こんにちは、SpriteStudio エバンジェリストの池田陽朗です。
今回は作家のろまゆくえさん(twitter)のイラスト作品をお借りしてSpriteStudioで制作したアニメーションのメイキングを解説します。 静止画のイラストをアニメーション化することで、新しい一面や世界観の広がりを表現することができます。 皆さまのご制作の参考になれば嬉しいです。
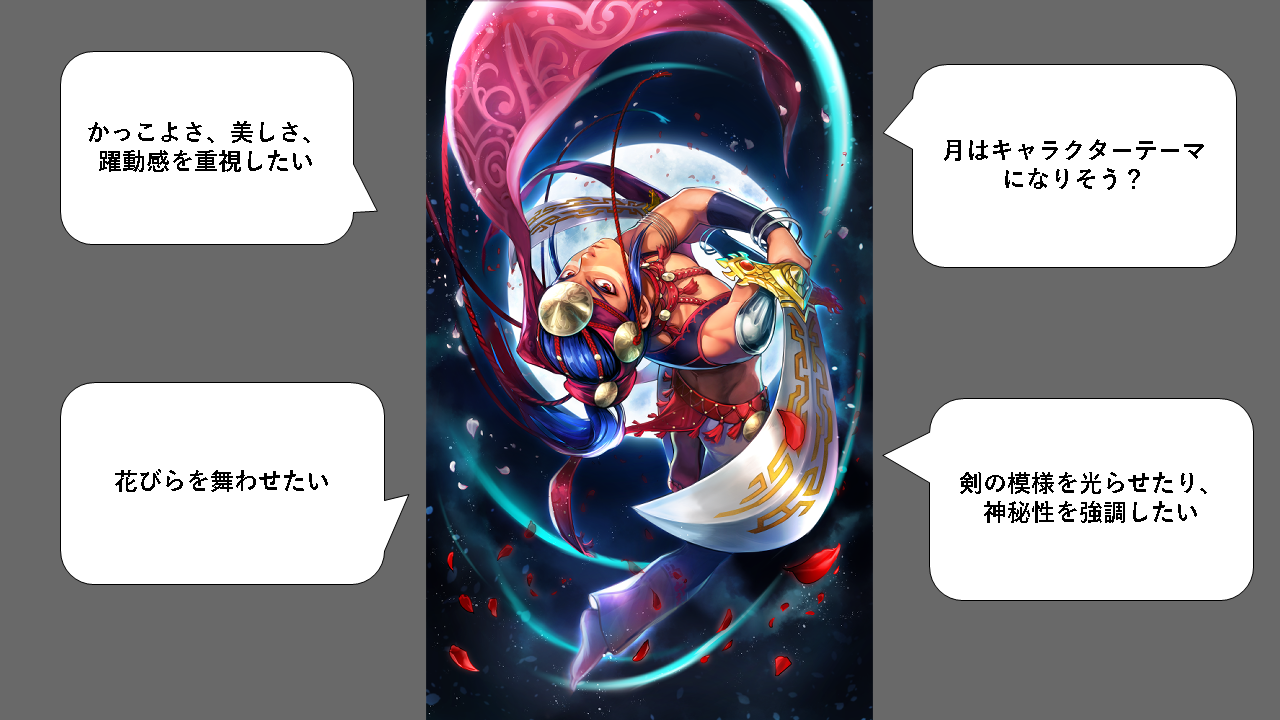
TITLE「月夜に舞う戦士」

Pixiv:https://www.pixiv.net/artworks/76827353
こちらのダイナミックで美麗なイラストをこのようにアニメーション化しました!(PCでモニタからはみ出してしまう方は動画の右下のフルスクリーンボタンを押してご覧ください)
スマートフォンなどの縦長の画面で全画面表示して観て頂けるとより迫力を感じると思います。
制作工程
ざっくり分けると以下の手順で制作を進めました。
- 作家さんへヒアリング、アイディアを出し
- イラストのパーツ分解、SpriteStudioへセットアップ
- アニメーション化
各項目ごとに要所を解説していきます。
作家さんへのヒアリング、アイディア出し

まずイラストを動かすうえで、キャラクターの背景や描かれているシチュエーションを知ることは欠かせません。設定にはどのようにアニメ化するかのヒントが沢山散りばめられています。 ろまゆくえさんからイラストに込められた設定をお訊きしてキーワードを集めます。 その中から特に重要だと思ったのは、「白い花は戦士の純粋さ、赤い花は闘いで流した血のイメージ」、「実は踊り子でもある」という設定です。 このキーワードを形にして広げるようにアニメーション化を進めるイメージを作りました。
人物キャラクターは目の動きに生命感や魅力が宿ります。 目のパターンがひとつのまま動かしてしまうと人形のような印象になってしまいがちです。 今回は目を閉じている差分を描き起こして頂きました。
長尺になりそうであれば、通常は絵コンテを用意しますが今回は数秒の短い尺になりそうなため絵コンテ作成を割愛しています。
イラストのパーツ分解、SpriteStudioへセットアップ

