開発担当の橋本孔明です。
去る12月19日、OPTPiX ImageStudio 8のβトライアル、その初版となるβ0を一般公開しました。
まだまだ制限の多いバージョンではありますが、新しいバージョンでの設計思想をご覧いただけるようになっています。
これまで、本ブログでも何回かにわたって、OPTPiX ImageStudio 8で搭載予定となる新機能についてご紹介してきました。この機会に改めてそれらの新機能のうち、β0バージョンでお試しいただける3つの注目点を紹介したいと思います。

開発担当の橋本孔明です。
去る12月19日、OPTPiX ImageStudio 8のβトライアル、その初版となるβ0を一般公開しました。
まだまだ制限の多いバージョンではありますが、新しいバージョンでの設計思想をご覧いただけるようになっています。
これまで、本ブログでも何回かにわたって、OPTPiX ImageStudio 8で搭載予定となる新機能についてご紹介してきました。この機会に改めてそれらの新機能のうち、β0バージョンでお試しいただける3つの注目点を紹介したいと思います。
こんにちは。SmartJPEG のマーケティング担当、若狭です。
りそな中小企業振興財団と日刊工業新聞社の共催で行われた「中小企業優秀新技術・新製品賞」で画像軽量化ソリューション「SmartJPEG」が、ソフトウェア部門で最も権威のある「優秀賞」を受賞いたしましたことを、ご報告いたします。
とてもありがたいことに、ウェブテクノロジは過去に、画像最適化ソフト「OPTPiX」(後継は OPTPiX imésta)や、マンガデザインツール「コミPo!」でも受賞しており、今回は3回目の受賞となります。

「コミPo!」と「OPTPiX」が受賞した時の記念盾
こんにちは、ウェブ担当の嶋です。2015年もどうぞよろしくお願いいたします。
さて、以前「OGPを設定して、Facebookでシェアした時の画像を大きく表示させる方法」というエントリーでFacebookでシェアした時に表示される画像の件を取り上げました。その後Facebookの仕様が変更され、画像の取り扱いが変わりましたので改めて整理してみたいと思います。キーワードは「1200px × 630px」、そして「PNG」です。
Android端末3台持ち。ソリューション営業部の浅井です。
“WindowsMobile”、どころか”WindowsCE”はおろか、”PalmOS”のころからパケット通信の恩恵に預っている私なんですが、今はデータ通信も「パケット定額」が当たり前~ってんで、定額を”前提”としたWebサービスが定番。
Webサービスの中心として成長したソーシャルコンテンツ。数年前までは自宅のPCからのアクセスが当然だった”mixi”や”Facebook”などのSNSはもちろん、動画配信系の”YouTube”や”ニコニコ動画”。更にはケータイやスマートフォンからのアクセスが大前提の”ソーシャルゲーム”も、この「パケット定額」なくしてはサービスが成り立たないのが現在のWebサービス、であります。
が! ここにきて永遠と思われたこの「パケット定額」が無くなるのでは? という話題が。
ウェブテクノロジ開発部の西田です。
この記事では、主にモバイル機器向けFlashコンテンツを開発されている方々に向けて、Flash Playerでのメモリ使用量とSWFファイルのファイルサイズを抑える方法についてご紹介します。
同時に、Flashコンテンツに画像を組み込む際の注意点についても紹介します。
現在、日本で普及しているほとんどのフィーチャーフォン(いわゆるガラケー)にはFlash Liteが搭載されており、Androidでも2.2以降からはFlashが搭載されています。ソーシャルゲームをはじめ、グラフィカルでリッチなFlashコンテンツが日々増えてきていますが、それにともないSWFファイルのファイルサイズやFlash Playerのメモリ使用量が問題になってくることがしばしばあるのではないでしょうか。
まずは同じくらいのファイルサイズの画像(JPEG、PNG)を組み込んだSWFファイルを作成し、SWFファイルのファイルサイズとFlash Player(エミュレーター)のメモリ使用量にどれくらいの違いが出るかを比較してみました。
※画像はクリック・タップすると拡大されます。
表1. JPEG/PNGのメモリ使用量・SWFファイルサイズの比較
| フォーマット | JPEG | PNG-8(透過なし) | PNG-8(透過あり) |
|---|---|---|---|
| 画像サイズ | 512×512pixel | 512×512pixel | 512×512pixel |
| 画像ファイルサイズ | 50,843 byte | 51,503 byte | 51,771 byte |
| SWFファイルサイズ | 50,937 byte | 49,743 byte | 49,933 byte |
| メモリ使用量 | 1,202KB | 388 KB | 388 KB |
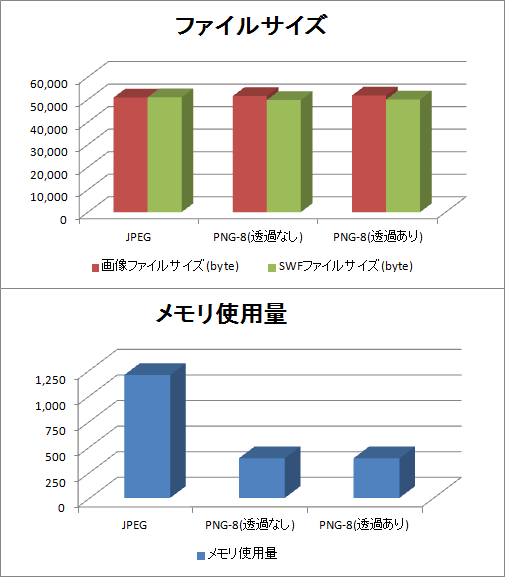
図1. JPEG/PNGのメモリ使用量・SWFファイルサイズの比較グラフ

