こんにちは、SpriteStudio エバンジェリストの池田陽朗です。
今回は作家のいしいさん(twitter)のイラスト作品をお借りしてSpriteStudioで制作したアニメーションのメイキングを解説します。 静止画のイラストをアニメーション化することで、新しい一面や世界観の広がりを表現することができます。 皆さまのご制作の参考になれば嬉しいです。
TITLE「そっちがその気なら」

こちらのイラストをこのようにアニメーション化しました!
制作工程
ざっくり分けると以下の手順で制作を進めました。
- 作家さんへヒアリング
- アイディアを出す
- 絵コンテ化
- イラストのパーツ分解、SpriteStudioへセットアップ
- アニメーション化
各項目ごとに要所を解説していきます。
作家さんへのヒアリング、アイディア出し

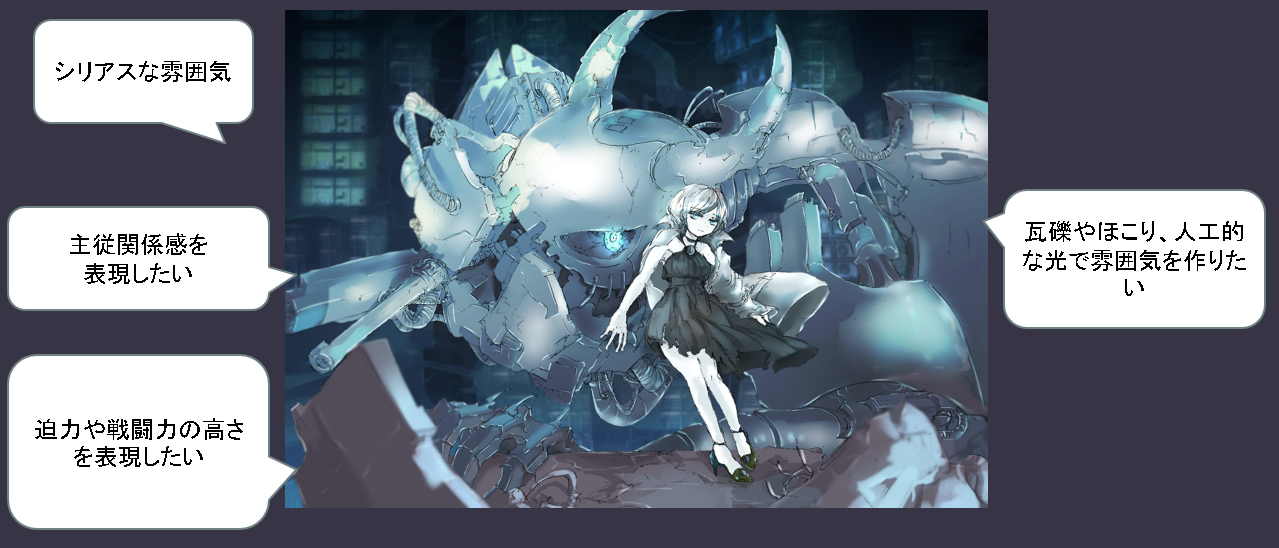