人物キャラクターのパーツ分け。
ざっくりと関節ごとに分け、布や紐系はボーンで曲げることを想定してあえて分割しないようにします。 例外的に左肩、左腕は分割せずにひとまとめにしました。
左がボーンで曲げて動かし、右が肩と腕を分割して動かしているものです。
ロボットのように、立方体の組み合わせで区切られていればパーツ分割は容易です。 ですが肉体だと筋肉が繋がっているため、パーツ分割の境界が曖昧になります。 そのため可動範囲を大きくするとパーツ同士の繋ぎ目や重なりに違和感がでてしまうため、アニメーションが小さくまとまってしまいがちになります。 ボーンで動かすことで可動範囲を大きくとることができ、ウェイトの影響範囲を調整することで筋肉の動きや引っ張られる皮膚なども表現することもできるので自然に近づきます。 ボーンは髪や布などの柔らかく曲げるものだけでなく肉体系のものを表現することにも向いているといえます。
パーツ分割をしたPSDデータは「PSDtoSS」を使用して自動で作成しています。
アニメーション化

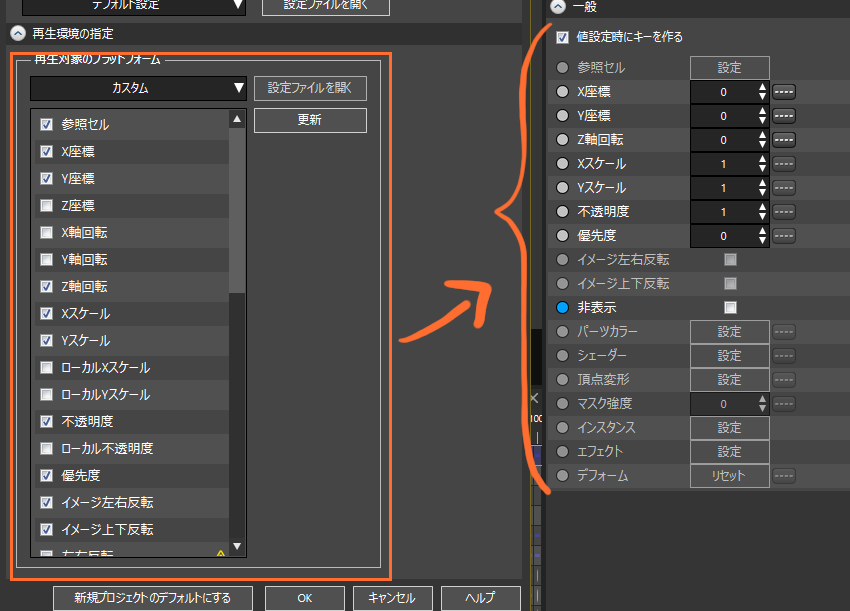
まずは「プロジェクト設定」でアニメーション制作に使用するアトリビュートを整理して作業をしやすくします。

