こんにちは、ウェブ担当の嶋です。2015年もどうぞよろしくお願いいたします。
さて、以前「OGPを設定して、Facebookでシェアした時の画像を大きく表示させる方法」というエントリーでFacebookでシェアした時に表示される画像の件を取り上げました。その後Facebookの仕様が変更され、画像の取り扱いが変わりましたので改めて整理してみたいと思います。キーワードは「1200px × 630px」、そして「PNG」です。

こんにちは、ウェブ担当の嶋です。2015年もどうぞよろしくお願いいたします。
さて、以前「OGPを設定して、Facebookでシェアした時の画像を大きく表示させる方法」というエントリーでFacebookでシェアした時に表示される画像の件を取り上げました。その後Facebookの仕様が変更され、画像の取り扱いが変わりましたので改めて整理してみたいと思います。キーワードは「1200px × 630px」、そして「PNG」です。
本日の「OPTPiX Labs Blog」では、画像サイズの縮小方法についてお伝えしたいと思います。
最近、スマートフォンがかなり市場に出回りスマートフォンのアプリが増えてきました。スマートフォンアプリ開発において、最近よく耳にするのが、アプリデータのサイズ縮小です。
スマートフォンアプリのアプリデータサイズを20MB以内に縮小することが、最終的なアプリの売れ行きに一役買うようです。
先月開催されたCEDEC の講演「忍者ロワイヤルの今までと今後」の中で当社の画像最適化ツール「OPTPiX imesta シリーズ」が特に画像サイズ縮小機能にフォーカスして紹介されました。
特にスマートフォン表示向けに画像サイズを縮小する際に有効というご紹介をいただきましたのでここではその内容をご紹介いたします。
こちらの講演での紹介内容のポイントは、画像サイズの軽量化です。
特にiPhone 向けのアプリケーションでは、アプリのサイズを「20MB以内」に抑えることが重要とされており、そのために、画像のインデックスカラー化、つまり「減色」を利用したとのことです。
忍者ロワイヤルでは、当社のOPTPiX imesta を利用していただくことで高品質な画像のままアプリケーションのサイズを「20MB 以内」に抑えることができたそうです。
特に「透過情報までインデックスカラーとして扱えるところ」が「ユニーク」だと紹介されました。
多くの画像サイズ縮小ソフトの中で、当社のOPTPiX imesta をご利用いただき画像品質を落とすことなく、画像サイズの縮小に効果を発揮したとのこと大変うれしく思います。
スマートフォン向けウェブサイトで採用した場合でも、画像サイズが縮小されるため表示の高速化、全体的な品質の向上が見込めます。
ぜひ無料トライアルサービスをご利用下さい。
OPTPiX imesta for Mobile &Socialの無料トライアルはこちら
なお、ご紹介したCEDECの講演「忍者ロワイヤルの今までと今後」の記事へのリンクはこちらです。
では、続いて”画像サイズの縮小”をテーマに次の事例を紹介します。
i-Mode黎明期から携帯コンテンツを手がけるA社様では携帯SNSコンテンツのアバターキャラクター、およびコンテンツ自体のフィーチャーフォン向け最適化に、長らくOPTPiX imesta 7 for Mobile & Socialをご利用いただいています。
ベースになるアバターキャラクターをある程度のまとまった単位で共通パレットを作成して減色。
加えて、アバターを彩るアイテムデータも同じく”OPTPiX imesta 7″の「共通パレット減色」を
使うことで、画像データのサイズを縮小化。
結果、コンテンツ全体のサイズと、データ転送量の節約に効果を発揮したとのこと。
また、同サービスのスマートフォン対応では、スマートフォンの高解像度化に合わせて大元となった画像データを再度リサイズ。
フルカラーが使える端末とは言えキャリアによっては3G回線がフルレートでないこともしばしば。
そこで、”OPTPiX imesta 7″の「アルファチャンネル対応減色」機能を使い、フルカラーと見分けがつかないクォリティの画像を用意し、無事にサービスを開始することができました。
3週間おきのアイテムリリースも、デザイナーの手を煩わせることなく誰でもマウスをクリックするだけで実行できるようプロジェクトのスリム化に成功。
およそ1人月のコストダウンにも貢献したとのことです。
なお、OPTPiX imesta for Mobile & Scoial は以下のページをご覧ください。
OPTPiX imesta for Mobile & Socialの詳細はこちら
OPTPiX imesta シリーズには姉妹製品もあります。当社の製品一覧は以下のページをご覧ください。
腰と足とその存在が痛い。ソリューション営業部の浅井でございます。
9/6~9/8までゲーム業界関係者の聖地”パシフィコ横浜”にて開催されました素敵な祭典『CEDEC』の件。お陰様で無事に、しかも大盛況のうちに出展終了、いたしました。
今回のテーマは話題の次世代ゲーム機”PlayStation® Vita”、また新たなプラットフォームとして注目を浴びるスマートフォン。この2つに狙いを定めまして、弊社の画像最適化プロダクトの新製品『OPTPiX imesta 7 for PlayStation® Vita”、および2Dアニメーション作成ツール 『SpriteStudio』、更に今話題のゲーム開発ミドルウェア”Unity”上に『SpriteStudio』で作成したアニメーションデータを取り込んじゃうアセット『SpriteStudio for Unity(仮称)』を展示。

