
ウェブ担当の嶋です。
画像容量を小さくする方法、第1回では画像容量をなぜ小さくする必要があるのかについて述べました。回線速度や端末のスペックが進化した現在でも、画像容量は使用用途に合わせて最適化する必要があります。
しかし、「画像を最適化しましょう」と言うことは簡単ですが、具体的にどういう形で最適化すればよいのでしょうか。
今回は画像の最適化作業の最初の段階として「画像サイズ」の調整についてお話いたします。


ウェブ担当の嶋です。
画像容量を小さくする方法、第1回では画像容量をなぜ小さくする必要があるのかについて述べました。回線速度や端末のスペックが進化した現在でも、画像容量は使用用途に合わせて最適化する必要があります。
しかし、「画像を最適化しましょう」と言うことは簡単ですが、具体的にどういう形で最適化すればよいのでしょうか。
今回は画像の最適化作業の最初の段階として「画像サイズ」の調整についてお話いたします。
ウェブテクノロジが「歩数検出装置、歩数検出方法及びコンピュータープログラム」で特許を取得しました。以前、本ブログ記事「Androidスマホにおける『歩数カウント』精度向上への歩み」でご紹介した技術です。

iPhoneアプリの開発では、テクスチャなどに「PVRTC形式」に圧縮した画像を使用することが非常に多いと思います。
ところが、実際に使ったことがある方はご存知かもしれませんが、PVRTCに圧縮した画像は時折『とても汚い』です。特に、フォントやUIパーツのような「周囲が完全透過(アルファ値が0)になっている素材」だと、透明境界のまわりにモヤモヤとしたノイズや滲みが発生しやすく、せっかく制作したアプリの画面デザインを台無しにしてしまうこともあります。
そんな悩みを「OPTPiX ClearPVRTC for Unity 5」 (以下 ClearPVRTC) が解決します。
プレスリリース:
PVRTC画像のクオリティを大幅に向上するUnity 5 用拡張モジュール OPTPiX ClearPVRTC for Unity 5を発売
R&D部の佐藤伸です。
スマートフォンのアプリ開発では、さまざまな解像度の端末に対応する必要があるために、複数の解像度の画像リソースを用意する必要があります。
詳細は本ブログ2014年5月の記事「Android,iOSアプリ用画像リソースとアイコンサイズのまとめ」でも解説いたしましたが、その後の新端末の登場などにより情報が若干古くなってしまいましたので、ここで現時点(2017年10月)での最新データを元に再度まとめてみました。
スマホアプリ開発の助けになれば幸いです。
【2018/10/31追記】 iOS関連の情報ですが、iOS 12 および iPhone XS/XS Max/XR は、それ以前(iOS 11 および iPhone X/8)からの変更はありませんでした。
Android では、ディスプレイの Density (dpi=dot per inch; 表示密度)にあわせて、アプリが使用する画像リソースを自動的に切り替えたり、拡縮したりするようになっています。2017年10月現在、以下の6種類の Density が定義されています。
2017年10月現在の最新OSバージョンは「Android 8.0 (API Level 26)」となっています。
解像度については、過去の記事(2014年5月)から特に変更はありません。
| Density | dpi | 備考 |
|---|---|---|
| xxxhdpi(Extra-extra-extra!-high density) | ~640 | 主にWQHD(2560×1440) 解像度用。Android 4.3 からサポート (*1) |
| xxhdpi(Extra-extra!-high density) | ~480 | 主にフルHD(1920×1080) 解像度用 |
| xhdpi(Extra-high density) | ~320 | 主にHD(1280×720) 解像度用 |
| hdpi(High density) | ~240 | 日本国内では、一部の機種のみになっている |
| mdpi(Medium density) | ~160 | 基準となる解像度だが、最近の機種では不要 |
| ldpi(Low density) | ~120 | 最近の機種では不要 |
(*1) 現在、4K解像度(3840×2160ピクセル)の端末として「Xperia Z5 Premium」があります。この機種は5.5″ 4K解像度(約800dpi)のLCDを搭載していますが、4K解像度が機能するのはメディア再生のときのみで、アプリからは xxxhdpi として見えるようです。
| Density | アイコンのピクセルサイズ | 画像リソースのサイズ比率 |
|---|---|---|
| xxxhdpi | 192 x 192 | 400% |
| xxhdpi | 144 x 144 | 300% |
| xhdpi | 96 x 96 | 200% |
| hdpi | 72 x 72 | 150% |
| mdpi | 48 x 48 | 100%(基準) |
| ldpi | 36 x 36 | 75% |
Android 7.1 から、アプリのアイコンに丸いアイコンが追加されました。
AndroidManifest.xmlで従来のiconの他にroundIconを指定しておくと、対応デバイスで丸いアイコンが表示されます。
<application
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
roundIconに丸くないアイコンを指定しても丸くはなりませんでした。
Android アプリの画像リソース容量を削減するにはPNG8 かWebP を使う