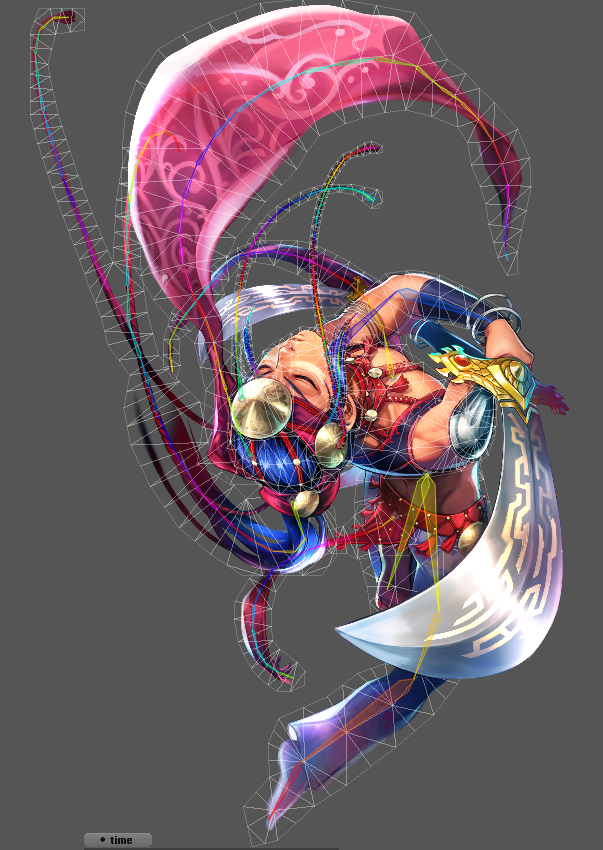
キャラクターのセットアップです。
髪や布など柔らかく曲げたいものはボーンを使用します。 全てのパーツをメッシュ化する必要はないため、理由がなければ通常パーツのままにします。
レイアウトをつくる
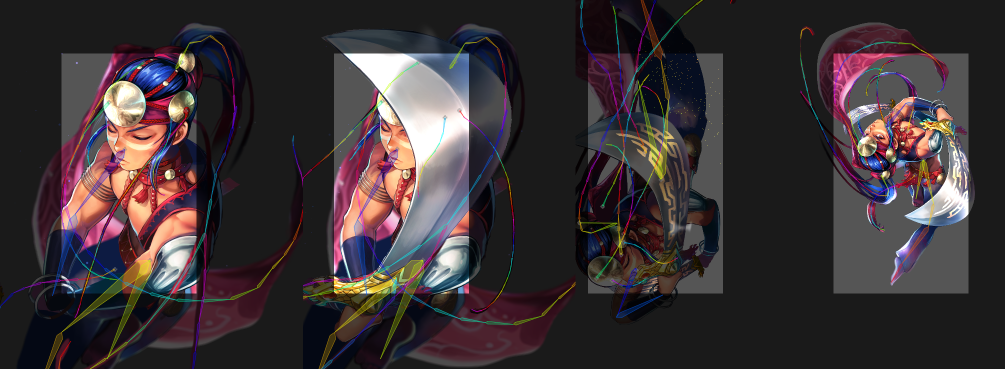
アニメーションの最終的な絵面はイラストのオリジナルの状態にするとします。 そこから逆算して、オリジナルのレイアウトにたどり着くまでの過程を想像してレイアウトを探っていきます。

上図の右端がオリジナルのポーズです。 ストーリーを想像しながら、できるだけオリジナルのポーズと印象が重ならないレイアウトを作っていきます。 ポーズが似てしまうと、素材の流用感が伝わってしまい、アニメーションを観ることへの期待が薄れてしまいます。
左端のレイアウトでは枠外の絵がデッサンの崩れを起こしていますが、実際の画面には映らないため問題ありません。 左から二番目のレイアウトは剣を構えたポーズですが、画面外では手首が外れています。 画面外のパーツまで無理に整合性をとろうとするとこのようなレイアウトは作れません。
実際に表示される画面内で正しい絵面であれば大丈夫です。
おおまかにレイアウトを作りストーリーの流れを決めたらアニメーションとエフェクトを付けて行きます。
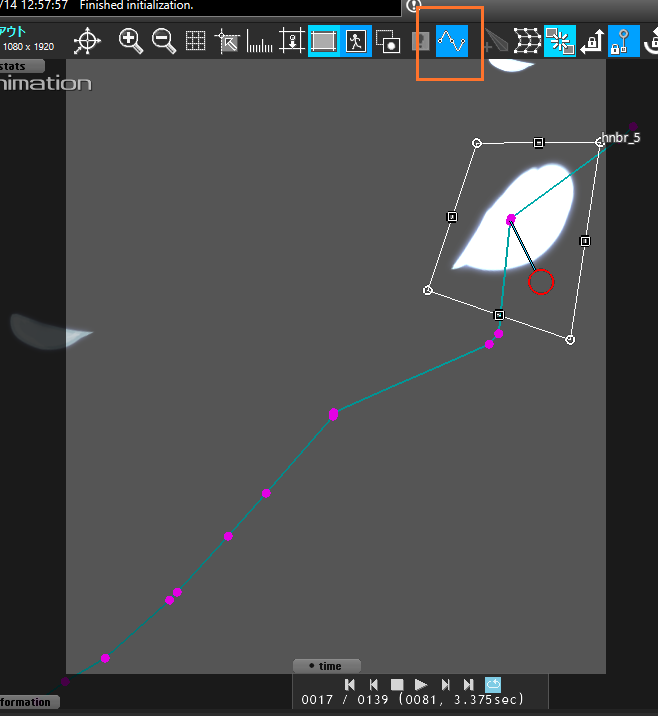
様々なエフェクト制作方法

