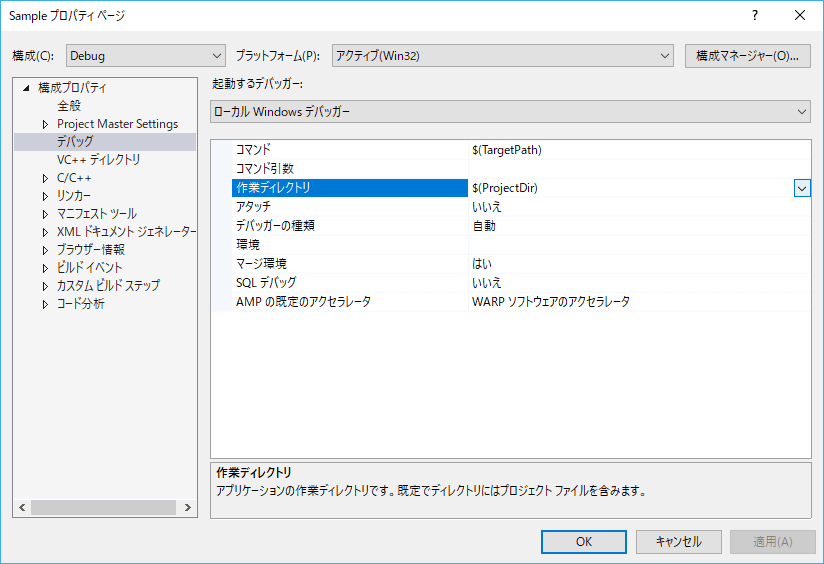
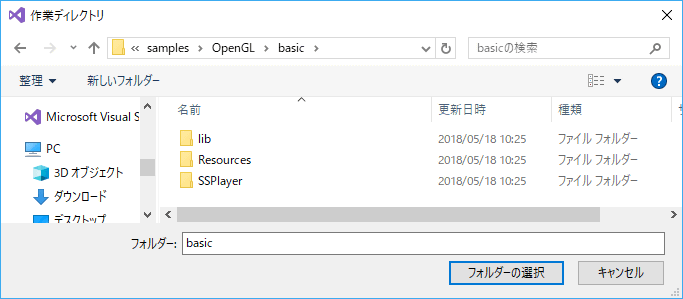
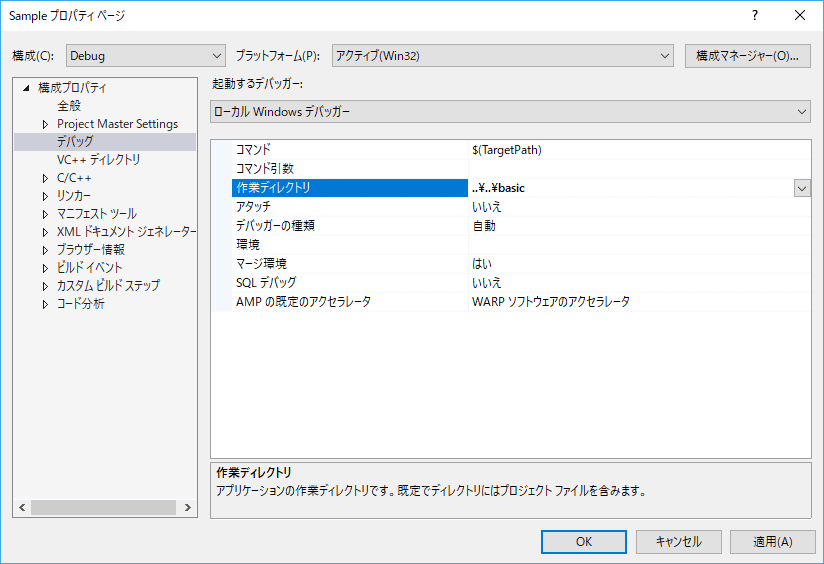
実行準備
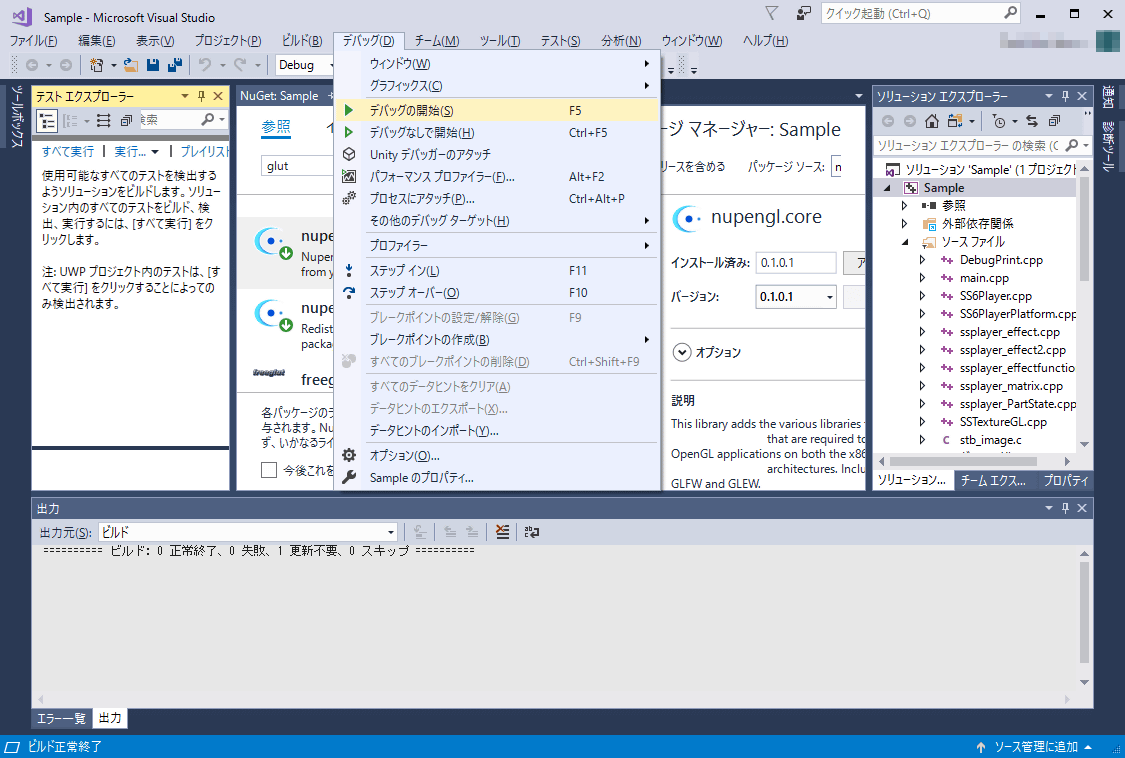
サンプルプログラム実行
|
次にプログラムを実行します。 |
 |
