こんにちは。開発部の山崎です。
今回は、モノクロ(白黒)画像と電子書籍(特にPDF)の関係の話を書いてみたいと思います。
内容は少し濃いかも・・・でも、普通の人でも理解できるようにがんばって書いていきます。
さて、コミックス(マンガ)などを電子書籍にするとき、やはり少しでも
キレイに!そして少しでも軽く!(容量を小さく!)したいものです。
特にコミックスなどのモノクロが中心のコンテンツを電子書籍化する際に、
キレイで!軽い!電子書籍に仕上げるポイントについて書いていきます。
ポイントは3つあります。
- グレースケール化で小さく!軽く!
- 減色で小さく!軽く!
- 電子書籍(PDF)も小さく!軽く!
ポイント1:グレースケール化で小さく!軽く!
スキャン画像やDTP出力など、一般的な画像ファイルは、特に指定をしない限り
フルカラーフォーマットになっている場合が多く、特に、色の無い、
白黒とグレーしか使っていない画像なのにフルカラーで保存されているケースがあります
(スキャナによってはグレースケールに変換(モノクロ化)して出力する機能がついている
場合もあります)。
カラーを使っていないのにフルカラーの画像として保存すると、
必要以上に大きなサイズの画像ファイルになります。
フルカラーの情報を保存するにはモノクロの情報を保存するよりも3倍のデータ量を使います。
理論的にはフルカラーの画像をグレースケール化するだけで画像の容量が3分の1になるということです。
このことは、JPEG画像であっても(YUV→Y)、PNG画像であっても(RGB→Y)同じと言えます。
圧縮率を変えなくても、保存のオプションを変えるだけでファイルを小さくできるのです。
(一般的に、JPEGの圧縮オプションは90とか80とか圧縮しますが、
ここではJPEGもPNGも圧縮率は変えずに保存時のモードをフルカラーからグレースケールに
変えたときの変化を見てみます。圧縮に関しては、ポイント2で触れます)
たとえば、以下の画像はJPEGファイルですが、圧縮オプションは100でほぼ無圧縮で
グレースケールのオプションのみON/OFFしてみました。
・・・失礼しました。
約98%と、思ったほど変化がありませんでした。
2~3%くらいの違いしかありませんね。
JPEG画像の圧縮アルゴリズムの場合、モノクロ画像はUVの値がすべて0になるので、
フルカラーであってもうまく圧縮されているということなのでしょう。
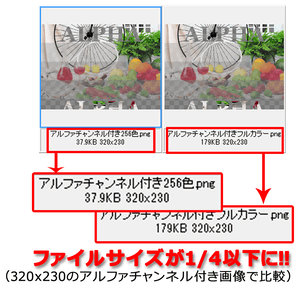
では、気を取り直してPNG画像ではどうでしょうか。
フルカラーのPNG画像では、RGB値を圧縮して保存します。
グレースケールでは、圧縮前のデータ量が1/3になりますから、
そのままファイルサイズに関係するはずです。
| ファイル名 |
フルカラー(KB) |
グレースケール(KB) |
割合(%) |
| プリングルス |
353 |
155 |
43.9% |
| 通販サイト |
408 |
190 |
46.6% |
| 凛子 |
428 |
194 |
45.3% |
1/3にはなりませんでしたが、半分以下にはなっているようです。
(圧縮後のファイルサイズが1/3にならない理由は、PNGでは圧縮を行うからです。
フルカラーフォーマットにモノクロ画像を保存するという、無駄の多いフォーマットのほうが
圧縮率が上がるためです。
それでも、PNG圧縮で無駄を省くよりグレースケール化して無駄を省くほうが効果的だと言うことが
わかります)

グレースケール画像のファイルサイズ一覧
ここで、着目してほしいポイントは、
モノクロ画像の場合は、特にPNG画像は、
フルカラー画像よりもグレースケールで保存したほうが小さく(軽く)保存されている
という点です。
覚えておいてください。
ポイント2:減色で小さく!軽く!優れた減色エンジンでより小さく!
「グレースケールな画像に減色?」「減色する意味があるの?」という話をときどき聞きますが、
意味はあります!
なぜなら、グレースケールな画像であっても、他の画像と同じように
使用している色の頻度は偏っているからです。
簡単に解説すると、一般的なグレースケールの画像は、
白色の付近と黒色の付近に色の利用頻度が集中していて、
中間色であるグレーの利用頻度は少ないのです。
たとえば、数学的に四捨五入するなどして、等間隔に近い色に割り振ってしまうと、
この色の利用頻度が無視されてしまうため、ガタガタした階段状の画像になり、
元画像からの乖離が激しくなってしまいます。
ここはやはり、色の利用頻度を意識した「減色機能」を使うべきです。
減色といえば「OPTPiX imestaシリーズ」の出番です。
グレースケールの画像であれば16色程度に減色しても、
元の品質と見た目には変わらないレベルを維持したまま、ファイルサイズを小さくできます。
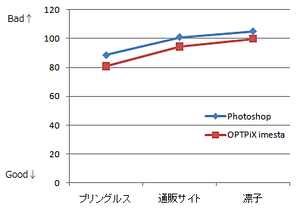
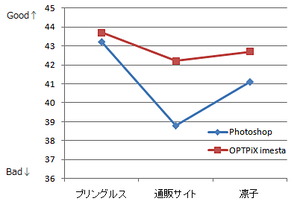
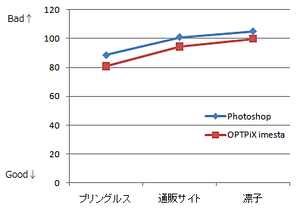
上の解説で使用した画像を、Photoshopと、OPTPiX imesta でそれぞれ16色に減色した時の
画像ファイルのバイトサイズとPSNR値を書いておきます。
| ファイル名 |
Photoshop (KB) |
OPTPiX imesta (KB) |
| プリングルス |
88.5 |
80.9 |
| 通販サイト |
101 |
94.4 |
| 凛子 |
105 |
99.9 |

