こんにちは、SpriteStudio スペシャリストの大野です。
2021年12月14日にアップデートされた SpriteStudio Ver.6.6.3 で、レンダリングにアニメーション WebP の出力が追加されました。
 注意:2021/12/16現在、iOS(14以降)上のWebブラウザ、macOS(Big Sur以降)上のSafariでアニメーションWebPを再生したときに、チラツキや表示欠けなどの発生が確認されています。
注意:2021/12/16現在、iOS(14以降)上のWebブラウザ、macOS(Big Sur以降)上のSafariでアニメーションWebPを再生したときに、チラツキや表示欠けなどの発生が確認されています。
WebP は、米 Google が開発しているウェブサイトのトラフィック量軽減と表示速度短縮の為に開発されたフォーマットで、アルファチャンネル付きのアニメーションが可能になっています。
アルファチャンネル付きアニメーションは SpriteStudio の得意とするところですので、活用の幅が広がるのではないかと思います。
今回は活用例の1例として、ゆっくりMovieMaker4β での活用方法をご紹介しようと思います。
WebP については、弊社の以前のブログ記事でも取り上げていますので、こちらもご覧ください。
OPTPiX Labs ブログ:『WebP』+『PNG24高圧縮化加工』で画質とファイルサイズを、両立。
※アニメーション WebP は現在の主要なブラウザでは殆ど対応されていますが、古いバージョンのブラウザでは再生されない場合があります。ご注意ください。
SpriteStudioでのレンダリングの方法
SpriteStudio でアニメーション WebP を出力するのはとても簡単です。
メインメニュー「アニメーション」の「レンダリング」
を選択するとレンダリングウィンドウが開きます。
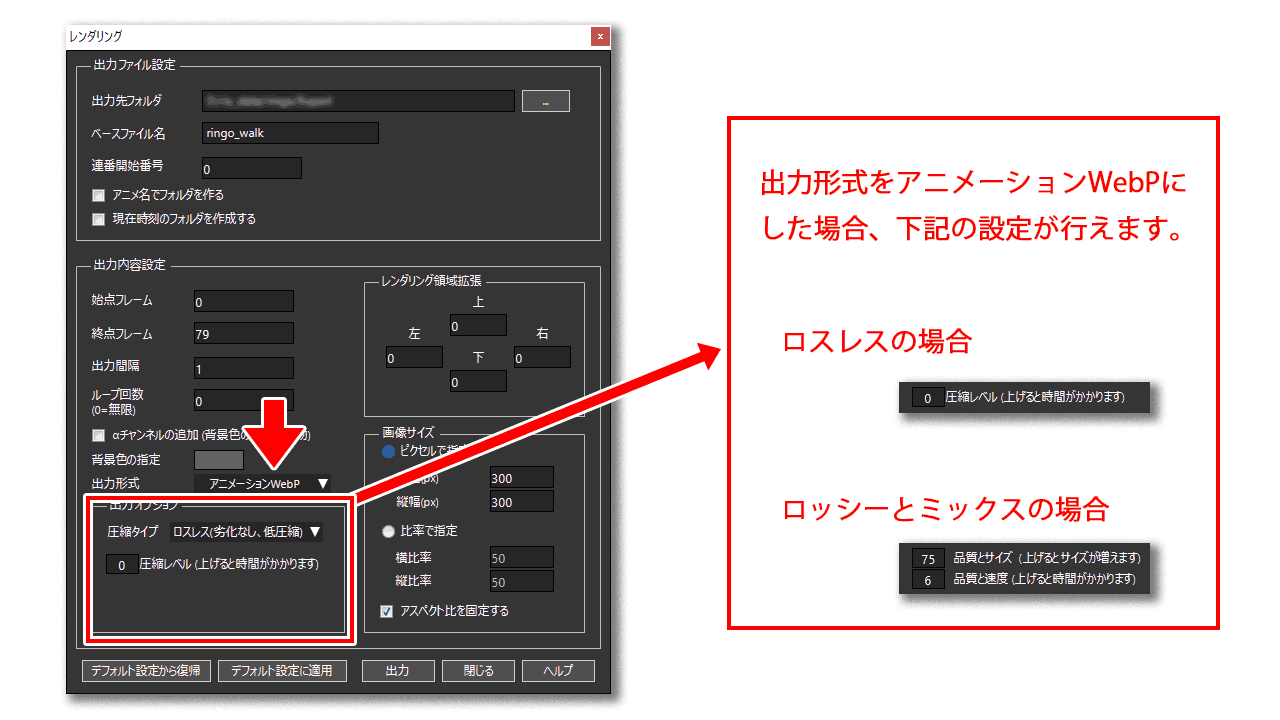
ウインドウ左下にある”出力形式”で”アニメーションWebP”を選択すると出力可能になります。
アニメーションWebP の設定は、従来のレンダリング設定に加え、ユーザーが選択する「圧縮タイプ」と、レンダリングに影響する「画像の品質」の設定が追加されています。
【圧縮タイプ:ロスレス】
画質は維持しつつ、圧縮率と圧縮時間が変わる圧縮タイプです。画質に拘りたい場合はこちらを使うと良いでしょう。
【圧縮タイプ:ロッシー】
”品質とサイズ”と”品質と速度”の2つの設定項目があります。こちらのパラメータでは画像の品質を下げてファイルサイズを小さくしたり、品質を下げてレンダリング処理の速度を上げることが可能です。用途に容量合わせ細かく調整したい方はこちらがおすすめです。
| 圧縮例 | ||
 |
 |
 |
| 圧縮タイプ:ロスレス ・圧縮レベル 0 ・サイズ 563KB |
圧縮タイプ:ロッシー ・品質とサイズ 0 ・品質と速度 0 ・サイズ 153KB |
圧縮タイプ:ロッシー ・品質とサイズ 50 ・品質と速度 4 ・サイズ 199KB |
今回は、WebPで出力したアニメーションを「ゆっくりMovieMaker4β」というアプリケーションを利用して、データ作成と管理方法もご紹介します!
