
OPTPiX SpriteStudioでアニメーション制作を行っている「陽朗」です。
この度、ペンネームを「池田ピロウ」から「陽朗」に変えました。読み方はこれまでと同じく「ぴろう」です。
今後もよろしくお願いいたします。
この記事ではOPTPiX SpriteStudio(以下SpriteStudio)で作成するアニメーションを作成手順にそってご紹介します。
気がつけばアニメーションメイキング記事も6回目となります。
ぜひ過去のメイキング記事も合わせてご参考ください。
過去のメイキング記事
お知らせ
- 「OPTPiX SpriteStudio ユーザーミーティングの、お誘い。」
3/17(金)に豪華ゲスト陣をお呼びしてSpriteStudioのテクニックのお話が聞けたりするイベントを開催します。懇親会もありますので、是非奮ってご参加ください。 - OPTPiX ヘルプセンター
SpriteStudioの詳しい操作方法はこちらをご覧ください。
今回は「炎エフェクトの作り方-応用編-」と題しまして、「前回の記事で作成した炎アニメーション」を、インスタンス機能を用いて演出に使用する方法を解説します。
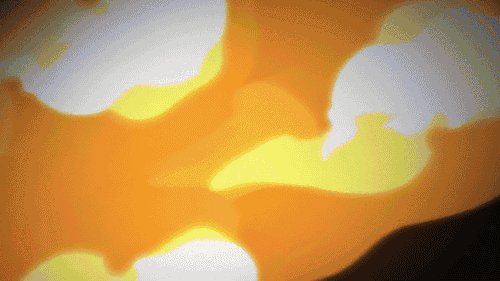
前回作成した「炎アニメーション」はこちらです。
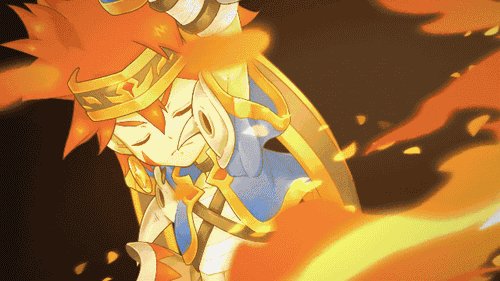
そしてこちらが、応用編として今回作成する「炎の戦士」です。(再生時に音が出ます)
このアニメーションの炎の部分はインスタンス機能で作成しています。
本題に入る前に、まずアニメーション全体の制作工程から解説します。
アニメーション制作工程
「炎の戦士」のアニメーションは以下の手順で作成しました。
アニメーション制作工程
今回は以前描いたイラストを元にイメージを膨らませて絵コンテを描き起こし、追加する絵を割り出してアニメーションを作成しました。
