ウェブ担当の嶋です。
先日Google ChromeやOperaがAPNG(アニメーションPNG)に対応しました。ブラウザでアニメーション画像を表示する場合、アニメーションGIFやmp4などの動画ファイル、そしてHTML5を利用したアニメーションなどが選択肢にあがりますが、これに一つフォーマットが追加されたということになります。
なぜ今APNGなのか。そしてアニメーション画像としてAPNGを使うメリットはどこにあるのか、ちょっとまとめてみました。
※ 本エントリーではAPNG画像を使用しています。対応していないブラウザ(Internet Explorer等)で見た場合はアニメーションしない静止画として表示されますのであらかじめご了承下さい。また、本エントリーの情報は2017年7月現在の情報です。
そもそもAPNGとは何か
APNG(Animated Portable Network Graphics)はダイレクトカラー・インデックスカラーの画像フォーマットである「PNG」を拡張し、生まれた画像フォーマットです。

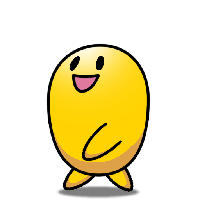
APNG画像の例
公開されたのは2004年。当時すでに「MNG」という拡張子のPNGのアニメーションフォーマットが存在していましたが、仕様が非常に複雑だったためその代わりになるものとして考案されたと言われています。しかし、当時のPNGグループ(Mozilla陣営)はMNG推しの人が多かったそうで、APNGは3年後にPNG公式から外されてしまいました。
公式仕様ではないためアプリケーションの対応はあまり進まず、ブラウザではFirefoxとOperaのみが表示をサポートしていました。その後Operaは搭載エンジン変更の際に表示サポートを打ち切ってしまい、長らく「Firefoxじゃないと見られない」という状況が続きました。
2010年になってSafariが、2014年にiOSが、そして今年に入ってGoogle ChromeとOperaがAPNGをサポートしたことで、今日では幅広いブラウザでAPNGが再生できるようになりました。
ウェブページ以外でもAPNGは使われています。一番目にする機会が多いのはおそらくLINEスタンプでしょう。

LINEスタンプ(池田陽朗さん作「ねこはらぺこ」)
アニメーションGIFと比較して色数も多く使用でき、動画よりも表示までのレスポンスが良く、かつ背景をキレイに透過させることができるAPNGはこういった用途に非常に向いています。
とはいえAPNGも万能ではありません。次の項でメリットとデメリットを整理します。
APNGの特徴
PNGと互換性があり、ブラウザが対応していればプラグイン不要で表示できる
APNGはPNGとの高い互換性を持っています。APNGに対応していない環境であってもアニメーションの1フレーム目をPNG画像として表示させることができるので、まったく画像が表示されないという事態を避けることができます。
また、flashなどと異なりブラウザや表示ソフト側が対応していればプラグインは不要です。現状flashはセキュリティの関係で「プラグインを有効にしないと何が表示されるか分からない」という状況ですが、こういった事態にならずに済みます。
対応ブラウザは増えているものの、Windows 10に標準搭載されているEdgeやInternet Explorerは最新の11でもAPNGに対応していません。また、OperaはPC版ではAPNGに対応していますが、スマートフォン向けアプリではまだ対応していません。
AndroidはGoogle Play経由でアップデートできるChromeの最新版(Chrome 59)がAPNGに対応しています。
一部端末に搭載されている「標準ブラウザ」などのブラウザアプリはChromeベースのものであってもバージョンによって表示できたりできなかったりします。例えばGalaxy S4に搭載されている「Sブラウザ」は最新版でもChrome 51ベース、Zenfone 2に搭載されている「ASUSブラウザ」はChrome 49ベースですので、APNGには対応していませんが、Arrows M03の標準ブラウザはChrome 59ベースなので、APNGに対応しています。
なお、主要ブラウザ最新バージョンにおけるAPNG対応状況は以下の通りです。(2017年7月3日現在)
| プラットフォーム | ブラウザ名 | APNG対応状況 |
|---|---|---|
| Windows, Mac | Internet Explorer 11 | × |
| Microsoft Edge | × | |
| Google Chrome | ○ | |
| Mozilla Firefox | ○ | |
| Safari | ○ | |
| Opera | ○ | |
| Android | Google Chrome | ○ |
| Mozilla Firefox | ○ | |
| Opera | × | |
| 標準ブラウザ | △ (機種による) |
|
| iOS | Safari | ○ |
| Google Chrome | ○ |
なお、apng-canvasなどのJavaScriptライブラリを利用すれば非対応ブラウザでもAPNGをアニメーションさせることは可能です。
アルファチャンネルが使えるので背景と重ねて使用する時に効果的
APNGはPNGと同様アルファチャンネルに対応しています。これにより背景を透過にすることができます。
アニメーションGIFでも透過色を利用することはできますが、透過させられるのは1色のみ、完全な透過色を指定できるだけで、「半透明にする」ということができません。
APNGはPNGと全く同じようにアルファチャンネルが使えるので、段階的に色を透過にすることができます。透過と非透過の境界部分を滑らかに表示させることで、背景に溶け込ませるように表示させることが可能です。


