こんにちは、開発の小野知之です。
つい先日、当社製品「OPTPiX imesta 7 for Mobile & Social」の最新版「Ver.7.55」において、PNGファイルのサイズを更に小さくする「PNG オプティマイザー」という機能をパワーアップしました。
» プレスリリースはこちら
そこで今回は、この機能に関連して、「そもそもPNGって、どんなふうに画像データを圧縮し、ファイルサイズを小さくしているの?」というお話をしたいと思います。
でも、あまり専門的なことは書かずに、「誰もがサラッと読めて、呑みながらでもなんとなくわかる」 ような感じに説明したいと思います。
 特に、ウェブページデザインやアプリ開発などでPNGを使っている方は、この機会に是非、知っておいてください。
特に、ウェブページデザインやアプリ開発などでPNGを使っている方は、この機会に是非、知っておいてください。
1: 「PNG」って、どんなのだっけ
「PNG (Portable Network Graphics) 」は、1996年に誕生した画像形式です。当時、特許問題などで利用しにくくなっていた「GIF」に代わるものとして作られました。
現在では「JPEG」と並んで広く使用されています。
PNGの特長を、JPEGと比較して簡単にまとめると、こんな感じです。
JPEGよりも優れている点
くっきりキレイ
特に、文字や図形などのような輪郭のハッキリした絵(画面キャプチャなど)の画像では、JPEGよりも圧倒的に高画質です。
半透明アルファ対応
アルファは、美しいウェブページやアプリUIのデザインには必須と言えますが、JPEGはアルファに非対応です。
無劣化(可逆圧縮)
PNGは、何度保存しなおしても画質が劣化しない「可逆圧縮」な画像形式です。
一方、JPEGは「非可逆圧縮」な画像形式で、保存し直す度に画質がどんどん劣化しますので注意が必要です。
インデックスカラー対応
特にバナーやUIパーツなどのようなやや小さめの画像では、256色以下に減色し、インデックスカラーのPNG (PNG8) で保存してみてください。JPEGとあまりファイルサイズが変わらないのに、見た目はずっとキレイになります。
ただし、OPTPiX iméstaを使った場合です。減色を行うツールによっては、あまり綺麗にならない場合もあります。
JPEGよりも劣っている点
自然画ではJPEGが有利
写真などの画像では、JPEGとPNGの画質の差はほとんどわかりませんが、JPEGのほうが圧倒的にファイルサイズが小さくなります。
そのため、デジタルカメラの撮影画像にはJPEGが採用されています。
ちなみに「PNG」は、英語では「ping」と発音するのが正式であると仕様書には書かれています。
でも一般的には、「ピング」または「ピーエヌジー」と読む人が多いようですね。海外でも”pee en gee”と発音する人が多いという話を聞いています。
以上、「PNG」のおさらいでした。
2: PNGファイルができるまで
PNGファイルは、保存しようとしている元画像に対し、大きく分けて3つの処理を施すことで作られます。
- [Step 1] フィルタ処理
- [Step 2] 圧縮処理
- [Step 3] ファイル保存処理
まず、「フィルタ処理」では、画像の各画素のデータを、「圧縮しやすい」ように加工します。加工とは言っても、画像の内容が変わるわけではありません(劣化しません)。
続いて「圧縮処理」で、より少ない量のデータへと「圧縮」します。もちろんこのときも画像が劣化することはありません。
最後に「ファイル保存処理」で、圧縮したデータをPNGファイルとして保存します。
では次からは、それぞれの Step についてもう少し詳しく説明していきます。
3-1: [Step 1] フィルタ処理
「フィルタ」とは言っても、ボカしたり色を変えたりするような「特殊効果」のことではありません。
まず、画像データの内容を、このあとの「圧縮処理」の都合が良いように加工します。この加工処理のことを「フィルタ」と呼んでいます。
とにかく、具体的な例を見てみましょう。
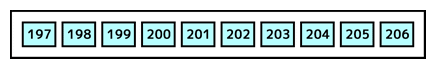
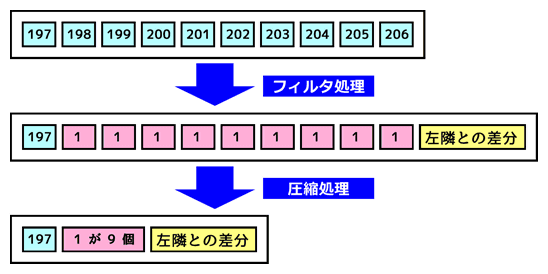
例えば、このような10個の数値が並んでいたとします。それぞれの数値は画像の各画素の「色の値」を表わしていると思ってください。

これらの数値を、全部覚えなくてはならなかったら、どうしますか? 10個もあると、暗記するのはちょっと大変そうですね。
でも良く見るとこれ、「左から順に、1 ずつ増えている」ことに気がつきます。
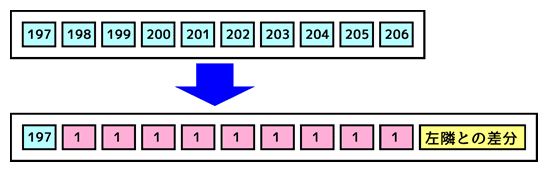
だから、こう書き換えてみたらどうでしょう。