ゆっくりMovieMaker4βとは?

「ゆっくり」と呼ばれる顔面だけのキャラクターが、「ゆっくりボイス」と呼ばれる独特な声で、動画内容に対して解説・実況などを行っている「ゆっくり実況プレイ動画」を簡単に作成するためのツールです。
現在、ver.4βまで公開されています。
ゆっくりMovieMaker4βで、アニメーションWebPを動かしてみよう!
ゆっくりMovieMaker3 まではアニメーション WebP が使用できませんでしたが、 ゆっくりMovieMaker4β では、標準でアニメーション WebP が使用可能になっています。
そのため、目と口以外のパーツにループアニメを作成し、アニメーションWebP ファイルを表示することで”動く立ち絵”が作成可能になります。このループアニメーションの作成に、SpriteStudio を活用できるのではないかと思います。
アニメーションさせるために1枚ずつ絵を描くのは大変ですが、1枚ずつ絵を描かずに、パーツを変形させることで絵の枚数を稼ぐSpriteStudio のアニメーション制作は、1枚ずつ書くより圧倒的に工数が減りますので、是非お試しください。
 |
 |
| ゆっくりMovieMaker3 までは固定された絵しか表示できませんでした。 | ゆっくりMovieMaker4β は、アニメーションWebPに対応しているので、動く立ち絵などが作成できます。 |
上の画像は、ゆっくりMovieMaker シリーズでは”体”と呼ばれる部分を想定して動かしていますが、工夫次第で他のパーツを動かすことも可能だと思います。ぜひ色々試してみてください。
動く立ち絵の作り方は、饅頭遣いのおもちゃ箱 様の 動く立ち絵素材の作り方 のページで詳しく解説されていますのでご確認ください。
SpriteStudioを使って、ゆっくりMovieMaker4βの表情管理と出力をしよう!
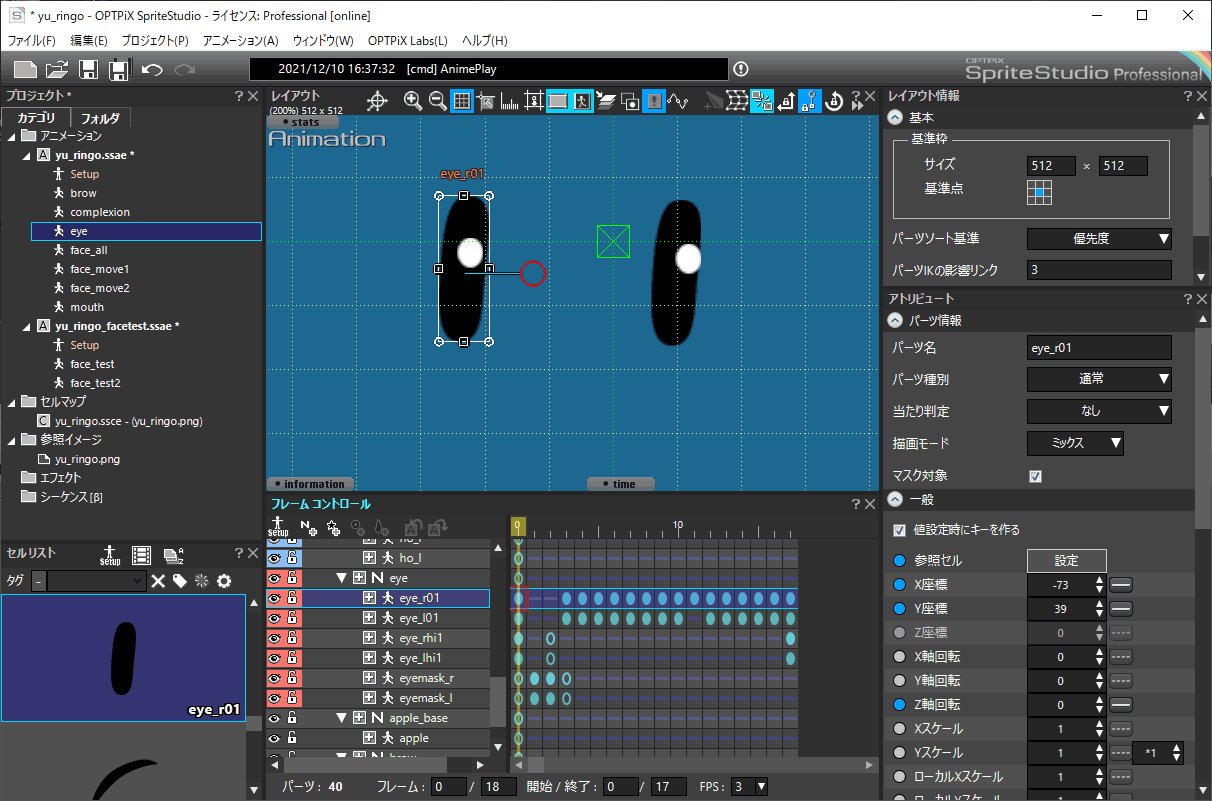