まずイラストを動かすうえで、「キャラクターの背景や描かれているシチュエーションを知る」ことは欠かせません。 設定には「どのようにアニメ化するのか」のヒントが沢山散りばめられています。 はじめの印象では、寒色ベースのクールなイラストなので雰囲気を出すために月を配置したカットが合うと思い提案しました。 ですが、この創作の世界は「鉄に覆われていて月の光が入ってこない」という設定がありました。 よって月を出してしまうことは大きくストーリーや設定に関わってくることなので、月が見えるカットは今回の場合では相応しくありません。
このようにヒアリングすることは制作の方向性や守らないといけないルールなどに気づいていくことができますので、とても重要です。
絵コンテ化
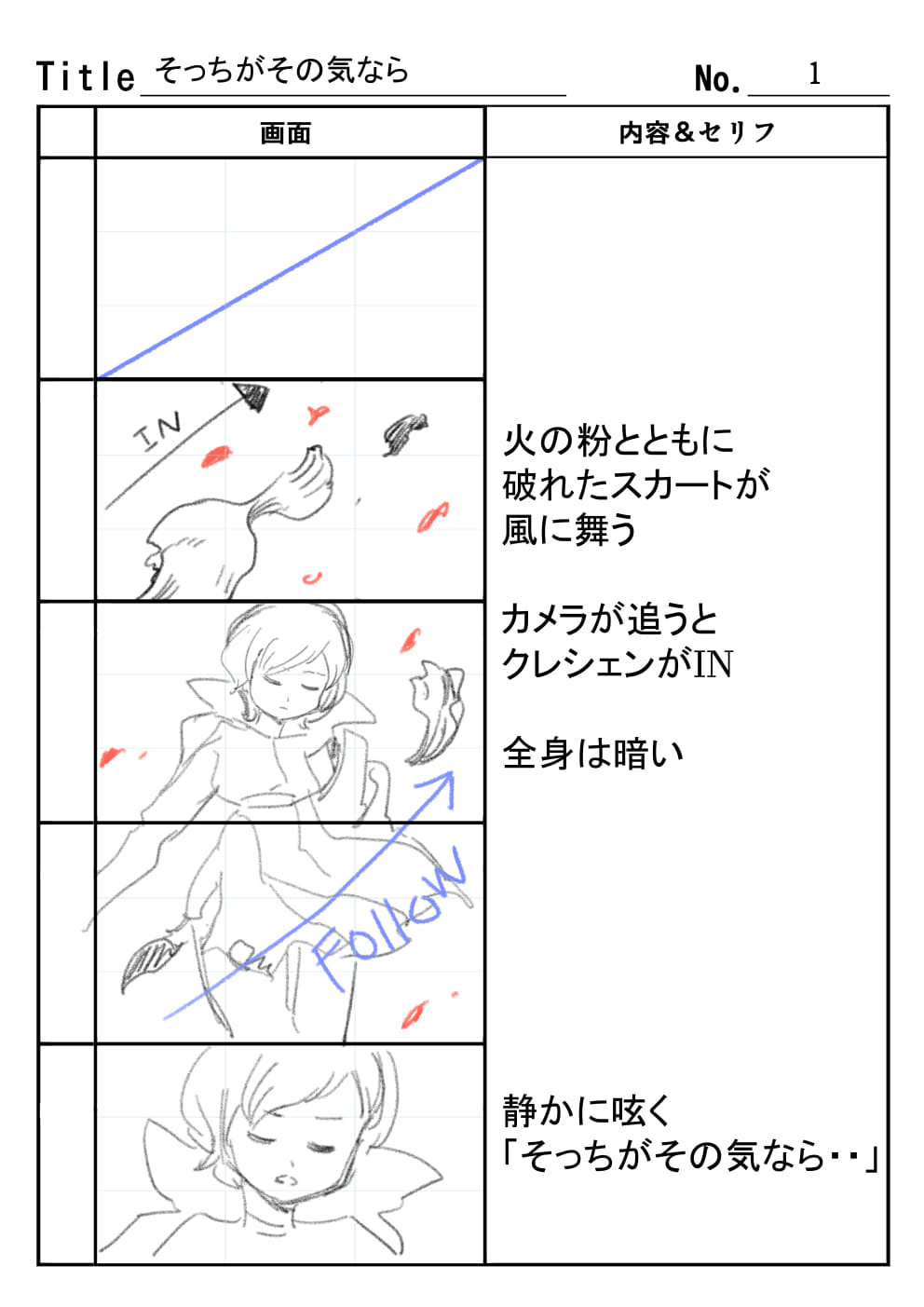
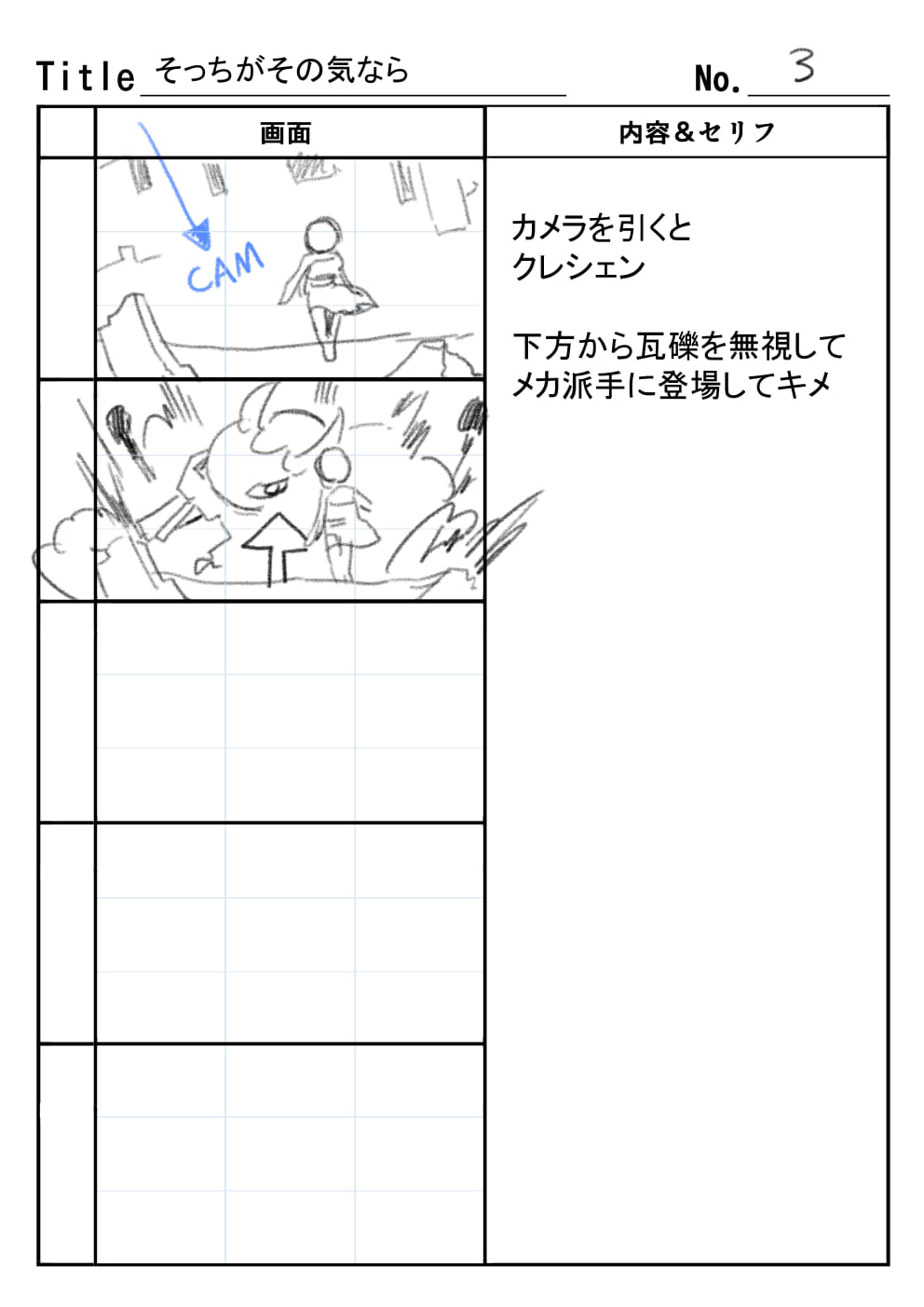
ヒアリングをしたら次に絵コンテを作成してイメージを固めていきます。 絵コンテにした段階でも作家さんに一度見てもらい表現に問題がないかチェックして頂きます。