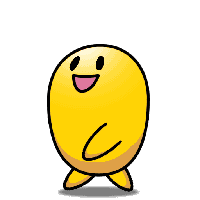
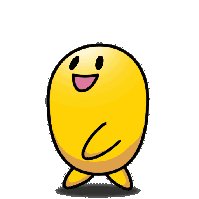
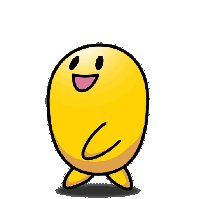
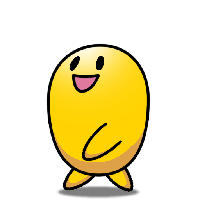
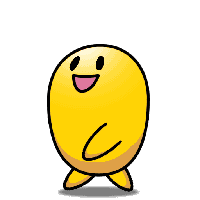
上の歩いているキャラクターは左がAPNG、右がアニメーションGIFです。アニメーションGIFの方は影が半透明になっていなかったり、キャラクターの輪郭周辺部分がざらついているのがお分かりいただけると思います。
ダイレクトカラーが使えるが、多用は禁物
アニメーションGIFは最大で256色までしか使うことができませんが、APNGは24bitカラーに対応しています。グラデーションを多用した画像も滑らかに表示させることができます。
ただし、ダイレクトカラーを使用した場合、情報量が増えることからどうしてもファイルサイズが大きくなってしまいます。APNGはインデックスカラー(8bit)にも対応していますので、減色処理を適切に行えばこの問題には対処可能です。
ブラウザで静止画と同じように扱える
ブラウザで使用する際はJPEGやPNGなどと同じように
<img src="/foo.png" />
で埋め込むことができ、ブラウザやOSによって微妙に挙動が異なる動画埋め込みよりも容易に使用することができます。
編集・変換するツールはまだ限定的
表示する側であるブラウザの対応は進んでいるものの、画像編集ツール側の対応はあまり進んでいません。
例えば画像編集ソフトの代表格であるAdobe PhotoshopはCC 2017でもAPNGの入出力に対応していません。読み込んだ場合も単なるPNGとして扱われます。
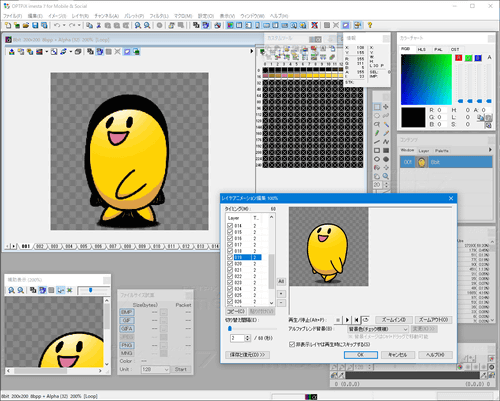
なお、弊社の画像最適化ツール OPTPiX imésta 7 for Mobile & SocialはAPNGの入出力に対応しています。単にAPNGを作るだけでなく、画像をアルファチャンネルつきで減色し、インデックスカラーにすることでファイルサイズの小さいAPNGを作ることもできます。
また、本ブログではOPTPiX SpriteStudioで作成したアニメーションをAPNGにする、という内容をOPTPiX SpriteStudioを使用した「LINEアニメーションスタンプ」の作り方(後編)というエントリーで解説しています。
APNG作成時に覚えておきたいポイント
ファイルサイズはなるべく小さく
上述の通り、ダイレクトカラー+アルファチャンネルの状態で作成したAPNGはファイルサイズがかなり大きくなります。ウェブページに使用する場合、ページ全体のレスポンスに影響してしまいますし、LINEスタンプに使用する場合は容量制限(スタンプ1つに付き300KB以内)に引っかかってしまいます。
使用する画像にもよりますが、セルアニメ調のイラストであればインデックスカラーにすることでファイルサイズを大幅に減らすことができます。色数を減らせばアニメーションGIFよりもファイルサイズを小さくすることも可能です。

24bit+アルファチャンネルのAPNG。ファイルサイズは358KB。

32色+アルファチャンネルのAPNG。ファイルサイズは61.3KBで32色(内透過色1色)のアニメGIFより3割程度小さくなる。
また、そもそも透過を使用しないのであればアルファチャンネルを破棄してしまったほうがファイルサイズが小さくなります。
対象となる環境を意識して使うかどうかを考える
ウェブページにアニメーションを表示させる場合は来訪者がどんな環境で見るのかを意識しましょう。
例えば対象がiPhoneやiPadに限定されるようなサイトならAPNGを使用しても問題はありませんが、Google Chromeが標準搭載されていないバージョンのAndroid端末のアクセスも想定するのであれば、使用しないほうが賢明でしょう。
また、処理速度が充分ではない端末でAPNGを表示させると設定よりも遅いフレームレートで再生されることがあります。フレームレートが高いアニメーションはmp4などの動画にしたほうが見栄えが良くなる場合もあるので、用途に応じて使い分けたほうがいいでしょう。
※ 余談ですが、YouTubeの埋め込み動画はスマートフォンでは自動再生してくれないので、自動再生させたいときはmp4を直接videoタグで埋め込む必要があります。
今後シンプルなアニメーション画像はAPNGに置き換わる……かも
今までウェブサイト上でシンプルなアニメーションを表示させるにはアニメーションGIFかflashを使うのが基本でした。しかし、アニメGIFはアルファチャンネルによる「半透過」が使えませんし、flashはセキュリティ上ほとんどのブラウザで「有効にしないと表示されない」という状況になっています。
今後対応ブラウザや編集ソフトの対応が広く進めば、「アニメーション画像ファイルといえばAPNG」という時代がやってくるかもしれません。