もし、イラストなどが無く、逆に表現したいことや演出のイメージが固まっている場合。始めに絵コンテから描き起こし、そこから必要な絵を割り出して作画する手順が効率の良い方法だと思います。
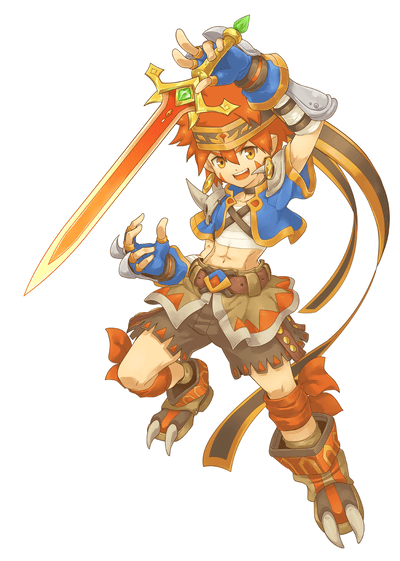
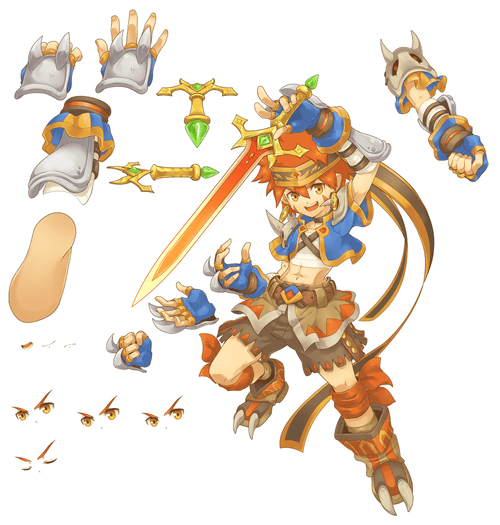
1. イラストを用意する
はじめにSpriteStudioで動かすイラストを用意します。
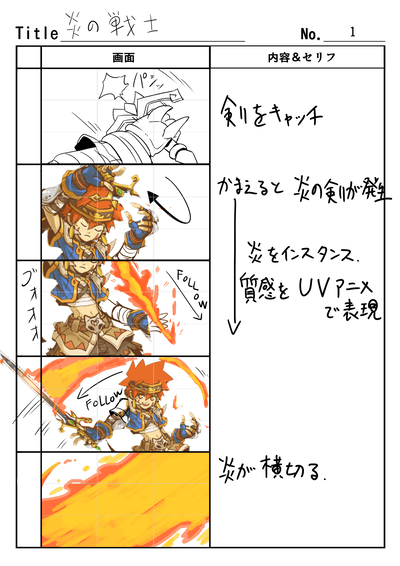
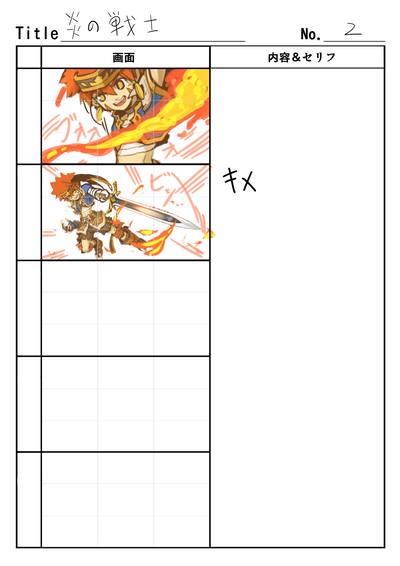
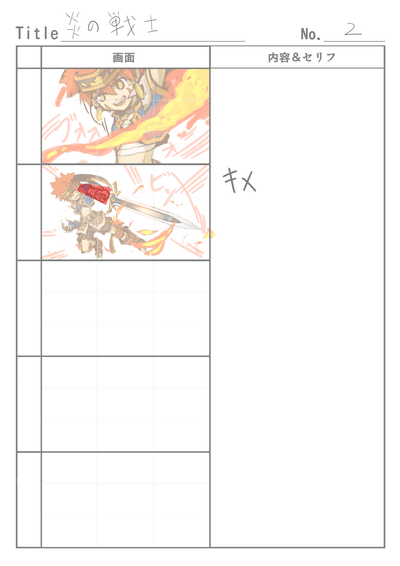
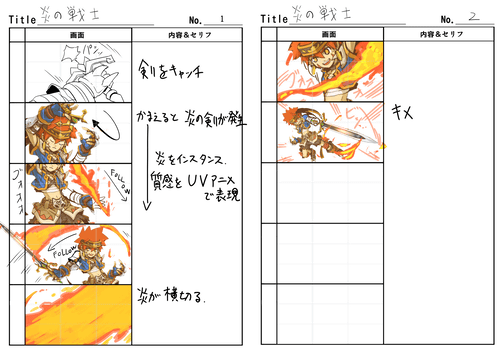
2. 絵コンテを描く
絵コンテを描いてアニメーションのイメージを固めます。
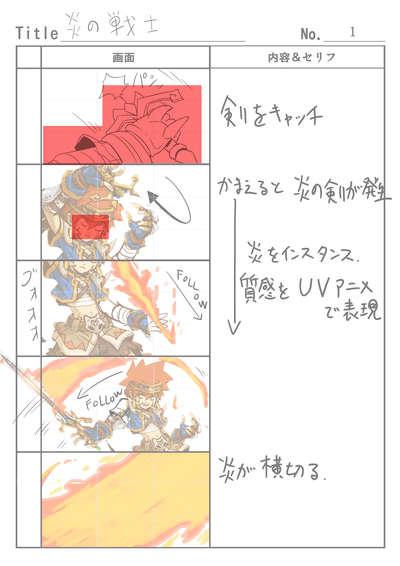
3. 絵コンテから追加する絵を割り出す
絵コンテが完成したら、アニメーションを作るために追加で必要な絵に印(図のピンクの部分)をつけるなどして割り出します。
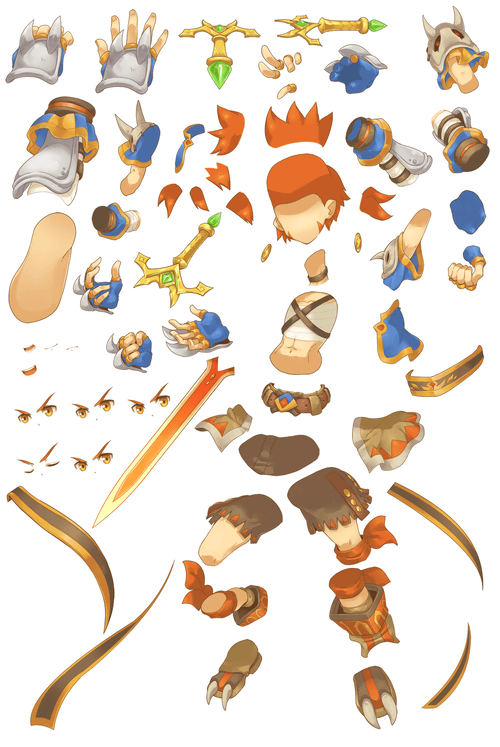
4. 追加する絵の描き起こしと絵の分割
まず、追加の絵を描き起こします。
さらにアニメーション用に絵を分割していきます。
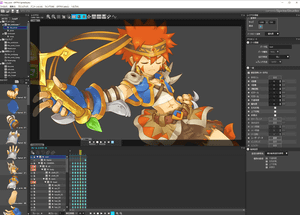
5. SpriteStudioでレイアウトを作る
イラストのパーツ分けが完了したら、SpriteStudioでアニメーション作成に移ります。
OPTPiX ヘルプセンター
SpriteStudioのレイアウトウィンドウで絵コンテに合わせてキャラクターを作っていきます。
1コマごとにそれぞれのレイアウトを作っていきます。
再生してみるとこのようになります。
