
ウェブ担当の嶋です。
画像容量を小さくする方法、前回は画像サイズについての基礎知識やピクセル密度についてご紹介しました。画像の最適化処理は主にPCで行うことになると思いますが、それを見る環境がスマートフォンの場合はリサイズする場合も気を使わないといけない、といったものでした。
さて、画像のサイズが決まったら今度は画像ファイルとして保存する作業を行います。見た目は同じ画像でも、デジタルの世界ではそのフォーマットはいくつかの種類があります。それぞれの特長、得手不得手などをご紹介していきます。
画像フォーマットの種類と特長
画像フォーマットには用途に応じてたくさんの種類がありますが、ウェブページに使われるものとしては、
- JPEG(JPG)
- PNG
- GIF(含アニメーションGIF)
- WebP
の4つが代表的です。
この他、古くからのWindows用画像フォーマットのBMPも多くのブラウザが表示をサポートしているようですが、ウェブページでは使用を避けるべきです。JPEG2000やJPEG-XRなど、「次世代画像フォーマット」と呼ばれて登場したものもありますが、ごく一部のブラウザがサポートしているのみです。
基本、上記の4つを抑えておけば問題ありません。
写真などが得意、圧縮の加減も効くがかけすぎると画像が荒れるJPEG
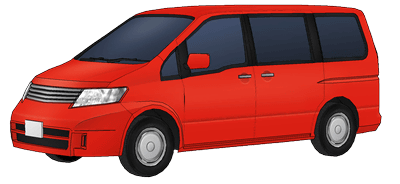
まずはJPEG。デジタルカメラやスマートフォンで撮影した画像の保存フォーマットとして多用されているJPEGは、写真など色数が多い自然画に向いているフォーマットです。皆さんがディスプレイで目にする画像の中では一番多いフォーマットかもしれません。
圧縮率(画質)を設定することができ、他のフォーマットと比べて画像容量を非常にコンパクトにできますが、圧縮率を高めることで全体的にモヤモヤとしたノイズが乗りやすくなります。また、フォーマットの性質上非可逆圧縮(元に戻すことが出来ない圧縮)なので、最高画質で保存した場合でも少なからず画質が劣化します。
また、JPEG→JPEG→JPEGと繰り返し保存していくことで徐々に画像の劣化が進んでいきますので、後で更に加工を施す画像はJPEGでの保存は避けたほうがいいでしょう。

繰り返し保存すると劣化が進むJPEG
また、PNGやWebP、GIFが対応している「透過色」「アルファチャンネル」には対応していないので、背景を透かしたロゴ画像などには使用できません。むしろ、輪郭などにメリハリのあるロゴ画像では輪郭部にノイズが乗ることがあるので背景透過ではない画像だったとしても使用は避けたほうがいいでしょう。
アルファチャンネル対応、色数を減らすことで画像容量を減らせるPNG
JPEGと同じくらいポピュラーなフォーマットがPNGです。JPEGが非可逆圧縮なのに対し、PNGは可逆圧縮なので繰り返し保存しても劣化しません。また、アニメ調のイラストやモノクロのマンガ、ロゴ画像など輪郭やメリハリがはっきりした画像でもノイズが発生しないため、これらの画像はJPEGよりもPNGで作成したほうが良いと言えます。
JPEGが対応していない「アルファチャンネル」に対応しているのも特長です。アルファチャンネルは一言でいうと「透明度のレベル」ということになります。一般的には0(透明)~255(不透明)の256段階(8bit)で設定されます。
下の画像では車の後部のアルファチャンネルの数値を段階的に下げて徐々に透過になるようにしています。

PNGはアルファチャンネルの数値次第で「半透過」も表示できる
難点として、フルカラー(24bit)だと画像容量がJPEGよりもかなり大きくなる点が挙げられます。フォーマット的に容量の圧縮には限界があるので、この場合は使われている色数を減らす「減色」を行い、256色(8bit)以下の状態にすることで、画像容量を小さくする手法が取られます。

