ウェブ担当の嶋です。
Twitter社は、「2019年2月11日以降、投稿画像の処理方法を変更した」とアナウンスしました。
これまでも、Twitterに投稿したPNG画像はサーバー側で加工されてしまうと言われてきましたが、今回はTwitter社が開発者フォーラムで「サーバー側で画像処理するよ」と明言したことになります。
英文で、かつ技術的な内容を含むため非常に難解ですが、かいつまんで言うと
- 投稿画像が多く、それを保存しておくサーバーの維持が大変
- 特に高解像度のPNGはファイルサイズが大きく負担が大きい
- そのため大きいPNG画像はJPEGに変換することにした
という感じです。
普段の投稿がスマホで撮った猫や美味しそうなケーキの写真という方々には影響のない話ですが、イラストレーターやデザイナーさんにとっては重要なアナウンスです。
Twitter社もすべてのPNG画像を変換します、と言ったわけではありません。特定の条件を満たすPNG画像は変換をせずにそのまま投稿できるようにしたそうです。
実は今回のケース、一部の人にとっては「PNG投稿時の制限緩和」にも該当する内容になっています。このエントリーではその特定の条件についての解説と、投稿できるPNG画像の作成方法についてご説明します。
なお、断りのない限り本エントリーの情報は2019年3月現在の情報、動作を元に作成しています。
JPEGとPNGの特性
本題に入る前に簡単にJPEGとPNGの特性を比較表でご説明しましょう。PNGはフルカラーのPNG24と最大256色のPNG8がありますので分けてあります。
| JPEG | PNG24 | PNG8 | |
|---|---|---|---|
| 色数 | 約1,677万色 | 約1,677万色 | 最大256色 |
| 圧縮方式 | 不可逆圧縮
(非可逆圧縮とも言う) |
可逆圧縮 | 可逆圧縮 |
| ファイルサイズ | 小~中 | 中~大 | 小~中 |
| 透過色 | ✕ | ○ | ○ |
| アニメーション | ✕ | ○ | ○ |
写真が得意だがアニメ・マンガ調の絵が苦手なJPEG
JPEGは、写真など自然画の保存を得意とする画像フォーマットです。デジカメ黎明期から保存フォーマットとして採用され、ウェブページなどにも広く使用されています。複雑な色が入り組んでいる自然の絵を保存した際に劣化があまり目立たず、圧縮率(品質)を調整して保存することができるので、ファイルサイズをコンパクトにできるという特性があります。
反面、アニメ絵のような輪郭のクッキリしたイラストや、テキストが載っている画像などはノイズが乗りやすく、苦手です。マンガのような白黒のメリハリがついた画像も苦手で、内部的にJPEGを使用している電子書籍などではフキダシのセリフ周りなどでノイズが目立ちます。

また、不可逆圧縮方式のため、圧縮率を低く設定して保存したとしても必ず画像が劣化します。保存したものに手を加えて再度JPEGで保存、という工程を行なうと画質の劣化が進んでしまいます。
とはいえ、保存時に圧縮率を調整すれば画質とファイルサイズを両立させたファイルが作成でき、多くの機器やソフトウェアでもそのまま表示できることから広く使用されているフォーマットです。
輪郭のはっきりした絵も得意、透過もアニメーションもこなせるがファイルサイズが大きいPNG24
PNG24は24bitカラー(約1677万色)を表示可能な画像フォーマットです。JPEGと異なり可逆圧縮方式をとっており、繰り返し保存しても画質が劣化しないのが特長です。文字や図形など輪郭がはっきりしている画像は、可能であればJPEGよりもPNG24で保存すべきです。
また、アルファチャンネルと呼ばれる透過情報を持つことができるので、背景透過でロゴを作ったり、キャラが半透明で表示されている画像なども作ることができます。アニメーションPNG(APNG)と呼ばれるコマアニメ方式のフォーマットにも対応しています。(ただし、Edge, Internet Explorer はAPNG非対応)

アニメーションPNG(PNG24)
透過情報なども含んたPNG24は、ファイルサイズが大きくなりがちなのが難点です。
使える色数は少ないがコンパクトな上、透過もアニメもOKなPNG8
PNG8は8bitカラー(256色)を表示可能な画像フォーマットです。PNG24よりも扱える色数は少なくなりますが、アニメーション対応、透過色対応といった特長は同じで、かつ色数が少ないことによりファイルサイズがコンパクトになるといったメリットを備えています。
使用するツールによっては色数を256色以下に抑えることもでき、シンプルなアイコン画像などであれば非常に小さいサイズで保存することができます。

