ウェブテクノロジ開発部の山崎です。こんにちは。
今回は、スマートフォンアプリ(アンドロイド(Android)アプリ)と、iOSアプリ(iPhoneアプリ/iPadアプリ)で綺麗な画像を軽く扱いたい開発者の方のために、解決策をご紹介いたします。
※ 本エントリーはブログ掲載時点の情報をまとめたものです。将来的に仕様が変更になる可能性もあるのであらかじめご了承ください。
ファイルサイズの制限
さて、スマートフォンアプリでは、アプリケーションのファイルサイズに制限があります。「Android Market」ではアップロード可能なアプリの上限サイズが「50MBまで」と制限されていますし、

Android Market では50MBまで
「App Store」では3G回線経由にてダウンロード可能なアプリの上限サイズは「20MBまで」と制限されています。

AppStoreでは20MBまで
ちなみに、iOSでは、WiFi経由でダウンロード可能なアプリの上限サイズは2GBとのことです。

また、それぞれの端末のメモリストレージの量も現段階では「PCのように豊富にある」「湯水のように使える」とは言えない状況です。「Android Market」や「App Store」の制限もさることながら、アプリケーションは少しでも軽いほうがユーザーに喜ばれるのは確かです。
画像をキレイなまま軽く!
努力してソースコードを短くしてもアプリケーションのサイズが劇的に小さくなることはほとんど無いと言えるでしょう。
アプリケーションの中で大きくサイズを使っているのは「画像データ」なのです。
スマートフォンの画面の解像度は、昔のPCに匹敵するほど大きく(広く)なっています。最近は、WVGA:800×480以上の端末が増えています。この大きさの画像データを複数枚持つだけでアプリの容量はどんどん増えていきます。
画像の数を減らすことなく、アプリの容量を抑えようとして画像データを必要以上に圧縮すると画像内にモスキートノイズが増えてしまい、スマートフォンのキレイで広い画面のメリットを損なう結果になってしまいます。
画像は写真なのか、図表やイラストなのかをチェック!!
写真の画像はJPEG形式が最適です。キレイに小さく圧縮できます。しかし、図表やイラストの画像はJPEG形式で圧縮(保存)するとモスキートノイズだらけのひどい結果になります。
図表の画像を使う場合はPNG形式で圧縮(保存)してください。圧縮には減色で対応するとキレイな画像のまま軽くすることができます。
雑誌やパンフレットのように写真と図表や文字が混在しているような画像はあるか?
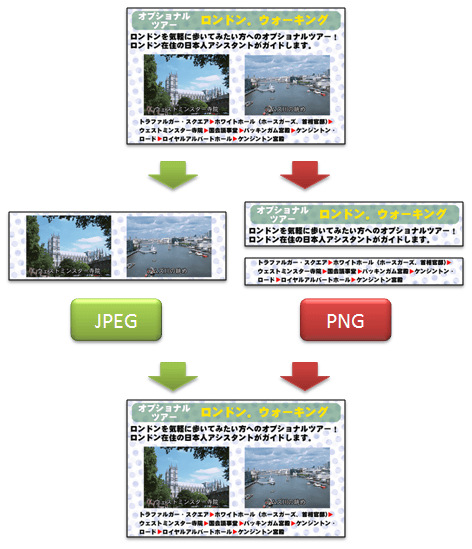
写真と図表が混在している画像は、JPEG形式?PNG形式?どちらで保存すればキレイなまま軽くできるでしょうか。
手間を惜しまないのであれば、写真の画像と図表の画像を分離するとよいでしょう。
次の図のように、写真の部分を切り出してJPEG形式で保存し、図表や文字の部分はPNG形式で保存します。そして、表示するときに1つの画像に見えるようにくっつけるわけです。
特にモスキートノイズの入りやすい文字周りはPNG形式で保存するとJPEG形式と同じバイトサイズにまで圧縮しても表示がクッキリとキレイになります。

しかし、この作業。技術や理論が理解できても実際にやってみるととても大変です。
特に、画像の枚数が多かったり、何度も改修がかかるような画像に対してこの作業を手でやるのは・・・コスト的にも品質的にも問題があります。
この作業を確実に全自動で計算&分割&保存してしまうのが「ハイブリッドフォーマット」で画像を保存できる「OPTPiX imesta 7 for Mobile & Social」です。
詳しくは「電子書籍・雑誌やコミックをキレイに!軽く!ハイブリッド画像作成ツール – OPTPiX imesta 7 for Mobile & Social」のページをご覧ください。
サンプルソースコードの提供
「・・・で、そのハイブリッド画像をアプリで表示するには、どうしたらいいの?」
アプリとして動作実績のあるアンドロイド(Android)アプリのサンプルソースコードと、iOSアプリ(iPhoneアプリ/iPadアプリ)のサンプルソースコードともにご用意しています。
「サンプルソースコードを参考にしたい」開発者の方はお問い合わせフォームからお問い合わせください。


