 ウェブ担当の嶋です。
ウェブ担当の嶋です。
本ブログに「画像容量を小さくする方法」というエントリーの投稿があります。10年も前の記事なのですが、検索経由でページにたどり着く方が結構いらっしゃるようで、今でもアクセスが多い記事になっています。
10年前といえばiPhoneがまだ4S、スマホの回線も3Gが主流だった時代。改めて見てみるとエントリー内にも「816✕612はブログで表示するには大きすぎる」というように今ではちょっと違和感を感じる内容も記載されています。
年を追うごとにスマホのカメラで撮影する画像の容量やネット経由で取得するデータ容量もどんどん大きくなっています。それとともにスマホは5Gの普及が始まりましたし、増設用のmicroSDカードも一昔前のノートPCのHDD並みの容量になりました。
「もう画像容量なんて気にしなくても別にいいんじゃない?」
答えはNoです。
そもそも気にしなくていいなら「画像容量を小さくする方法」というページのアクセス数が伸びるわけがなく……。
画像を何に使うのかにもよりますが、通信速度が高速になったり、端末のスペックが向上した今だからこそ、改めて画像容量を減らすことの重要性が注目されていると言っていいでしょう。単に減らすだけではなく、画像容量をうまく減らす、と言ったほうがいいかもしれません。
以前の記事のアップデートの意味も含め、新しい情報も加えた上で何回かに分けて掲載していきたいと思います。第一回の今回は画像容量に関する基礎知識についてお送りします。
「画像容量」とは?
まず「画像容量」とは何なのかについて。
専門用語というわけではありませんのでネット上では「画像ファイルサイズ」「画像ファイル容量」など、いろいろな呼ばれ方をしています。本エントリーでは「画像ファイルのファイルサイズ」を「画像容量」ということで進めていきます。
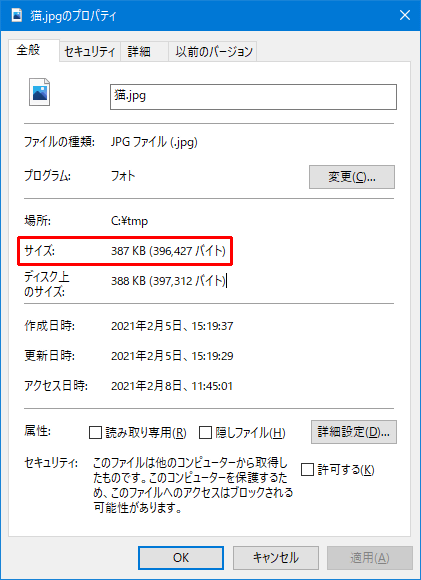
意味合いとしては「画像ファイルのファイルサイズ」のことを指します。Windowsで画像ファイルのプロパティを開いた際、下記の画像でいうと赤枠で囲まれた部分の数値を指します。

Windowsで画像のプロパティを見た際のファイルサイズ
画像のフォーマットにもよりますが、画像容量は概ね下記のような傾向があります。
- 画素数(画像サイズ)が大きくなると画像容量も大きくなる
- 圧縮に対応しているフォーマットの場合は画質が良くなると画像容量も大きくなる
- 色数が多くなると画像容量も大きくなる
なぜ画像容量を小さくする必要があるのか
なぜ通信速度やストレージ容量が大幅に強化された現在でも画像容量にこだわる必要があるのか。ポイントはそのファイルの置き場所がどこなのかというところです。
スマホで写真をたくさん撮影したときの保存先は、スマホの本体メモリやSDカードです。最近だと32GB以上あるのが割と当たり前になっていますので、最高画質で撮影したとしても数百枚保存することは可能でしょう。
ですが、その写真をブログなどのウェブ上で公開する、となったときはどうでしょう。置き場所はサーバー上だったり、フォトストレージのクラウド上になるケースが多いと思いますが、その場合ストレージに上限があったり、そのスペースから画像を引き出してくる際の通信速度などが問題になってきます。
大きい画像はサーバーのアップロード制限にひっかかったり、再圧縮がかかってしまうことがある
商品画像を多く扱うECサイトシステムではユーザーがアップロードできるファイルの容量上限が設定されているケースがあり、高画質の画像をたくさん登録したい運営の悩みの種になることがあります。
例えば、大手インターネットショッピングモール「楽天市場」では画像の総容量はスタンダードプランで5GBまでという制限を設けています。一見多いように見えますが、1商品あたり10~20枚は画像を掲載したいECサイト運営にとって「アップロード上限5GB」は、少し厳しく感じるかもしれません。
また、最近ではサーバー側でアップロードされた画像を圧縮処理してから保存する仕組みを導入しているところも目立つようになりました。毎日大量の画像がアップロードされるSNSでは一定の条件を超える画像サイズや画像容量のファイルをなんの断りもなく圧縮処理したり変換してしまうケースもあります。