SpriteStudioの採用事例に興味津々なお客様
・・・したんですが、ご来場いただくお客様の注目をかっさらったのは『SpriteStudio for Unity(仮称)』!
同じく弊社製品の『コミPo!』のキャラクター、”コミポちゃん”をデモ用素材として動かしていたせいなのか、足を止めてくださるお客様が多数。曰く、
『このドット絵がここまでなめらかに動くの?』
『このアニメーションの構造は?』
『スマートフォン実機に出力した時のファイルサイズは? 重たくない?』
などなど・・・ご安心くださいッ! 何しろこれからチューニングしますッ!
みたいな。
あとシャツの襟を強烈に立てた外人さんがお越しになって弊社ブース前に座り込んで”SpriteStudio for Unity(仮称)”について熱く質問してくるのでアラヤダどちら様かしらー、とか思ったらなんと”Unity”のCEO! いやはや弊社ブースに語学が堪能な者がおらず、しどろもどろに対応することになり大変恐縮・・・でしたが、その襟同様にかなりハイテンションにお褒めいただきました。
ともあれ、これまで多くのユーザー様各社に頂戴しました”採用事例”、こちらを展示していたお陰で『SpriteStudio』が如何に汎用的なアニメーションデータを作れるツールなのか、そしてミドルウェアだけでなくいろいろな開発環境に対して親和性の高いツールであるコトを多くの方々に知ってもらえる良い機会になったのは確か。ちょうど今回のCEDEC2011会場では、『SpriteStudio』をダイーブお安く購入できる限定割引チラシを配布していたこともあって、皆様『ひとまず試したい』と思っていただけたのが何よりの幸い。
改めて弊社一同、気を引き締めて機能強化だとか改善、新製品開発に打ち込むことで、ゲーム業界が『より楽に』素晴らしいゲームを作ることに集中できるよう、がんばっていく所存でございます。
ということで弊社ブースだけでなく、CEDEC2011に起こし下さいました方々、本当にありがとうございました。
ところでニコニコ生放送にうっかり出演したりしていい感じに生き恥を晒したワケですが。
ニコ生に出演してみた。ついでに”OPTPiX imesta 7”で16色に減色してみた。
っていうかね、髪型についてのどーのこーのなコメントがね、なんか気になったっつー。
こんにちは。ウェブテクノロジ開発部の山崎です。
本記事は2011年に書かれたものです。その後の画像のトレンドの変化に合わせ、2021年現在の情報で画像容量を小さくするためのブログ記事の公開をスタートしました。よろしければそちらもご覧ください。
突然ですが、今日は、画像容量の減らしかた!について書かせていただきたいと思います。
「画像容量」と書くと、難しく聞こえますが、写真などの画像ファイルのファイルサイズのことになります。
「写真容量」と書いても「画像サイズ」と書いても「画像ファイルサイズ」と書いても、
同じ画像の容量のことを指しています。
さて、画像容量を小さくしたい方は意外に多いのではないでしょうか。
たとえば、ブログに画像をアップロードしている方。
制限が無かったとしても、容量を小さくおさえることは、サーバーの運営コストもおさえられますし、
通信コストもおさえられますし、なによりブログが表示されるまでの時間に影響します。
もちろん、サーバーを管理しているかたは常に気になる話題だと思います。
しかし、すべてのユーザが気にしていることではないので、
サーバーの容量はすぐにいっぱいになってしまうようです。
画像の容量を減らしたい方には、ぜひとも使っていただきたい機能があります。
それは「OPTPiX WebFree」のファイルサイズの上限を指定した画像容量の調整
(画像最適化)機能です。
では、具体的に画像の容量の減らし方を解説します。
たとえば、OPTPiX WebFreeのページでサンプル画像として使っている以下の画像ですが、
実は携帯電話で撮った画像なのです。

携帯電話で撮影した画像
上の画像は
縦横サイズ : 816×612
画像容量 : 450KB
と、一般的なブログで表示するには、大きすぎる写真になっています。
この情報は、Windows 7 などでは、エクスプローラーなどで画像ファイルを選択したり、
マウスカーソルを乗せたりするだけで、プロファイル情報として表示されます。

サンプル画像プロパティ
最近は、デジタルカメラの性能が非常に高くなり、
標準で撮影しても 4000×3000 pix などと大きな画像も珍しくなくなりました。
そのようなデジカメで撮った大きな画像を知らずにアップロードすると、
必要も無いのにWebサイトが重くなり、表示に時間がかかったり、
スマートフォンなどでは表示できなかったり、いろいろ問題が起こります。
OPTPiX Webfreeの機能の一つとして、まずは、画像の縦横サイズを縮小することで
画像の容量を減らすことが可能です。
縦横それぞれ半分にすれば、画像容量は理論的には1/4になります。
ここでは、816×612 を 408×306 にしてみます。

