こんにちは、ウェブ担当の嶋です。
Twitterと並んでSNSの代表格となったFacebook。ウェブテクノロジでは公式ページとともに「OPTPiX SpriteStudio ユーザー助け合い所」というグループも開設し、ユーザー様と情報を相互にやりとりしています。
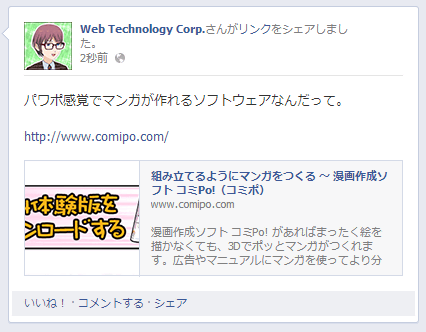
Facebookは、URLを含む投稿やシェアをすると、自動的にそのURLからタイトルや概要、画像などを取得して表示してくれます。リンクをクリックする前にどんなサイトなのかなんとなくわかるのは非常に便利なのですが、こういう形でシェアされているのをよく見かけませんか?

ページのタイトルや見出しは適切なのですが、サムネイル画像として表示されている画像の左右が切れてしまっています。また、表示されている画像もサイトのトップページを紹介する画像としては適切ではありません。
これはOGP(Open Graph Protocol)の設定が行われていないことが原因です。自サイトに多くの人を誘導するためにも、OGP、特に画像に関する部分の設定はしっかりとやっておきたいものです。
※例示としてコミPo! のトップページを使っていますが、実際のページはきちんとOGP設定されてますので、この通りにはなりません。念のため。
※この情報は記事執筆時の情報を元にまとめています。将来的に仕様が変更される可能性がありますのであらかじめご了承ください。
OGP(Open Graph Protocol)とは
OGP(Open Graph Protocol)とは、ひとことで言うならば「リンク先のウェブページの内容を紹介するための仕様」のことです。もともとfacebookが提唱した規格ですが、mixiやはてなブックマーク、GREEなどでも利用されています。
実際にページにアクセスしなくとも、どんなページ内容なのか、誰が書いているのかといった情報を事前に知ることができます。FacebookのタイムラインにURLを貼り付けると自動で取得され、貼り付けられるようになっています。
なお、今回のエントリーではFacebook向けの設定を解説しています。その他のソーシャルネットワークに関しては本エントリーの設定がそのまま使えるものもありますし、別途設定が必要なものもあります。こちらはまた別のエントリーで解説したいと思います。
OGPを設定していないとどうなるのか?
OGPを全く設定していないページをFacebookでシェアした場合は、下記のような挙動になります。
| タイトル | <title> </title> に設定しているタイトル ※設定していなければページのURL |
|---|---|
| 概要説明 | <meta name=”description” content=”テキスト”> のテキストの部分 ※設定していなければ本文テキストの冒頭部 |
| URL | ページのURL |
| 画像 | ページに使われている画像の中から一定の条件を満たす画像が無作為に3種類選ばれる。画像はトリミングされてしまう。 |
ほとんどのサイトでtitleタグやdescriptionは指定していると思いますので、そこで問題が出ることはほとんどないでしょう。
一番ネックになるのは画像です。「無作為」に選ばれた上に「適宜トリミング」されてしまうため、このエントリーの冒頭でご紹介したような見当違いな画像が表示されてしまう、ということが起こるのです。
試しにOGPを何も設定していないサンプルページを作成してみました。タイトルもdescriptionも設定していないという、あまり現実的ではないページです。シェアしてもタイトルは出ない、説明文も本文がそのまま使われ、縦長の画像の上下がトリミングされたものがシェアされてしまうという、なかなか悲しい状態になってしまっています。
ページの内容がどんなに素晴らしくても、そこへ誘導するための「看板」となる画像や説明文がが今ひとつだと、人はやって来ません。タイムラインに適切な情報と画像を流し、そこからの流入を増やすためにも、OGPの設定は非常に重要なのです。
OGPの書式
OGPはhtmlファイル内にmetaタグで記入するだけで設定が可能です。
まず、htmlタグを下記のように書き換えます。
HTML5でコーディングしている時はhtmlタグの代わりにheadタグを書き換えます。
その後、head要素の中に下記のmetaタグを追記します。
