このページではSpriteStudioで作成したアニメーションをレンダリングしてアニメーションWebP出力を行い、動画を作成する方法を解説します。
アニメーションの基本的な作成方法については「はじめての方」にて解説しています。
また、各アトリビュートの解説については「アトリビュート」ウィンドウを、アトリビュートの整理方法についてはこちらをご覧ください。
基準枠の設定を行う
 出力時の画像の大きさは、基準枠で設定したサイズが基になります。
出力時の画像の大きさは、基準枠で設定したサイズが基になります。
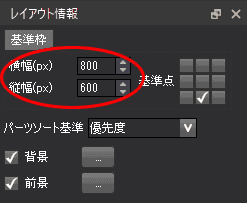
「レイアウト情報」ウィンドウで基準枠のサイズを指定することができます。
|
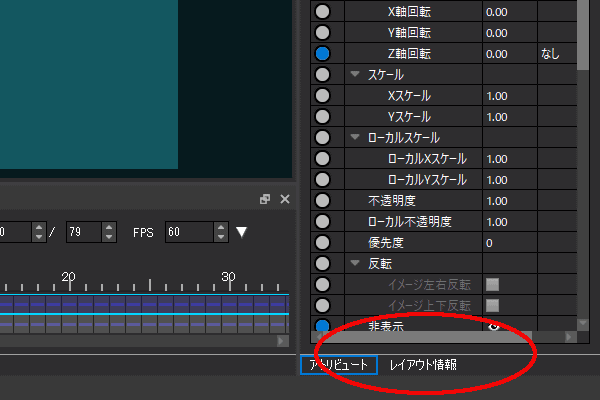
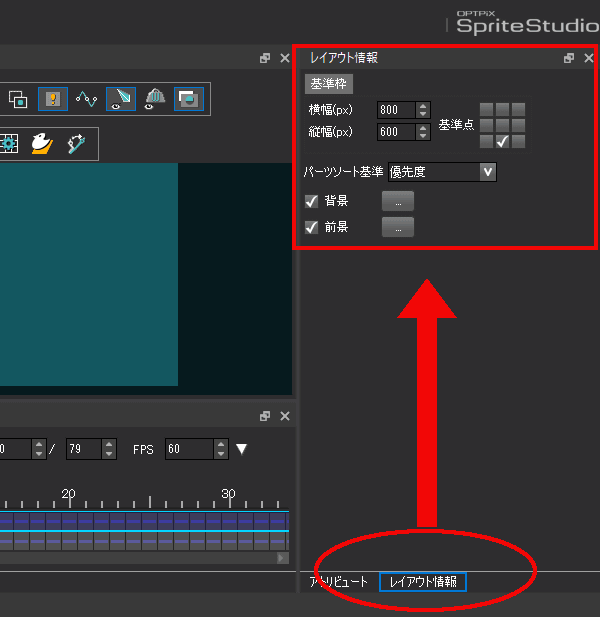
※ 基準枠の設定方法 SpriteStudio 7 では レイアウト情報 ウィンドウは初期状態では表示されておらず、タブによる切り替えで表示されるようになりました。 タブは画面の右下にあり、アトリビュートウィンドウとの切り替えとなります。 レイアウト情報ウィンドウが表示されましたら、基準枠の数値を設定してください。 |
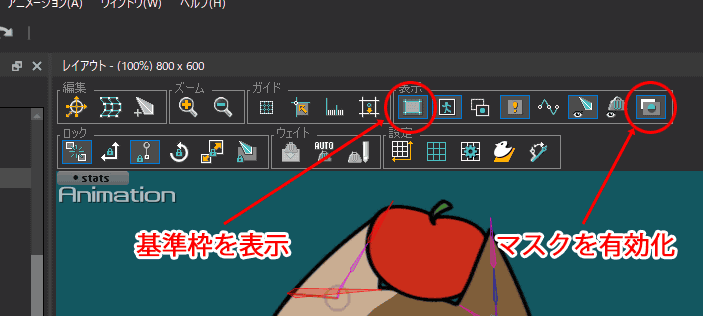
「レイアウト」ウィンドウに基準枠を表示するには![]() を選択状態にしてください。
を選択状態にしてください。
また、マスク機能を使用している場合は「マスクを有効化![]() 」を選択してください。
」を選択してください。

基準枠を表示すると、基準枠のサイズ外は黒く表示されます。
基準枠からパーツがはみ出てしまうことを防ぐために、基準枠は表示した状態で作成を進めることをおすすめします。
また、マスクの有効化をONにしていないと、マスクパーツがマスクされないまま出力されてしまいます。マスク機能を使用している場合は必ずONにしてください。
アニメーションWebPで出力を行う
アニメーションの作成が終わったら、レンダリング機能を使ってアニメーションWebP形式に出力します。
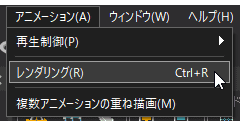
