
ウェブ担当の嶋です。
シリーズ「画像容量を小さくする方法」、過去4回に渡って色々と説明してきましたがそこでは主に「JPEG」「PNG」「GIF」といった定番の画像フォーマットを中心に説明してきました。
過去のエントリー内にも何度か出てきていますが、ウェブページやスマートフォンアプリなどでは先述のもの以外にも「WebP」と呼ばれる画像フォーマットが徐々に使われるようになってきました。
Googleが開発したWebPは既存のフォーマットよりもファイルサイズが小さくなること、iOS14からiPhoneのSafariでもサポートされるようになったことから注目されるようになりました。しかし、現時点ではJPEGやPNGと同じ感覚で使ってしまうと様々な面で問題が起こり得るフォーマットでもあります。
一体WebPとはどんな画像フォーマットなのか、そして実際に運用するにあたって注意するべき点はどんなところなのかをまとめてみました。
新しい画像フォーマット「WebP」とは
WebPはGoogleが開発している画像フォーマットです。読む場合は「ウェッピー」と発音します。
ウェブサイトで使われるJPEGやPNGに置き換わる次世代の画像フォーマットとして2010年の9月に仕様が公表され、変換ツールなどが公開されました。ファイルサイズを小さくする手法としてGoogleが開発している動画ファイル形式「WebM(ウェブエム)」の技術が使われています。
WebPの特長は大きく4つあります。
可逆圧縮・非可逆圧縮の両方に対応している
従来の画像フォーマットでは、JPEGが非可逆圧縮、PNGは可逆圧縮というように別れていました。WebPは同じファイル形式(同じ拡張子)で両方の圧縮形式に対応しています。
従来の画像フォーマットと比較し、ファイルサイズが小さくなる
- 非可逆圧縮モード時は同等画質のJPEGよりも25~34%小さくなる
- 可逆圧縮モード時はPNGよりも28%小さくなる
としています。
先ほどの雪だるまの画像(元画像はPNG)をWebPに変換してみたところ、削減率は約32%になりました。
JPEGでも比較してみましょう。こちらはJPEGの主戦場である写真で比較してみます。非可逆圧縮の場合「同等画質であるか」という判断がなかなか難しいのですが、色々と品質を変えて保存してみたところ、下の写真の場合で削減率約37%になりました。
圧縮形式を問わずアルファチャンネルに対応している
PNGと同様、アルファチャンネルに対応しているので半透過の画像を扱えます。特筆すべきは非可逆圧縮時もアルファチャンネルに対応しているという点。写真の人物部分だけをくり抜いて別の背景に合成して表示させる場合、従来はPNGを選ばざるを得ませんでしたが、WebPならば非可逆圧縮でファイルサイズを抑えつつ、背景を抜くといったことができます。
下の画像はHTMLで背景色をつけています。オリジナルのPNGは162KBありますが、WebPは16.2KBと約1/10までサイズを抑えられています。
アニメーションにも対応
アニメーションGIF、アニメーションPNGなどと同様アニメーションにも対応します。「フルカラーのアニメーション画像を入れたいけど動画にはしたくない、でもアニメーションPNGではファイルサイズが大きすぎる」といった場合に活用できるでしょう。
なお、ウェブテクノロジのOPTPiX SpriteStudioはVer.6.6.3でアニメーションWebPの出力に対応しました。下記のアニメーションはSpriteStudioで作成したものです。サンプルデータも公開していますので「OPTPiX Spritestudio Ver.6.6.3 でアニメーションWebPが出力可能になりました!」も参照ください。

アニメーションWebPのサンプル
※ iOS(14以降)上のWebブラウザ、macOS(Big Sur以降)上のSafariだとアニメーションがちらつく場合があります。
WebPをウェブページに使うメリットはなんと言っても「軽量化」
比較画像の通り、可逆圧縮でも非可逆圧縮でもファイルサイズは小さくなる傾向がありました。最近のウェブサイトはレスポンシブ対応やRetinaディスプレイに代表される高精細ディスプレイに対応するため、画像サイズが大きめになる傾向がありますので、表示の高速化やデータ転送量の削減には非常に効果があります。
また、Googleの提供しているページ評価システム「PageSpeed Insights」では評価の軸の中に「次世代の画像フォーマットを使用し、データ転送量を削減できているか」というものがあり、WebPを使うことによってスコアが向上する可能性があります。
PageSpeed Insightsのスコアが良いページは「コアウェブバイタル」の評価も高くなり、検索エンジンの評価も上がりますので、SEO対策と併用することで検索順位を上げることに繋がります。
画像をすべてWebPに変換して利用することはまだ「危険」
