こんにちは、ウェブ担当の嶋です。2015年もどうぞよろしくお願いいたします。
さて、以前「OGPを設定して、Facebookでシェアした時の画像を大きく表示させる方法」というエントリーでFacebookでシェアした時に表示される画像の件を取り上げました。その後Facebookの仕様が変更され、画像の取り扱いが変わりましたので改めて整理してみたいと思います。キーワードは「1200px × 630px」、そして「PNG」です。
以前ご紹介した内容のおさらい
以前のエントリーでご紹介した物を簡単におさらいすると、下記のようになります。
- 推奨は「1200px × 630px」(縦横比 1.91:1)
- 最低でも「600px × 315px」
- 特定の条件で画像の中心部分が正方形にトリミングされる
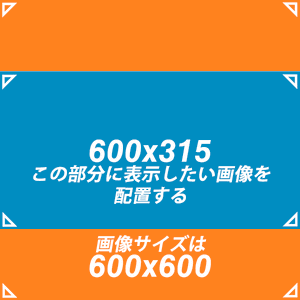
特に最後の「正方形にトリミング」はPC用ページのタイムラインのみ適用されるという曲者で、対策として下記のような画像を用意する方法をご説明しました。
 横長の画像の上下に余白を入れたようなこの画像を用意することで、通常は中央の600px × 315pxの部分のみが表示され、正方形のサムネイルが使われる場合は画像全体の600px × 600pxが使用されます。これにより「画像が変な位置でトリミングされて画像が切れてしまう」という事態を回避することができる、というものでした。
横長の画像の上下に余白を入れたようなこの画像を用意することで、通常は中央の600px × 315pxの部分のみが表示され、正方形のサムネイルが使われる場合は画像全体の600px × 600pxが使用されます。これにより「画像が変な位置でトリミングされて画像が切れてしまう」という事態を回避することができる、というものでした。
なお、OGP画像はウェブページ内で使用している画像である必要はなく、「サーバーにアップロードしているがウェブページでは使用していない画像」を指定することもできます。
2014年秋にFacebookのOGP画像の仕様が変更
2014年秋頃、Facebookの仕様が変更されたようでPC用ページのタイムラインでも原則アスペクト比 1.91:1の画像が表示されるようになりました。「1200px × 630px」の画像一枚を用意すればどのデバイス、どのアプリでも同じような見た目の画像が表示されることになります。
例外としてOGP画像として指定している画像の一辺が約400px以下の場合は、正方形にトリミングされる形で画像が表示されます。「約400px」としているのは表示するデバイスやページの種類によって切り替わるサイズが微妙に異なるためです。
横1200pxは「大きすぎる」のか?
PCからのアクセスのみを考えると、1200px × 630pxという画像は大きすぎるようにも思えます。PCのブラウザでは、OGP画像は下記のように484px × 253pxにリサイズされたものが使われることからオーバースペック気味にも感じます。

PCのタイムラインでは484px × 253pxにリサイズされたものが使われる
しかし、スマートフォンでタイムラインを見る場合はPCとは事情が異なり、画面の横幅に対して約87%の比率で画像が表示されます。フルHDの端末では横幅約940pxでOGP画像が表示されることになる計算ですから、1200px × 630pxというサイズはもはやオーバースペックとはいえません。今後更に解像度の高い機種が出てくれば「横1200pxでも足りない」ということになるかもしれないのです。

Androidアプリでは画面の横幅の約87%のサイズで表示される
既存のOGP画像の差し替えは必要?不要?
結論から先に書きますと「今すぐ必要ではない」ということになります。ただし「スマートフォンやタブレットからのアクセス数の多いページはやっておいたほうがいい」という注釈が付きます。
先述した600px × 600pxの画像を用意してあるページは今までどおり中央の「600px × 315px」の部分のみが表示されることになります。PCのブラウザで見る分には横幅が600pxでも1200pxでも484pxにリサイズされますので、見た目はほとんど変わりません。
ただ、高解像度のスマートフォンやタブレットで見るとなると、横600pxの場合は拡大して表示されることになり、粗が目立つことになります。アクセス数が多く、シェアされることが多いページだけでも新しい1200px × 630pxの画像に差し替えておくのがオススメです。
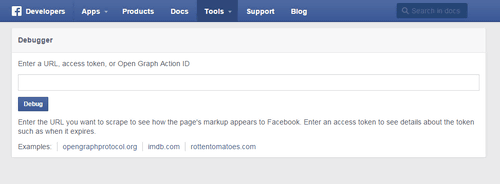
正しい画像がシェアされるように「Debugger」でキャッシュをリセット
OGP画像を差し替えた後、すぐにFacebookでシェアすると差し替えが反映されないことがあります。これはFacebook側にOGPの情報がキャッシュされているからです。画像に限らず、OGPを書き換えた後はDebuggerで表示確認とキャッシュのリセットをしておきましょう。
「Input URL」の所に対象ページのURLを入力し、「Debug」をクリックするとOGPの情報が表示されます。一度もシェアされていない=OGPの情報がFacebookに送られていないページはキャッシュがないと表示されます。