特にFacebookは「Facebookで写真ができるだけ高画質で表示されるようにするには、どうすればよいですか。」というページに「Facebookでは、写真をアップロードすると、適切なサイズと画質に自動的に調整されます。」と明記しており、JPEG画像を投稿するとかなりきつめの再圧縮処理が行われてしまいます。
特に背景が単色のロゴ画像などをJPEGでアップロードするとノイズがひどくなってしまうことから、容量だけではなくPNGの軽い画像に差し替えておくなどの準備が必要です。
画像点数が多いと高速回線でもすべての画像を表示するまでに時間がかかる
回線が高速になれば画像容量が大きくても表示にかかる時間は短くて済みます。ヘッダ部分に画像一枚だけ使ってるようなページであればそれほどページの表示に時間がかかる、というような印象は受けないかもしれません。
しかし、複数の画像が記事内に配置されているブログや、大きい商品画像が複数使われているECサイトなどではページ表示時に多くのデータが流れ込み、データの流れの「渋滞」が発生してしまいます。
また、転送後にブラウザ側でデータを展開・表示するまでにも多少の時間がかかるため、結果として、快適にページを閲覧するのが難しい状況になることがあります。
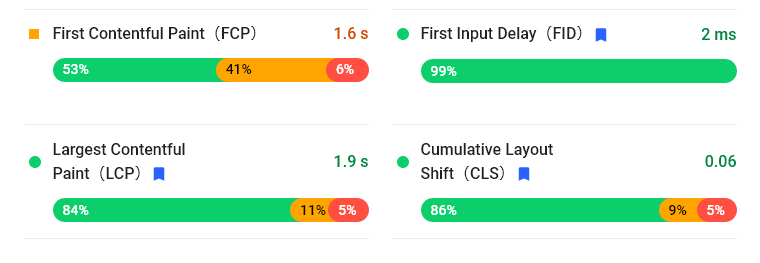
さらに、最近は画像が遅れて表示されることでウェブページのレイアウトがガクガクと変わってしまう状態を「ウェブページのUXを著しく損なうもの」として、Googleがサイト評価の基準にすることを表明しています。まだ評価基準としての運用は正式には始まっていませんが、Google PageSpeed Insightsには指標として表示されるようになっています。

「CLS」が「どれだけページレイアウトがガクガク表示されるか」の指標
また、画像の表示ごとにページのレイアウトがガタガタと変わることは「ボタンをタップしようとしたら画像が表示されてボタンの位置が変わり、押せなかった」といった現象が起こり、ユーザビリティの観点からもあまり良くないといえます。
見る側からしたら「表示が遅く、ギガが減る」、見られる側からすれば「データ転送コストが増える」
ウェブサイトに画像をアップロードすれば、当然それを見る人がいます。
昔はPCで見られることが多かったウェブサイトですが、ブログやECサイトなどはスマートフォンで読む人が大半と言われています。5G回線も徐々に普及しているとはいえスマートフォンが利用しているモバイル回線は有線回線よりも回線速度が遅く、画像容量が大きいとページの表示までに時間がかかってしまいます。
また、MVNO回線を使用している場合は時間帯によって通信速度ががくんと落ちてしまうこともあり、画像容量はページ表示までの速度に大きく影響します。
速度以外の側面では、画像容量が必要以上に大きいとデータ転送量が多くなってしまい「ギガが減る」状態に陥ってしまいます。また、サーバー側から見た場合はデータ転送量が増えることがサーバー運営コストの増大につながってしまうケースもあります。
表示が遅く、また閲覧することによってギガが減ってしまうようなページはユーザーにとってもあまり「良いページ」とは思われません。2018年と少し前のデータですが、「表示までに5秒かかるページは、表示1秒のページに比べてユーザーがページを閉じる可能性が9割増しになる」という調査結果もあります。
いずれにしても闇雲に高画質・高画素数の画像をウェブページに貼って使うのではなく、今の時代でもある程度の「画像の最適化」作業が必要になると言っていいでしょう。
2021年現在も「画像容量は小さくしたほうがよい」と言える
さてここまで画像容量について、そしてなぜ画像を小さくする必要があるのかということを書いてきました。ネットが高速化し、それを見る端末も高性能化しましたが、まだまだ画像容量は小さくするに越したことがない、ということが言えます。
ただ、画像容量を小さくしすぎると今度は品質を充分に満たせない可能性も高くなってきます。容量だけにこだわらず「画質は充分、だけど容量は小さい」というバランスの良い画像を用意することが大切です。
それでは2021年現在、どういう画像を用意し、利用するのが適切なのでしょう。それについてはまた次回以降でご紹介していきたいと思います。