さて、いいことずくめのようなWebPですが「ウェブサーバー上の画像を全部WebPに変換すればいいのではないか」というと必ずしもそういうわけではありません。WebPを使う事によるデメリットも当然存在します。
非対応ブラウザを踏まえたコーディングが必要
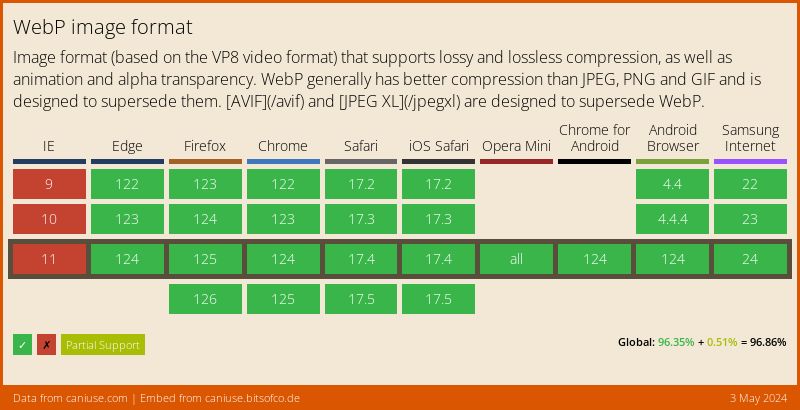
iPhoneのSafariで表示できるようになったWebPですが、後発の画像フォーマットということもあってJPEGなどよりも汎用性が劣ります。
すでにサポート終了しているInternet Explorerでは当然非サポート。また、Macに関してはBig Sur以降、iOSは14以降のSafariでないと表示サポートがありません。
ウェブページの場合は「WebPを表示できない場合は別途指定した画像を表示させる」といった記述もできますが、pictureタグを使った下記のような記述を画像ごとにしていかなければならないので、コーディングの手間がかかります。
<picture>
<source type="image/webp" srcset="foo.webp"> ← WebP画像
<img src="foo.jpg" alt=""> ← WebPが表示できない場合に表示する画像
</picture>
また、非対応環境用にJPEGやPNGを用意することになるので「サーバーのストレージ容量削減」という観点からすると逆効果(WebP分使用量が増えてしまう)にもなってしまいます。
ブラウザ以外の汎用性がまだまだ低い
登場から数十年経っているJPEGやPNGに比べて、WebPの歴史はまだまだ浅いものです。そのため、ブラウザ以外のソフトウェアや組み込み機器など機能が限定されるハードウェアでは全く扱えないケースも多々あります。
例えばAdobe PhotoshopやIllustratorでは読み書きともに標準ではサポートしていませんし、画像ビューアソフトなどでもプラグインを入れないと表示できないものがまだまだ多いようです。
単にブラウザで見るだけでならいいのですが「後々加工する素材の保存フォーマットとしてWebPを使用する」というのは汎用性の面でまだ時期尚早と言えるでしょう。
可逆圧縮なのか非可逆圧縮なのかが判断しにくい
「後々加工する素材の保存」という観点から言うとWebPにはもう一つのデメリットがあります。
非可逆圧縮で保存を行うとファイルサイズが小さくなる反面、少なからず画像が劣化します。加工→保存を繰り返していくとそのたびに劣化が進行していってしまいます。後々加工処理をする可能性のある画像は可逆圧縮のPNG等で保存しておくのが理想です。
WebPも毎回可逆圧縮で保存しておけばいいのですが、WebPは可逆も不可逆も同じ「.webp」という拡張子で保存されてしまいます。後々加工することを想定して可逆圧縮で保存したのか、最終出力用に可逆圧縮で保存したのかがパッと見ただけではわからなくなってしまう可能性があるのです。
また、外部のスタッフに画像の加工や出力をお願いする場合に「WebPで出力して」とだけ伝えてしまうと、可逆圧縮・不可逆圧縮のどちらで送られてくるのかがわからなくなってしまいます。
現段階では「ウェブページの最終出力」に使うのがオススメ
ファイルサイズは非常に小さくなりますが、出力した後の扱いにまだまだ困る、というのが今のWebPを取り巻く状況と言えるでしょう。WebPを利用する場合は
- 原則「ブラウザで見る用」として使う
- いきなりWebPにするのではなく、PNGまたはJPEGも並行して出力しておく
- 最終出力にのみWebPを使用する
という方針ですすめるといいでしょう。
WebPでの保存には専用のツールを使う
WebPの開発元であるGoogleはcwebpというコマンドラインツールの他、Squooshというブラウザで変換できるツールも用意しています。
また、Adobe Photoshopの場合はWebPShopといいうプラグインがあり、これを入れることで読み書きができるようになります。画像ツールがWebPの読み書きに対応していない場合はこれらを使用しましょう。
OPTPiXブランドの画像最適化ツールは標準で読み書きに対応
CRI・ミドルウェアのOPTPiXブランド製品(OPTPiX ImageStudio 8, OPTPiX imésta 7, 「for Photoshop」を除くSmartJPEG)は標準でWebPでの読み書きに対応しています。「複数の画像をまとめてWebPに変換できる」というのも大きな特長です。
また、SmartJPEG for Linux、SmartJPEG for Windows Server、SmartJPEG Cloudは元画像となるJPEGやPNGの画像を自動的に判定し、画質を落とさずにファイルサイズを限界まで小さくするという処理を全自動で行うことが可能です。
ECサイトなど、ページの品質を下げずにコアウェブバイタルやPageSpeed Insightsの数値の向上を目指している方は、本記事に記載のメリットデメリットを見極めた上でWebPを試してみる、というのはいかがでしょうか。