PNG24bit+アルファチャンネル 74.5KB

PNG8bit+アルファチャンネル 23.6KB
また、近年では「アニメーションPNG(APNG)」と呼ばれるフォーマットも登場しています。後述するアニメーションGIFのPNG版で、LINEスタンプなどで使用されているフォーマットでもあります。safariやChromeなど対応するブラウザも増えており、制作環境と画像容量の問題さえ解決できればウェブページの表現を大きく広げるものの一つです。

アニメーションPNGの例
※ 余談ですが、弊社のアニメーション作成ツールOPTPiX SpriteStudioを使ってLINEスタンプを作ってみるというブログ記事がございますので、よろしければご覧ください。
背景透過や小さいアイコン、アニメーションといえばGIF
PNGと似ていますが、背景透過やアニメーションを使うことのできる画像フォーマットにGIFがあります。こちらは使用できる色数が最大256色まで、透過もアルファチャンネルではなく「透過か非透過」のいずれかから指定する形になります。
古くから存在するフォーマットで汎用性が非常に高く、インターネットの初期の頃は自作ホームページのアイコン(![]() ← こういったもの)などにもよく使われました。
← こういったもの)などにもよく使われました。
最近ではローディング中の「ぐるぐる」にアニメーションGIFが使われる例が多いようです。こういうのですね。
![]()
GIFは圧縮アルゴリズムにUNISYS社の特許が存在していたため、利用するには特許使用料を支払う必要がありました。特許は既に失効しているので今は無償で利用できますが、当時、その問題を回避するために発展的に生まれたのがPNG、という歴史的な経緯があります。
圧縮効率的にはPNGのほうが良いので、「GIFで納品する必要がある」「アニメーション作成ツールではAPNGで出力できない」など明確にGIFでなければいけない理由がなければ、わざわざGIFにせず、PNGを選択しましょう。
容量も小さく、透過もOK、Googleのサイト評価も高いWebP
画質の割に圧縮率が高く、GoogleのPage Speed Insightにも好影響なのが2010年にGoogleから仕様が公表されたWebP(ウェッピー)です。JPEGやPNGの置き換えを目的に開発が進められている画像フォーマットで、可逆圧縮モードと非可逆圧縮モードが用意されています。また、JPEGと違って非可逆圧縮でもアルファチャンネルが使用できます。
難点は新しいフォーマット故の「汎用性」です。最近のブラウザであれば表示は問題ありませんが、ビューワーやエディター側が対応していないケースもまだまだあります。画像加工ツールのスタンダードであるPhotoshopもまだ非対応です。(プラグインが必要)
また、OSレベルではWindows 10はバージョン1709以降、macOSはBig Sur以降、iOSに至っては昨年秋リリースの14以降でないとサポートされていません.
ウェブページで使用する際は、古い環境で表示出来ない可能性があるので汎用性の高いJPEGやPNGを使用するか、WebPが表示できない環境に対して代替画像を表示するような設計にする必要が出てきます。
なお、今回の記事は汎用性を考慮し、WebPは外して進めたいと思います。
4つのフォーマットのまとめ
ではここまで出てきた画像フォーマットをまとめましょう。どのフォーマットにも一長一短があり「このフォーマットを使っておけば万全」ということは現時点ではありません。利用する用途に応じて使い分けていきましょう。
| JPEG | PNG | GIF | WebP | |
|---|---|---|---|---|
| 向いている用途 | 写真、自然画 | ロゴ、アニメ調のイラスト、LINEスタンプ | アイコン、ローディングアニメーション | フルカラーの画像全般 |
| 色数 | 約1677万色 | 約1677万色(PNG24) 最大256色(PNG8) |
最大256色 | 約1677万色 |
| 圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 | 可逆圧縮・非可逆圧縮 |
| アルファチャンネル | × | ○ | ×(透過色の指定は可能) | ○ |
| アニメーション | × | ○ | ○ | ○ |
| 汎用性 | 高 | 高 | 高 | 中(高まりつつある) |
「とりあえずJPEGで保存しておく」はやめるべき
よくページに使用している画像やTwitterなどに投稿する画像を一律JPEGにしているケースが見られますが、画質を考えるとこれはあまりいいことではありません。
JPEG・PNGにはそれぞれ得手不得手があります。闇雲にどちらかのフォーマットで統一するのではなく、画像に応じて選択しましょう。
特長のところでも述べましたがデジカメの写真、自然画などの画像でかつ透明領域がないものはJPEGがおすすめです。また、アニメ調のイラスト、白黒のマンガなどメリハリがある画像はPNGがおすすめです。
また、JPEGは透明部分(アルファチャンネル)を持てないので、背景が抜けているロゴ等の場合は必ずPNGを選択しましょう。
下の画像はメールのアイコンをJPEG、PNGに変換したものです。フルカラーのPNGは24bitカラーなので「PNG24」、減色したものは8bitカラーなので「PNG8」と表記しています。
もとの画像でアルファチャンネルにより透過になっていた背景がアルファチャンネルが失われることで黒色に変わってしまっています。また、JPEGは先にも述べたとおりメリハリのある画像とあまり相性が良くないため、本来同じ色であるはずの部分にノイズが載ってしまっています。

