こんにちは、SpriteStudio スペシャリストの大野です。
2021年12月14日にアップデートされた SpriteStudio Ver.6.6.3 で、レンダリングにアニメーション WebP の出力が追加されました。
 注意:2021/12/16現在、iOS(14以降)上のWebブラウザ、macOS(Big Sur以降)上のSafariでアニメーションWebPを再生したときに、チラツキや表示欠けなどの発生が確認されています。
注意:2021/12/16現在、iOS(14以降)上のWebブラウザ、macOS(Big Sur以降)上のSafariでアニメーションWebPを再生したときに、チラツキや表示欠けなどの発生が確認されています。
WebP は、米 Google が開発しているウェブサイトのトラフィック量軽減と表示速度短縮の為に開発されたフォーマットで、アルファチャンネル付きのアニメーションが可能になっています。
アルファチャンネル付きアニメーションは SpriteStudio の得意とするところですので、活用の幅が広がるのではないかと思います。
今回は活用例の1例として、ゆっくりMovieMaker4β での活用方法をご紹介しようと思います。
WebP については、弊社の以前のブログ記事でも取り上げていますので、こちらもご覧ください。
OPTPiX Labs ブログ:『WebP』+『PNG24高圧縮化加工』で画質とファイルサイズを、両立。
※アニメーション WebP は現在の主要なブラウザでは殆ど対応されていますが、古いバージョンのブラウザでは再生されない場合があります。ご注意ください。

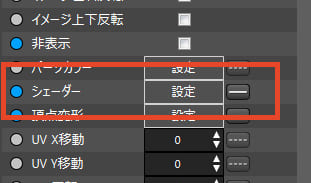
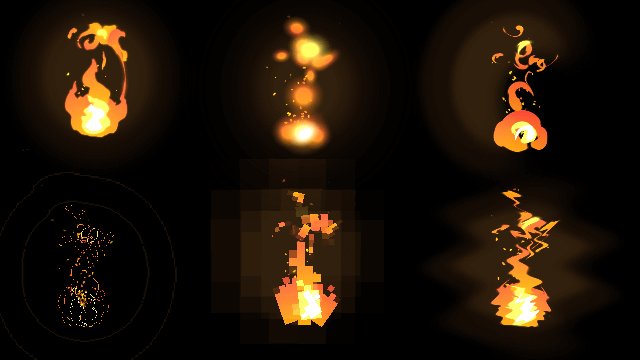
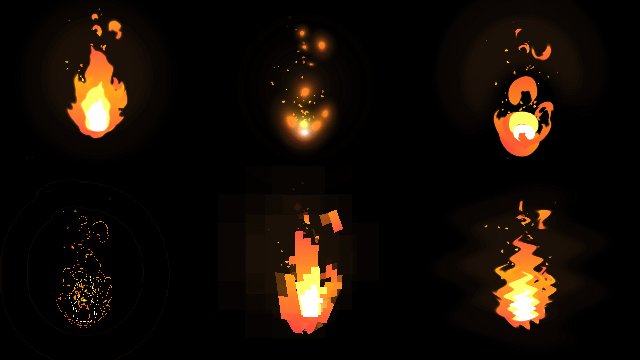
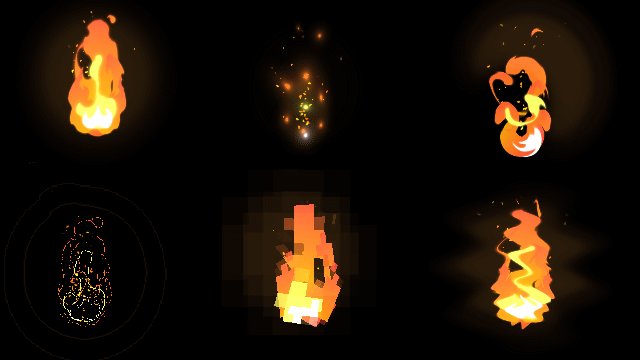
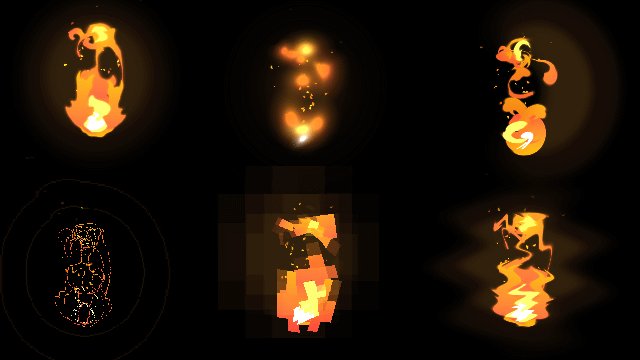
 図の左上がオリジナルのアニメーションです。他のアニメーションはSpriteStudioのカスタムシェーダー機能でそれぞれ別の効果を与えています。
図の左上がオリジナルのアニメーションです。他のアニメーションはSpriteStudioのカスタムシェーダー機能でそれぞれ別の効果を与えています。