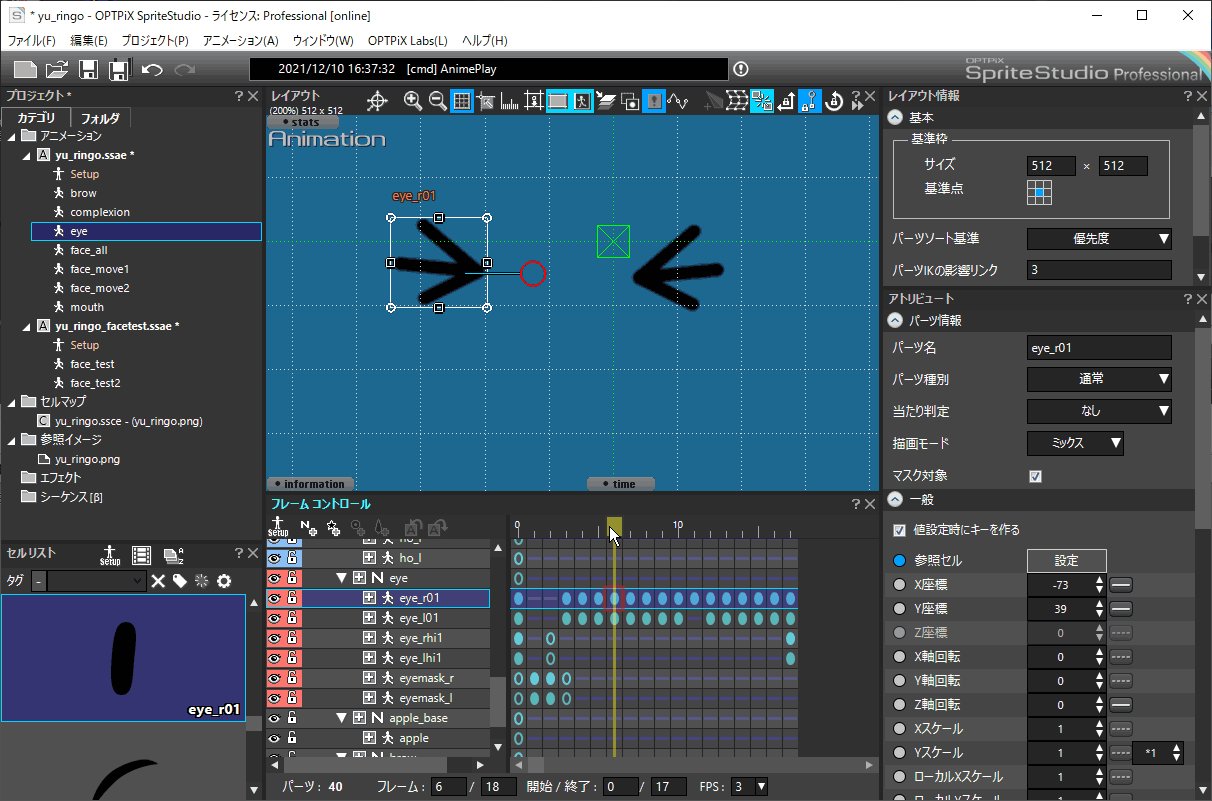
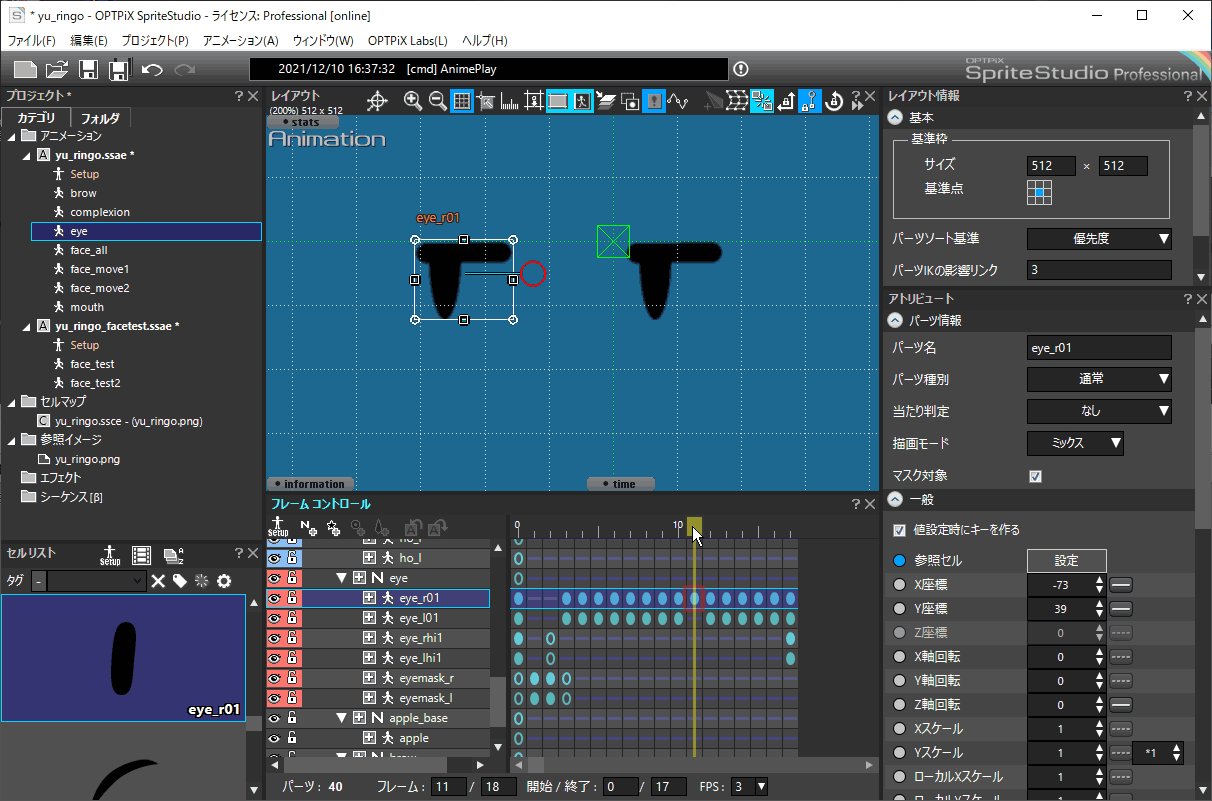
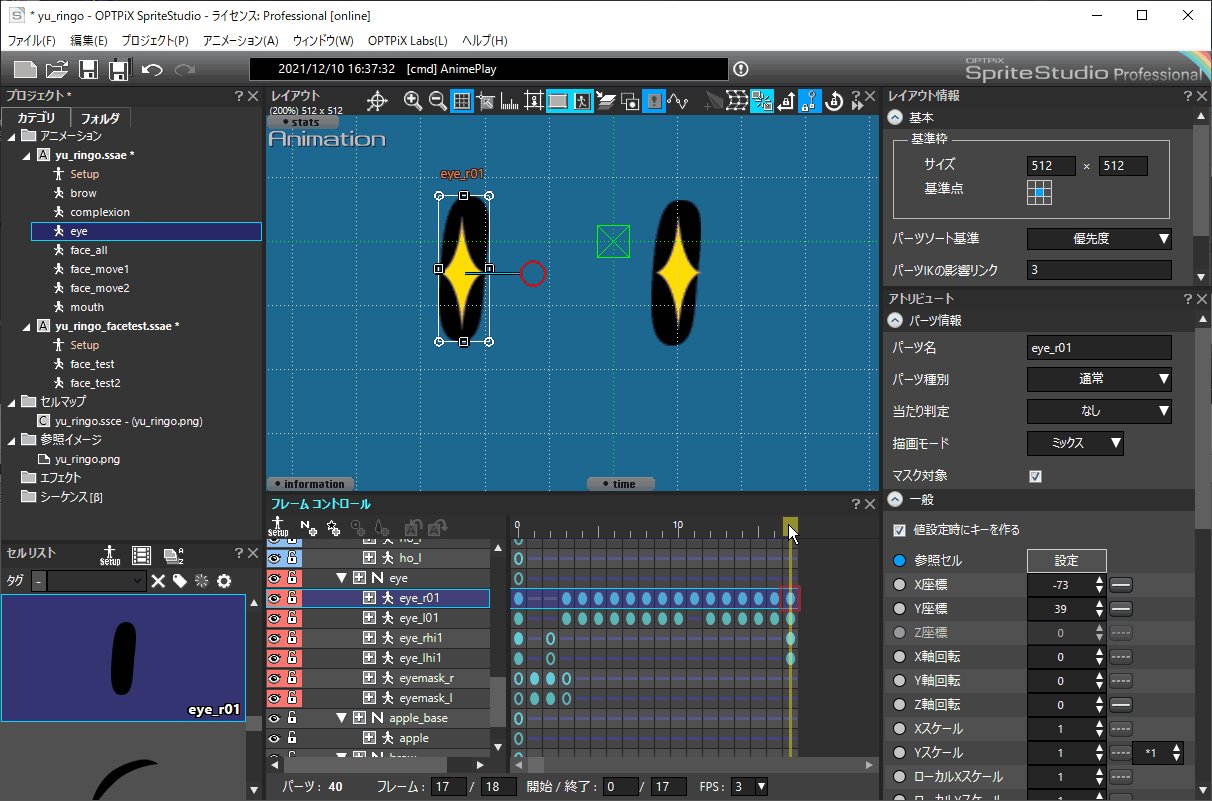
ゆっくりMovieMaker4β で表情を変えるには、その表情分の絵を描いて用意する必要がありますが、全ての絵をイラスト作成アプリのみで描くのはなかなか手間がかかります。そこで、1枚の絵を変形させ、SpriteStudio で角度の調整や変形をさせ、フレームでパターンが変わるようにすると、少ないパターンで多彩な表情を作成することができます。
1枚の絵で口パク表現ができたり、横一本の眉毛でも上向き・横向き・下向きに角度を変え、感情を表すことにも対応できます。
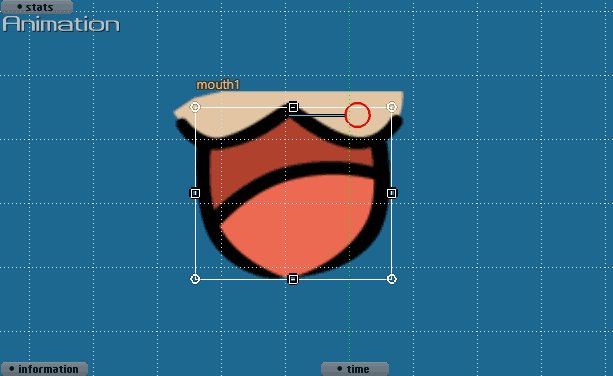
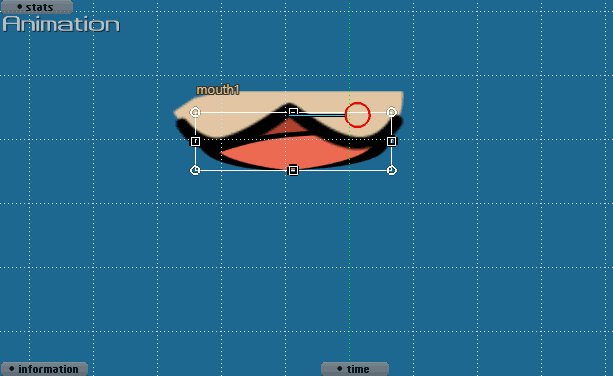
