
こんにちは、ImageStudio 8 プロダクトマネージャーの小野知之です。
本日、「OPTPiX ImageStudio 8」の最新版「Ver.8.10」をリリースしました。 (※Windows版のみ。macOS版は3月予定)
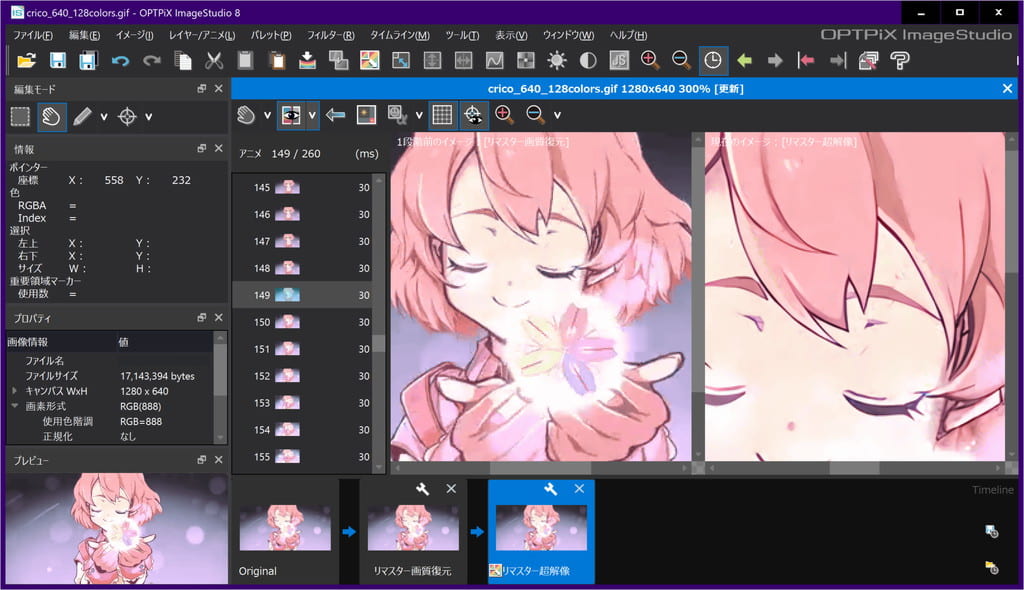
今回のアップデートでは、「連番アニメーション(ぱらぱらアニメ)画像」や「アニメーション形式画像(GIF/PNG/WebP/AVIF)」の読み書きに対応。アニメーションの解像度変更や形式変換などが可能になりました。。
この今回のアップデートと、ImageStudio 8 で現在イチオシ中の「リマスター超解像」を組み合わせることで、更に新しい使い方が可能になりましたのでご紹介します。