ウェブテクノロジ開発部の西田です。
この記事では、主にモバイル機器向けFlashコンテンツを開発されている方々に向けて、Flash Playerでのメモリ使用量とSWFファイルのファイルサイズを抑える方法についてご紹介します。
同時に、Flashコンテンツに画像を組み込む際の注意点についても紹介します。
現在、日本で普及しているほとんどのフィーチャーフォン(いわゆるガラケー)にはFlash Liteが搭載されており、Androidでも2.2以降からはFlashが搭載されています。ソーシャルゲームをはじめ、グラフィカルでリッチなFlashコンテンツが日々増えてきていますが、それにともないSWFファイルのファイルサイズやFlash Playerのメモリ使用量が問題になってくることがしばしばあるのではないでしょうか。
1. Flash Playerのメモリ使用量が1/3になる!
まずは同じくらいのファイルサイズの画像(JPEG、PNG)を組み込んだSWFファイルを作成し、SWFファイルのファイルサイズとFlash Player(エミュレーター)のメモリ使用量にどれくらいの違いが出るかを比較してみました。
※画像はクリック・タップすると拡大されます。

JPEG
PNG-8(透過なし)
PNG-8(透過あり)
表1. JPEG/PNGのメモリ使用量・SWFファイルサイズの比較
| フォーマット |
JPEG |
PNG-8(透過なし) |
PNG-8(透過あり) |
| 画像サイズ |
512×512pixel |
512×512pixel |
512×512pixel |
| 画像ファイルサイズ |
50,843 byte |
51,503 byte |
51,771 byte |
| SWFファイルサイズ |
50,937 byte |
49,743 byte |
49,933 byte |
| メモリ使用量 |
1,202KB |
388 KB |
388 KB |
- 計測環境:Flash Lite3.0 色深度:32bit ディスプレイサイズ:240×320
- このページで表示している画像は実際に使った画像を縮小して表示しています。各画像のリンク先が、この実験で使用した元画像です。
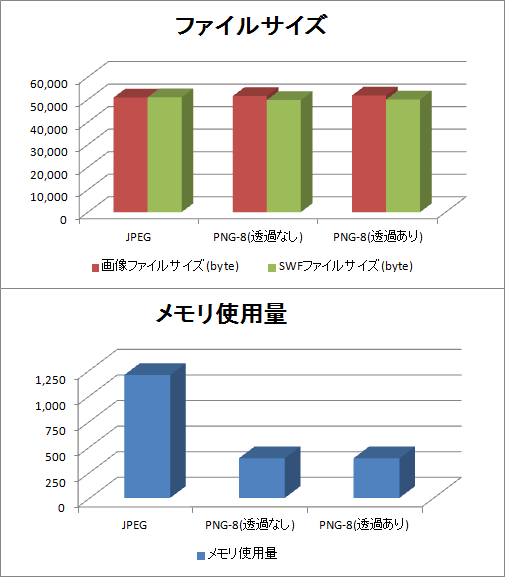
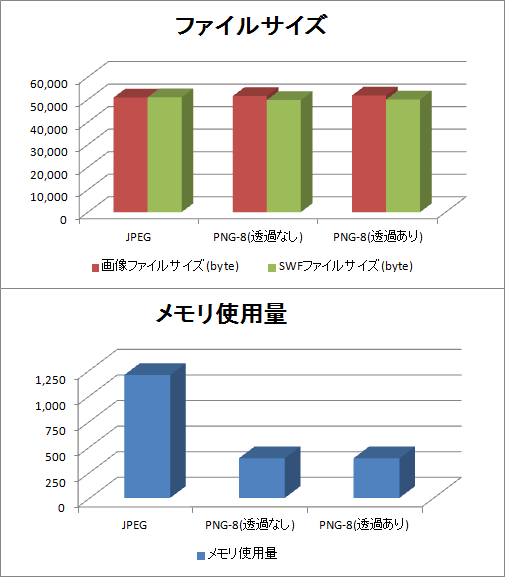
図1. JPEG/PNGのメモリ使用量・SWFファイルサイズの比較グラフ

同程度のファイルサイズの画像を使用しても、PNGでは劇的にメモリ使用量が抑えられていることがわかります。
だったらすべての画像をPNGにすればいいの? というとそういうわけにもいきません。
では、どのような場合にPNGを使えば良いのかを考えていきましょう。
2. まずは画像フォーマットのおさらいから
Flashやインターネットなどでは主にJPEG、GIF、PNGといった画像フォーマットが使われています。
ここでは、それぞれの画像フォーマットについておさらいをしておきましょう。
表2. JPEG、GIF、PNGの特徴
|
JPEG
|
GIF
|
PNG-8
|
PNG-24
|
PNG-32
|
|
圧縮方式
|
不可逆圧縮
(画像劣化あり)
|
可逆圧縮
|
可逆圧縮
|
可逆圧縮
(画像劣化なし)
|
可逆圧縮
(画像劣化なし)
|
|
色数
|
1677万色
(24bit)
|
1677万色中
256色(8bit)
|
1677万色中
256色(8bit)
|
1677万色
(24bit)
|
1677万色
(24bit)
|
|
透過
(アルファ)
|
不可
|
可能
(透明1色のみ)
|
可能
(アルファチャンネル)
|
不可
|
可能
(アルファチャンネル)
|
|
アニメーション
|
不可
|
可能
|
不可
|
不可
|
不可
|
それぞれの画像フォーマットの長所と短所も簡単にまとめておきましょう。
表3. JPEG、GIF、PNGの長所と短所
| JPEG |
長所 |
– 写真画像の圧縮に向いている
– 圧縮率が可変なので、低圧縮(高画質)から高圧縮(低画質)まで、用途によって選べる |
| 短所 |
– 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮には向いていない
– 非可逆圧縮のため、圧縮率を高くすると画質が劣化する