同程度のファイルサイズの画像を使用しても、PNGでは劇的にメモリ使用量が抑えられていることがわかります。
だったらすべての画像をPNGにすればいいの? というとそういうわけにもいきません。
では、どのような場合にPNGを使えば良いのかを考えていきましょう。
Flashやインターネットなどでは主にJPEG、GIF、PNGといった画像フォーマットが使われています。
ここでは、それぞれの画像フォーマットについておさらいをしておきましょう。
表2. JPEG、GIF、PNGの特徴
|
JPEG |
GIF |
PNG-8 |
PNG-24 |
PNG-32 |
|
|---|---|---|---|---|---|
|
圧縮方式 |
不可逆圧縮 |
可逆圧縮 |
可逆圧縮 |
可逆圧縮 |
可逆圧縮 |
|
色数 |
1677万色 |
1677万色中 |
1677万色中 |
1677万色 |
1677万色 |
|
透過 |
不可 |
可能 |
可能 |
不可 |
可能 |
|
アニメーション |
不可 |
可能 |
不可 |
不可 |
不可 |
それぞれの画像フォーマットの長所と短所も簡単にまとめておきましょう。
表3. JPEG、GIF、PNGの長所と短所
| JPEG | 長所 | – 写真画像の圧縮に向いている – 圧縮率が可変なので、低圧縮(高画質)から高圧縮(低画質)まで、用途によって選べる |
|---|---|---|
| 短所 | – 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮には向いていない – 非可逆圧縮のため、圧縮率を高くすると画質が劣化する – 透過やアニメーションはできない – 画像をメモリに展開したとき、1ピクセルあたり3バイト使用する(メモリ使用量大) |
|
| GIF | 長所 | – 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮に向いている – アニメーションができる – 透明色が使える – 画像をメモリに展開したとき、1ピクセルあたり1バイト使用する(メモリ使用量小) |
| 短所 | – 256色までしか表現できない | |
| PNG | 長所 | – 線画、アニメ調、ロゴ、画面キャプチャのような画像の圧縮に向いている – PNG-24/32(フルカラー)では、圧縮しても画像が劣化しない – PNG-8(インデックスカラー…256色、16色など)にもPNG-24/32(フルカラー)にも対応できる(インデックスカラーに減色する際の品質によって結果が大きく左右されますが、「OPTPiX imésta」を使えば高品質の減色が可能です) – アルファチャンネルを持つことができ、半透明の表現が可能 – PNG-8(インデックスカラー)の場合、画像をメモリに展開したとき、1ピクセルあたり1バイト使用する(メモリ使用量小) |
| 短所 | – PNG-24/32(フルカラー)ではJPEGよりもファイルサイズが大きくなる – PNG-24/32(フルカラー)の場合、画像をメモリに展開したとき、1ピクセルあたり3バイト/4バイト使用する(メモリ使用量大) – アニメーションできない |
一般的には、写真などはJPEG、画像自体でアニメーションさせたいときはGIF、ロゴやボタンなどはGIFかPNGフォーマットが適しています。
それぞれの画像フォーマットには得意・不得意があるので、画像の使用用途や目的に応じて適切な画像フォーマットを選択する必要があります。
実際にFlash内に画像を組み込み、SWFファイルのメモリ使用量とファイルサイズを見てみましょう。
表4. 各画像フォーマット毎のSWFファイルサイズ・メモリ使用量の比較
 |
 |
||
| フォーマット | JPEG(画質 70) | フォーマット | GIF |
| 画像サイズ | 512×512pixel | 画像サイズ | 512×512pixel |
| 画像ファイルサイズ | 23,455 byte | 画像ファイルサイズ | 55,901 byte |
| SWFファイルサイズ | 23,549 byte | SWFファイルサイズ | 49,743 byte |
| メモリ使用量 | 1,129KB | メモリ使用量 | 388 KB |
 |
 |
||
| フォーマット | PNG-24 | フォーマット | PNG-8 |
| 画像サイズ | 512×512pixel | 画像サイズ | 512×512pixel |
| 画像ファイルサイズ | 142,427 byte | 画像ファイルサイズ | 51,503 byte |
| SWFファイルサイズ | 165,015 byte | SWFファイルサイズ | 49,743 byte |
| メモリ使用量 | 1,267KB | メモリ使用量 | 388 KB |
画素数が大きくフルカラーで扱いたい画像の場合は、圧縮率を調整できるJPEGを使うとSWFファイルのサイズを抑えることができます。しかしながら、アニメ調の画像では、やはり画質が劣化してしまいメモリ使用量も大きくなります。
フルカラーにこだわらなくてもよい場合は、GIFかPNG-8を使えばメモリ使用量とSWFファイルサイズを抑えることができます。ただし、この場合は減色する際の品質が重要となってきます。「OPTPiX imésta」を使えば高い品質で減色することが可能です。
また、GIFでは単色での透過しかできずFlash内でそのままGIFアニメーションを使うこともできないため、色数を256色まで制限できる場合は、メモリ使用量とSWFファイルサイズを抑え、綺麗に透過させるにはPNG-8が有効です。
画像フォーマットや画質を適切に選択していても、Adobe Flash CSにPNGやGIFなどの画像を組み込んだ際に、自動的にJPEG圧縮されてしまうことがあります。ついつい陥りやすい問題ですので注意が必要です。

