
ウェブ担当の嶋です。
画像容量を小さくする方法、第1回では画像容量をなぜ小さくする必要があるのかについて述べました。回線速度や端末のスペックが進化した現在でも、画像容量は使用用途に合わせて最適化する必要があります。
しかし、「画像を最適化しましょう」と言うことは簡単ですが、具体的にどういう形で最適化すればよいのでしょうか。
今回は画像の最適化作業の最初の段階として「画像サイズ」の調整についてお話いたします。
ディスプレイ上で見たときの画像の大きさ=画像サイズ
まずは画像サイズの基礎知識から。
PCやスマートフォンのディスプレイ上で画像を表示した際の大きさを「画像サイズ」と一般的に呼んでいます。数字が大きければ大きいほど、ディスプレイに大きく表示されます。
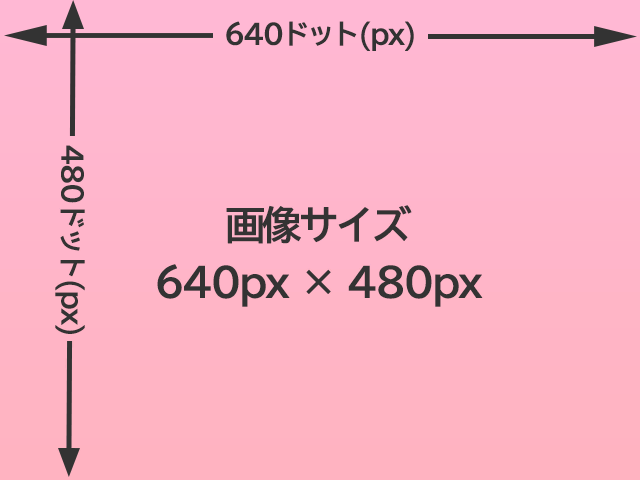
画像サイズは通常「640ドット × 480ドット」と表記するのが一般的で「横のドット数 × 縦のドット数」という意味になります。また、単位についてはドットではなく「ピクセル(px)」で表記されることの方が多くなっているようです。
※ スマートフォンなど液晶を縦長に使用する端末のディスプレイサイズを表記する際に「縦×横」で表記しているメディアもあります。

640px × 480pxの画像
また、画像サイズは数字だけではなく「HDサイズ」「VGAサイズ」など、ディスプレイなどの規格に合わせた名称で呼ばれることもあります。
よく使われる規格サイズ
実際にはもっと細かく規格がありますが、よく使われるのはこのあたりです。
| 名称 | 画像の横サイズ(px) | 画像の縦サイズ(px) |
|---|---|---|
| VGA | 640 | 480 |
| XGA | 1024 | 768 |
| HD(720p) | 1280 | 720 |
| WXGA | 1366 | 768 |
| FHD(FullHD, 1080p) | 1920 | 1080 |
| WQHD(1440p) | 2560 | 1440 |
| 4K(QFHD, 2160p) | 3840 | 2160 |
HDやFHD、4KといったあたりはYouTubeなどでも使われる動画のサイズとしてもポピュラーですね。また、FHDは地上波デジタル放送のサイズでもあります。
最適化の最初の作業は画像サイズを用途に合わせる「リサイズ」
画像の最適化の第1段階として、画像を何に使うのかにあわせて画像サイズの調整をします。この調整作業は一般的に「リサイズ」処理と言われます。日本語で言うなら「拡大・縮小」処理ですが、最適化処理ではオリジナル画像を縮小する作業が大半となるでしょう。
工程上、最初にリサイズをかけてから圧縮などの処理を行ったほうが最終的な画像がきれいに仕上がりますので、最初にリサイズを行うようにしましょう。
用途に合わせてサイズを考える
さて、リサイズですが用途や表示するデバイスによって最適なサイズは変わってきます。
理想は表示するときと同じ画像サイズにリサイズすることです。ドットバイドット(画像のデータ上の画素とディスプレイ上の画素が一対一で表示されること)で画像が表示されるので、縮小・拡大に伴う画像の劣化が発生しません。しかし、ローカル環境で使用する場合や組み込み機器用の画像など用途が限定されてしまいます。
画像の最適化がよく言われるのはウェブ関係で使用する場合ですが、この場合閲覧する環境がスマートフォン、タブレット、PCなど多岐にわたるためそれぞれの端末で程よく見られる最大公約数的なサイズにリサイズすることになります。
ブログや一般的なウェブサイトの画像ならHDサイズを目安にリサイズ