アニメの最終カットはオリジナルのレイアウトにすることは決めていました。 逆算してその前のカットを作っていきます。 メカと人物の関係性を魅せるように意識しました。
この時点で、1枚のイラストから作れるカットのバリエーションも探っていきます。 似たようなアングルや絵面のカットが連続すると流用感がでて安っぽくなってしまうため、なるべく前後のカットが似ていかないように構成しつつ流れを自然に繋げていきます。 絵コンテの出来栄えが完成形のクオリティに直結するので、1日寝かせるなどして焦らないように制作していきます。
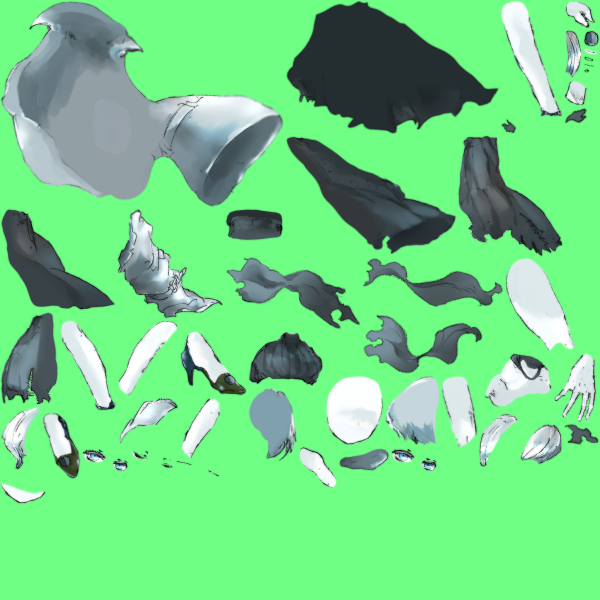
イラストのパーツ分解