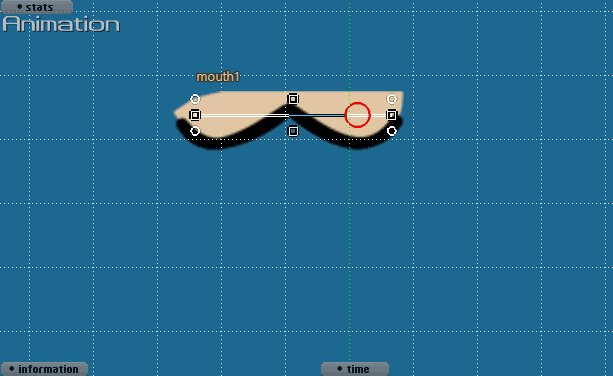
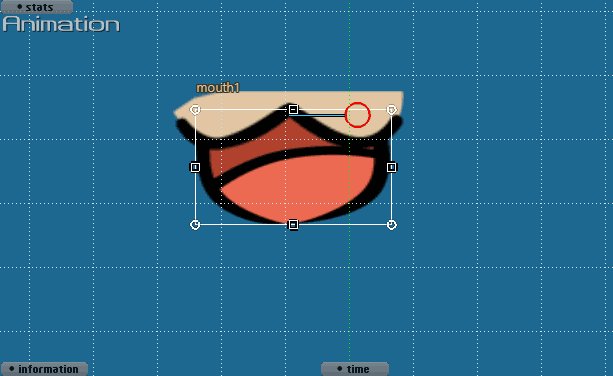
| Yスケールを使った1枚の絵での口パク
( ω の部分は別パーツを上に重ねています) |
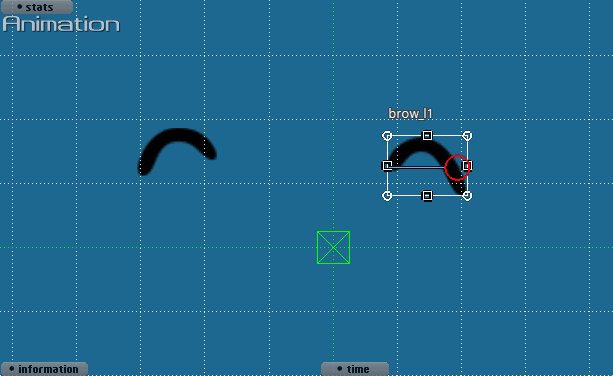
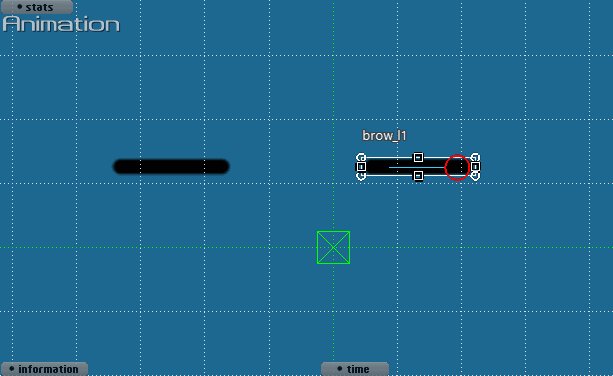
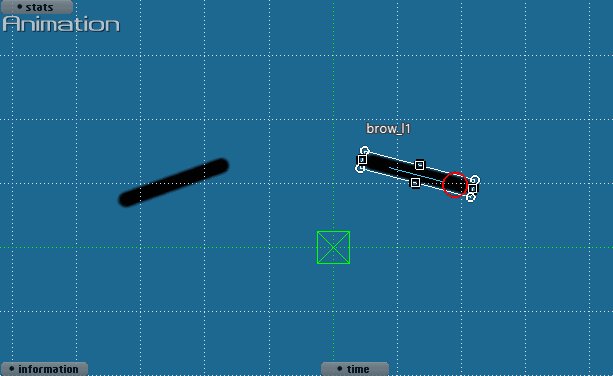
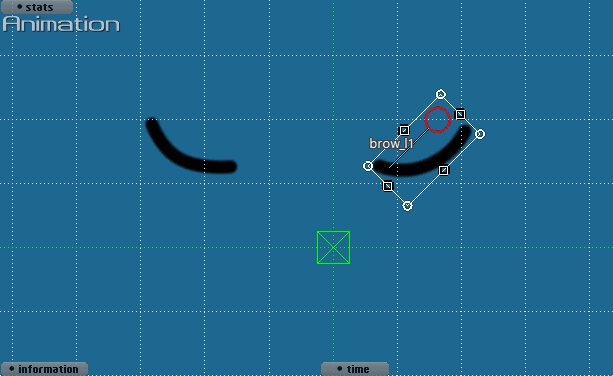
Z回転を使った眉毛の角度変更
(すべての眉毛は根元を原点にするのがポイント) |
 |
 |
表情のチェックはタイムラインで変更でき、PNGの連番出力でパターンのレンダリングも一気に出力できますので、管理も容易になります。
PSDtoSS6をと参照セルを使えば、表情管理はよりスッキリ!
