本日の「OPTPiX Labs Blog」では、画像サイズの縮小方法についてお伝えしたいと思います。
最近、スマートフォンがかなり市場に出回りスマートフォンのアプリが増えてきました。スマートフォンアプリ開発において、最近よく耳にするのが、アプリデータのサイズ縮小です。
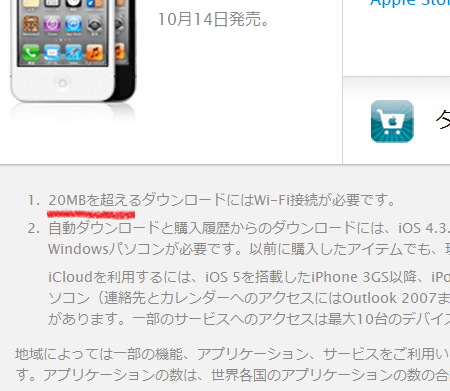
スマートフォンアプリのアプリデータサイズを20MB以内に縮小することが、最終的なアプリの売れ行きに一役買うようです。
先月開催されたCEDEC の講演「忍者ロワイヤルの今までと今後」の中で当社の画像最適化ツール「OPTPiX imesta シリーズ」が特に画像サイズ縮小機能にフォーカスして紹介されました。
特にスマートフォン表示向けに画像サイズを縮小する際に有効というご紹介をいただきましたのでここではその内容をご紹介いたします。
こちらの講演での紹介内容のポイントは、画像サイズの軽量化です。
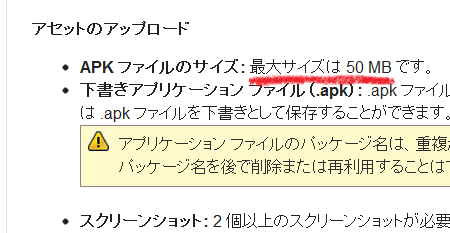
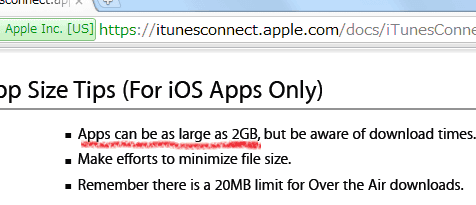
特にiPhone 向けのアプリケーションでは、アプリのサイズを「20MB以内」に抑えることが重要とされており、そのために、画像のインデックスカラー化、つまり「減色」を利用したとのことです。
忍者ロワイヤルでは、当社のOPTPiX imesta を利用していただくことで高品質な画像のままアプリケーションのサイズを「20MB 以内」に抑えることができたそうです。
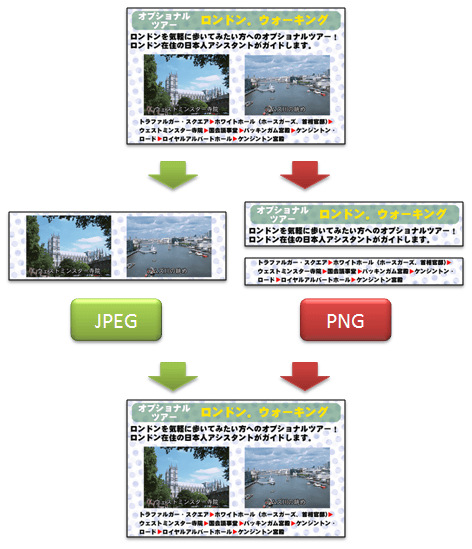
特に「透過情報までインデックスカラーとして扱えるところ」が「ユニーク」だと紹介されました。
多くの画像サイズ縮小ソフトの中で、当社のOPTPiX imesta をご利用いただき画像品質を落とすことなく、画像サイズの縮小に効果を発揮したとのこと大変うれしく思います。
スマートフォン向けウェブサイトで採用した場合でも、画像サイズが縮小されるため表示の高速化、全体的な品質の向上が見込めます。
ぜひ無料トライアルサービスをご利用下さい。
OPTPiX imesta for Mobile &Socialの無料トライアルはこちら
なお、ご紹介したCEDECの講演「忍者ロワイヤルの今までと今後」の記事へのリンクはこちらです。
[4Gamer.net]「忍者ロワイヤルの今までと今後」
[Gigazine]「忍者ロワイヤルの今までと今後」
では、続いて”画像サイズの縮小”をテーマに次の事例を紹介します。
OPTPiX imesta 7 for Mobile &Social 導入事例
i-Mode黎明期から携帯コンテンツを手がけるA社様では携帯SNSコンテンツのアバターキャラクター、およびコンテンツ自体のフィーチャーフォン向け最適化に、長らくOPTPiX imesta 7 for Mobile & Socialをご利用いただいています。
ベースになるアバターキャラクターをある程度のまとまった単位で共通パレットを作成して減色。
加えて、アバターを彩るアイテムデータも同じく”OPTPiX imesta 7″の「共通パレット減色」を
使うことで、画像データのサイズを縮小化。
結果、コンテンツ全体のサイズと、データ転送量の節約に効果を発揮したとのこと。
また、同サービスのスマートフォン対応では、スマートフォンの高解像度化に合わせて大元となった画像データを再度リサイズ。
フルカラーが使える端末とは言えキャリアによっては3G回線がフルレートでないこともしばしば。
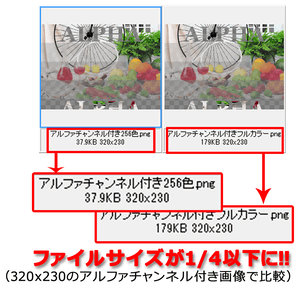
そこで、”OPTPiX imesta 7″の「アルファチャンネル対応減色」機能を使い、フルカラーと見分けがつかないクォリティの画像を用意し、無事にサービスを開始することができました。
3週間おきのアイテムリリースも、デザイナーの手を煩わせることなく誰でもマウスをクリックするだけで実行できるようプロジェクトのスリム化に成功。
およそ1人月のコストダウンにも貢献したとのことです。
なお、OPTPiX imesta for Mobile & Scoial は以下のページをご覧ください。
OPTPiX imesta for Mobile & Socialの詳細はこちら
OPTPiX imesta シリーズには姉妹製品もあります。当社の製品一覧は以下のページをご覧ください。
OPTPiX imesta シリーズの姉妹製品はこちら