ウェブ担当の嶋です。
「OGPを設定して、Facebookでシェアした時の画像を大きく表示させる方法」「FacebookのOGP画像の仕様変更 キーワードは『1200px × 630px』と『PNG』」という2つのエントリーで取り上げた「OGP画像」。FacebookでURLをシェアした際に表示される画像をどのデバイスでも余白なく、大きく表示させる手法をご紹介しました。
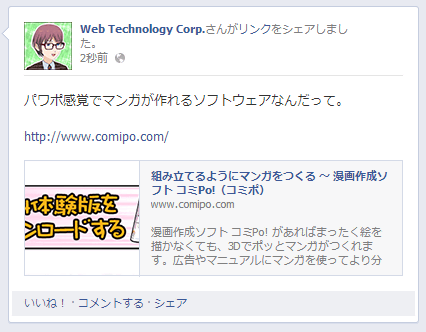
Facebookから自サイトへの導線、と考えれば画像は目立つ大きい物のほうがいいのですが、状況によっては「あまり大きい画像を使いたくない」というケースもあります。その場合は、小さい正方形の画像を用意することでFacebookのタイムライン上で小さく表示させることができます。