| もしくは、「デバッグ」>「デバッグの開始」などで実行してください。 |  |
|
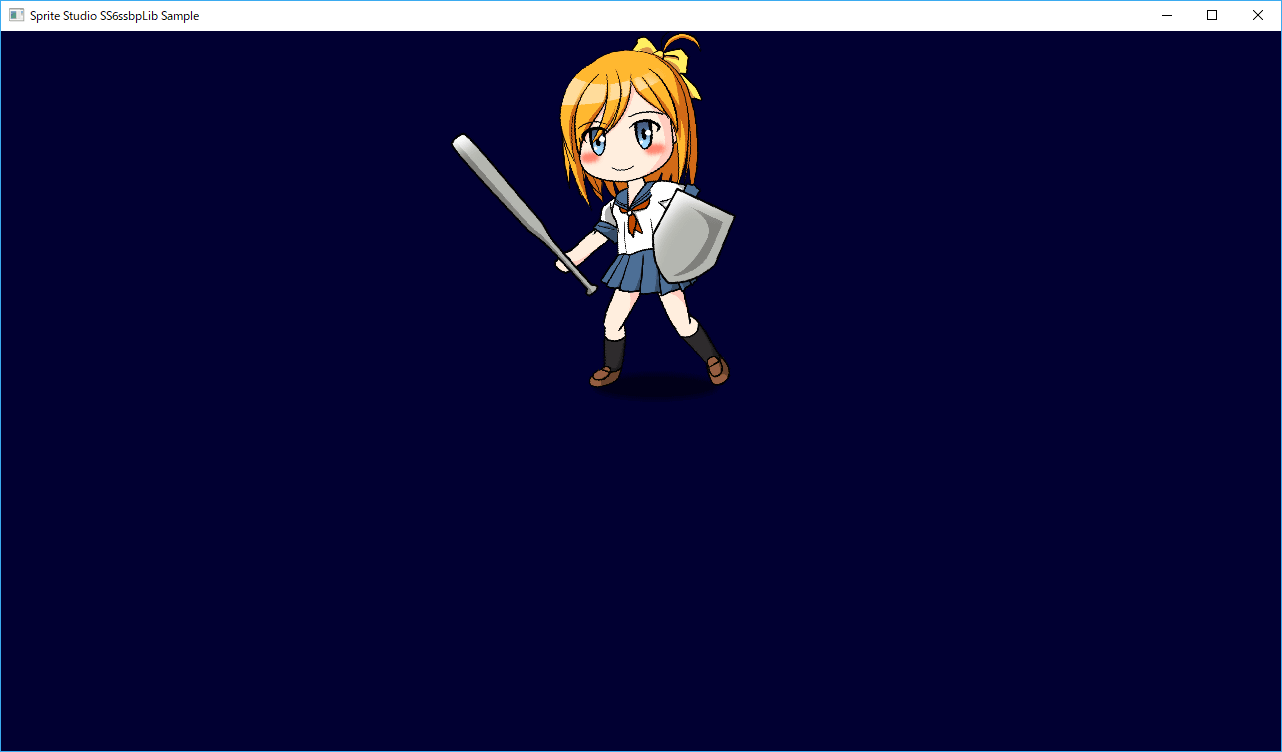
新しいウィンドウが開いて 動作を終了する場合は、ウィンドウ右上の✕ボタンを押してウィンドウを閉じてください。 |
 |
関連ページ
- SpriteStudio 6 SDKの使い方
SpriteStudio 6 SDK の使用方法について解説しています。
SS6ssbpLib
最新版、質問・要望は GitHubへ