ブログや一般的なウェブサイトに画像を使用する場合を想定するならば、横幅はHD程度(1280px)はあったほうが望ましいと言えます。
「大きすぎやしないか?」と思う方もいらっしゃるかもしれません。実際、このブログのテキストを表示している部分の横幅はPCで見た場合は640pxしかありません。
PCのブラウザで見ることを考えれば、本ブログに限らず横640~960px程度あれば十分というケースが多いでしょう。しかしスマートフォンで見るとなると話が変わってきます。
スマートフォンでの閲覧を想定する場合、画像サイズは大きめに
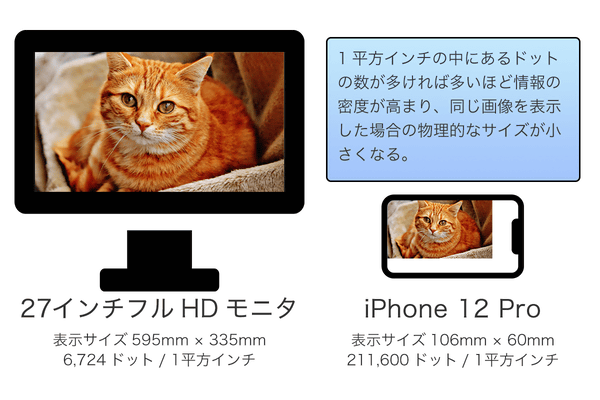
スマートフォンはPCよりもディスプレイ解像度(情報の密度)が高くなっています。FHD27インチのディスプレイの解像度は82ppiですが、iPhone 12 Proの場合は2532px × 1170pxで460ppiと、約5.6倍になります。
いきなり「ppi」という単位が出てきましたが、これは「Pixel per inch」という単位で、「1インチの直線に何個ドットが並んでいるか」を表しています。ピクセル密度とも呼ばれます。
画像は直線ではなく「面」で構成されていますので、数字を面で考えてみましょう。
82ppiのディスプレイでは1インチ平方あたり6,724個のドットが並んで画像を構成しています。これに対し、460ppiのiPhone 12 Proでは1インチ平方あたり211,600個のドットが並んでいることになります。これは物理的な面積(1インチ平方)が同じでも情報量が31.36倍になっている、ということを意味しています。
実際に1920px × 1080pxの画像をそのままディスプレイに表示した場合を考えてみましょう。
27インチのFHDモニタで画像をドットバイドットで表示した場合は、595mm × 335mmのサイズで画面全体に表示されます。一方、iPhone 12 Proの場合は情報量の密度が高く、106mm × 60mmと物理的にかなり小さく表示される計算になります。

ディスプレイ解像度の違いにより、PCのディスプレイでは十分に大きいと思う画像も、スマートフォンの画面上では非常に小さく表示されてしまいます。「PCでちょっと大きいと思うくらいの画像をウェブに使ったほうがいい」という理由はこのためです。
スマートフォン用のレイアウトで画像を「画面幅いっぱい」に表示すると粗が目立つ
「もともとの画像サイズが小さくても、ブラウザで拡大すればいいじゃないか」という方もいらっしゃると思いますので、ここで画像サイズの違いでどれくらい「粗さ」が目立つのか、サンプルを見てみましょう。
下の画像は上から順に横幅320px、640px、1280pxの画像を表示カラムの横幅いっぱいに表示したものです。画面(もしくはカラム)の幅いっぱい以上にはならないようにしてありますので、PCで見た場合は1280pxの画像は縮小表示されていることになります。(スマートフォンの場合は端末によります)
320pxの画像はどの環境でもブラウザの拡大機能で拡大されていますので、粗さが目立つと思います。
PCで見ると640pxと1280pxはそれほど差が無いように見えるかもしれませんが、FHD以上のスマートフォンで見ると差があるのがおわかりいただけると思います。(クリック・タップで原寸表示を別窓で開きます)
横320pxの画像を、ブラウザで拡大して640px(スマートフォンの場合は横100%)幅で表示
横640pxの画像を、ブラウザで640px(スマートフォンの場合は横100%)幅で表示
PCで表示したとき、ドットバイドットで表示されるので綺麗
横1280pxの画像を、ブラウザで縮小して640px(スマートフォンの場合は横100%)幅で表示