人物キャラクターのパーツ分割図です。 特に細かく分け過ぎるということもなく、関節を区切りとして分けています。 布はメッシュ・ボーン機能を使用して揺らす想定なので細かく分け過ぎないようにしています。 あまりに分け過ぎるとパーツ数が膨大となって管理や操作の手間が増します。 PCのスペックによっては動作が重くなる原因にもなり、かえってクオリティを落とすことになりかねないため、まずは適度な範囲でパーツ分解をして後々必要なところが発生したら追加で分けるようにしています。

図1

図2
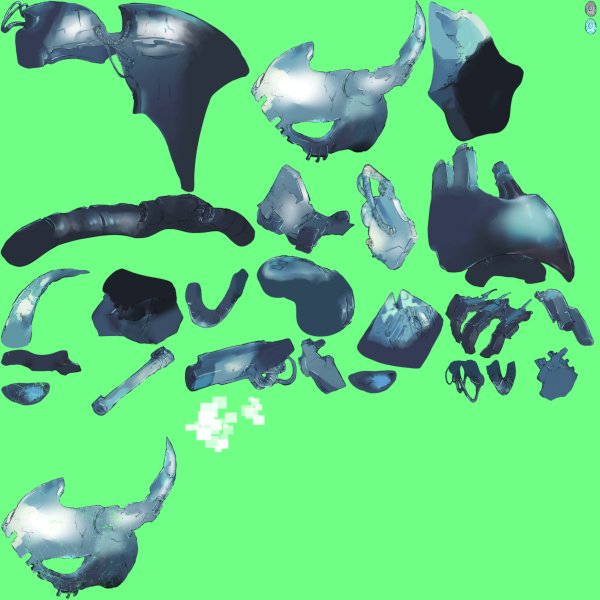
メカのパーツパーツ分割図です。 こちらも特に細かく分け過ぎないようにしています。
素材のサイズの決め方
人物とメカに関してはアップのカットでも絵がボケないように大きいセル(上図1)と、オリジナルイラストのサイズに合った適度なサイズのセル(上図2)の二枚を用意しています。

図の②のように、もし用意したセルがカットサイズに合っていないと解像度が荒れてしまいます。 上図の場合だと②は拡大し過ぎてボケて荒れが目立ちます。 セットアップの工数はかかりますが、アップ用に適したサイズのセルを用意する必要があります。

上図は逆のパターンです。 アップ用のセルを小さく使用し過ぎてしまうと、その部分だけ高精度っぽく見えてしまいその他のセルとの解像度が合わずに浮いてしまいます。 元々の解像度が大きいセルを縮小し過ぎてしまうと、レンダリングで輪郭がドットのように潰れてしまうので注意が必要です。 長時間見せるカットなどでは各セルの解像度が合うように用意すると調和のとれた絵を作ることができます。
容量に制限のある場合は、長時間見せるカットに合わせたサイズよりほんの少し大きめの素材を用意しておくと、カメラを寄ったり引いたりしても適応しやすいです。
パーツ分割をしたPSDデータは「PSDtoSS」を使用して自動でセルを作成しています。
セットアップ