ファイルサイズの比較
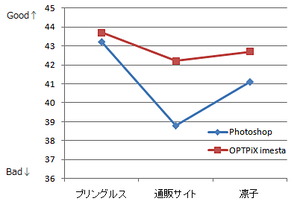
| ファイル名 |
Photoshop PSNR(db) |
OPTPiX imesta PSNR(db) |
| プリングルス |
43.2 |
43.7 |
| 通販サイト |
38.8 |
42.2 |
| 凛子 |
41.1 |
42.7 |

PSNR値の比較
圧縮率(バイトサイズ)とPSNR値共に OPTPiX imesta のほうがよい結果が出ています。
ここでのポイントは、グレースケールであっても減色すればさらにファイルサイズが小さくなること。
そして、減色性能はツール(エンジン)によって異なる!ことを理解しておいてください。
ポイント3:電子書籍(PDF)も小さく!軽く!
あまり知られていない話なのですが、PDFファイルの中の画像形式は、
JPEGとZIPの2種類の形式が存在します。
特に意識しないと画像はすべてJPEGとして扱われるので、
PDFファイルの中にはJPEG画像しか入らないと思っている人もいるかもしれません。
ZIP形式の画像とは耳慣れない形式だと思いますが、PNG画像はZIP形式(zlib)で圧縮されていますので、
PNG画像がほぼそのまま入ると考えてもらってよいと思います。
(具体的なフォーマットは異なります)
PDFのZIP形式はPNGとほぼ同じ形式ですので、画像の圧縮率もPNGのときとほぼ同じになります。
また、減色した画像をそのままPDFに入れれば、その画像のサイズがほぼそのままPDFのサイズに
等しくなるため、PDF内の画像をキレイなままさらに小さくできるのです。
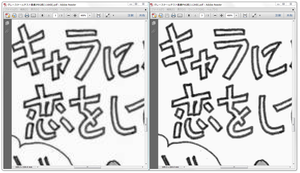
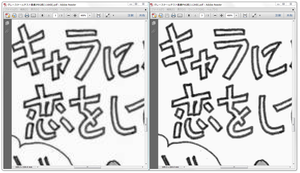
以下に、OPTPiX imesta 7 for Mobile & Social で同じサイズになるように画像を圧縮した2つのPDF、
1, JPEG画像を圧縮して作製したPDFと、
2, PNG画像を減色して作製したPDFを
比較してみます。

PDFの画質比較
同じようなファイルサイズのPDFなのに、ノイズの量にあきらかに違いがあります。
(クリックすると拡大画像が見られます。)
以下のURLに入れておきますので、ぜひPDFファイルをダウンロードして表示して
比較してみてください。
グレースケールテスト画像JPEG版PDF(116KB)
グレースケールテスト画像PNG版PDF(111KB)
モノクロ電子書籍の容量を小さくする方法のまとめ
グレースケール(モノクロ)画像の容量を小さくする方法に関して、ポイントをまとめると
1 : グレースケール化で小さく!軽く!
JPEG画像、PNG画像共に、グレースケールに適した保存モードがある。
JPEGでは2~3%。PNGでは半分以下に小さくできる。
2 : 減色で小さく!軽く!
PNG画像は、グレースケール(モノクロ)画像であっても、
減色機能でさらに小さく圧縮できる。
画像の圧縮率や品質は、減色エンジンに依存する。
3 : 電子書籍(PDF)も小さく!軽く!
PDF内の画像もグレースケールに相当するインデックスカラーが扱える
ZIP形式が存在する。
ZIP形式はノイズが入らないので、画像によっては、
JPEG画像よりもキレイに小さく(軽く)作ることができる。
ちなみに、上のPDFをこの品質でこのサイズまでに小さくしたツールは「電子書籍・雑誌やコミックをキレイに!軽く!ハイブリッド画像作成ツール – OPTPiX imesta 7 for Mobile & Social」です。
ぜひ一度、使ってみてください。
よろしくお願いいたします。