ここでは分かりやすく、ウェブの世界に限定して話しを進めたいと思います。
ウェブで使用される画像は「ダイレクトカラー画像」と「インデックスカラー画像」の
二種類に大別することができます。

ウェブテクノロジ開発部の西田です。
この記事では、主にモバイル機器向けFlashコンテンツを開発されている方々に向けて、Flash Playerでのメモリ使用量とSWFファイルのファイルサイズを抑える方法についてご紹介します。
同時に、Flashコンテンツに画像を組み込む際の注意点についても紹介します。
現在、日本で普及しているほとんどのフィーチャーフォン(いわゆるガラケー)にはFlash Liteが搭載されており、Androidでも2.2以降からはFlashが搭載されています。ソーシャルゲームをはじめ、グラフィカルでリッチなFlashコンテンツが日々増えてきていますが、それにともないSWFファイルのファイルサイズやFlash Playerのメモリ使用量が問題になってくることがしばしばあるのではないでしょうか。
まずは同じくらいのファイルサイズの画像(JPEG、PNG)を組み込んだSWFファイルを作成し、SWFファイルのファイルサイズとFlash Player(エミュレーター)のメモリ使用量にどれくらいの違いが出るかを比較してみました。
※画像はクリック・タップすると拡大されます。
表1. JPEG/PNGのメモリ使用量・SWFファイルサイズの比較
| フォーマット | JPEG | PNG-8(透過なし) | PNG-8(透過あり) |
|---|---|---|---|
| 画像サイズ | 512×512pixel | 512×512pixel | 512×512pixel |
| 画像ファイルサイズ | 50,843 byte | 51,503 byte | 51,771 byte |
| SWFファイルサイズ | 50,937 byte | 49,743 byte | 49,933 byte |
| メモリ使用量 | 1,202KB | 388 KB | 388 KB |
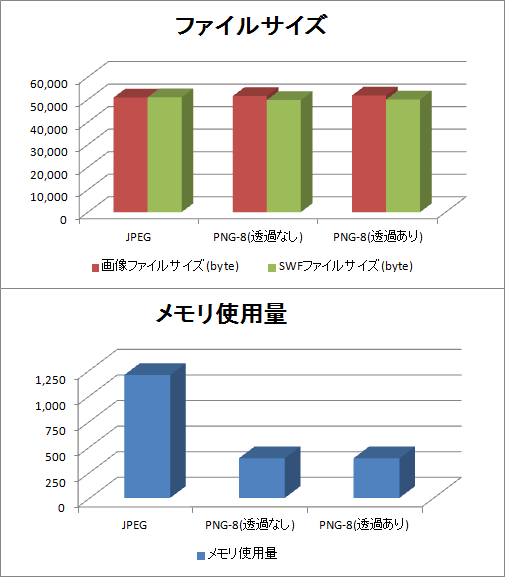
図1. JPEG/PNGのメモリ使用量・SWFファイルサイズの比較グラフ