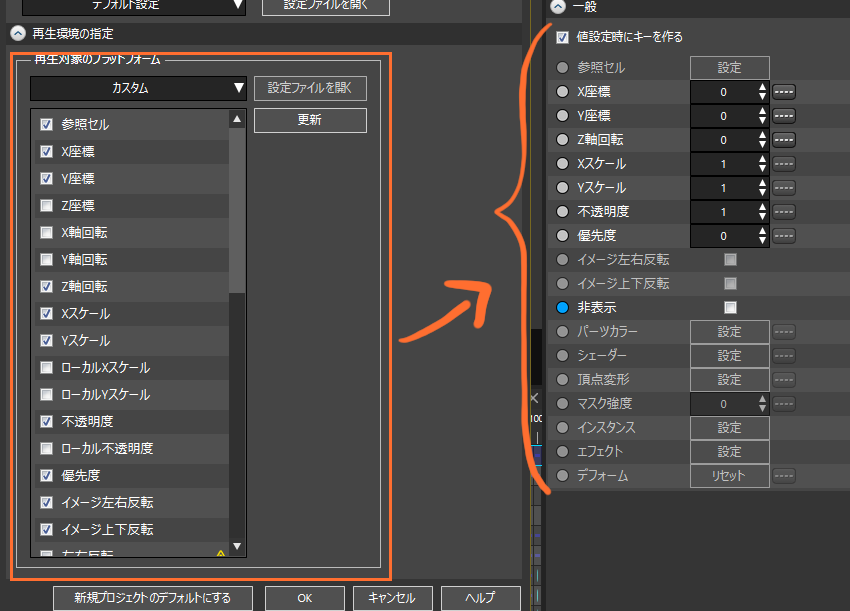
まずは「プロジェクト設定」でアニメーション制作に使用するアトリビュートを整理して作業をしやすくします。

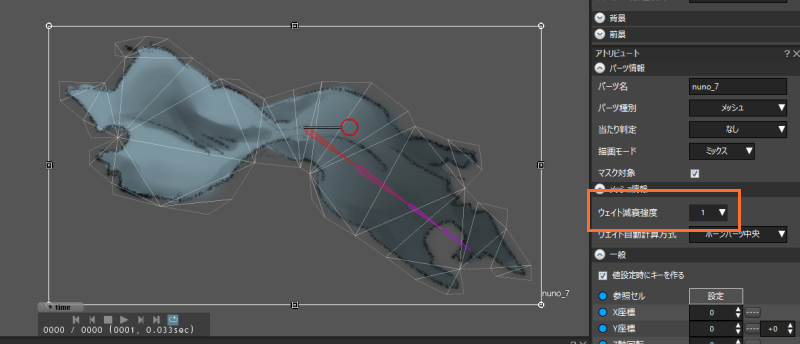
Setupモードでボーンパーツによるアニメーションが必要なパーツを編集します。 パーツ選択時にメッシュ情報ウィンドウに「ウェイト減衰強度」の設定を行うことができます。
左が減衰強度8、右が1設定です。
初期は4に設定されています。 数字を8上げるほど各ボーンの影響範囲が減り、数字を低くすると影響が広がります。 アニメーション時にボーンの操作が思ったように行かない場合にはこちらを調整してみてください。 手動で影響範囲を作りたい場合にはウェイト編集を行うことも出来ます。
ボーンパーツを使用した立体感の出し方
キャラクターのボーン設定です。 主に髪や布など揺れものにボーンを設定します。 腕や首などは通常パーツのままです。