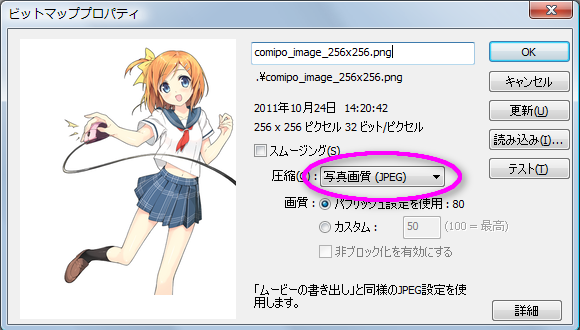
Adobe Flash CSの「ライブラリ」からアイテムを選択し画像のプロパティを確認してみましょう。
大きな画像の場合、圧縮の項目が「写真画質(JPEG)」に設定されることがあります。
この場合、PNGやGIFを組み込もうとしてもJPEG圧縮されてしまい、画質が劣化した画像が表示されてしまいます。
せっかくターゲットに合わせて調整した綺麗な画像が、いつの間にか劣化して表示されてしまうということは不本意です。しかも、メモリ使用量も増加してしまいます。

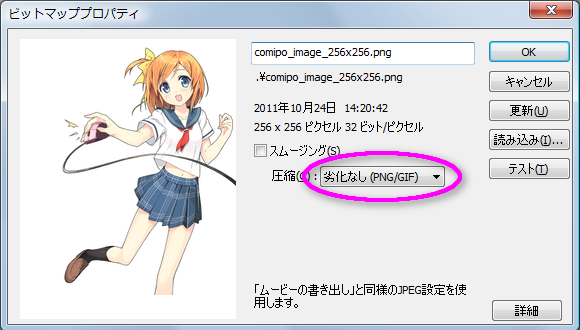
圧縮の項目を「劣化なし(PNG/GIF)」とした場合、PNGやGIFはJPEG圧縮されなくなり、ターゲットに合わせて調整した画像が意図通りに表示されるようになります。また、メモリ使用量も前述した通りに抑えることができます。
表5. 圧縮設定によるメモリ使用量SWFファイルサイズの比較
| 元画像のフォーマット | PNG-8 | PNG-8 |
| 元画像ファイルサイズ | 51,503 byte | 51,503 byte |
| 画像サイズ | 512×512pixel | 512×512pixel |
| 圧縮設定 | 写真画質(JPEG) | 劣化なし(PNG/GIF) |
| SWFファイルサイズ | 29,899 byte | 49,743 byte |
| メモリ使用量 | 1,140 KB | 388 KB |
Adobeがモバイルブラウザー向けFlash Playerの開発を終了する、との報道もあり今後の動向が気になるところですが、実際のところ、まだフィーチャーフォンは多く使われており、Android機でもFlash Playerを搭載している機種がほとんどです。コンテンツを提供する業界でも、フィーチャーフォンユーザー向けのコンテンツを充実させる方向で進んでいるようです。
今回ご紹介した方法を参考に、軽くて快適なFlashコンテンツ作成の一助になれば幸いです。