
こんにちは、ImageStudio 8 プロダクトマネージャーの小野知之です。
本日、「OPTPiX ImageStudio 8」の最新版「Ver.8.10」をリリースしました。 (※Windows版のみ。macOS版は3月予定)
今回のアップデートでは、「連番アニメーション(ぱらぱらアニメ)画像」や「アニメーション形式画像(GIF/PNG/WebP/AVIF)」の読み書きに対応。アニメーションの解像度変更や形式変換などが可能になりました。。
この今回のアップデートと、ImageStudio 8 で現在イチオシ中の「リマスター超解像」を組み合わせることで、更に新しい使い方が可能になりましたのでご紹介します。

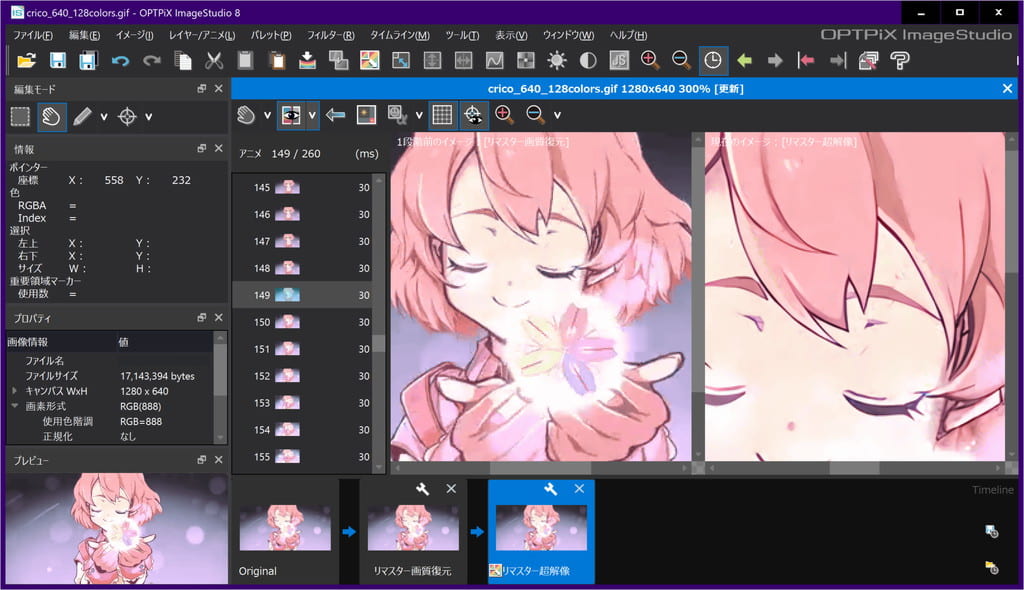
ImageStudio 8 アニメーション編集画面イメージ
はじめに : アニメーション形式画像の現状まとめ
「アニメーション形式画像」とは、写真などのような静止画画像(JPEG、BMP、PSDなど)と異なり、ウェブブラウザで表示したときに “絵が動く(アニメーションする)画像” のことです。
アニメーション形式としては、古くから「アニメーションGIF(アニGIF)」が広く使われてきました。しかし、「256色までしか使えない(減色が必須)」「半透明(アルファ)が使えない」などの制約があるため、画質や使い勝手の面での不満がありました。
また、アニGIFの欠点を補い置き換える目的で「アニメーションPNG(APNG)」が登場しました。これは「LINEスタンプ」などのいくつかのサービスで採用されましたが、ウェブブラウザの対応が遅れ、現在でも一般のウェブページで普及するには至っていません。
(他にも「MNG」「Motion JPEG」などの形式も存在しますが、一般には普及していません。)
そんな中で、近年に登場した「アニメーションWebP」「アニメーションAVIF」は、フルカラーで半透明アルファが使える上に、ロッシー圧縮(非可逆圧縮)による圧縮効率が非常に高いので、アニGIFよりキレイで小さいファイルの生成が可能になっています。
また、現在はほぼすべての主要ウェブブラウザがこれらのアニメーション形式画像の表示に対応しており、もはやアニGIFを使うメリットがほぼ無くなってきています。
今後は、アニメーション形式画像は WebP および AVIF への置き換えが進んで行く可能性が高そうです。
【参考】主な画像形式の仕様比較
| GIF | PNG | WebP | AVIF | (参考) JPEG |
|
|---|---|---|---|---|---|
| アニメーション対応 | ◎ | ◎ | ◎ | ◎ | △*1 |
| インデックスカラー | ◎ | ◎ | 〇*2 | △*3 | - |
| ダイレクトカラー | - | ◎ | ◎ | ◎ | ◎ |
| アルファ(透過) | △*4 | ◎ | ◎ | ◎ | - |
| ロスレス(無劣化)圧縮 | ◎ | ◎ | ◎ | ◎ | - |
| ロッシー(非可逆)圧縮 | - | - | ◎ | ◎ | ◎ |
| HDR対応 | - | △*5 | - | ◎ | △*5 |
| 圧縮効率 | △ | 〇 | ◎ | ◎ | 〇 |
| 圧縮処理時間 | 遅 | 激遅 | |||
| *1: “Motion JPEG” が存在するが現在は普及していない *2: 保存できるが読み込み時にダイレクトカラー化される *3: 保存時に常にダイレクトカラー化される *4: 抜き色(完全透明領域指定)のみ使用可能 *5: 仕様上対応可能だが正式規格ではない |
|||||
※ImageStudio 8 は MNG, Motion JPEG およびHDRには非対応です。
「アニGIF」画像をリマスターしてみよう!
というわけで、ImageStudio 8 の出番です。過去に作成したアニGIF(アニメーションGIF)の画質と解像度を向上させ、”今どき” のウェブ環境向けにリマスターしてみましょう!
サンプルとして、こちらのアニGIF (128×128ドット、32色) を使用します。