同程度のファイルサイズの画像を使用しても、PNGでは劇的にメモリ使用量が抑えられていることがわかります。
だったらすべての画像をPNGにすればいいの? というとそういうわけにもいきません。
では、どのような場合にPNGを使えば良いのかを考えていきましょう。
Flashやインターネットなどでは主にJPEG、GIF、PNGといった画像フォーマットが使われています。
ここでは、それぞれの画像フォーマットについておさらいをしておきましょう。
表2. JPEG、GIF、PNGの特徴
|
JPEG |
GIF |
PNG-8 |
PNG-24 |
PNG-32 |
|
|---|---|---|---|---|---|
|
圧縮方式 |
不可逆圧縮 |
可逆圧縮 |
可逆圧縮 |
可逆圧縮 |
可逆圧縮 |
|
色数 |
1677万色 |
1677万色中 |
1677万色中 |
1677万色 |
1677万色 |
|
透過 |
不可 |
可能 |
可能 |
不可 |
可能 |
|
アニメーション |
不可 |
可能 |
不可 |
不可 |
不可 |
それぞれの画像フォーマットの長所と短所も簡単にまとめておきましょう。
表3. JPEG、GIF、PNGの長所と短所
| JPEG | 長所 | – 写真画像の圧縮に向いている – 圧縮率が可変なので、低圧縮(高画質)から高圧縮(低画質)まで、用途によって選べる |
|---|---|---|
| 短所 | – 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮には向いていない – 非可逆圧縮のため、圧縮率を高くすると画質が劣化する – 透過やアニメーションはできない – 画像をメモリに展開したとき、1ピクセルあたり3バイト使用する(メモリ使用量大) |
|
| GIF | 長所 | – 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮に向いている – アニメーションができる – 透明色が使える – 画像をメモリに展開したとき、1ピクセルあたり1バイト使用する(メモリ使用量小) |
| 短所 | – 256色までしか表現できない | |
| PNG | 長所 | – 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮に向いている – PNG-24/32(フルカラー)では、圧縮しても画像が劣化しない – PNG-8(インデックスカラー…256色、16色など)にもPNG-24/32(フルカラー)にも対応できる(インデックスカラーに減色する際の品質によって結果が大きく左右されますが、「OPTPiX imésta」を使えば高品質の減色が可能です) – アルファチャンネルを持つことができ、半透明の表現が可能 – PNG-8(インデックスカラー)の場合、画像をメモリに展開したとき、1ピクセルあたり1バイト使用する(メモリ使用量小) |
| 短所 | – PNG-24/32(フルカラー)ではJPEGよりもファイルサイズが大きくなる – PNG-24/32(フルカラー)の場合、画像をメモリに展開したとき、1ピクセルあたり3バイト/4バイト使用する(メモリ使用量大) – アニメーションできない |
一般的には、写真などはJPEG、画像自体でアニメーションさせたいときはGIF、ロゴやボタンなどはGIFかPNGフォーマットが適しています。
それぞれの画像フォーマットには得意・不得意があるので、画像の使用用途や目的に応じて適切な画像フォーマットを選択する必要があります。
実際にFlash内に画像を組み込み、SWFファイルのメモリ使用量とファイルサイズを見てみましょう。
表4. 各画像フォーマット毎のSWFファイルサイズ・メモリ使用量の比較
 |
 |
||
| フォーマット | JPEG(画質 70) | フォーマット | GIF |
| 画像サイズ | 512×512pixel | 画像サイズ | 512×512pixel |
| 画像ファイルサイズ | 23,455 byte | 画像ファイルサイズ | 55,901 byte |
| SWFファイルサイズ | 23,549 byte | SWFファイルサイズ | 49,743 byte |
| メモリ使用量 | 1,129KB | メモリ使用量 | 388 KB |
 |
 |
||
| フォーマット | PNG-24 | フォーマット | PNG-8 |
| 画像サイズ | 512×512pixel | 画像サイズ | 512×512pixel |
| 画像ファイルサイズ | 142,427 byte | 画像ファイルサイズ | 51,503 byte |
| SWFファイルサイズ | 165,015 byte | SWFファイルサイズ | 49,743 byte |
| メモリ使用量 | 1,267KB | メモリ使用量 | 388 KB |
画素数が大きくフルカラーで扱いたい画像の場合は、圧縮率を調整できるJPEGを使うとSWFファイルのサイズを抑えることができます。しかしながら、アニメ調の画像では、やはり画質が劣化してしまいメモリ使用量も大きくなります。
フルカラーにこだわらなくてもよい場合は、GIFかPNG-8を使えばメモリ使用量とSWFファイルサイズを抑えることができます。ただし、この場合は減色する際の品質が重要となってきます。「OPTPiX imésta」を使えば高い品質で減色することが可能です。
また、GIFでは単色での透過しかできずFlash内でそのままGIFアニメーションを使うこともできないため、色数を256色まで制限できる場合は、メモリ使用量とSWFファイルサイズを抑え、綺麗に透過させるにはPNG-8が有効です。
画像フォーマットや画質を適切に選択していても、Adobe Flash CSにPNGやGIFなどの画像を組み込んだ際に、自動的にJPEG圧縮されてしまうことがあります。ついつい陥りやすい問題ですので注意が必要です。

