新年あけましておめでとうございます。本年もどうぞよろしくお願いいたします。
株式会社ウェブテクノロジは、株式会社CRI・ミドルウェアのOPTPiXブランド事業として、生まれ変わりました。CRIグループの総力を得て、これからも前進し続けます。ご期待ください。
小高輝真

新年あけましておめでとうございます。本年もどうぞよろしくお願いいたします。
株式会社ウェブテクノロジは、株式会社CRI・ミドルウェアのOPTPiXブランド事業として、生まれ変わりました。CRIグループの総力を得て、これからも前進し続けます。ご期待ください。
小高輝真

ウェブ担当の嶋です。
シリーズ「画像容量を小さくする方法」、過去4回に渡って色々と説明してきましたがそこでは主に「JPEG」「PNG」「GIF」といった定番の画像フォーマットを中心に説明してきました。
過去のエントリー内にも何度か出てきていますが、ウェブページやスマートフォンアプリなどでは先述のもの以外にも「WebP」と呼ばれる画像フォーマットが徐々に使われるようになってきました。
Googleが開発したWebPは既存のフォーマットよりもファイルサイズが小さくなること、iOS14からiPhoneのSafariでもサポートされるようになったことから注目されるようになりました。しかし、現時点ではJPEGやPNGと同じ感覚で使ってしまうと様々な面で問題が起こり得るフォーマットでもあります。
一体WebPとはどんな画像フォーマットなのか、そして実際に運用するにあたって注意するべき点はどんなところなのかをまとめてみました。 続きを読む
こんにちは、SpriteStudio スペシャリストの大野です。
2021年12月14日にアップデートされた SpriteStudio Ver.6.6.3 で、レンダリングにアニメーション WebP の出力が追加されました。
 注意:2021/12/16現在、iOS(14以降)上のWebブラウザ、macOS(Big Sur以降)上のSafariでアニメーションWebPを再生したときに、チラツキや表示欠けなどの発生が確認されています。
注意:2021/12/16現在、iOS(14以降)上のWebブラウザ、macOS(Big Sur以降)上のSafariでアニメーションWebPを再生したときに、チラツキや表示欠けなどの発生が確認されています。
WebP は、米 Google が開発しているウェブサイトのトラフィック量軽減と表示速度短縮の為に開発されたフォーマットで、アルファチャンネル付きのアニメーションが可能になっています。
アルファチャンネル付きアニメーションは SpriteStudio の得意とするところですので、活用の幅が広がるのではないかと思います。
今回は活用例の1例として、ゆっくりMovieMaker4β での活用方法をご紹介しようと思います。
WebP については、弊社の以前のブログ記事でも取り上げていますので、こちらもご覧ください。
OPTPiX Labs ブログ:『WebP』+『PNG24高圧縮化加工』で画質とファイルサイズを、両立。
※アニメーション WebP は現在の主要なブラウザでは殆ど対応されていますが、古いバージョンのブラウザでは再生されない場合があります。ご注意ください。
こんにちは、SpriteStudio エバンジェリストの池田陽朗です。
今回はSpriteStudio Ver.6.4から搭載されている「カスタムシェーダー機能」について制作例を3つご紹介します。 皆さまのご制作のヒントになれば嬉しいです。
※ OPTPiX SpriteStudioのインストールパッケージにカスタムシェーダーファイルは同梱されておりません。OPTPiX ヘルプセンターでサンプルのシェーダーファイルを配布していますのでご活用ください。
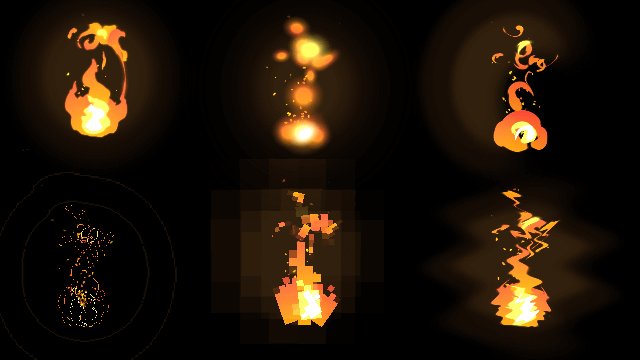
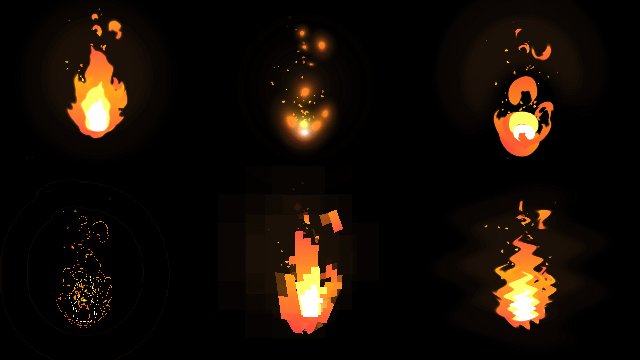
「シェーダー」の意味はツールによって異なりますが、SpriteStudioにおけるカスタムシェーダー機能は素材に対して様々な効果を付与する機能になります。
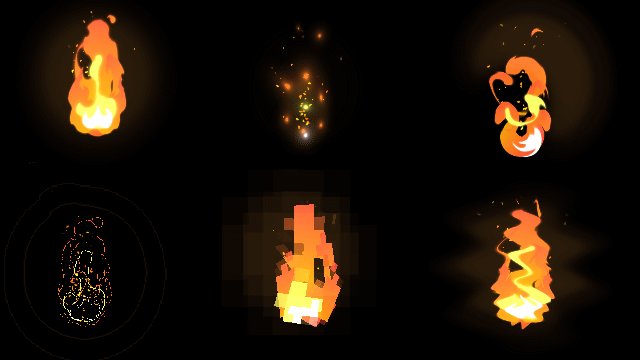
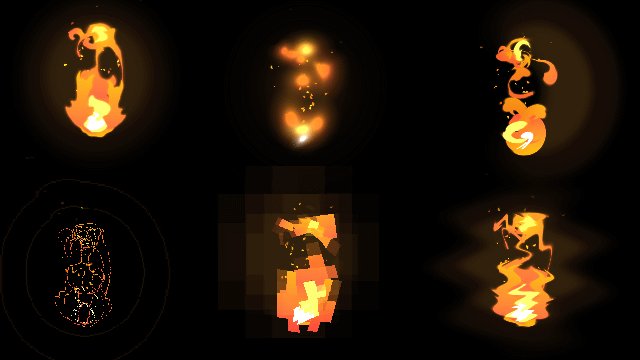
 図の左上がオリジナルのアニメーションです。他のアニメーションはSpriteStudioのカスタムシェーダー機能でそれぞれ別の効果を与えています。
図の左上がオリジナルのアニメーションです。他のアニメーションはSpriteStudioのカスタムシェーダー機能でそれぞれ別の効果を与えています。