この時点でアニメーション全体の流れや雰囲気がつかめてきますね。
再生してみて、想像した動きと異なるものになりそうだったり、前後のつながりがうまくいかないなどの違和感があれば、絵コンテに縛られずアニメーションにあったレイアウトを作ります。
6. キャラクターアニメーションを作る
各レイアウトが完成したらレイアウト同士を繋げるようにアニメーションを作ります。
この段階でキャラクターのアニメーションはほぼ完成になります。
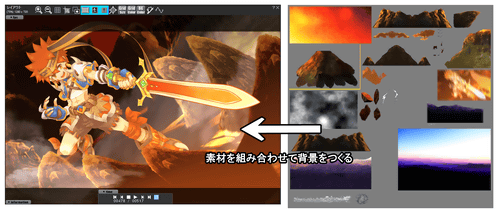
7. 背景を作る
シーンに合わせて背景を配置していきます。
背景はあらかじめ素材を豊富に用意しておくとキャラクターよりも柔軟にレイアウトを作ることが出来るので、それを活かし素材を組み合わせて背景を作っていきます。
8. エフェクトを作る
いよいよ最後にエフェクトを作って仕上げていきます。
動画の主役でもある炎に重点をおいて解説します。
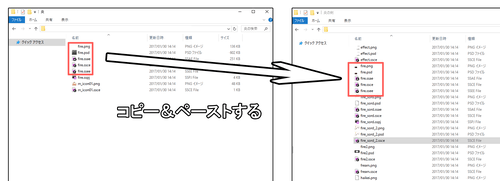
「炎アニメーション」を移植する
前回作成した「炎のアニメーション」データから、「使用している素材png」、「.ssce」、「.ssae」、「.ssee」を、今回作成しているアニメーションデータがあるフォルダへコピー&ペーストします。
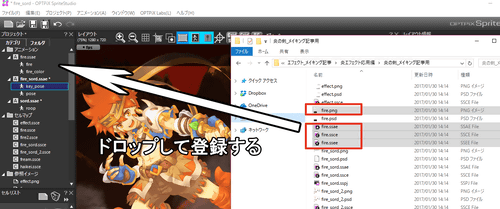
ペーストしたデータを「炎の戦士」のデータを開いた状態でSpriteStudio上にまとめてドラッグ&ドロップすることで作成したアニメーションを登録できます。
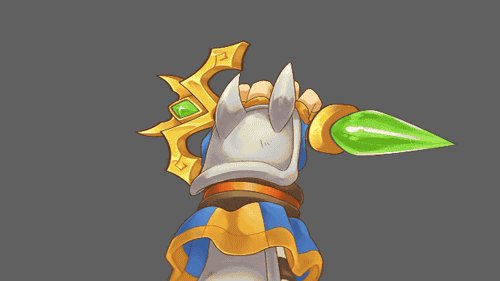
インスタンス機能を使って吹き出す炎を演出する
炎のアニメーションを登録できたら、インスタンスパーツとして組み込みます。
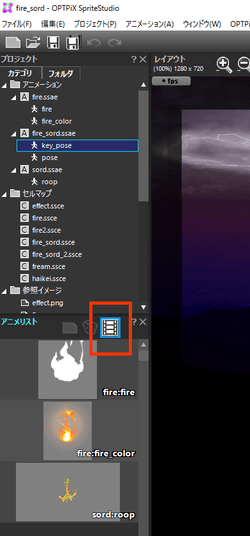
