SpriteStudio担当の三輪です。
今回取り上げますのは、SpriteStudio本体の話題・・・ではなく、連携情報についてのお話しです。

現在弊社では、ゲームエンジンの「Unity3D」で「SpriteStudio」の2Dアニメーションデータを再生・制御する「SpriteStudioPlayer for Unity3D」という連携アセットを開発中です。
この連携アセットは、CEDEC2011 や ゲームツール&ミドルウェアセミナー in 福岡で紹介をさせていただきましたが、ここへきてようやく機能の詳細をご紹介できるようになってまいりました。
早速ですが、「SpriteStudioPlayer for Unity3D」を使うと、Unity3Dでどういったことが表現できるようになるのか、紹介をしている動画をご用意しました。
Unity3Dと言えば、2011年のゲーム業界の話題を総ざらいしていった感もあるゲームエンジン。なのですが、Unity3Dは3D表現が得意なゲームエンジンなので、2Dの複雑なキャラクタアニメーションやユーザーインターフェース演出といったものを作るのにはあまりお手軽とは言えません。
そこで、弊社のSpriteStudioのXML形式アニメーションデータをUnity3Dで取り込んで、アニメーションの再生・制御まで面倒を見てしまおうと開発されたのが「SpriteStudioPlayer for Unity3D」です
「SpriteStudioPlayer for Unity3D」でできること、其の壱 「アニメーション表現」
SpriteStudioの機能の大きな特徴に、キーフレームアニメーションが挙げられます。パタパタアニメのコマアニメーションでは、アニメーションパターンを作るには毎コマ違った絵を描き込んでいかなければいけませんでした。
キーフレームアニメーションでは、表示させたいパーツを作成し、それに動きを付けることによってアニメーションが表現できます。

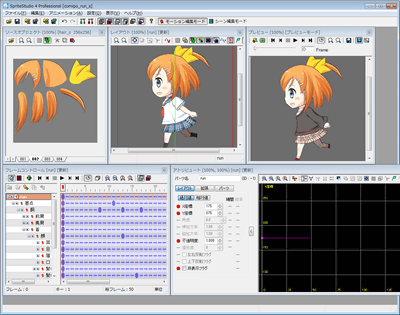
▲SpriteStudioでのキーフレーム編集
また、SpriteStudioでは親子関係を設定してパーツ管理をすることができます。親パーツの動きを子パーツが継承して動作することができますので、多関節のアニメーションを表現することができます。

▲SpriteStudioでの親子構造
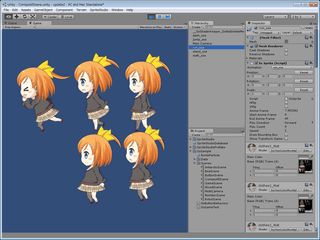
これらを組み合わせてできたものが、動画中の女の子キャラクタになります。

▲キーフレームアニメーション例
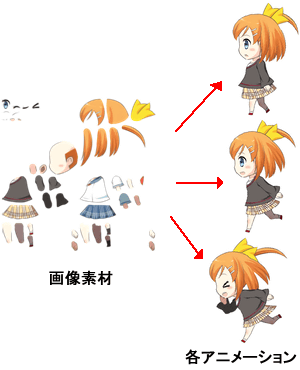
この女の子キャラクタ、アニメーションはそれぞれ別に作られているのですが、パーツとして参照している画像素材は共通になっています。SpriteStudioでは、画像とアニメーションデータは別々で管理する構造になっていますので、こうした画像素材の使いまわし共通使用が可能になっています。この仕組みはSpriteStudioPlayer for Unity3Dでも取り入れられています。

SpriteStudioPlayer for Unity3D で表現できるのはキャラクタアニメーションだけではなく、ユーザーインターフェース(UI)やHUD表示の素材、エフェクトなどにも使用できます。
▲ボタン素材としての使用例
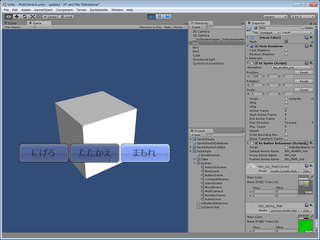
こうしたボタン絵の演出なども後述のゲームスクリプトと組み合わせることで、表現することができます。Unity3Dの3Dオブジェクトとの同時表示もちゃんと対応しています。

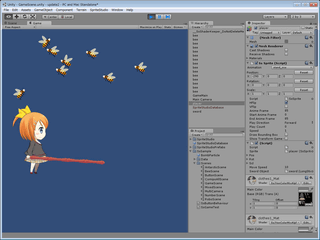
▲2Dアニメーションデータと3Dオブジェクトの同時表示
「SpriteStudioPlayer for Unity3D」でできること、其の弐 「Unity3D上での編集」
SpriteStudioPlayer for Unity3D を使ってUntiy3Dに取り込んだアニメーションデータは、ゲームシーン内ではゲームオブジェクトの一つとして管理をします。ゲームオブジェクト自体はUnity3Dの管理単位ですが、SpriteStudioPlayer for Unity3D の機能がアタッチされていると、独自のステータスを設定することができます。このステータスをUnity3DのInspectorを使って編集することができます。

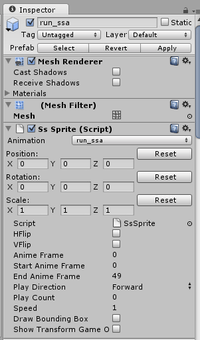
▲Unity3DのInspector
特に値を設定しなくてもアニメーションの再生表示はできますが、細かな設定をすることで色々な演出をすることができます。
Inspectorには選択しているゲームオブジェクトの情報が表示され、
- どのアニメーションを関連付けているか
- 位置、回転、拡縮の値
- 反転設定
- 表示フレーム番号
- 順方向、逆方向、往復などの再生方法と再生回数、速度
などの設定ができます。
「SpriteStudioPlayer for Unity3D」でできること、其の参 「ゲームスクリプトでの制御」
ゲーム中ではユーザーの入力やプログラムの処理に合わせてアニメーションの表示を制御する必要が出てきます。スライド操作でキャラクタを走らせたり、タッチ操作で攻撃を繰り出したり、ボタンを押したり・・・。

▲ゲーム画面のイメージ
Unity3DのゲームスクリプトからSpriteStudioのアニメーションデータの制御ができます。
操作できるのは主にInspectorに表示されている項目で、各ステータスの変更のほか、アニメーションデータの切り替えや再生停止などができます。
また、アニメーションデータ中にユーザーデータが埋め込まれている場合に、アニメーション再生中にそのデータが検出されたらトリガを発行するとか、ゲームオブジェクトのバウンディングボックスを当たり判定に使用するとか・・・。
紹介動画の中で女の子が棒を振るアニメーションがありますが、この振る動作の途中に「当たり判定開始」「当たり判定終了」というような情報を埋め込んでおり、判定をするタイミングをアニメーションデータから引用しています。
他にもゲーム内で使用するであろう色々な処理を機能として追加していく予定です。
「SpriteStudioPlayer for Unity3D」のもろもろについては、こちらでも紹介をしております。iPhoneやAndroid向けのパブリッシュでも使えますので、このアセットを使うことで2Dのゲームがたくさん出てくるといいなと思いながら、正式公開に向けて開発進行中でございます。逐次情報公開も進めてまいりますので、今後もぜひご注目ください。