Retinaなど高ピクセル密度のディスプレイで表示したときに綺麗
理想論では画像サイズは大きいほどいいのですが、画像サイズを大きくするとそれに比例して画像容量も大きくなってしまいます。
「横幅1280px」で作成すればFHDのスマートフォンでそのまま表示されますし、画像容量もある程度抑えることができますので今回は横幅はHD程度(1280px)ということにしています。
今やウェブページの閲覧はスマートフォンからのアクセスのほうが多いのが一般的になっていますので、ディスプレイ解像度が低いPCに最適化して画像を用意するよりは、ある程度画像サイズを大きくして、スマートフォンでの閲覧にも耐えられる形にしたほうが良いと言えるでしょう。
スマートフォン用の画像なら想定サイズの2倍または3倍に、理由は「ピクセル密度」
Retinaディスプレイを筆頭に、スマートフォンのディスプレイの大半はPC向けのそれよりもピクセル密度が高くなっています。ピクセル密度が高ければそれだけ細かい表示が可能なのですが、コンテンツを見るという観点で考えると実はデメリットにもなります。
スマートフォンでPC用のウェブページを見たときに、文字も画像も小さくて何が表示されているのか全くわからなくなった経験はないでしょうか。ピクセル密度が高いディスプレイでPCと同じように表示してしまうと、人間の目の限界を超えるレベルで細かく表示されてしまうため、コンテンツを読むことが困難になってしまうのです。
それを解決するため、多くのスマートフォンではピクセル密度に応じた「論理的な解像度」を内部的に持っています。
iPhoneの場合、アプリやブラウザ内で物理的な2px × 2px、または3px × 3pxを論理的な1px × 1pxとして表示を行っています。前者は「x2」後者は「x3」などと呼ばれています。
論理的な解像度はあくまで論理的なものなので、そのサイズに合わせてコンテンツ内に画像を配置すると解像感が不足し、どこかぼやけた感じの画像になってしまいます。
iPhone 4以降の機種に関しては基本的に2倍もしくは3倍の画像サイズの画像を用意し、配置時に論理的な解像度に合わせる形を取るのがきれいな画像を表示させるポイントになります。
※ ここではiPhoneで説明していますがAndroidでもピクセル密度の考え方は同じです。
ピクセル密度に応じて画像を出し分けることもできる
ウェブページであれば閲覧する環境のピクセル密度に応じて画像を出し分ける、ということもできます。(IE11は非対応ですが)
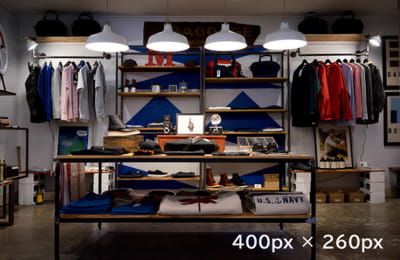
下記の画像はディスプレイ解像度の低いWindowsPCで見た場合はそのまま表示されますが、ピクセル密度の高いiPhoneやAndroid端末では1200px × 780px、または800px × 520pxの画像が表示されるようになっています。(わかりやすいように左下に画像サイズを入れてあります)

※ 1200px × 780px、800px × 520pxのどちらが表示されるかは端末のピクセル密度により変わります。例えばiPhone Xだと1200pxが、iPhone XRだと800pxが表示されます。
レスポンシブ画像と呼ばれるこの手法、実装方法については今回割愛します。気になる方はMDNのレスポンシブ画像のページをご覧ください。
次回はファイルフォーマットのお話
さて、画像のリサイズの次は「何の形式で保存するか」を決める必要があります。一口に画像と言ってもJPEG、PNG、GIF、最近はWebPなどの新しいフォーマットもあります。
次回はこれら画像フォーマットについてまとめたいと思います。