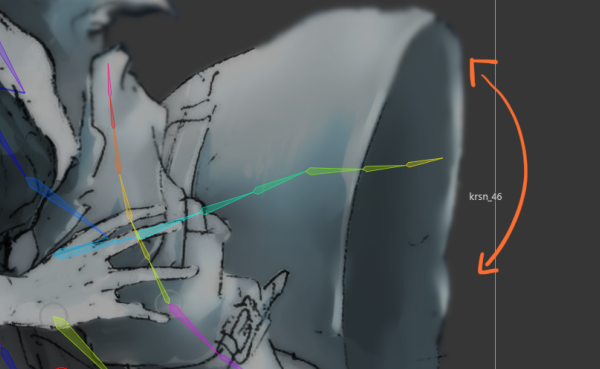
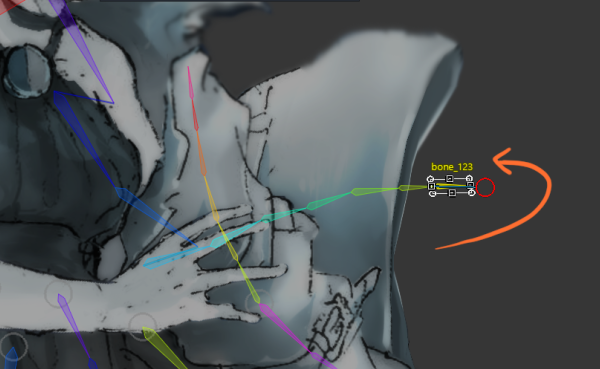
ボーンを設定するとZ軸回転による上下にはためくようなアニメーションを作ることは想像がしやすいと思います。

そこにさらに、ボーンーパーツのX,Yスケールを操作することで奥側へゆらめく表現を足します。 ひと手間加えることでより立体感のある質感を与えることが出来ます。
メッシュパーツを使用した立体感の出し方
画面奥側から手前側に現れるメカ。 こちらは単に拡大縮小によって変化を加えているだけではなく、立体感を出すためにメッシュパーツを使用しています。

