こんにちは、営業部の嶋です。
ついに、という感じで新しいiPhoneが発表されました。事前の予測では「iPhone5が出る!」という話でしたが蓋を開けてみれば「iPhone4S」という今のモデルのリファインモデル。発表後はAppleの株価も下げたりしたそうですが、リファインとはいえ「デュアルコアのCPU」「8メガピクセルの顔検出機能付きカメラ」「1080pのHDビデオ撮影」「64GBモデルの追加」など、リファインという言葉が果たして適切なのか、というくらいのパワーアップを遂げています。また、従来のソフトバンクからだけではなく、auからも発売されることで話題となりました。
しかし、端末そのものは大幅にパワーアップしているものの、通信回線は従来の3G回線のインフラを利用することになります。
スマートフォン用サイトにPCサイトの画像を流用しているコンテンツはかなりありますが、PC用の画像はファイルサイズが大きい物も多く、いざページを見ようと思うと表示されるまでに結構時間がかかってしまうこともあります。将来的には携帯電話のデータ通信が従量課金制になってしまうかもしれない、という話もあって、携帯電話やスマートフォン向けのサイトには、専用の画像というものをきちんと用意してコンテンツ展開を図りたいという声もよく耳にします。
「でも、携帯用サイトの画像を別で作るとなると色々手間もかかるし、そもそもファイルサイズを小さくしたら画質が悪くなっちゃうでしょ?」
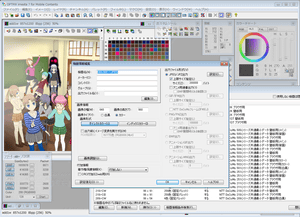
そこで役立つソフトウェアが、OPTPiX imesta 7 for Mobile & Socialです。
OPTPiX imesta 7 for Mobile & Socialには携帯電話の機種毎に最適な画像を出力するための「機器情報」が登録されています。この情報はインターネット経由でアップデートされ、携帯電話やスマートフォンに最適な画像を簡単操作で出力することができます。
また、自分で任意の画像サイズやファイルサイズを指定し、機器情報として登録することもできるので、「960×640ピクセル」で「200KB以内のJPEG」で出力、とか「320×200ピクセル」で「256色のGIF」というように画像のピクセルサイズやファイルサイズ、色数など細かな指定をしてその指定範囲に収まる画像を自動生成する、ということも可能です。
例えば下の2枚の画像。いずれもピクセルサイズは同じPNGファイルですが、左はオリジナル、右は「256KB以内に収める」という設定で色数を減らしたものです。
クリックするとそれぞれ別の窓で表示されますので、比較してみてください。
 |
 |
| 686×960 24bit(フルカラー) 835KB | 686×960 237色 249KB |
いかがでしょうか?ファイルサイズを約70%削減したにも関わらずほとんど変わらない品質の画像を実現しています。これがOPTPiX imestaシリーズが長年培ってきた減色技術です。
この機能を活用することで、高品質のまま、スマートフォン向けや携帯電話向けサイトの全体の容量を抑えることが可能になります。また、転送するデータが少ないということは、サイトそのものが軽い、ということでもあります。サクサク見られるサイトはユーザーのコンバージョンの向上にも繋がります。
OPTPiX imestaはすぐに使える1ヶ月フルトライアルをご用意しております。上記の減色はあくまで一例です。サクサク見られるスマートフォンサイトの構築に、OPTPiX imesta 7 for Mobile & Socialを是非ご活用ください。
OPTPiX imesta 7 for Mobile & Social 製品ページ
OPTPiX imesta 7 for Mobile & Social トライアルフォーム