Android の画像リソース(アイコンも)にはJPEG形式を使うこともできますが、JPEG は写真のような画像の圧縮には向いているものの、アプリで使用するアイコンやUI画像の圧縮には向いていません。また、JPEGではアルファ(半透明)も使えません。アイコンやUI 画像の圧縮にはPNG、特にPNG8(8bitPNG) が向いています。ただし、PNG8を使う場合は、高画質で減色できるツールを使う必要があります。
アプリがAndroid 4.0 以降のみのサポートであれば、ダイレクトカラー(32bpp,24bpp)のリソースは、PNG よりさらに圧縮率の高いWebP(LossLessモードがベスト) を使うこともできます。
iOS の画像リソースは 以前は Retina 用と非 Retina 用の区別のみでした。現在は、 iPhone 6 Plus の登場により、更に高解像度の「Retina HD 5.5」が追加され、従来の Retina 用は「Retina HD 4.7」と呼ぶようになっています。
【追記】2016/3/31、iPhone SEとiPad Pro 9.7インチが発売されました。iPhone SEの解像度はiPhone 5/5s/5cと同じ1136×640ピクセルで「Retina HD 4.7」扱いになります。
【追記】2017/9/13、iPhone XとiPhone 8が発表されました。iPhone X から「Super Retina HD 5.8」が追加されました。
各解像度の画像リソースのサイズ比率は下記のようになっています。【2018/10/31更新】
| Resolution | 画像リソースの サイズ比率 |
対象機種 | ファイル名 サフィックス |
|---|---|---|---|
| Super Retina HD 5.8 | 300% | iPhone X/XS/XS Max/XR | @3x |
| Retina HD 5.5 | 300% | iPhone 6 Plus, iPhone 6S Plus, iPhone 7, iPhone 8 Plus | @3x |
| Retina HD 4.7 | 200% | 上記以外の Retina iPhone/iPad | @2x |
| Standard | 100%(基準) | 非Retina iPhone/iPad | なし |
続いて、iOS で必要なアイコンのサイズ一覧です。
ファイル名末尾に、Retina HD 4.7 用は “@2x”、Retina HD 5.5 用は “@3x” が付いています。
| アイコン種別 | アイコンの ピクセルサイズ |
ファイル名 |
|---|---|---|
| iPhoneアプリアイコン@2x | 120 x 120 | Icon-60@2x.png |
| iPhoneアプリアイコン@3x | 180 x 180 | Icon-60@3x.png |
| iPadアプリアイコン | 76 x 76 | Icon-76.png |
| iPadアプリアイコン@2x | 152 x 152 | Icon-76@2x.png |
| iPad Proアプリアイコン@2x | 167 x 167 | Icon-83.5@2x.png |
| iPad設定アイコン | 29 x 29 | Icon-Small.png |
| iPhone&iPad設定アイコン@2x | 58 x 58 | Icon-Small@2x.png |
| iPhone設定アイコン@3x | 87 x 87 | Icon-Small@3x.png |
| iPadスポットライトアイコン | 40 x 40 | Icon-Small-40.png |
| iPhone&iPadスポットライトアイコン@2x | 80 x 80 | Icon-Small-40@2x.png |
| iPhoneスポットライトアイコン@3x | 120 x 120 | Icon-Small-40@3x.png |
| iPadAppStoreアイコン | 512 x 512 | iTunesArtwork |
| iPadAppStoreアイコン@2x | 1024 x 1024 | iTunesArtwork@2x |
| iPhone通知アイコン (iOS 10以降) | 40 x 40 | iPhone-20@2x.png |
| iPhone通知アイコン (iOS 10以降) | 60 x 60 | iPhone-20@3x.png |
| iPad通知アイコン (iOS 10以降) | 20 x 20 | iPad-20@1x.png |
| iPad通知アイコン (iOS 10以降) | 40 x 40 | iPad-20@2x.png |
| iPhone&iPadアプリストアアイコン (iOS 11以降) | 1024 x 1024 | Icon-1024.png |
【2017/10/03更新】2017年10月月現在では、iOS 9 以前のシェアは9%以下にまで減少しているため、一覧からは除外しました。
iOS アプリの画像リソース容量を削減するにはPNG8 を使う
iOS の場合、アイコンはPNG 形式のみサポートされています。画像リソースにはJPEG も使えますが、Android の項で書いたように、アプリで使用するUI 画像の圧縮にJPEG は向いていません。アイコンやUI 画像の圧縮にはPNG、特にPNG8(8bitPNG) が向いています。ただし、PNG8 を使う場合は、高画質で減色できるツールを使う必要があります
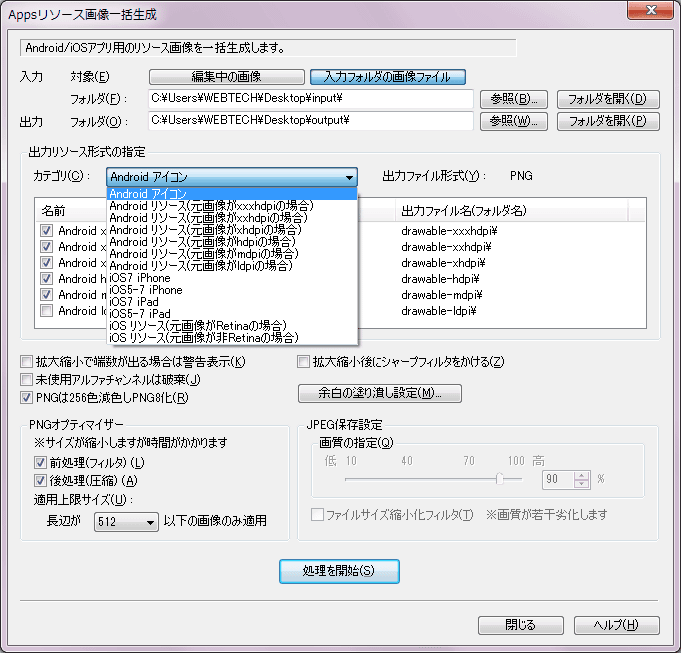
画像最適化ツール 『OPTPiX imésta 7 for Mobile & Social』に搭載されている「App リソース画像一括生成」機能を使えば、Android・iOS アプリで必要なアイコンと画像リソースを元の画像から一発で変換することができます。 しかも、高画質な減色ができるため、品質を保ったままファイルサイズを抑えた画像を作成可能です。
画像の拡大縮小も、Lanczos3 というアルゴリズムを使用するので高画質です。