– 透過やアニメーションはできない
– 画像をメモリに展開したとき、1ピクセルあたり3バイト使用する(メモリ使用量大) |
| GIF |
長所 |
– 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮に向いている
– アニメーションができる
– 透明色が使える
– 画像をメモリに展開したとき、1ピクセルあたり1バイト使用する(メモリ使用量小) |
| 短所 |
– 256色までしか表現できない |
| PNG |
長所 |
– 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮に向いている
– PNG-24/32(フルカラー)では、圧縮しても画像が劣化しない
– PNG-8(インデックスカラー…256色、16色など)にもPNG-24/32(フルカラー)にも対応できる(インデックスカラーに減色する際の品質によって結果が大きく左右されますが、「OPTPiX imésta」を使えば高品質の減色が可能です)
– アルファチャンネルを持つことができ、半透明の表現が可能
– PNG-8(インデックスカラー)の場合、画像をメモリに展開したとき、1ピクセルあたり1バイト使用する(メモリ使用量小) |
| 短所 |
– PNG-24/32(フルカラー)ではJPEGよりもファイルサイズが大きくなる
– PNG-24/32(フルカラー)の場合、画像をメモリに展開したとき、1ピクセルあたり3バイト/4バイト使用する(メモリ使用量大)
– アニメーションできない |
一般的には、写真などはJPEG、画像自体でアニメーションさせたいときはGIF、ロゴやボタンなどはGIFかPNGフォーマットが適しています。
3. ではモバイル機器向けのFlashでは何を使う?
それぞれの画像フォーマットには得意・不得意があるので、画像の使用用途や目的に応じて適切な画像フォーマットを選択する必要があります。
実際にFlash内に画像を組み込み、SWFファイルのメモリ使用量とファイルサイズを見てみましょう。
表4. 各画像フォーマット毎のSWFファイルサイズ・メモリ使用量の比較
 |
 |
| フォーマット |
JPEG(画質 70) |
フォーマット |
GIF |
| 画像サイズ |
512×512pixel |
画像サイズ |
512×512pixel |
| 画像ファイルサイズ |
23,455 byte |
画像ファイルサイズ |
55,901 byte |
| SWFファイルサイズ |
23,549 byte |
SWFファイルサイズ |
49,743 byte |
| メモリ使用量 |
1,129KB |
メモリ使用量 |
388 KB |
 |
 |
| フォーマット |
PNG-24 |
フォーマット |
PNG-8 |
| 画像サイズ |
512×512pixel |
画像サイズ |
512×512pixel |
| 画像ファイルサイズ |
142,427 byte |
画像ファイルサイズ |
51,503 byte |
| SWFファイルサイズ |
165,015 byte |
SWFファイルサイズ |
49,743 byte |
| メモリ使用量 |
1,267KB |
メモリ使用量 |
388 KB |
- 計測環境 Flash Lite3.0 色深度:32bit ディスプレイサイズ:240×320
- 表示している画像は実際に使った画像を縮小しています。各画像のリンク先が、この実験で使用した元画像です。
画素数が大きくフルカラーで扱いたい画像の場合は、圧縮率を調整できるJPEGを使うとSWFファイルのサイズを抑えることができます。しかしながら、アニメ調の画像では、やはり画質が劣化してしまいメモリ使用量も大きくなります。
フルカラーにこだわらなくてもよい場合は、GIFかPNG-8を使えばメモリ使用量とSWFファイルサイズを抑えることができます。ただし、この場合は減色する際の品質が重要となってきます。「OPTPiX imésta」を使えば高い品質で減色することが可能です。
また、GIFでは単色での透過しかできずFlash内でそのままGIFアニメーションを使うこともできないため、色数を256色まで制限できる場合は、メモリ使用量とSWFファイルサイズを抑え、綺麗に透過させるにはPNG-8が有効です。
4. 画像圧縮設定にご注意を!