インスタンスパーツを組み込みたいssae(アニメーションファイル)を選択し、セルリストの「モード切り替え」ボタンを押して、「アニメリスト」に切り替えます。
赤く囲ったボタンが「モード切り替え」ボタンになります。
アニメリストに上記で作成したアニメーションデータが表示されます。
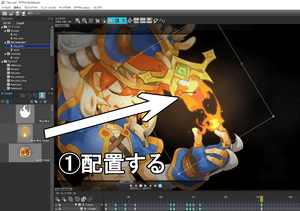
- 配置する
通常のパーツ配置と同様に、「アニメリスト」からドラッグしてインスタンスパーツを配置します。

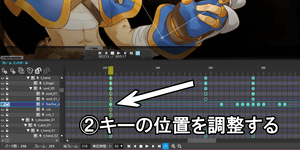
- 調整する
そのままだと1フレーム目から表示されますので、表示開始フレームにキーを移動させて調整します。
- 設定する
炎が燃え上がる演出をアトリビュートウィンドウの「インスタンス」で設定して調整します。
インスタンス機能で呼び出しているアニメーションは、インスタンスパーツをXスケール、Yスケールで拡縮させたり、Z軸回転で回転させることができます。(頂点変形は反映されません)
このシーンでは炎が飛び出る勢いをつけるためインスタンスパーツを縮めたり拡大させたりして動きにメリハリを付けています。
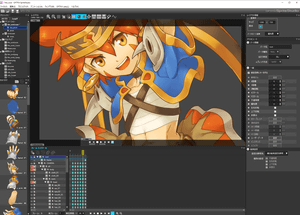
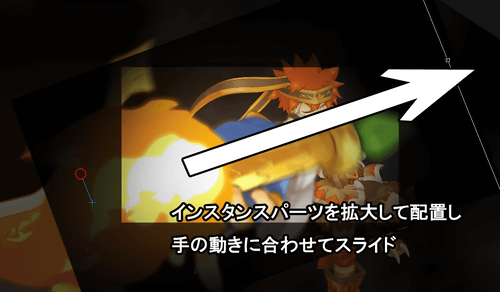
インスタンス機能を使って炎が舞う演出を加える
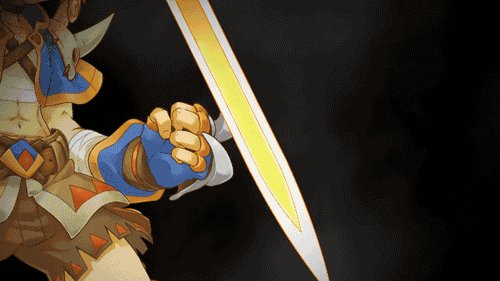
続いて炎が画面の手前を横切るシーンでインスタンスパーツを使用します。
キャラクターの剣を振る動きに追従するようにインスタンスパーツをスライドさせます。
このシーンでは画面いっぱいに炎を置くため、拡大したインスタンスパーツを3つ使用しています。
再生するとこのようになります。
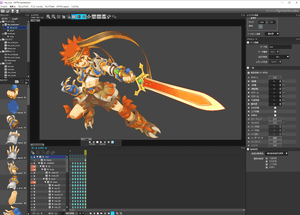
インスタンス機能を使って燃える炎を演出する