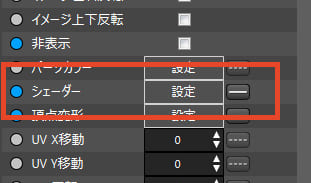
効果を与えたいパーツを選択しアトリビュートウィンドウから各効果を選択できます。アトリビュートウィンドウにシェーダーの項目が無い場合は、メインメニューの「ファイル」→「プロジェクト設定」→「互換性」→「再生環境の指定」からシェーダーのチェックボックスを入力してください。 続きを読む

ウェブテクノロジは今年の2月、創立30周年を迎えることができました。
長きにわたり我々を支えてくださったお客様、関係者の皆様のおかげと感謝しています。
学生時代、「自社製品」で身を立てることを夢見て起業し、仲間を得、幸運にも恵まれ、その夢を叶えることができました。
そこにとどまることなく、次なる飛躍のために、2018年にCRIグループにジョイン。そしてさらに企画力、開発力、営業力を強化するため、ウェブテクノロジは2021年10月1日より、CRI・ミドルウェアと統合し、OPTPiX(オプトピクス)シリーズを推進する事業部門として、リスタートを切ります。
メンバー一同、これからもこの言葉を心に抱きながら、チャレンジし続けます。
『クリエイターを笑顔に』
株式会社ウェブテクノロジ 代表取締役 小高輝真