あるある「このファイル、どんな画像だっけ?」
「画像ファイル」といえば、どんな形式を思い浮かべますか?
ウェブや写真などで幅広く使われる「JPEG」「PNG」が最初に出てくる人が多いかと思います。最近ではウェブページで「WebP (ウェッピー)」が使用されることも増えてきましたね。
これらの画像ファイルは、一般的なウェブブラウザーや、OS付属のツールで簡単に表示・確認することが可能です。
一方で、特にゲームやスマホアプリ開発においては、「ASTC」「PVR」「KTX」などといった、一般的には馴染みの無い特殊形式の画像ファイルを扱う必要があります。
ウェブブラウザーやOS付属ツールは、これらの形式にはほとんど対応していません。そのため、画像ファイルの内容を表示・確認するためには、いちいちUnityにインポートしたり、対応する画像ビューアーを探してきて使用する必要があり、非常に手間がかかります。
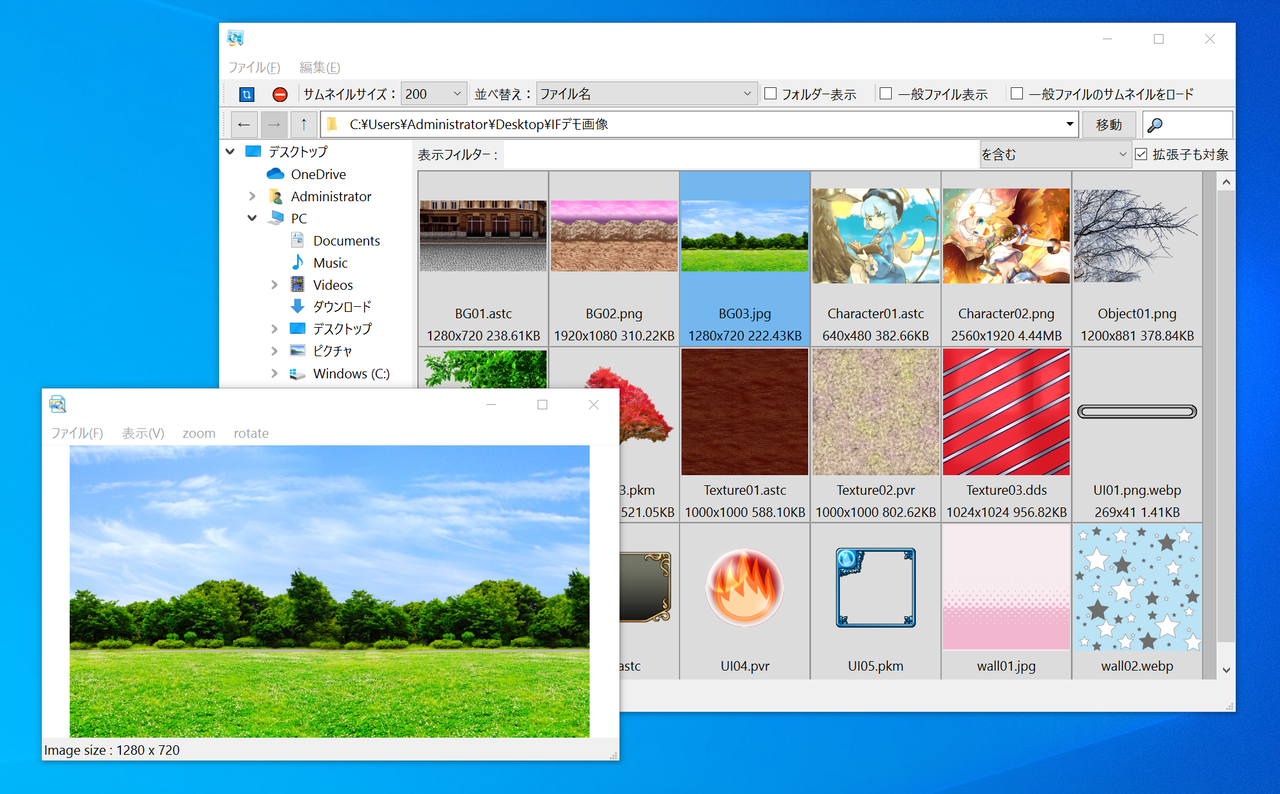
画像ファイルの形式を意識せず、もっと手軽に、縮小画像(サムネイル)をズラリと一覧表示して素材を探したり、大きく拡大表示して内容を確認したり、並べて処理結果を見比べたりしたいですよね?
というわけで作っています
画像のことでお悩みとあらば、OPTPiX がやるしかないでしょう!
現在「OPTPiX ImageFiler (オプトピクス イメージファイラー)」(仮称、以下、ImageFiler) という新ツールを開発中です。