透過非対応のJPEGは背景に色がついてしまっている
適材適所という言葉がありますが、画像も同じ。どこに使うどんな画像なのかに合わせて画像フォーマットを選ぶようにしましょう。
JPEG、PNGがそれぞれ得意・苦手とする画像については「Twitter投稿時にJPEGに変換されないPNG画像の条件」というブログ記事の中でも解説していますので、よろしければご覧ください。
フォーマットが決まったらファイルを保存、保存時の設定にも要注意
画像の幅・高さとファイルフォーマットが決まったらJPEGやPNGで保存します。ぞれぞれ画像フォーマットごとに保存時の設定にも特長があります。
JPEGは画質(圧縮率)を指定可能、画像容量は画像の内容によって大きく変わる
まずJPEGで保存する場合、多くのツールで画質(ツールによっては「圧縮率」という場合もあり)を指定することができます。
画質を良くすれば画像容量は大きくなり、逆に画質を下げれば画像容量は小さくなります。概ね0~100で指定でき、数字が大きくなるほど画質は良くなり、それに伴って画像容量も大きくなります。
また、画質が一定でも圧縮をかけやすいような画像の内容の場合は画像容量は小さくなりますし、逆に圧縮をかけにくい画像は画像容量が大きめになります。
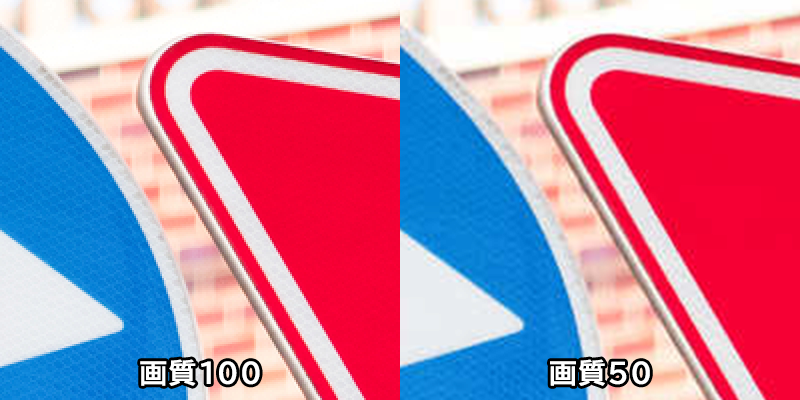
下記は1440px×1920pxのJPEG画像を3種類の画質設定で保存したものです。画像容量にも大きな差が出ていますが、画質の数値が低いほどノイズが発生しているのがおわかりいただけると思います。

画質100 3.08MB

画質50 264KB

画質10 68KB
画質50でもパッと見で充分な品質が得られているように見えますが、看板などを拡大してみてみるとJPEGが苦手とする「ベタ塗り」の部分にモスキートノイズと呼ばれるJPEG特有のノイズが発生しています。