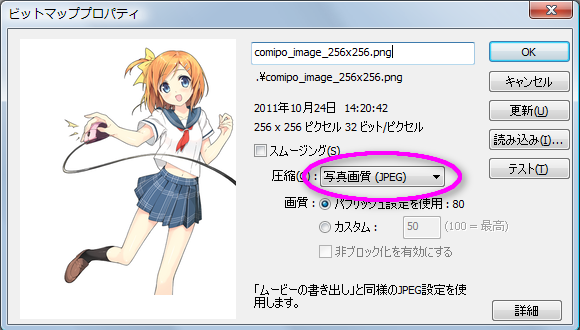
Adobe Flash CSの「ライブラリ」からアイテムを選択し画像のプロパティを確認してみましょう。
大きな画像の場合、圧縮の項目が「写真画質(JPEG)」に設定されることがあります。
この場合、PNGやGIFを組み込もうとしてもJPEG圧縮されてしまい、画質が劣化した画像が表示されてしまいます。
せっかくターゲットに合わせて調整した綺麗な画像が、いつの間にか劣化して表示されてしまうということは不本意です。しかも、メモリ使用量も増加してしまいます。

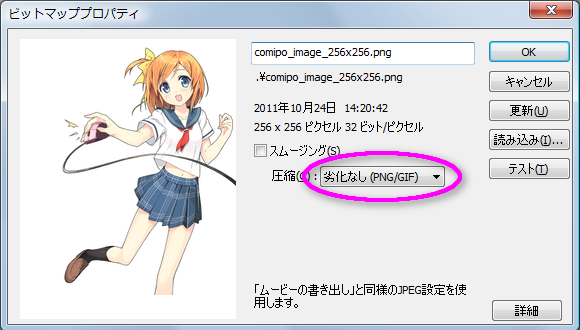
圧縮の項目を「劣化なし(PNG/GIF)」とした場合、PNGやGIFはJPEG圧縮されなくなり、ターゲットに合わせて調整した画像が意図通りに表示されるようになります。また、メモリ使用量も前述した通りに抑えることができます。
表5. 圧縮設定によるメモリ使用量SWFファイルサイズの比較
| 元画像のフォーマット | PNG-8 | PNG-8 |
| 元画像ファイルサイズ | 51,503 byte | 51,503 byte |
| 画像サイズ | 512×512pixel | 512×512pixel |
| 圧縮設定 | 写真画質(JPEG) | 劣化なし(PNG/GIF) |
| SWFファイルサイズ | 29,899 byte | 49,743 byte |
| メモリ使用量 | 1,140 KB | 388 KB |
Adobeがモバイルブラウザー向けFlash Playerの開発を終了する、との報道もあり今後の動向が気になるところですが、実際のところ、まだフィーチャーフォンは多く使われており、Android機でもFlash Playerを搭載している機種がほとんどです。コンテンツを提供する業界でも、フィーチャーフォンユーザー向けのコンテンツを充実させる方向で進んでいるようです。
今回ご紹介した方法を参考に、軽くて快適なFlashコンテンツ作成の一助になれば幸いです。
ウェブテクノロジ開発部の山崎です。こんにちは。
今回は、スマートフォンアプリ(アンドロイド(Android)アプリ)と、iOSアプリ(iPhoneアプリ/iPadアプリ)で綺麗な画像を軽く扱いたい開発者の方のために、解決策をご紹介いたします。
※ 本エントリーはブログ掲載時点の情報をまとめたものです。将来的に仕様が変更になる可能性もあるのであらかじめご了承ください。
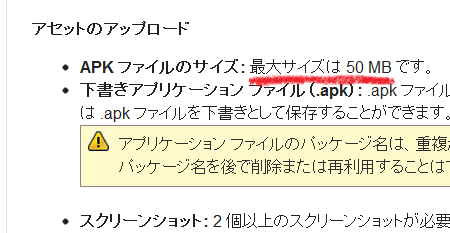
さて、スマートフォンアプリでは、アプリケーションのファイルサイズに制限があります。「Android Market」ではアップロード可能なアプリの上限サイズが「50MBまで」と制限されていますし、

Android Market では50MBまで
「App Store」では3G回線経由にてダウンロード可能なアプリの上限サイズは「20MBまで」と制限されています。