画像の縦横サイズを50%にしてみる
縦横サイズ : 408×306
画像容量 : 53KB
と、この画像の場合はもとの容量の8分の1以下になりました。
予想外に小さくなりましたね。
実は、「OPTPiX WebFree」には、他の画像加工ツールには存在しない機能があります。
それが「画像容量の上限サイズを指定した圧縮機能」なのです。
他のツールでは、80とか、70とか、数字を指定して圧縮率を変えていきます。
このとき画像の容量(ファイルサイズ)がいくらになるのか、圧縮してみないと分かりません。
80を指定した時は80KBだったからといって、60を指定すれば60KBになるわけでは無いのです。
やってみないと分からないのです。
このため、作業効率が悪いのです。
希望する容量にするには何度も試行錯誤というやり直しが必要になります。
この点は「OPTPiX WebFree」や弊社の他のツール(たとえば「OPTPiX imestaシリーズ」)にアドバンテージがあります。
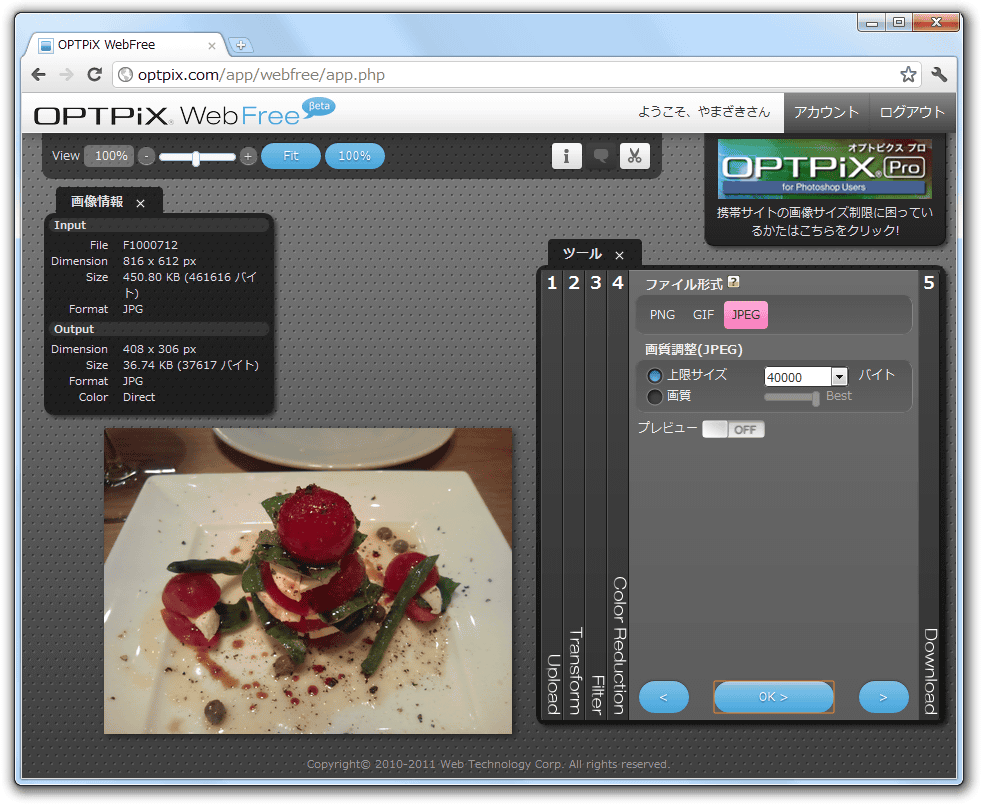
以下のように、上限サイズ(たとえば40KB以下)を指定できるのです。
試行錯誤はいりません。最適化された画像が手に入ります。

上限サイズ40KBを指定して圧縮
一回のボタンで、指定サイズ以下でもっとも高画質な画像になります。
JPEG以外の画像フォーマット、PNGでも、GIFでも、
どのファイル形式でも容量を指定した画像の圧縮(画像最適化)ができます。
「OPTPiX WebFree」のもう一つのおすすめ機能である「エンハンストフィルター」も通して、
キレイに美味しそうにした40KB以下の画像を置いておきます。

40KB以下に調整した画像
いかがでしょうか。
ブログに画像をアップロードする際には、
ぜひ「無料画像加工サイト OPTPiX WebFree」をご活用いただき、
画像容量を小さく・軽く・そしてキレイに!していただきたいと思います。
また、たくさんの画像の加工処理を行ったり、減色の際に細かな設定を行いたい、
という方にはWindows用アプリケーションである「OPTPiX imesta 7 for mobile & Social」を
おすすめします。
よろしくお願いいたします。
※ OPTPiX WebFreeはβ公開を終了しました。