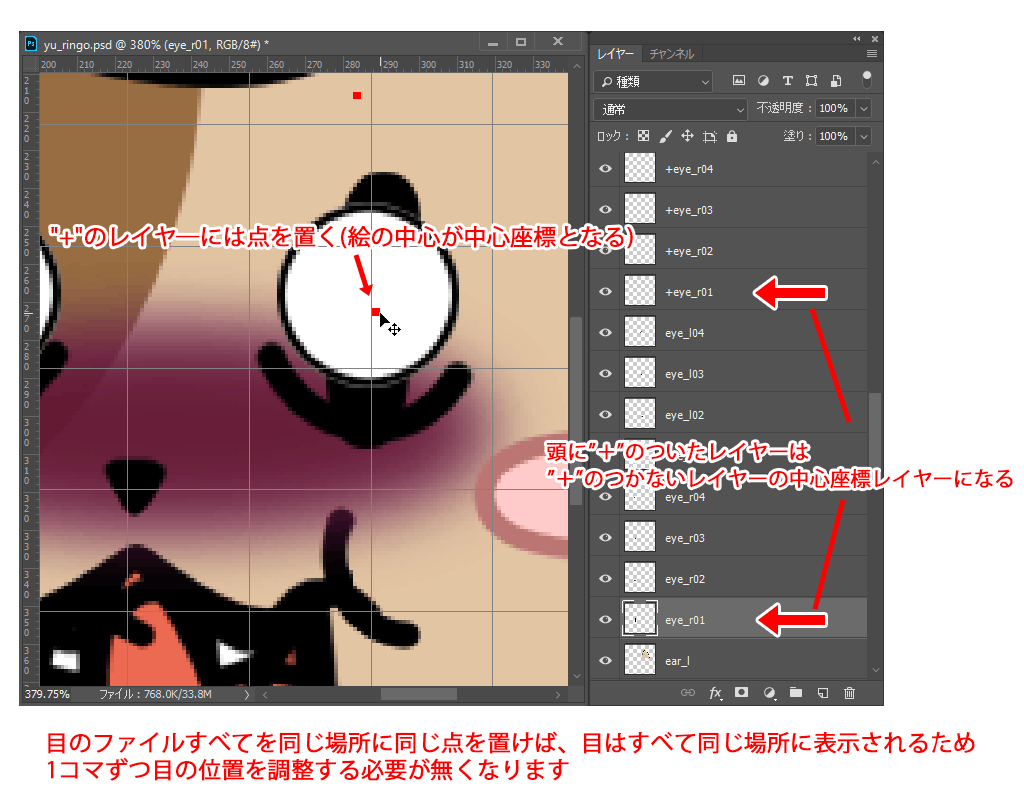
SpriteStudio では、Photoshop のPSD をそのままSpriteStudio 上に出力する”PSDtoSS6“というツールを提供しております。このPSDtoSS6 には各パーツの中心座標を前もって記録することもできます。
(同名のレイヤーの頭に”+”を付け、目なら目の+のついた全レイヤーに共通の位置にピクセルを打てば、全ての目のレイヤーは同じ座標を中心として見る事ができます)
PSDtoSS6を使うためのPhotoshopでのレイヤー構成

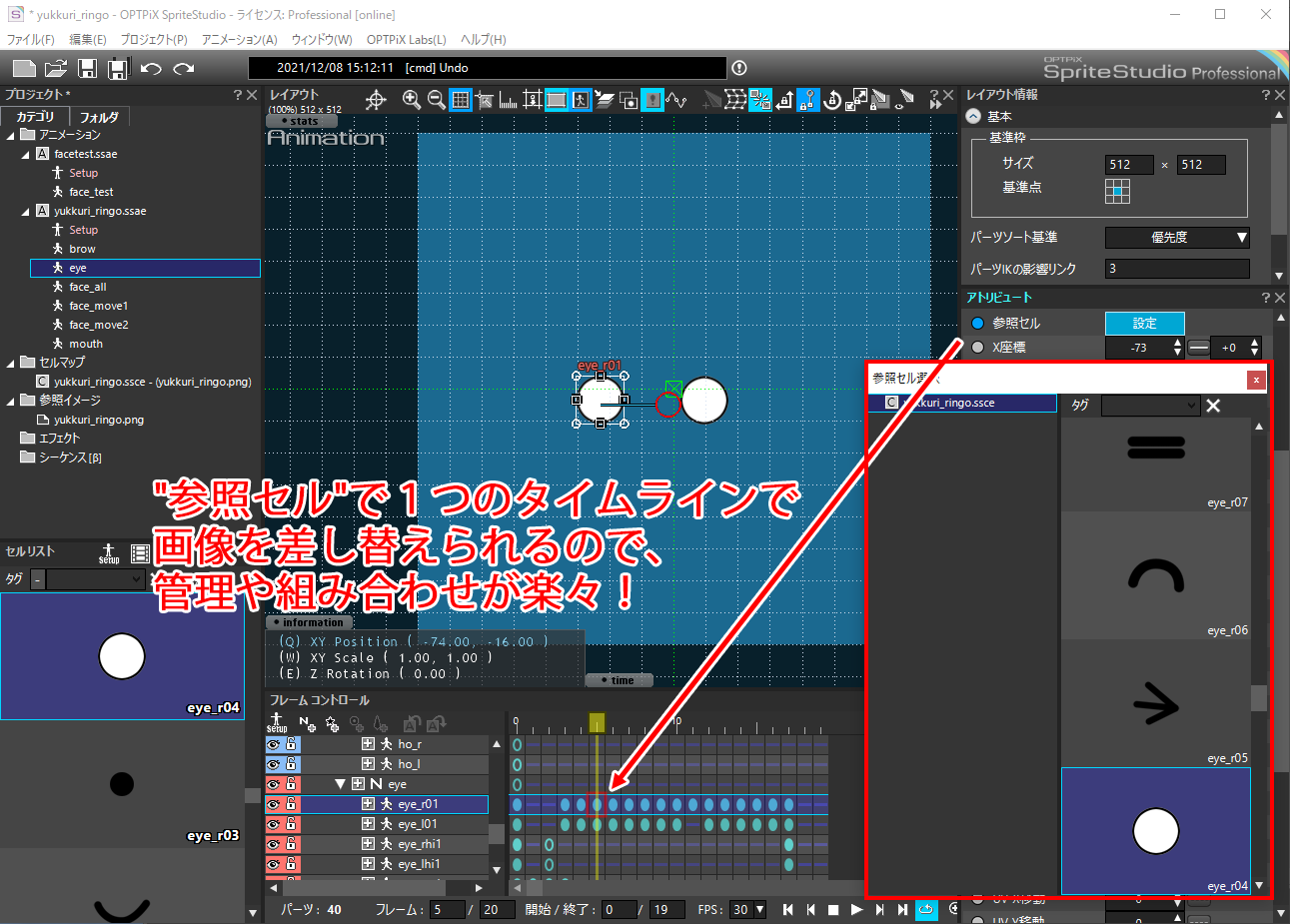
こうすることで、1パーツのタイムラインでパーツ管理ができますので、よりシンプルな表情管理が行えます。

↓実際に動かすとこのような感じになります。

データを出力してみよう
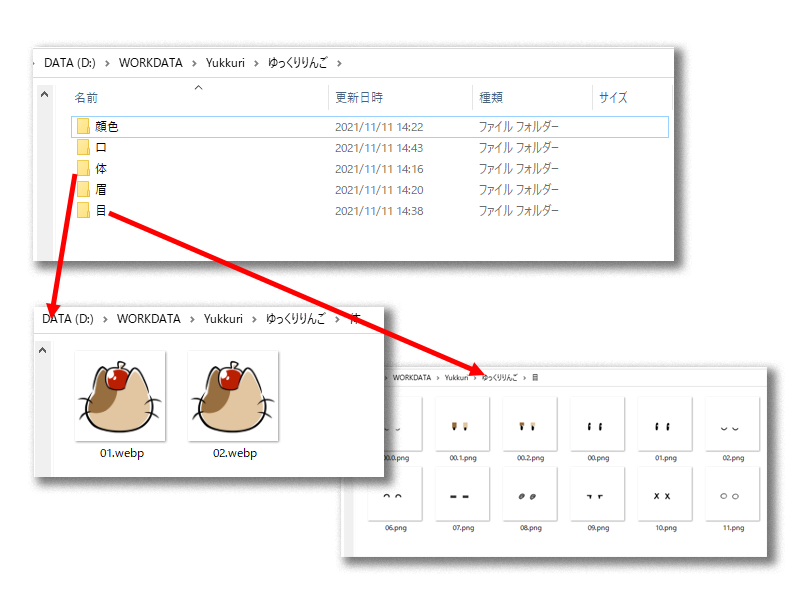
ゆっくりMovieMaker4β では「眉」「目」「口」「髪」「顔色」「体」「他」「後」というようにパーツが指定され、パーツの前後表示は固定されていますので、それを踏まえてあらかじめSpeiteStudioの優先度を設定しておきましょう。