【1.「増色」して減色前の画質を復元】
まず、ImageStudio 8 の「リマスター画質復元」機能にある「減色後画像の復元」を使用し、誤差拡散ノイズを除去して減色前のフルカラーの状態を復元します。つまり減色の逆である「増色」をします。
 |
 |
| 元のアニGIF (32色) |
「リマスター画質復元」で増色後 (約200色) |
今回のサンプルでは、32色が200色前後に増殖され、減色で生じた “ザラつき感” が軽減しました。
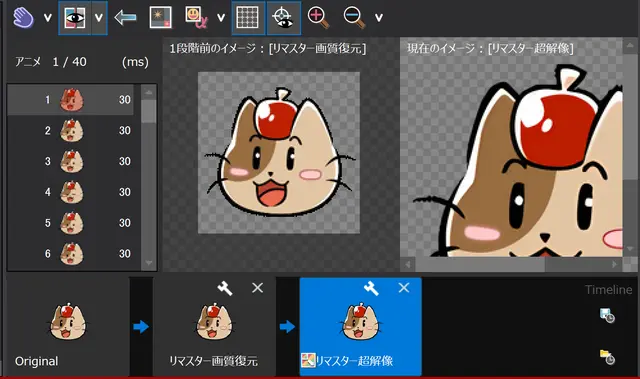
【2.「リマスター超解像」で拡大!】
続いて「リマスター超解像(ハイブリッド)」を使って、解像度2倍の 256×256ドットに拡大してみましょう。比較として「単純なドット拡大」と「補間拡大(lanczos3)」の結果もご覧ください。
 ★「リマスター超解像」で拡大★ |
|
 単純拡大(補間無し) |
 補間拡大(lanczos3) |
ヒゲなどの線の “シャープさ” が、まったく違いますね。「リマスター超解像」なら、“まるで描きなおしたかのよう” にキレイに拡大できます! 拡大したことで使用色数も8000色を越えています。
あとはこれを WebP などで保存するだけです。32色のアニGIF画像を、高解像度・フルカラーのキレイなアニメーション画像にリマスターできました!
オマケ
「リマスター超解像(ハイブリッド)」で、4倍の 512×512ドットへ拡大したものもご覧ください。ImageStudio 8 なら、これが全自動で生成可能なのです!

「リマスター超解像」で4倍に拡大 (512×512ドット)
動画もリマスターできる!
mp4 などの動画も、連番画像に変換したものを用意すれば ImageStudio 8 で超解像処理が可能です。
早速使用例をご覧いただきましょう。
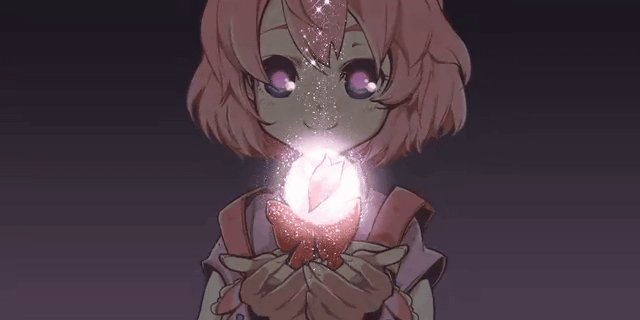
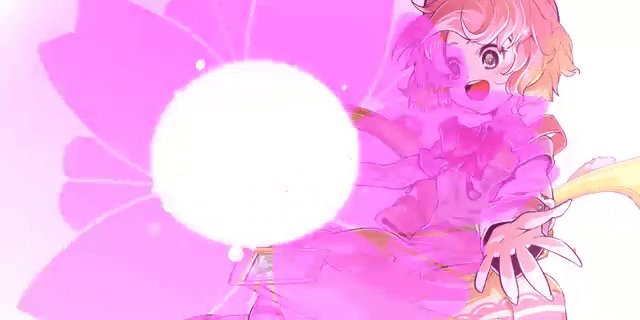
元となるのはこちら。Crico株式会社 さんが OPTPiX SpriteStudio で制作したデモムービーをお借りし、アニメーションGIFにしたもの(640×320ドット・128色)です。
これを、フルカラーへ増色し、「リマスター超解像(ハイブリッド)」で2倍の1280×640ドットに拡大したものがこちらです。
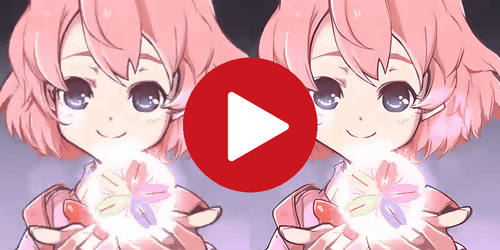
比較しやすいように、一部を切り出して連結し、スロー再生にしてみたのがこちらです。
左が「単純拡大(補間無し)」、右が「リマスター超解像(ハイブリッド)」で拡大した結果です。
動画も非常に美しく高解像度化できました!
アプリの編集画面上では最大999フレームという制限がありますが、連番画像ファイルを ImageStudio 8 の「マクロ機能」で一括変換すれば、ディスク容量の限界まで何万フレームでも変換できます。(多くの処理時間は必要ですが…)
いかがでしょう? お試しください!
背景やテクスチャーなどの静止画だけでなく、キャラの連番アニメ素材やイベントムービーなどの動画系素材のリマスターにも、ImageStudio 8 の「リマスター超解像」を活用してみませんか?
お試しになりたい方は、ImageStudio 8 無料トライアルを是非お申し込み下さい!