ここでは分かりやすく、ウェブの世界に限定して話しを進めたいと思います。
ウェブで使用される画像は「ダイレクトカラー画像」と「インデックスカラー画像」の
二種類に大別することができます。
ダイレクトカラー画像
ダイレクトカラー画像とは、イメージ側に各ピクセルごとの色情報を
直接持っている形式の画像です。
ウェブで使用されるダイレクトカラー画像フォーマットの代表的なものとしては、
JPEG, PNG*1 があります。
イメージ側各ピクセルでRGB値を持つため、インデックスカラー画像と比較すると
無圧縮の場合はファイルサイズは大きくなってしまいますが、
通常RGB各色の要素に8bit(色深度、ビット深度とも表現します)ずつ使用するため、
一枚の画像中で1677万色まで使用することが可能です。
また、1ピクセルあたり「8bitx3=24bit」で表現するため、
24bitフルカラー画像とも表現します。
最近では1ピクセルあたり、「16bitx3=48bit」(最大281兆色)で表現する
ソフトウェアも出現しています。
| 長所 | 使用できる色数が多い |
|---|---|
| 短所 | ファイルサイズが大きくなりがち |
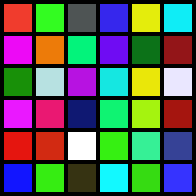
下のサンプルは、画像を概念的に拡大したものです。黒枠で囲まれた部分が1ピクセルに該当します。

▲画像の拡大概念図
ダイレクトカラー画像では、各ピクセル単位にRGB値を保持しています。

▲1ピクセル内の情報
そのため、例えば256ピクセルx256ピクセルの画像を表現するためには、
8bitx3x256x256=1,572,864bit(196,608byte)が必要となります。*2
インデックスカラー画像
カラーパレットを持つ形式の画像です。
カラーパレットとは、色が順番に並んだテーブルだとお考えいただければ
良いと思います。
ウェブで使用されるインデックスカラー画像フォーマットの代表的なものとしては、
GIF、PNG*1 があります。
カラーパレットには、1677万色の色空間から選ばれた最大で256色が並びます。
256色には0番から255番までの番号が割り振られ、 この番号をインデックス番号と呼びます。
0~255のインデックス番号は8bitで表現可能なため、8bitインデックスカラー画像
とも表現されます。
イメージ側の各ピクセルは、カラーパレットのインデックス番号のみを持っているため、
無圧縮状態のダイレクトカラー画像と比較して、1/3程度のファイルサイズとなります。
| 長所 | ファイルサイズが小さくなる |
|---|---|
| 短所 | 使用できる色数が少ない |
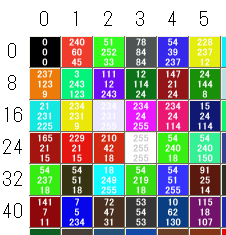
下のようにイメージ側ではインデックス番号だけを持っていて、

▲インデックスカラー画像の
ピクセル側イメージ
RGB値はパレットが持っています。

▲パレットのイメージ
256ピクセルx256ピクセルの画像を表現するためには、
8bitx256x256+8bitx3x256=530,432bit(66,304byte)が必要になります。*2
おまけ
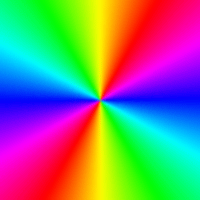
下の画像は、ダイレクトカラー画像、インデックスカラー画像のどちらだと思いますか?

実はこれはインデックスカラー画像です。
色数が多く見えるため、ダイレクトカラー画像のように思われるかもしれませんが、
256色だけを使用したインデックスカラー画像です。
右クリックで保存して、確認してみてください。
この画像は、ダイレクトカラー画像を弊社製品OPTPiX imesta 7を使って
減色(インデックスカラー画像化)したものです。
色数が少なくても表現力豊かな画像を作り出すことが可能な例と言えます。
次回はJPEGに関してのお話。デジカメで使われる形式ということもあって
使用頻度の高いフォーマットですが、使うにあたって注意しておいたほうが
いいポイントがあります。