表示されている情報がページ更新前の情報の場合は「Fetch new scrape information」をクリックすれば、内容が更新されます。
なお、画像に関しては差し替えが比較的自由にできますが、該当ページが一定数シェアされている場合、og:title等一部の設定の書き換えが効かなくなります。イベントのページなど毎年同じURLで使いまわすような場合に注意が必要です。
あらゆるデバイスできれいに表示させるならJPEGよりもPNGがオススメ
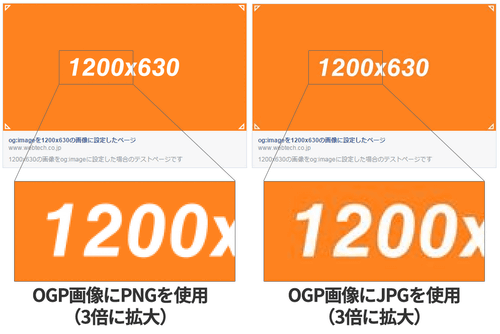
さて、1200px × 630pxの画像を用意すればいい、と書きましたがせっかく表示させるのであればきれいに表示させたいものです。PC、スマートフォン、タブレットとあらゆるデバイスできれいに表示させたい場合、特にロゴマークやテキストが入った画像をきれいに表示させるのにおすすめなは、JPEGではなくPNGでOGP画像を用意することです。
「Facebookにキレイなカバー写真を投稿するポイント」でも書いた通り、Facebookで扱われる画像はサーバー側で変換される仕組みになっています。PNGは可逆圧縮なので画質は変わらず、ロゴや文字などもきれいに表示されますが、JPEGは圧縮処理されてしまうため、モスキートノイズと呼ばれるノイズが目立つようになります。
下記はPCのブラウザでFacebookページを見た際に表示されるOGP画像を比較したものです。
なお、スマートフォンやタブレットで表示される画像はPCで表示される画像と画像サイズ・圧縮率が異なり、ノイズが目立ちにくくなっています。しかし、あらゆるデバイスできれいに表示されるようにするにはPNGで用意しておくのが今のところベストな選択、ということになります。
サーバー容量と転送量を節約するため用意するPNGは最適化しておく
OGP画像として最適に思えるPNGですが、弱点もあります。それはフルカラーPNG画像はファイルサイズが大きくなってしまう、ということです。1200px × 630pxで24bitのPNGを作成するとファイルサイズは約1MBにもなってしまいます。
そこで、重要なのが「最適化」です。1200px × 630pxの24bitPNG画像を256色の8bitPNGに減色処理した場合、容量は1/3程度まで小さくなるので、サーバー容量に負担をかけずにOGP画像を設定することができます。
OPTPiX imésta 7 for Mobile & Socialなら色数を減らす際「かんたん一発設定」の機能が搭載されていますので、写真でもイラストでも簡単に最適設定で減色し、ファイルサイズを小さくすることができます。またPNGオプティマイザーを使えば人間の目で見て判断できないレベルで画像を最適化し、更にファイルサイズを小さくすることができます。
OGP画像としてJPEG、24bitPNG、8bitPNGの3パターン用意し、実際にOGP画像としてタイムライン上に表示された画像とあわせて比較してみました。
| 元画像 | Facebook側で 変換された画像 |
|
|---|---|---|
| JPEG | 1200px × 640px 195KB |
484px × 253px 25.7KB |
| 24bitPNG | 1200px × 640px 1.02MB |
484px × 253px 225KB |
| 8bitPNG | 1200px × 640px 314KB |
484px × 253px 224KB |
| * 「Facebook側で変換された画像」はPCブラウザ用ページで表示されるものです。スマートフォンやタブレット用のページで表示されるものとは異なります。 | ||
元画像がJPEGの場合、左上の文字の周辺にモスキートノイズが発生しています。ノイズは画像によって目立ったり目立たなかったりの差が激しいので、容量優先でJPEGを使用する場合はDebuggerで表示を確認したり、一度Facebookの投稿でアップロードして画質を見てみる方がいいでしょう。
PNGに関しては、24bitPNGと8bitPNGとで3倍近いファイルサイズの差がありながらも、変換後のFacebook側で変換された後の画像には画質面で大きな差が出ていないことがご覧いただけるかと思います。
まとめ
今回のエントリーをまとめると下記のようになります。
- OGP画像は「1200px × 630px」(アスペクト比 1:1.91)の物を用意する
- きれいに、かつサーバーに負担をかけないよう8bitPNGで用意する
- OGPを設定したらDebuggerで表示確認&キャッシュ再生成をする
Facebook用に一枚画像を用意するというのは少し手間かもしれませんが、リンク先の内容がきれいに、かつ大きく表示されているリンクと、文字だけのリンクではやはり前者のほうがクリックしたくなるというものです。facebookからの流入を強化したい、という方はOGP画像の設定をお試しください。
なお、本エントリーの内容は2015年1月現在の情報を元に作成しています。将来的にFacebookの仕様が変更される場合がありますのでご了承ください。