上の画像は単色のアイコン画像(背景は透過色)をそれぞれのフォーマットで保存し、300%に拡大したものです。JPEGはファイルサイズは小さめですが、透過色が失われており、かつノイズが発生しています。PNG24はきれいではありますがファイルサイズが大きめ。PNG8は色数を12色まで抑えることができたため、ファイルサイズが小さくなっています。
Twitter社によるPNG→JPEG変換が行われると何が起こるか
Twitter社側でPNGがJPEGに変換されてしまうことで、どういう影響があるのか整理してみます。
デメリット:透過色が失われる
ブランドのロゴ画像やキャラクターの立ち絵などは他の背景に重ねるために背景が透過状態(一般的な画像ツールでは市松模様の背景)になっていることが多いです。
JPEGはアルファチャンネルに対応していません。そのため変換するとどんなグラフィックツールでもアルファチャンネルは破棄されます。破棄された部分がどう処理されるのかはツールによりますが、Twitterの場合、完全透過部分は白く塗りつぶしてしまうようです。
デメリット:ノイズっぽくなる
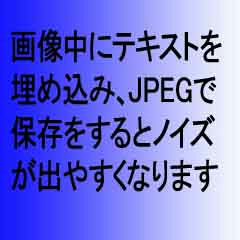
上述の通りJPEGはベタ塗り画像やテキスト画像が苦手です。Twitterで見かける「テキストエディタに書いた長文をスクリーンキャプチャし、画像添付してツイート」というのを高解像度でやった時に、ノイズっぽくなってしまう可能性があります。
デメリット:アニメーションPNGが静止画になってしまう
APNGはアニメーションに対応していない環境でもアニメーションの1コマ目を静止画として表示する仕様になっています。JPEGに変換されるとこの1コマ目が静止画としてツイートされてしまいます。
余談ですが、2019年3月現在TwitterはAPNGをPNG画像として処理する仕様になっているため、PNG8のAPNGを投稿してもJPEG同様1コマ目だけが静止画になってツイートされます。(透過情報は保持されます)
2019年末にTwitter社はAPNGのサポートを無効にしました。
最近、アニメーションPNG(APNG)形式を利用してツイートに複数のアニメーション画像を追加できる不具合が見つかりました。APNGは、セーフガードを無視し、アプリとお使いのデバイスのパフォーマンスの低下を引き起こす可能性があります。本日のバグ修正によりAPNGによるアニメ化は無効になります
— Japan (@XcorpJP) December 24, 2019
メリット:ファイルサイズが小さくなる
デメリットばかりではなくメリットもあります。それは「多くの場合、JPEGの方がファイルサイズが小さくなる」ということです。ファイルサイズが小さくなると画像全体が表示されるまでの時間が短縮されます。
また、画像保存先のサーバーの容量も節約することができます。この「サーバー容量の節約」がTwitter社の方針の背景です。
Twitterに投稿したPNG画像が変換される条件
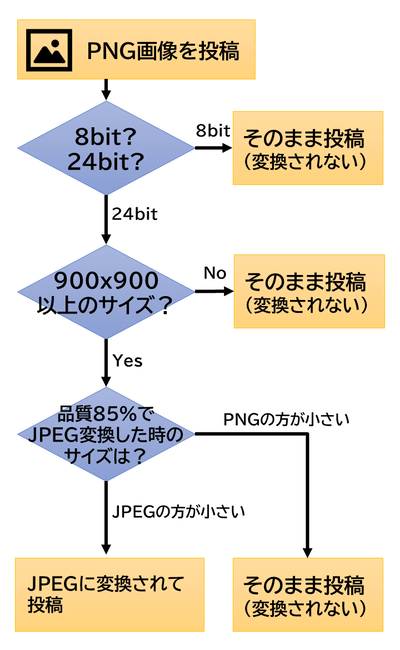
Twitterの画像変換は、下記のような方針に沿って行われることになっています。
- PNG8の場合は無条件でそのまま投稿される。透過部分(アルファチャンネル)もそのまま。
- 画像サイズが900px × 900px未満であれば、PNG24でもそのまま投稿される。透過部分もそのまま。
- 上記の条件から外れた場合は投稿時にJPEG変換(品質85%)が行われ、ファイルサイズの小さい方が投稿される
※ 記事初出時「圧縮率80%」と記述していましたが、「品質85%」と訂正させていただきます。
フローチャートにするとこんな感じです。

PNG8や画像サイズを規定の値にすることは絶対的な条件がフォーマットや数値で示されているのでそれほど難しくはありません。
問題になるのはこれらの条件を満たせない場合。変換はTwitterのサーバー側で行われるので、投稿された画像がJPEGになったのかPNGになったのかは、ツイートが公開されてみないとわかりません。
画像によって結果はまちまちですが、色数が多い上に画像サイズが大きい場合はJPEGの方がファイルサイズが小さくなるケースのほうが多いと思われます。ましてや、透過情報を含んだPNG24であればなおさらです。
小さいPNG画像をアップロードしていた人には、今回の方針変更は「制限緩和」
フローだけ見ると今回の方針変更は「制限の強化」にあたります。ただ、冒頭では「一部の人にとっては制限緩和」という言い方をしました。
実は今回のフローに変更される以前、Twitterの画像投稿は「透過している部分が無いPNGはすべてJPEGに変換する」という仕様になっていました。逆に、1ドットでも透過していればPNGのまま投稿できたため、「画像の端に1ドットだけ透過部分を作る」という抜け道を使ってPNGを投稿している人が多かったといいます。
今回の仕様変更後どうなったのかとテストしてみた所、PNG8や900px四方よりも小さいPNG画像は透過しているドットがない画像であってもPNGのまま投稿することができました。
もとから小さめの画像をアップロードしている人や、PNG8で投稿している人にとっては透過1ドットを作る手間が省けることになります。
実際にアップロードしてどう処理されるのかを確認
背景透過のPNGをアップロードすると背景色が変わる?
下記は実際にTwitterに画像をアップロードしたものです。一番下は960px四方のPNG、上と中段は900px四方のPNGです。条件的には一番下の画像だけがJPEGに変換されてしまいます。車の周りは透過になっています。
条件を満たしていない画像(一番下)はアルファチャンネル情報が破棄され、透過部分が白になっています。
中段と一番上はPNGのままアップロードされており、背景も透過状態になっていますが、背景色が異なっています。画像を右クリックから保存したり、別のウィンドウで開いたりしてやると背景は透過のままなので、あくまでTwitterの表示上で背景を自動で(悪く言えば勝手に)設定しているようです。