このような花びらが風にのって流れるアニメーションを作る場合、上図の赤枠の「移動パスの表示」が便利です。 アイコンをクリックしてONにすると、選択したパーツのフレームごとの座標の軌跡が表示されます。 ひと目で軌道が分かるため、イメージしやすく制作しやすくなります。
花びらのアニメーションを作成後、パーツを複製してキーを1フレームずらしてゴーストを作っています。 これはあっても無くてもよいものですが、幻想的な雰囲気がでるので今回は入れています。
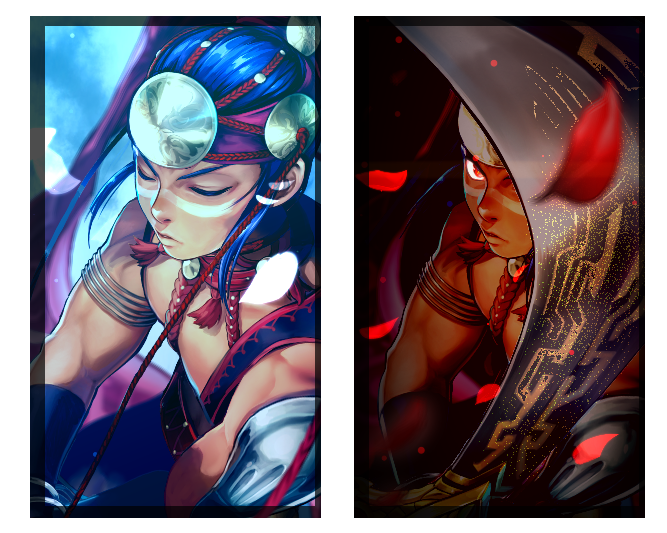
剣の模様は不透明度キーで浮かび上がらせるのではなく、シェーダーの明度マスクを使用しています。 不透明度で模様を出すと、スムーズに現れてしまうため綺麗すぎるイメージになります。 今回のケースでは、青年の内側から闘志や憎しみ、悲しみのようなザラつきのある感情が支配していくような表現をするにはシェーダーでジワジワ輪郭が浮かび上がらせる方が合うと思いこのようにしてみました。

はじめにヒアリングした設定の「白い花は戦士の純粋さ、赤い花は闘いで流した血のイメージ」に基づいて絵を作っていきます。 この2つのイメージがより対象的に伝わるようにカットを切り替えることなく表現します。 神秘的で一見眠っているかのようなクールな印象から一転してダークにコントラストを強めたカラーにします。 眠っていた闘志が目覚める、というようなイメージでここで青年の目を開かせます。 目には視線が集まり、描き方でメッセージ性も含まれる部分になるのでまさにここぞで使用します。

後半も作成していきます。 「実は踊り子でもある」という設定をイメージして、身をひるがえす舞いでオリジナルのレイアウトに繋げていきます。 しかし、ただ動きだけで繋げても面白みが足りないのでもうひと工夫します。 このシーンでは、前のカットで剣に浮かび上がった模様の光の軌跡が舞いにより光輪を生み、その様子がまるで月のように見え、実際の月夜にクロスフェードさせます。 これでイラストの題名である「月夜に舞う戦士」をそのまま見た目をいうものではなく、二重の意味を持たせることができました。 アニメーションを見る人がそこまで汲み取るかどうかは置いておいて、作る側が想像や込める意味を持って制作することが作品に個性を与えると思っています。

身を翻すアクションでは、一枚絵にしたキャラクターイラストをPhotoShopのフィルタで残像をつけたセルを用意し重ねてスピード感をだしています。 容易に組み込める手法ですが、キャラクター全体をそのまま回転してしまうと一枚絵感(ぺらぺら感)がでてしまうのでこのような残像をつけてシルエットをはっきり捉えさせない方法は効果的です。
まとめ
いかがでしたでしょうか? 1枚のイラストでも発想と工夫次第で無限の見せ方をすることができます。 イラストを動かしてみると、止まっていた前後の時間が動き出してきたかのようなワクワク感を楽しむことが出来ます。
ぜひクリエイターの皆さまのご参考になれば幸いです。
○イラストをお借りした作家さん
ろまゆくえ(twitter)
該当イラスト
https://www.pixiv.net/artworks/76827353
池田陽朗(twitter)
OPTPiX SpriteStudio公式(twitter)
SpriteStudioでわからないことが出てきたら、ヘルプセンターやコミュニティをご活用ください。
OPTPiX SpriteStudio ヘルプセンター (各種Tips / FAQ)
OPTPiX SpriteStudio コミュニティ (助け合い所)