| 1.「アニメーション」メニューの「レンダリング」を選択します。 |  |
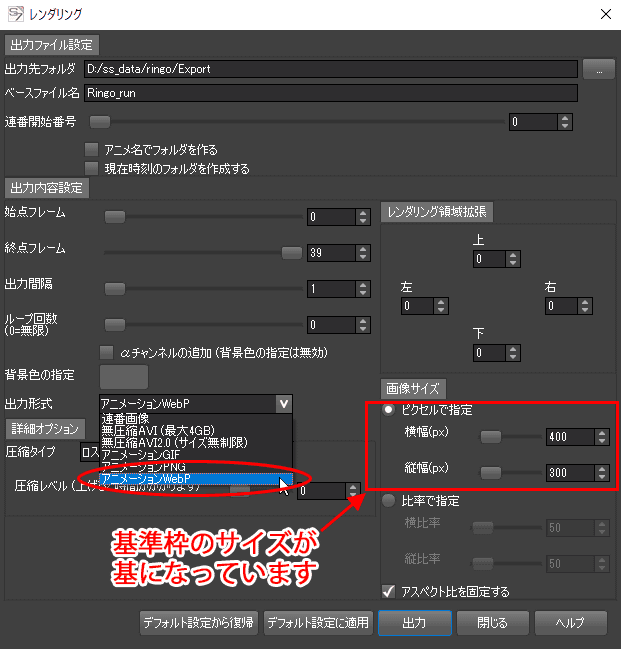
| 2.「レンダリング」ウィンドウを開きます。 |  |
|
3.「出力形式の変更」欄で「アニメーションWebPで出力」を選択します。 |
|
|
4.出力時の画像サイズを設定します。 ピクセルで指定するか、比率を指定してください。 なお、基準枠を512×512に設定して作成したアニメーションを、256×256に指定して出力した場合、50%に縮小された状態で出力されます。 |
|
|
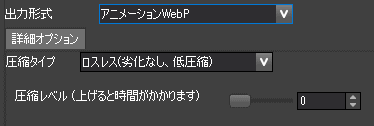
5.出力形式を”アニメーションWebP”に設定した場合、出力オプションに設定項目が表示されます。 右記の3つの圧縮タイプを選択できます。 |

※設定の違いによる表示差異については、「圧縮タイプの違いについて」をご確認ください。 |
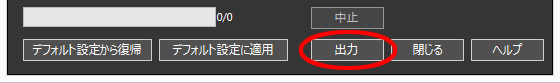
| 6.「出力」ボタンをクリックすると出力を開始します。 |  |
| 7.出力が完了すると「出力先フォルダ」で指定したフォルダが表示されます。 |  |
以上でアニメーションWebP形式の出力は完了です。
圧縮タイプの違いについて
それぞれ圧縮率の設定があります。圧縮率により画質や容量に差が出ますので用途に応じ設定して下さい。
 |
 |
 |
 |
|
ロスレス 圧縮レベル:0 |
ロスレス 圧縮レベル:9 |
ロッシー 品質とサイズ:0 |
ロッシー 品質とサイズ:50 |
アニメーションWebPは、再生に対応している環境が限られています。
WEBブラウザ上で確認する際は以下のブラウザをご利用ください。
- FireFox Ver.65以降
- Microsoft Edge
- Safari Ver.14以降
- Google Chrome
- Opera
関連ページ
- ドット絵をクッキリとレンダリングするには
レンダリングの際に、ドットのくっきりとした感じを残す方法について解説しています。
関連するウィンドウ
OPTPiX Labs Blog
-
Spritestudio Ver.6.6.3 でアニメーションWebPが出力可能になりました!
アニメーションWebPの出力を実際に使用して解説しています。