数値そのものではなく、差分を取ってその数値に置き換えてみました。また、この数値が「左隣との差分」であるというメモも書き添えます。
数値は10個のまま変わりませんが、急にスッキリして、なんだかとても覚えやすそうになりましたね。
これが「フィルタ」により加工した例です。
あんまり酔ってない人向けの補足
フィルタには「Sub」「Up」「Average」「Paeth」「None」という5種類が定義されています。
今回の例で使った「左隣の数値との差分に置換する」という加工は「Sub」というフィルタによるものです。
また、フィルタは画像の1ラインごとに個別に指定できます。このため、PNGファイルを出力するアプリが「各ラインにどのフィルタを適用すれば圧縮率が最も向上するか」をいかに適切に決定しているかによって、最終的なファイルサイズに差が出るわけです。
3-2: [Step 2] 圧縮処理
さて、[Step 1] の「フィルタ処理」でデータを加工したわけですが、相変わらず「10個の数値」のままなので、データ量はちっとも減っていません。むしろ1ラインごとにメモを付けた分だけ増えています。
では次に、「圧縮」してデータ量を減らす例を見てみましょう。
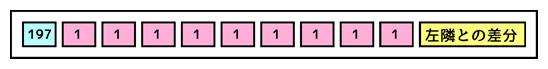
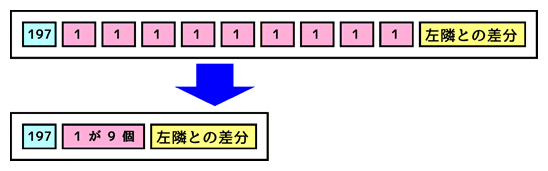
先程「フィルタ処理」で加工したデータは、このようになっています。

さて、あなたならこの10個の数値を、どうやって暗記しますか?
10個の数値を一つずつ覚える必要はありませんよね。

覚えるのは、これだけの情報で済みます。
もう一度、一番最初の元データから順に見比べてみましょう。

暗記しなくてはならないことが、大きく減ったのがわかります。
でも、元の10個の数値を完全に復元することができるのです。
これが、「データ圧縮」の非常に簡単な例です。
このようにしてPNGは、「フィルタ処理」と「圧縮処理」を組み合わせて、元の画像データの情報を失うことなく、小さく圧縮しているのです。
あんまり酔ってない人向けの補足
実際のPNGの圧縮では、上記の例のような単純なものではなく、「Deflate」というもっと複雑な圧縮アルゴリズムを使っています。
この圧縮アルゴリズムは、よく電子メールへのファイル添付などで使う「ZIP圧縮」とほぼ同じことをしている、と覚えておいてください。
ところで、「PNGファイルをZIP圧縮しても、ちっとも小さくならない」という体験をしたことはありませんか?
これは、PNGファイルが「既に圧縮済み」だからなのです。
3-3: [Step 3] ファイル保存処理
圧縮した画像データには、最後に「ヘッダ」と「チャンク」という情報をくっつけます。
「ヘッダ」と「チャンク」は、例えるなら「画像データの取り扱い説明書」のようなもので、画像の縦横サイズ、ビット深度、パレット、コメントなど、様々な情報がが書かれています。
ウェブブラウザなどは、これらの情報を元にして画像データを復元し、画面に表示しているわけです。
こうして出来上がったデータのカタマリを、名前を付けてファイルとして保存すれば、「PNGファイル」のできあがりです。
あんまり酔ってない人向けの補足
チャンクには、必須のチャンクとそうでないチャンクがあります。更に、自分で独自のチャンクを定義して情報を埋め込むことも可能です。
当然ですが、必須以外のチャンクが書き込まれていると、その分だけファイルサイズは大きくなってしまいます。
以上で、「PNGのしくみ」についてのお話しは終わりです。
どうでしょう、なんとなくわかりましたか?
覚えておいて、呑みの席でお披露目すれば、皆の注目の的! (※保証外です)
4: もっともっと小さくしたい!
当社製品「OPTPiX imesta 7 for Mobile & Social」の「PNG オプティマイザー」では、これら3つのそれぞれの Step において、「少しでも小さいファイルサイズのPNG」になる工夫をしています。
しかし、「まだまだ、もっと小さくしたい!」という方もたくさんいると思います。そういう方のための機能も OPTPiX imesta には用意していますので、最後にご紹介して終わりたいと思います。
「PNG24高圧縮化加工」
写真のような自然画のダイレクトカラー画像を、ダイレクトカラーのまま更にファイルサイズを小さくしたいときに適した機能です。
この機能では、ダイレクトカラーの画像に対し、「人間の目ではわからない程度」の「PNGの圧縮率が向上する」変更を加えます。
画像に変更を加えるので、正確には「非可逆圧縮」です。
しかし、元画像の見た目をほとんど変えずに、PNGのファイルサイズを「最大約30%削減」できるのです
下記のブログエントリにサンプル画像がありますので、是非ご覧ください。
» https://www.webtech.co.jp/blog/products/optpix-imesta/3106/
「減色」
バナーやUIパーツのような、やや小さめでクッキリした画像では、OPTPiX imseta の「減色」機能の効果が絶大です。
画像で使用している色数を256色以下に減らし、インデックスカラーにしてからPNGで保存することで、ファイルサイズを大幅に削減できます。
特に、「減色」と「PNG オプティマイザー」をセットで使うことで、画質をほぼ保ったまま、PNGファイルサイズを「最大約80%削減」することが可能です。
下記のプレスリリースにサンプル画像がありますので、是非ご覧ください。
https://www.webtech.co.jp/information/imesta/imesta_Press_20131225.html