あとは、ゆっくりMovieMaker4β のフォルダ構成に合わせ、目、口、眉などパーツの表示非表示をキーフレームの組み合わせて表情を作っていきましょう。
できた画像のアニメーションはWebPでレンダリング、目や口などのゆっくりMovieMaker4β で指定されているものはPNG ファイルの連番出力でレンダリングしていきます。
 レンダリングした画像ファイルは、部位ごとのフォルダを作成して収めていくと管理しやすくなります。
レンダリングした画像ファイルは、部位ごとのフォルダを作成して収めていくと管理しやすくなります。
ゆっくりMovieMaker4βで出力したデータを使ってみよう
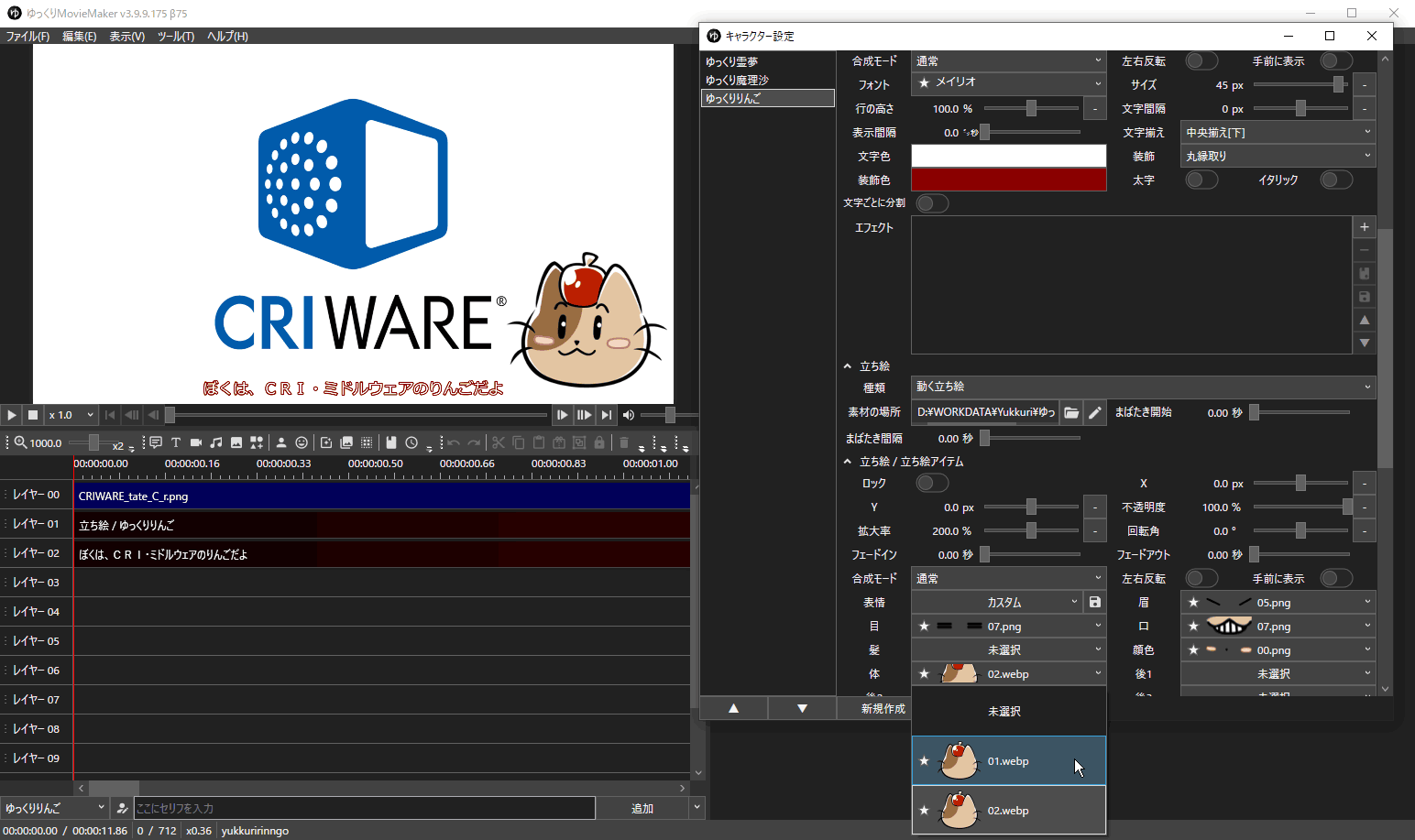
最後に、ゆっくりMovieMaker4βでファイルを呼び出し設定をしていきます。
体や顔の部位以外をアニメーションWebP にしておけば、動く立ち絵も可能となります。前髪やその他の部分に音符や天使の羽などの装飾品、エフェクトなど、工夫次第でより表現力を増した立ち絵も可能になるでしょう。
色々試行錯誤して、ぜひ表現力豊かな動画を作ってみてください!
以上、今回のアニメーションWebP 出力と、その活用例として「ゆっくりMovieMaker4β」での活用方法のご紹介でした。
SpriteStudio Starter は基本無料でご利用いただけますので、ぜひ試してみてください!
※詳しい利用条件は、製品購入ページをご確認ください。
また今回の記事で使用しましたCRI・ミドルウェアのキャラクター”りんご”のSpriteStudio用データ、出力した画像データ、元になるPSDデータを含んだサンプルデータもご用意しておりますので、こちらも御覧ください。
ゆっくりMovieMaker4β 公式サイト: 饅頭遣いのおもちゃ箱
OPTPiX SpriteStudio 公式: twitter
SpriteStudio でわからないことが出てきたら、ヘルプセンターやコミュニティをご活用ください。
OPTPiX SpriteStudio ヘルプセンター (各種Tips / FAQ)
OPTPiX SpriteStudio コミュニティ (助け合い所)