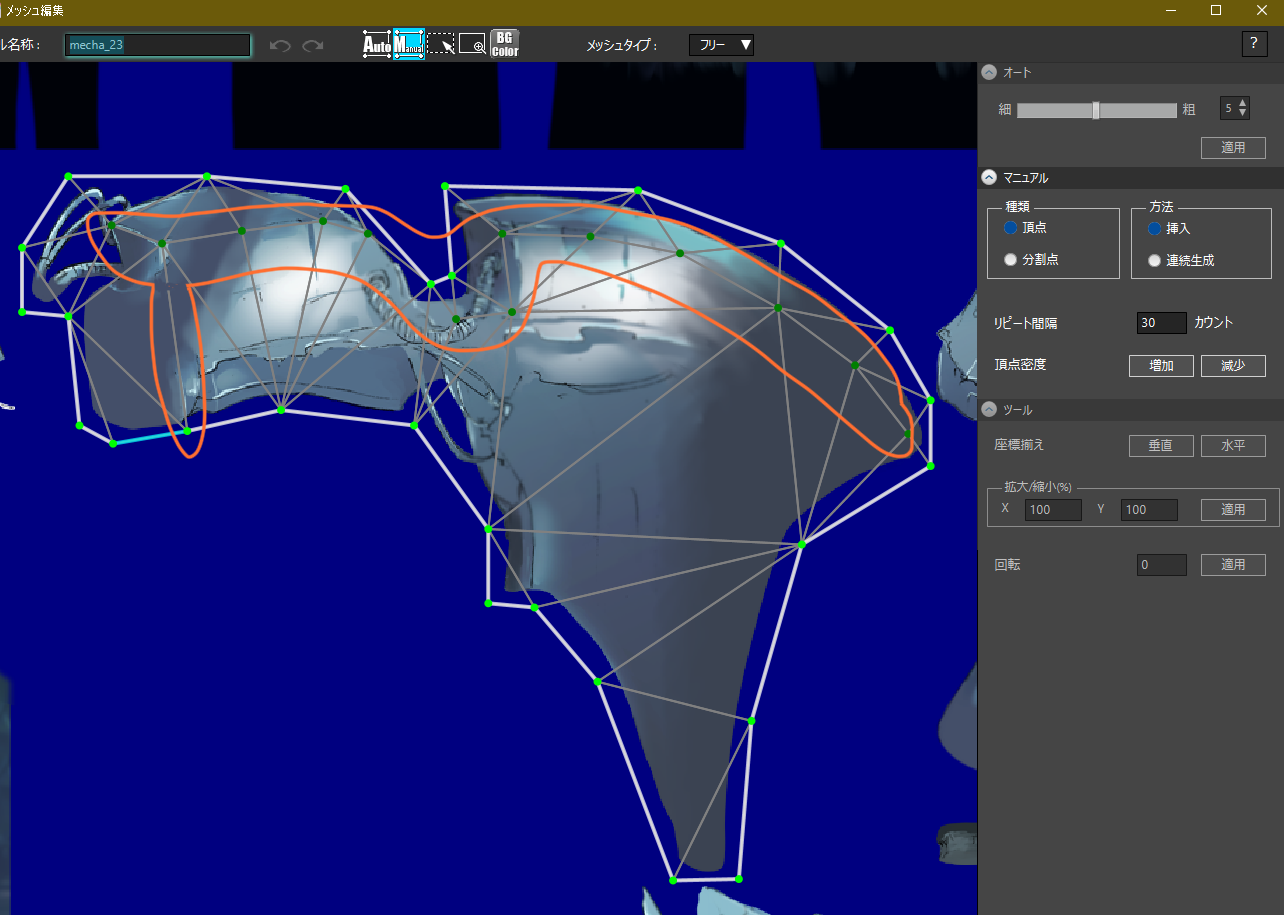
メカの胴体のパーツ。 オレンジの線で囲ってあるような面と面の境界に頂点を手動で配置していきます。
Setupモードで設定した頂点をAnimationモードで動かし、立方体を回すようなイメージで変化を加えます。 頭部周りは通常パーツをそれぞれ動きをずらして立体感を出しています。 立方体の多いメカはこういった表現を行いやすく、メッシュパーツ化によるアニメーションと相性が良いのでオススメです。
いろいろなエフェクトによる手法
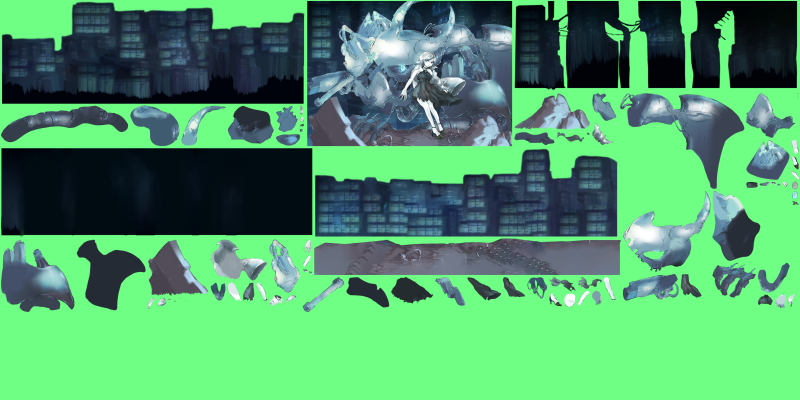
今回のアニメーションでは色々な機能を組み合わせたエフェクトによる演出を行っています。 上図はエフェクトエディタによる瓦礫です。 無数のオブジェクトを発生させたい時にエフェクトエディタは特に有効です。

元が同じ素材でも右側はシェーダー機能でブラーをかけてぼやけさせています。 質感を変えることで素材の流用感を軽減させたり、ブラーによって画面に奥行きを与えることも出来ます。
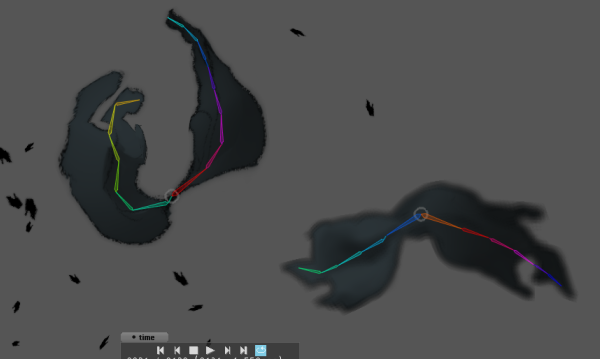
こちらは左側の素材をシェーダーの明度マスクを使用することで、毎フレームシルエットが変化するエフェクトにしました。 スプライトアニメーションは基本的には素材の拡大縮小、回転をベースに作成するので、見せ方を工夫しないと薄いペラペラな感じに見えてしまいます。 こういった毎フレーム変化量の大きい素材も混ぜておくことで絵面の情報量を豊かにすることができます。
アニメーション全体を編集する

