IT、というか技術の移り変わりの速さに右往左往・・・しっぱなしで今年もアラヤダ年の瀬。ソリューション営業部の浅井でございます。
来年頑張るぞ。
という少し早い前向きな決意表明はさておきまして、新しい技術が出ては消え出ては消え、の流れの中で『消えたかと思ったら案外そうでもないかも』な存在。憶えていらっしゃいますでしょうか左様、“WebP”を。
“WebP”とは? ってんでここで効能書きを。
- “WebP”は”ウェッピー”と発音
- “VP8ビデオコーデックベースのアルゴリズム(つまり1フレームの動画)
- 可逆圧縮では”PNG”より28%小さく
- 非可逆圧縮では”JPEG”より25~34%小さく
さて効能書きを見る限り、こここここれはすごい今すぐ使わなきゃー。 って、なるんですが以下のような動作環境上の課題が。
- 対応ブラウザ:Chrome、Opera 11.10
- 対応OS:Android4.0(Ice Cream Sandwich)
先日のエントリにてご紹介した通り、ここ数カ月でAndroid4.0が急激にシェアを伸ばしているとは言え、現状のWeb環境の”標準”として利用するには実に心もとない感じ・・・とは言え、今時のスマートフォンアプリであれば、iOS / Android の両方のバージョンを用意するのが定番なので、せめてAndroid版だけでも画像リソースのサイズを減らすことが出来るのは大分、メリット。
あらまぁすごい便利、だけれども用途については制限があるこの”WebP”。例によって弊社の製品、『OPTPiX imesta 7 for Mobile & Social』にはプラグインとして対応いたしました。

WebP保存ダイアログ
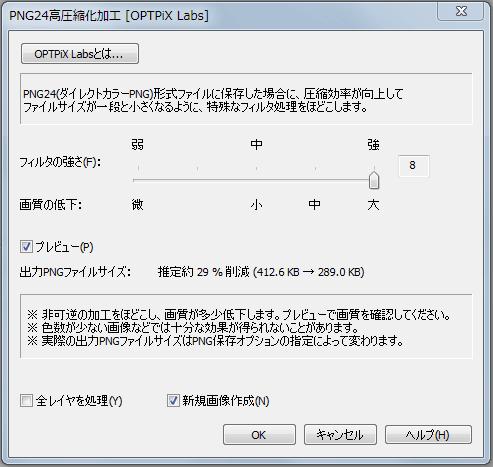
のですが、ただ対応しただけでは勿体無いので、先日のエントリでご紹介した”OPTPiX Labs”印の新機能『PNG24高圧縮化加工』と組み合わせたらなんと! という実験の成果をば。

PNG24高圧縮化加工
“PNG24高圧縮化加工”については前回のエントリをご参照・・・いや念のためここでも。この機能では、PNG自体の画質の低下を許容しつつ、PNGの圧縮アルゴリズムを適用しやすい画像データへと変換、最終的にファイルサイズの縮小を実現する機能です。 名前の通り、”PNG”のファイル縮小を想定した機能ですが、同様に”WebP”に適用したらどうなるのか? その結果がこちら。(以下、各画像をクリックすることでオリジナルの画像が開くのでご確認ください)
注:Google Chrome、Opera以外のブラウザでWebpのサムネイルをクリックした場合はファイルそのものがダウンロードされます。また、WebpはGoogleが公開しているプラグインをインストールすることで、Windows フォトビューアで見られるようになります。
※ プラグインは2017年5月現在で公開が終了してしまったようです。
1. PNG
“PNG24高圧縮化加工”を施した画像の方が1/3程度小さくなる
| PNG(24bitフルカラー) | PNG24高圧縮化加工済み |
|---|---|
 412kb 412kb |
 280kb 280kb |
2. PNGをJPEGに変換
PNGをJPEGに変換してみます。オリジナルのPNGから直接JPEGにした方がファイルサイズが小さく。このサンプルのような”階調差”が激しい画像だと加工しない方がいいかもしれません。
| PNG(24bitフルカラー) | PNG24高圧縮化加工済み |
|---|---|

378kb |

406kb |
3. PNGをWebP(100)に変換
PNGをWebP(100)に変換してみます。僅差ながらもオリジナルのPNGからの直接変換に軍配が上がります。
| PNG(24bitフルカラー) | PNG24高圧縮化加工済み |
|---|---|

|

|
2. PNGをWebP(lossless)に変換
PNGをWebP(lossless)に変換してみます。可逆圧縮WebPでは”PNG24高圧縮化加工”の効果が顕著。約25%のファイルサイズ差!
| PNG(24bitフルカラー) | PNG24高圧縮化加工済み |
|---|---|

|

|
JPEGの良さ(圧縮率)とPNGの良さ(アルファチャンネル)の両方を兼ね備えた“WebP”ですが、冒頭の効能書き通りかどうかというと、やはり画像のタイプによる模様。(写真なんかの画像だとまた違った結果が出たりも)
しかしながら『OPTPiX imesta 7 for Mobile & Social』の機能“PNG高圧縮化加工”を併用することで、その効能書き以上の効果を出すことができることが大判明! Androidアプリ制作時に『Android4.0以降専用!』と決断される折には是非とも上記、実験していただきたく。あ、実験するにしても、まだお手元に『OPTPiX imesta 7 for Mobile & Social』が無い場合はこの機会にフルトライアル版をお試しください。一連の加工手順も『OPTPiX imesta 7 for Mobile & Social』のマクロ処理でかんたんですよ?
さぁ話のタネに!
» OPTPiX imesta 7 for Mobile & Socialのフルトライアルはこちらから