AppStoreでは20MBまで
ちなみに、iOSでは、WiFi経由でダウンロード可能なアプリの上限サイズは2GBとのことです。

また、それぞれの端末のメモリストレージの量も現段階では「PCのように豊富にある」「湯水のように使える」とは言えない状況です。「Android Market」や「App Store」の制限もさることながら、アプリケーションは少しでも軽いほうがユーザーに喜ばれるのは確かです。
努力してソースコードを短くしてもアプリケーションのサイズが劇的に小さくなることはほとんど無いと言えるでしょう。
アプリケーションの中で大きくサイズを使っているのは「画像データ」なのです。
スマートフォンの画面の解像度は、昔のPCに匹敵するほど大きく(広く)なっています。最近は、WVGA:800×480以上の端末が増えています。この大きさの画像データを複数枚持つだけでアプリの容量はどんどん増えていきます。
画像の数を減らすことなく、アプリの容量を抑えようとして画像データを必要以上に圧縮すると画像内にモスキートノイズが増えてしまい、スマートフォンのキレイで広い画面のメリットを損なう結果になってしまいます。
写真の画像はJPEG形式が最適です。キレイに小さく圧縮できます。しかし、図表やイラストの画像はJPEG形式で圧縮(保存)するとモスキートノイズだらけのひどい結果になります。
図表の画像を使う場合はPNG形式で圧縮(保存)してください。圧縮には減色で対応するとキレイな画像のまま軽くすることができます。
写真と図表が混在している画像は、JPEG形式?PNG形式?どちらで保存すればキレイなまま軽くできるでしょうか。
手間を惜しまないのであれば、写真の画像と図表の画像を分離するとよいでしょう。
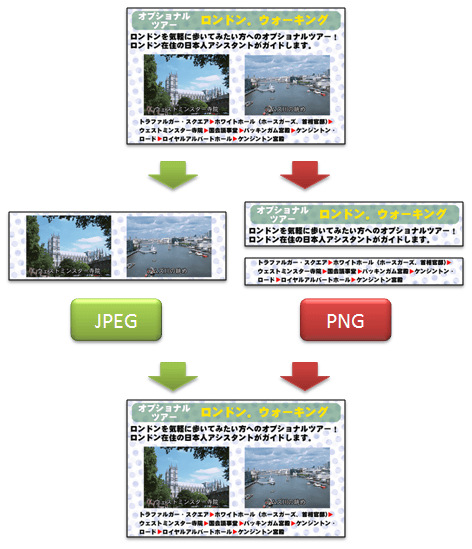
次の図のように、写真の部分を切り出してJPEG形式で保存し、図表や文字の部分はPNG形式で保存します。そして、表示するときに1つの画像に見えるようにくっつけるわけです。
特にモスキートノイズの入りやすい文字周りはPNG形式で保存するとJPEG形式と同じバイトサイズにまで圧縮しても表示がクッキリとキレイになります。

しかし、この作業。技術や理論が理解できても実際にやってみるととても大変です。
特に、画像の枚数が多かったり、何度も改修がかかるような画像に対してこの作業を手でやるのは・・・コスト的にも品質的にも問題があります。
この作業を確実に全自動で計算&分割&保存してしまうのが「ハイブリッドフォーマット」で画像を保存できる「OPTPiX imesta 7 for Mobile & Social」です。
詳しくは「電子書籍・雑誌やコミックをキレイに!軽く!ハイブリッド画像作成ツール – OPTPiX imesta 7 for Mobile & Social」のページをご覧ください。
「・・・で、そのハイブリッド画像をアプリで表示するには、どうしたらいいの?」
アプリとして動作実績のあるアンドロイド(Android)アプリのサンプルソースコードと、iOSアプリ(iPhoneアプリ/iPadアプリ)のサンプルソースコードともにご用意しています。
「サンプルソースコードを参考にしたい」開発者の方はお問い合わせフォームからお問い合わせください。
こんにちは。ウェブテクノロジ開発部の山崎です。
まずは下の画像をご覧ください。
「Before」と「After」の写真が3秒ごとに切り替わり表示されていますか?