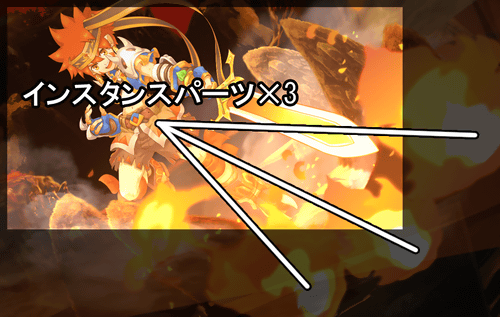
最後の決めポーズのシーンでもインスタンスパーツを使用します。
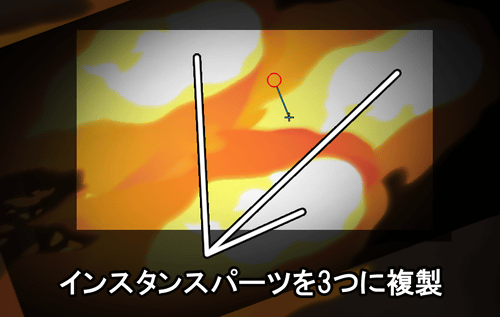
画面手前側にインスタンスパーツを3つ使用します。
しかし、3つをただ同時に再生させても同じアニメーションが横に並ぶだけですので変化に乏しい見栄えになります。
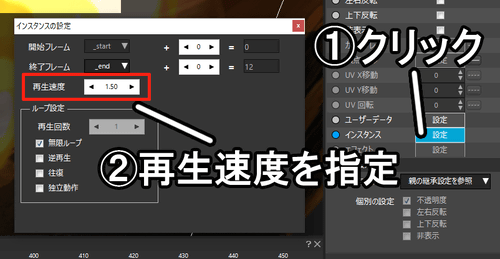
そこで、アトリビュートウィンドウのインスタンスの設定から「再生速度」を設定します。
再生速度を変更することで、インスタンスパーツのアニメーション再生を速くしたり遅くしたりすることが可能です。
3つのインスタンスパーツのアニメーション再生速度をそれぞれ数値が重ならないように設定します。
再生速度を変化させたことで炎の絵面が重ならなくなり、同じインスタンスパーツを並べたとは思えない演出ができました。
完成
炎のエフェクトを配置したあとに火の粉、瓦礫、光といったエフェクトを加えて調整を行い完成です。
おわりに
最後まで読んでいただきありがとうございます。
今回のインスタンス機能のように、SpriteStudioの様々な機能を駆使することで表現の幅が大きく広がり、またキャラクターアニメーションなどとも自由に組み合わせることで、より魅力的な作品を作ることができます。
お知らせ
- SpriteStudioコミュニティ
SpriteStudioコミュニティを開設しました。ご質問ご要望をお待ちしてます。 - OPTPiX SpriteStudio ユーザーミーティングの、お誘い。
3/17(金)に豪華ゲスト陣をお呼びしてSpriteStudioのテクニックのお話が聞けたりするイベントを開催します。懇親会もありますので、是非奮ってご参加ください。
著者:陽朗(ぴろう)
Twitter: https://twitter.com/ikedasans