「エフェクトエディタ」は各パーティクルがランダムに動くパーティクルエフェクトを、簡単に作成することができます。
本ページではエフェクト機能の基本的な使用方法を解説します。
コマンドセレクターの各コマンド等、エフェクトエディタの詳細についてはエフェクトエディタのページをご覧ください。
- エフェクト機能の使い方
- 関連ページ
エフェクト機能の使い方
ここでは、SpriteStudioの「エフェクト機能の使い方」について、実例を交えて解説を行います。
事前準備を行う
「互換性」を確認する
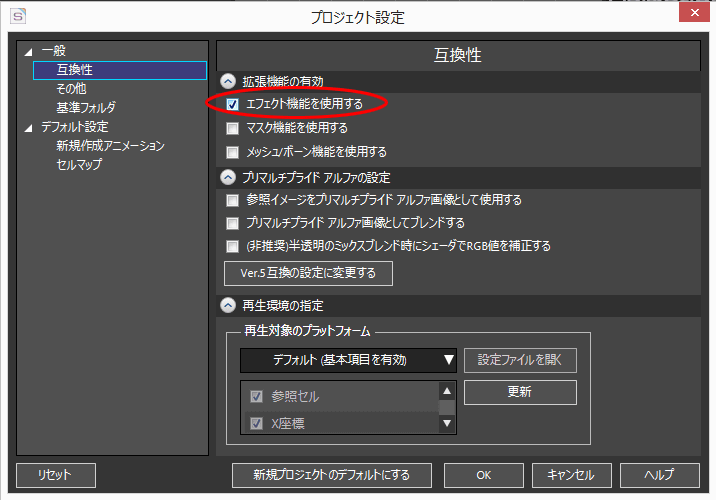
エフェクト機能を利用する際は「プロジェクトの設定」の互換性の項目を確認下さい。
「エフェクト機能を使用する」にチェックが入っていないとエフェクト機能を利用することができません。
「ファイル」メニューの「プロジェクトの設定」から「互換性」を選択し、「エフェクト機能を使用する」にチェックが入っているかどうかを確認してください。
プロジェクトウィンドウに「エフェクト」の項目が表示され、新規作成でエフェクトが選択できるようになります。
エフェクトにしたいパーティクルをセルに登録する
エフェクトを作成するには「パーティクル」が必要です。
パーティクルはエフェクトを構成する粒子のことを指します。
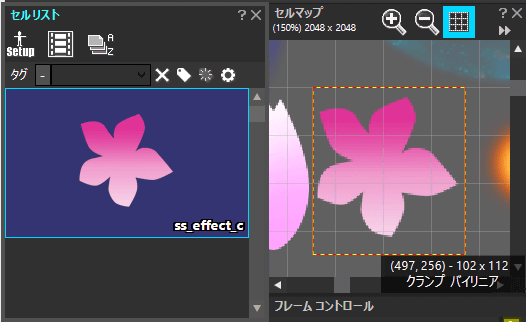
ssce(セルマップファイル)を作成し、パーティクルに設定したい画像が含まれているテクスチャを参照イメージに設定します。
ssceを作成した後、セルを作成し、セルリストに登録します。
これでエフェクト作成の下準備は完了です。
ssee(エフェクトファイル)の作成
エフェクトエディタを起動するためには新規のssee(エフェクトファイル)を作成する必要があります。
下記のいずれかの方法で新規エフェクトを作成することができます。
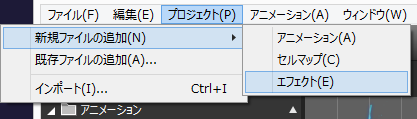
1. メインメニューの「プロジェクト」から「新規ファイルの追加」→「エフェクト」を選ぶ
2. プロジェクトツリーのエフェクトカテゴリのコンテキストメニュー → 「新規作成」を選ぶ
![]()
エフェクトエディタを開く
既にエフェクトファイルを作成している場合は、編集を行うsseeを選択し、ダブルクリックするか、sseeのコンテキストメニューの「開く」より開くことができます。
sseeを開くとエフェクトエディタが表示されます。
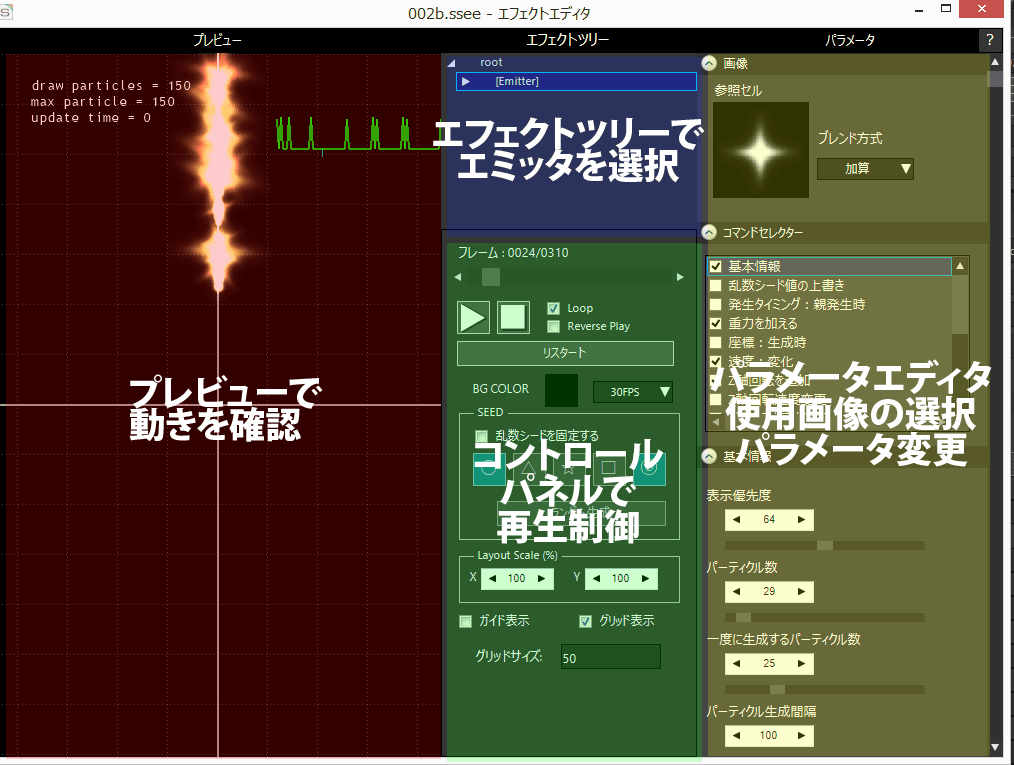
エフェクトエディタの操作順
エフェクトエディタは基本的に以下のような手順で作業を行います。
- エフェクトツリーでエミッタを選択、追加(削除)を行う