以下の写真は OPTPiX WebFree のフィルター機能「エンハンストフィルター」の紹介用に、漫画作成ソフト「コミPo!」 のイベントでナビゲーターを担当して頂いている越谷先生のモデルの方にプライベート写真をご提供いただきました。ありがとうございました。




さて、「Before」が提供いただいたオリジナルの写真です。「After」がOPTPiX WebFree のエンハンストフィルターを通した写真です。
明るさやクッキリ具合が変わっているところがご覧いただけると思います。
ソーシャルネットワークの利用が増え、さらにスマートフォンなどで気軽に写真が撮れる状況も相まって、ブログやTwitterなどに写真を投稿する人もどんどん増えているようです。
気軽に公開できるのはよいのですが、撮った写真をそのままでは、ちょっと被写体が小さかったり、
横になって写っていたり、関係の無いところが写っていたり、暗くてよくわからなかったり、・・・あとすこし変えられれば公開できるのに・・・と、あと一歩のところでためらってしまった経験はありませんか?
そんな時に使ってほしいサービスがこちら
無料画像加工サービス「OPTPiX WebFree」
写真の中から必要な所だけを切り抜いたり(トリミング)90度回転させたり、縦横サイズを拡大したり、縮小したり。
そして、どんな写真でもおまかせの変換の「エンハンストフィルター」がオススメです。
料理の写真などを美味しく変換しますし、顔の写真もクッキリとお見せします。
特に、はじめの画像のような料理の写真で威力を発揮します。
「せっかく撮ったのに、ちょっと暗いんだよね」と感じたら、エンハンストフィルターを使ってみてください。
クッキリと明るく!そして美味しそうに写真を加工します。しかも無料でご利用いただけます。
ぜひ、お試しください。
例によって事後報告。ソリューション営業部の浅井でございます。
さて本日の事後報告ですが、去る10/23(日)に福岡にて開催されました、『ゲームツール&ミドルウェアセミナーin 福岡』に弊社セミナー出展、無事終了、という。 聡明なる読者ちゃん諸兄はご存知のコトかと思われますが、福岡にはゲーム会社さんがゾクゾク。また、福岡コンテンツ産業振興会議様による強力なバックアップもあって実に熱い! 熱いエリアなんですね福岡。
その『ゲームツール&ミドルウェアセミナーin 福岡』の弊社セッションでは、本年夏のGTMFでご紹介しました”SpriteStudio”の採用事例紹介に新たな2作品の事例を追加、更に加えて今話題のゲームエンジン『Unity3D』と”SpriteStudio”を連携するアセット、”SpriteStudio for Unity”をプレビュー公開いたしました。

福岡県のゲーム業界+ゲームを研究されている学生さんにご紹介したところ、評判は上々! ついでに弊社開発がスキを見てプロトタイプ制作していた”こみぽちゃん”を使った害虫駆除ゲームもいっしょにご紹介。まだ開発中というコトもあって全ての機能をご紹介するには至らなかったのですが、現在鋭意開発中。コンシューマゲーム機やスマートフォンアプリの数々のゲームタイトルで採用されている弊社謹製2Dアニメーションツール、これを『Unity3D』という今まさにホットなゲームエンジンと組み合わせた全く新しい”2D”ゲーム開発手法を、普段お会いする機会の少ない福岡の方々にご紹介できて良かったなぁ、と。
で。
福岡といえば当然『長浜ラーメン』!

ということで博多駅近くのお店によって賞味賞味♪ ・・・したんですけれども、昼食に食べたこちらはなんとなくうーん、おいしいんだけどこんなもんだっけ長浜ーみたいな。(相方は替え玉してましたが)
どうも納得がいかない、というか福岡に来たんだからやっぱりおいしいものを食べておかないとーとセミナー終了後に再度他のお店に。

そしたら全然、違うのねお店によって。こちらは有名店なのかしら『だるま』
油断してるとズビズバとスープを飲み干してしまいそうな味、それでいてしょっぱくない不思議。これよこれこそが長浜よーみたいな。(相方はここでも替え玉を3玉してましたが)
と、ラーメンを食べた話ばっかりだとアレなので、食べる前に撮影したラーメン画像を弊社の”OPTPiX WebFree“、あれの”エンハンストフィルター”で更に美味しそうに画像加工してみた。

ああそうそう、こんな感じ。
というコトで福岡でラーメンが美味しかった話、ではなく『ゲームツール&ミドルウェアセミナーin 福岡』で『Unity3D』で”2D”! というご報告でありました。 来年も是非!