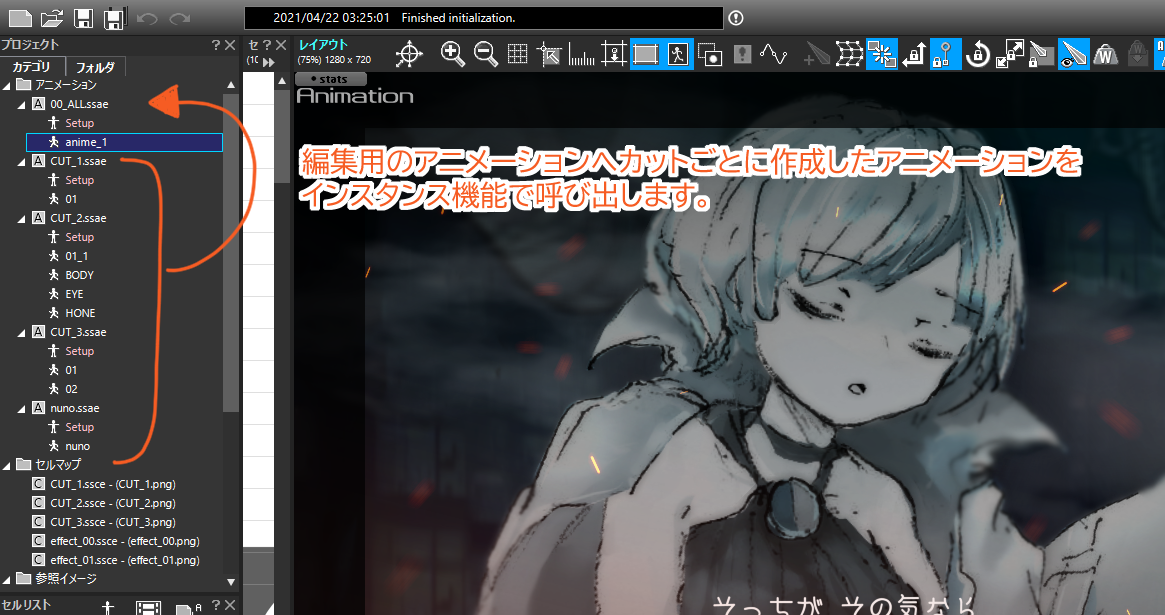
ひとつのアニメーションデータに全てのカットを作成するとパーツ数やフレーム数が膨大となり編集が困難になります。 絵コンテのコマごとに従ってアニメーションを分け、プレビュー用に用意したアニメーションデータにインスタンス機能を使い並べます。このやり方ですと各カットごとの調整がしやすくなり制作がスムーズになります。 レンダリングもプレビュー用で行います。
まとめ
いかがでしたでしょうか? 1枚のイラストでも発想と工夫次第で無限の見せ方をすることができます。 発想のヒントを得るためには、作家さんの創作世界を知って想像することが大事です。
ぜひクリエイターの皆さまのご参考になれば幸いです。
○イラストをお借りした作家さん
いしい:twitter
該当イラスト
いしいの音楽制作所
https://ishiimusicweb.com
池田陽朗:twitter
OPTPiX SpriteStudio公式:twitter
SpriteStudioでわからないことが出てきたら、ヘルプセンターやコミュニティをご活用ください。
OPTPiX SpriteStudio ヘルプセンター (各種Tips / FAQ)
OPTPiX SpriteStudio コミュニティ (助け合い所)