<meta property=”og:description” content=”ページの簡単な説明”>
<meta property=”og:url” content=”ページのURL”>
<meta property=”og:image” content=”サムネイル画像のURL”>
最低限の設定ではありますが、これでシェアした際の画像やテキストが明示的に指定できるようになります。
※OGPの公式サイトやFacebookの開発者向けページでは更に細かな項目について記載されていますので、そちらも合わせてご覧ください。
OGPで画像を指定するときのポイント
2013年11月20日現在、FacebookはOGPで指定する画像として「1200px × 630px以上の画像」の指定を推奨しています。スマートフォンの画面解像度が上がっていることや、Retinaディスプレイを踏まえてこの数字になっているようです(最低でも「600px × 315px」とも書かれています)。
しかし、Facebookが推奨しているサイズを用意するだけでは、PC、Android、iPhoneといったすべてのデバイスに対して適切な画像を提供することはできません。環境によっては、こちらの意図しない形でトリミング処理が行われてしまうことがあるのです。
PCでもAndroidでもiPhoneでもなるべく大きく、かつ意図しない形でトリミングされないような画像を用意するにはどうしたらいいのでしょう。
ポイントは3つです。
- 画像は正方形にする
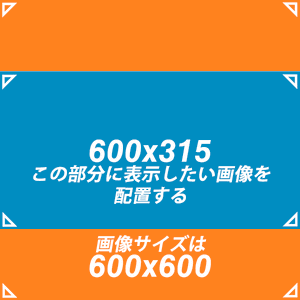
- 画像の中心に縦横比1:1.91の画像を配置する
- 上下に余白を入れる
正方形の中に 1:1.91 の横長の画像を入れる理由
どうして正方形の画像の中に横長の画像を配置する、という面倒なことをしなければならないのでしょうか。それはFacebookのトリミングの仕様に合わせるためです。
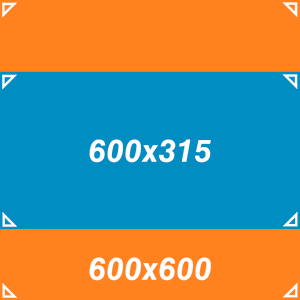
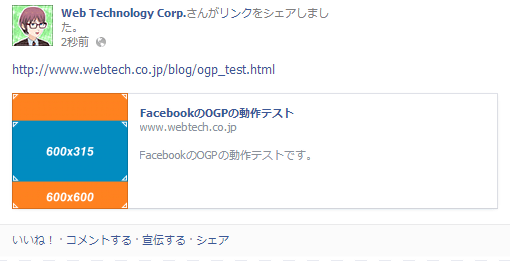
縦横600pxの正方形のなかに、Facebookが推奨としている「600px × 315px」の画像を入れ込んだサンプル画像を用意しました。画像のオレンジの部分が600px × 600pxの部分、青い部分が600px × 315pxの部分です。下記の画像を「og:image」として設定してあるURLを実際にシェアしたときの見栄えを見てみましょう。
まずPCブラウザのニュースフィード上では、画像は1:1.91の横長のサイズになります。OGPで画像を指定していなかった場合は、上下または左右がトリミングされ、強制的に1:1.91のサイズにされます。この法則はAndroid用のFacebookアプリや、Android標準ブラウザでFacebookにアクセスした際も同様です。
そのため、サンプル画像の中央部分の600px × 315pxの部分がトリミングされて表示されます。これは600px × 315pxの画像をog:imageとして指定した場合でも同じです(実際の表示サイズはPCの場合398px × 208pxと縮小表示されます。スマートフォンは画面解像度によって変わります)。
 |
 |
| PCのニュースフィード上での表示 | AndroidのFacebookアプリ上での表示 |
ところが同じ情報をPCブラウザのタイムライン上で見ると、サムネイル画像は正方形の画像になります。og:imageで指定した画像が正方形であれば画像の全域が表示されます。これが画像を正方形で用意する理由です(表示サイズは154px四方または90px四方の正方形です)。

仮にog:imageとして600px × 315pxの画像を指定していた場合、Facebookは余白なしで画像の中央部分をトリミングして表示しようとします。つまり画像の左右が切り取られて表示されてしまうことになります。
なお、上記ではFacebookが公式に「推奨サイズ」としているサイズに準拠させるため正方形の一辺を600pxとしていますが、「シェアした際の画像を大きく、トリミングさせずに表示させる」という条件を満たし、かつ画像サイズを一番小さくしたい場合の最小サイズは「一辺が468pxの正方形」となります。これより小さい画像はAndroidアプリで表示した際に画像が小さくなってしまうため、あまりおすすめしません。
