こんにちは。ウェブテクノロジ開発部の山崎です。
本記事は2011年に書かれたものです。その後の画像のトレンドの変化に合わせ、2021年現在の情報で画像容量を小さくするためのブログ記事の公開をスタートしました。よろしければそちらもご覧ください。
突然ですが、今日は、画像容量の減らしかた!について書かせていただきたいと思います。
「画像容量」と書くと、難しく聞こえますが、写真などの画像ファイルのファイルサイズのことになります。
「写真容量」と書いても「画像サイズ」と書いても「画像ファイルサイズ」と書いても、
同じ画像の容量のことを指しています。
さて、画像容量を小さくしたい方は意外に多いのではないでしょうか。
たとえば、ブログに画像をアップロードしている方。
- ブログにアップロードできる画像の1枚あたりの容量が、最大500KBまでとか、300KBまでとか、制限があったり。
- ブログにアップロードできるフォルダの許容量が1GBまでとか、30MBまでとか、制限があったり。
制限が無かったとしても、容量を小さくおさえることは、サーバーの運営コストもおさえられますし、
通信コストもおさえられますし、なによりブログが表示されるまでの時間に影響します。
もちろん、サーバーを管理しているかたは常に気になる話題だと思います。
しかし、すべてのユーザが気にしていることではないので、
サーバーの容量はすぐにいっぱいになってしまうようです。
画像の容量を減らしたい方には、ぜひとも使っていただきたい機能があります。
それは「OPTPiX WebFree」のファイルサイズの上限を指定した画像容量の調整
(画像最適化)機能です。
では、具体的に画像の容量の減らし方を解説します。
1.縦横サイズを調整する
たとえば、OPTPiX WebFreeのページでサンプル画像として使っている以下の画像ですが、
実は携帯電話で撮った画像なのです。

携帯電話で撮影した画像
上の画像は
縦横サイズ : 816×612
画像容量 : 450KB
と、一般的なブログで表示するには、大きすぎる写真になっています。
この情報は、Windows 7 などでは、エクスプローラーなどで画像ファイルを選択したり、
マウスカーソルを乗せたりするだけで、プロファイル情報として表示されます。

サンプル画像プロパティ
最近は、デジタルカメラの性能が非常に高くなり、
標準で撮影しても 4000×3000 pix などと大きな画像も珍しくなくなりました。
そのようなデジカメで撮った大きな画像を知らずにアップロードすると、
必要も無いのにWebサイトが重くなり、表示に時間がかかったり、
スマートフォンなどでは表示できなかったり、いろいろ問題が起こります。
OPTPiX Webfreeの機能の一つとして、まずは、画像の縦横サイズを縮小することで
画像の容量を減らすことが可能です。
縦横それぞれ半分にすれば、画像容量は理論的には1/4になります。
ここでは、816×612 を 408×306 にしてみます。

画像の縦横サイズを50%にしてみる
縦横サイズ : 408×306
画像容量 : 53KB
と、この画像の場合はもとの容量の8分の1以下になりました。
予想外に小さくなりましたね。
2. 上限サイズを指定して圧縮する
実は、「OPTPiX WebFree」には、他の画像加工ツールには存在しない機能があります。
それが「画像容量の上限サイズを指定した圧縮機能」なのです。
他のツールでは、80とか、70とか、数字を指定して圧縮率を変えていきます。
このとき画像の容量(ファイルサイズ)がいくらになるのか、圧縮してみないと分かりません。
80を指定した時は80KBだったからといって、60を指定すれば60KBになるわけでは無いのです。
やってみないと分からないのです。
このため、作業効率が悪いのです。
希望する容量にするには何度も試行錯誤というやり直しが必要になります。
この点は「OPTPiX WebFree」や弊社の他のツール(たとえば「OPTPiX imestaシリーズ」)にアドバンテージがあります。
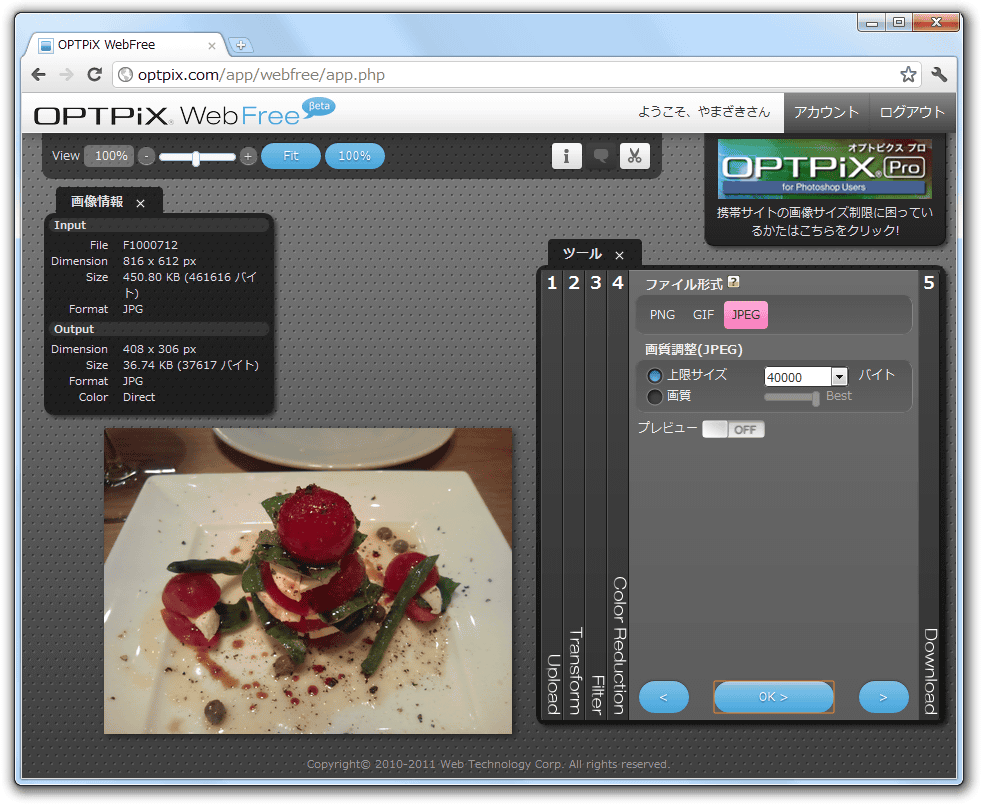
以下のように、上限サイズ(たとえば40KB以下)を指定できるのです。
試行錯誤はいりません。最適化された画像が手に入ります。

上限サイズ40KBを指定して圧縮
一回のボタンで、指定サイズ以下でもっとも高画質な画像になります。
JPEG以外の画像フォーマット、PNGでも、GIFでも、
どのファイル形式でも容量を指定した画像の圧縮(画像最適化)ができます。
「OPTPiX WebFree」のもう一つのおすすめ機能である「エンハンストフィルター」も通して、
キレイに美味しそうにした40KB以下の画像を置いておきます。

40KB以下に調整した画像
いかがでしょうか。
ブログに画像をアップロードする際には、
ぜひ「無料画像加工サイト OPTPiX WebFree」をご活用いただき、
画像容量を小さく・軽く・そしてキレイに!していただきたいと思います。
また、たくさんの画像の加工処理を行ったり、減色の際に細かな設定を行いたい、
という方にはWindows用アプリケーションである「OPTPiX imesta 7 for mobile & Social」を
おすすめします。
よろしくお願いいたします。
※ OPTPiX WebFreeはβ公開を終了しました。