画質50の状態を可とするか否とするかは人によって評価が変わってくると思います。ブログ記事用の画像であれば問題ないレベルだと思いますが、ECサイトの商品画像など拡大表示されることがある場合は厳しい、といった感じでしょうか。
まずは品質を色々変えた上で保存してみて「自分にとって妥当な品質はいくつくらいなのか」を把握し、その値をベースに、画像に合わせて「ちょうどいい感じの品質値」を探っていくのがいいでしょう。
また、多くのツールで保存前プレビューができますので、じっくり吟味してから保存するようにしましょう。
品質はツールに任せてしまう、というのも一つの手
「細かい数値調整無しでいい感じに画像容量小さくしてほしい、見た目がおかしくなければそれでいいから」という方もいらっしゃるでしょう。その場合は画像ツール側の「高画質」「中画質」などのプリセットにまかせてしまうのも一つの手です。
また、弊社の画像軽量化ソリューション「SmartJPEG」では画像の内容を自動で判定し、画質の変わらないレベルで画像容量を最大で9割小さくすることができます。Linuxのサーバーに組み込んでサーバー上の画像を自動で最適化するもの、クラウド上で画像を最適化してからユーザーに配信するもの、Photoshopのプラグインとして動作するもの、様々な形態で提供をおこなっています。
ECサイトや情報サイトなどでは、画像の点数が数万点に及びます。また、毎日のように大量の画像がサーバーに追加されていきます。品質を確保しつつ自動で最適化処理をさせたい場合や、コンテンツ制作側の画像最適化の負担を下げたい場合はSmartJPEGをおすすめします。
実際にSmartJPEGで自社サイトの画像を最適化したものを見てみたい、という方はお気軽にこちらのフォームの「ページがどのくらい軽くなるか知りたい」からご連絡ください。
PNGの画像容量を減らす場合は「減色」を行う
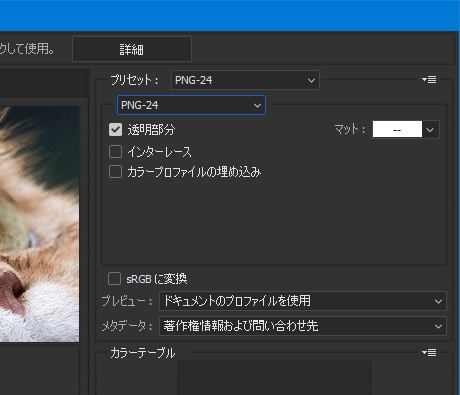
次にPNGです。PNGはJPEGとは圧縮処理の仕組みが異なるため、画質や品質を数値で指定することはできません。また、圧縮処理には時間のかかる演算作業が必要なため、ツールによっては圧縮処理を省いてしまっているものもあります。

Photoshopの「Web用に保存」ダイアログ。PNGでは画質を設定できない
フォーマットの特性上、PNGの場合は使用している色数を256色以下に減らす「減色処理」によって画像容量を減らすのが一般的です。減色処理を行うことで画像容量は大幅に小さくなりますが、単純に減色処理をするだけでは画像の品質に影響が出ることがあります。使える色数が1/65536になってしまうのですから、仕方ないとこではあります。
下のように色数があり、グラデーションがかかっている画像は減色した際に色数が不足し、グラデーション部分にドットが目立ってしまいます。

元画像(PNG24) 240KB

一般的な画像ツールでPNG8に減色したもの 81.5KB
手前味噌になりますが、この「減色処理」のアルゴリズムにそのツールの良し悪しが出てきます。弊社のImageStudioシリーズで減色するとこのようになります。

弊社OPTPiX ImageStudio 8で256色に減色 78.8KB
色数の制限があるためところどころタイルパターン状になっている箇所もありますが、パッと見ではあまり気にならないレベルでの処理が行われているかと思います。特に人の目が敏感に反応しやすいと言われる緑色の部分などはかなりの差が出ていると思います。
PNGの減色処理に関しては多くのツールが対応していますが、処理後の画像の品質はツールによって大きく変わってきます。バナー画像やアプリの素材などに減色後の素材を利用する場合は、減色に特化したツールを使用することも重要です。
次回はなるべく大きな画像を軽く表示するためのノウハウを
画像の保存まで今回はお話しました。これらの画像をウェブページやアプリに使用するわけですが画像サイズが大きい画像をただ配置するだけではページも重くなりますし、なにより最近のMVNO環境で見る人には「ギガが減ってしまう」なんてことにも繋がります。
サクサクときれいで大きな画像を見られるウェブページでの表示方法について、次回はカンタンにまとめたいと思います。