画像フォーマットや画質を適切に選択していても、Adobe Flash CSにPNGやGIFなどの画像を組み込んだ際に、自動的にJPEG圧縮されてしまうことがあります。ついつい陥りやすい問題ですので注意が必要です。

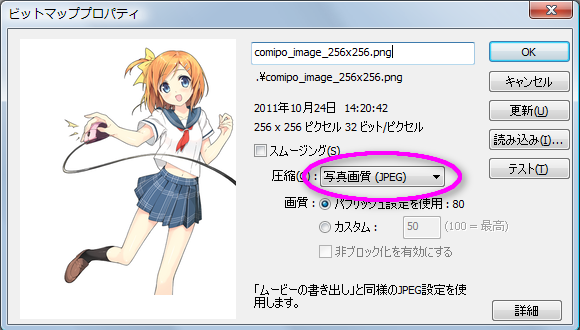
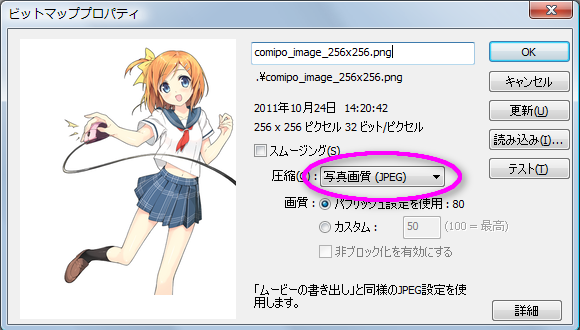
Adobe Flash CSの「ライブラリ」からアイテムを選択し画像のプロパティを確認してみましょう。
大きな画像の場合、圧縮の項目が「写真画質(JPEG)」に設定されることがあります。
この場合、PNGやGIFを組み込もうとしてもJPEG圧縮されてしまい、画質が劣化した画像が表示されてしまいます。
せっかくターゲットに合わせて調整した綺麗な画像が、いつの間にか劣化して表示されてしまうということは不本意です。しかも、メモリ使用量も増加してしまいます。

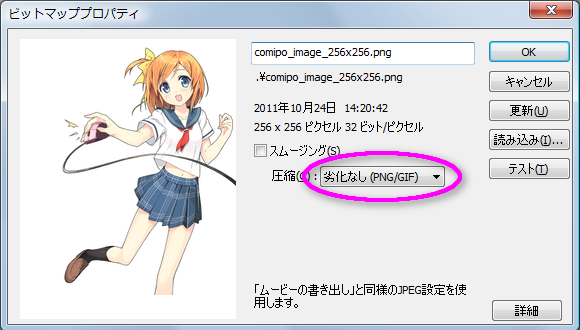
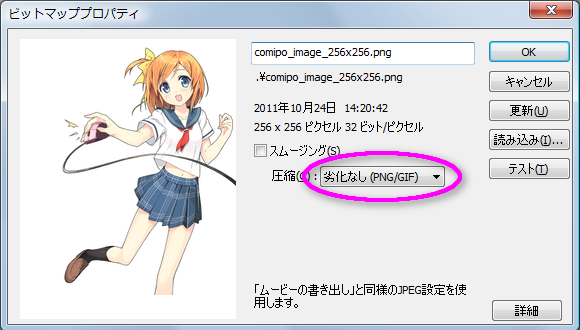
圧縮の項目を「劣化なし(PNG/GIF)」とした場合、PNGやGIFはJPEG圧縮されなくなり、ターゲットに合わせて調整した画像が意図通りに表示されるようになります。また、メモリ使用量も前述した通りに抑えることができます。
表5. 圧縮設定によるメモリ使用量SWFファイルサイズの比較
| 元画像のフォーマット |
PNG-8 |
PNG-8 |
| 元画像ファイルサイズ |
51,503 byte |
51,503 byte |
| 画像サイズ |
512×512pixel |
512×512pixel |
| 圧縮設定 |
写真画質(JPEG) |
劣化なし(PNG/GIF) |
| SWFファイルサイズ |
29,899 byte |
49,743 byte |
| メモリ使用量 |
1,140 KB |
388 KB |
- 計測環境 Flash Lite3.0 色深度:32bit ディスプレイサイズ:240×320
5. Flashの今後について
Adobeがモバイルブラウザー向けFlash Playerの開発を終了する、との報道もあり今後の動向が気になるところですが、実際のところ、まだフィーチャーフォンは多く使われており、Android機でもFlash Playerを搭載している機種がほとんどです。コンテンツを提供する業界でも、フィーチャーフォンユーザー向けのコンテンツを充実させる方向で進んでいるようです。
今回ご紹介した方法を参考に、軽くて快適なFlashコンテンツ作成の一助になれば幸いです。