また、200px × 200px以下の画像はFacebookから無視されてしまう場合があるので小さすぎる画像も避けるようにしましょう。
【まとめ】Facebook用のOGPの画像はトリミングされる前提で画像を用意することが大切
FacebookはAndroidやiPhoneなど、様々なデバイスで見ることができます。OGPさえ設定してしまえば何で見ても画像は表示されます。しかし、「どのデバイスで見てもトリミングされない」という画像サイズは、今のところありません。
ですので、OGP用の画像を用意する際はトリミングされることを前提に、「トリミングされたとしても、見せたい範囲は切り取られない」という画像を用意するのが今のところベストな選択と言えます。それがさきほどご紹介した「正方形の中に1:1.91の画像をはめ込んだ画像」です。
そして、その1:1.91の部分をFacebookが言う「最低でもこの画像サイズにしてね」というサイズにしたのが、下の「600px × 600pxの正方形の中に600px × 315pxの画像をはめ込んだもの」ということになります。
【下記のページを参考にさせていただきました】
- FacebookのOGP画像の仕様がまた変更。ニュースフィードでもタイムラインでも欠けないようにする方法。(スマホ対応!最新版 ※9.21追記) | Sunday In The Park
- Facebook「OGPの画像は1200px幅で」えぇ? 大きすぎない? しかも横長推奨? | Web担当者Forum
画像の加工が面倒、そんな時に便利なOPTPiX imestaの各種機能
いざOGP用の画像をつくろうとしても、1:1.91という比率の画像は一般的なサイズとは言えません。更にそれを「正方形の画像の中にはめ込む」となると、手間もかかります。
そこでOPTPiX imestaの出番です。
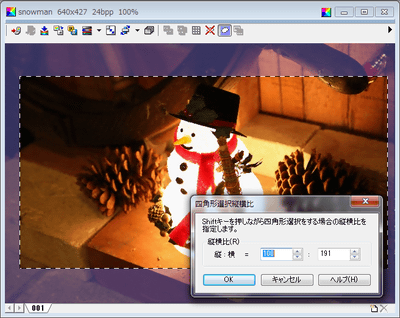
1:1.91という比率でのトリミングを行う場合は「四角形選択」の際に縦横比を「100:191」に指定し、Shiftキーを押しながら範囲選択をするだけで簡単に1:1.91の画像を切り出せます。
また、画像を600px四方の正方形に収めるのであればマクロ機能を使うのが便利です。下記の順番で処理させればあっという間にOGP用の画像を生成することができます。
| 処理名 | 処理の内容 |
|---|---|
| 拡大縮小 | アスペクト比を固定した状態で、「高さを指定:315」と指定して拡大縮小する。 |
| イメージサイズ変更 | 新しいサイズを「600 x 600」、イメージレイアウトを「中央」にする。 「余白の塗りつぶし設定」は「白」を選択する。 |
| 減色 | 出力色数を指定して減色する。 ※元画像が写真などの場合は256色、アニメ調の絵などで色数が少ない場合は任意の色数で。 |
ちなみに最後の「減色」はなくてもいいように見えますが、過去のエントリーでもご紹介したとおり、Facebookは元の画像を減色処理しておいたほうがアップロード後の画像ファイルサイズも小さく、またPNGの方がキレイ、ということがわかっています。表示されるまでの速度も踏まえて、あらかじめ減色しておくことをおすすめします。
マクロ処理後に出力された画像がこちらです。左は1:1.91でトリミングを行ってから処理したもの、右はトリミング処理を行わずにそのままマクロ処理を行ったものです。
実際の画像には枠はついていませんが、わかりやすいようにhtmlで表示する際に薄い枠を付けてあります。サンプルページも用意してありますので、リンク先で試しに「シェア」ボタンを押してみてください。どういうイメージでシェアされるのかがお分かりいただけるかと思います。
 |
 |
| あらかじめ1:1.91でトリミングしてから マクロ処理したもの |
トリミングせずそのままマクロ処理したもの |
| サンプルページ | サンプルページ |
「シェアされた時の見栄え」を考えると、効果も上がる
専用の画像を用意する必要がある、という点だけ見るとOGPは手間のかかる設定と言えます。しかし、逆に考えれば「きちんと設定すればFacebookからの流入を増やせる可能性を秘めている」とも言えます。
URLをシェアしてもらえることは、その人とつながっている人たちのタイムラインにいわば「看板」を出してもらえるようなものです。だからこそ、表示される画像の質や説明文にはこだわっていきたいものですね。