テキストのノイズはそれほど目立たないが、無いわけではない
下記はテキストが入った画像の一部を300%に拡大したものです。上がオリジナルのPNG、下がTwitterでの変換後のJPEGです。
JPEG画像にはフォーマットの特性上テキスト周りにノイズが発生しています。
以前本ブログでご紹介したFacebookのJPEG変換よりも圧縮率が穏やかなので、等倍で表示するのであれば実用の範囲内と言っても差し支えないと思いますが、解像度が高めの画像やJPEGが苦手とするタイプの画像はアップロード後に確認してノイズが目立たないかどうかは確認したほうが良さそうです。

Twitterの画像変換の仕様上の問題点は「変換後の画像をプレビューできないこと」
いくつかの画像をテストしてみて気がついたのですが、Twitterの画像変換はアップロード時ではなくツイート時に行われます。
そのため、実際に投稿された画像がノイジーだったり、透過がおかしくなっていて投稿を削除したとしても、一部のフォロワーには「投稿削除した」とうことがわかってしまいます。また、自動投稿の仕組みを使っていたり、Twitter連携で画像が投稿されるような仕組みを使っている場合はあとから見て「画像がおかしい」とか「画像が汚い」といった状況も起こりえます。Twitterの仕組み上、一旦ツイートした画像は差し替えが効かないので、バズった後では手の打ちようがありません。
現状の対策としては、JPEG変換されない条件のPNGファイルを作成することしかありません。
一番手っ取り早いのはPNG8の画像を用意することです。色数が少なくなってしまうというデメリットはあるものの、アルファチャンネル付きの大きい画像もそのまま投稿できます。
課題になるのは「PNG8は使える色数が少ないので、画像によってはグラデーションがきれいに見えなくなる」という点。
そこで、OPTPiXシリーズの出番です。
ImageStudio 8 で画像を PNG8 にしよう
ウェブテクノロジではOPTPiXから始まった画像最適化ツールを長年リリースしています。特長的なのはすべてのシリーズに於いて「256色の画像フォーマットへの最適化」を搭載していることです。ゲーム業界で長年画像最適化ツールとして使われてきたOPTPiX画像最適化エンジンは単に色数を256色以下に減らすだけではありません。「高画質」と「低ファイルサイズ」を両立しています。
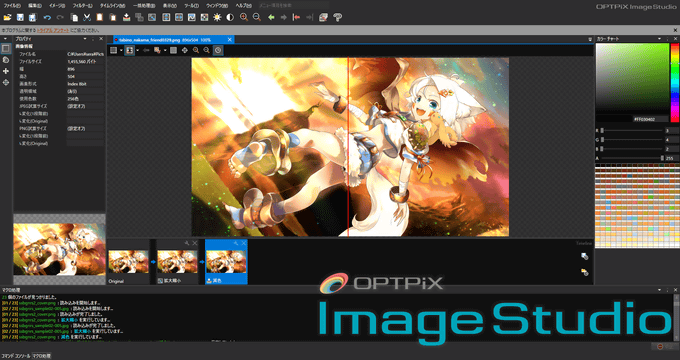
そのOPTPiX画像最適化エンジンを搭載した次世代の画像最適化ツールが「OPTPiX ImageStudio 8」です。

OPTPiX ImageStudioなら画質を比較しながらPNG8化することができますし、「重要領域指定」の機能を使えばキャラクターの顔や服装など、「色数を多めに配分してほしいエリア」を指定して処理を行うことも可能です。
例えばオリジナルの大きくきれいな画像はPixivや自分のサイトにアップロードし、「アップロードしたよ!」というツイートにはImageStudioで最適化した画像を使う、といった使い方も可能です。もちろん、自分のウェブサイトにある画像を最適化して表示速度の向上やデータ転送量の削減といったことにもご利用いただけます。
スマートフォンアプリ用のテクスチャ変換や大量のファイルの一括処理機能など、プロユースにも応えるOPTPiX ImageStudio 8は無料のトライアルをご用意しております。詳しい製品情報やトライアルのお申込みはOPTPiX ImageStudio 8のページをご覧ください。