- パラメータエディタで、パーティクルとして使用する画像の選択、コマンドの設定を行う
- コントロールパネルで再生制御を行う
- プレビューで動きを確認する
- エミッタ
パーティクルの射出場所を指します。- パーティクル
エフェクトで表示される粒子を指します。
パーティクルエフェクトを作成する
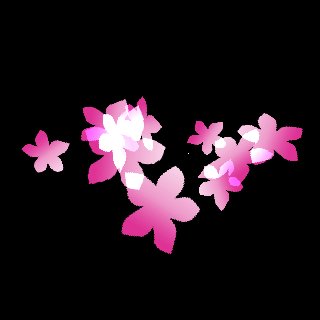
今回はエフェクトエディタの基本的な機能だけを使って「花がくるくる回転する」エフェクトを作ります。

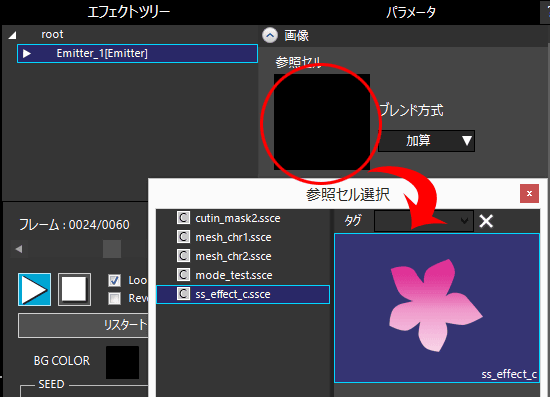
パーティクルに使用する画像を設定する
パーティクルに使用する画像を選択します。
パラメータの黒い四角をクリックすると、「参照セル選択」ダイアログが表示されます。
ここからパーティクルとして使用したいセルを選択します。
コマンドセレクターで動きを設定する
エフェクトの動きは「コマンドセレクター」の各種コマンドを使用して設定します。
各種コマンドの解説はこちらをご覧ください。
「基本情報」で設定を行う
コマンドセレクターの一番上にある「基本情報」は、そのエミッタの基本となる情報を設定する項目となっており、選択を外すことはできません。
この項目ではパーティクル数や生成間隔等を設定することができます。
一旦この項目は初期設定のままコマンドセレクターを選択します。
パーティクルに回転を加える
 パーティクルを選択したら、次はパーティクルの動きを設定します。
パーティクルを選択したら、次はパーティクルの動きを設定します。
パーティクルの動きは「コマンドセレクター」のコマンドを設定することで変更することができます。
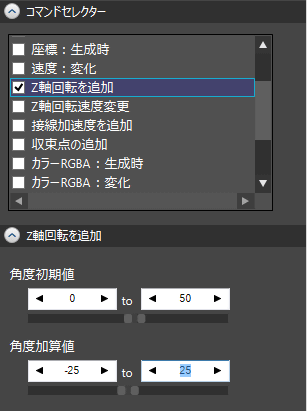
今回はパーティクルを回転させたいので「Z軸回転を追加」にチェックを入れて、「角度初期値」と「角度加算値」を設定します。
「Z軸回転」に関する値は「角度」で示されます。
これだけでも花はクルクル回転を行いますが、さらに回転の速度を設定したい場合は「Z回転速度変更」を設定します。
パーティクルのサイズを変更する
 回転させるだけだと、花の大きさが均一で変化に乏しいため、パーティクルのサイズを変更します。
回転させるだけだと、花の大きさが均一で変化に乏しいため、パーティクルのサイズを変更します。
「スケール:生成時」のコマンドを選択し、各種倍率を変更することで、設定した範囲でランダムにパーティクルのサイズが変化します。
「スケール:生成時」はエミッタが生成されるタイミングで、パーティクルのスケールに変化をつける設定ですが
エフェクト再生中にサイズに変化を出したい場合は「スケール:変化」を設定することで、エフェクト再生中にパーティクルのサイズが変化していくエフェクトを作成できます。
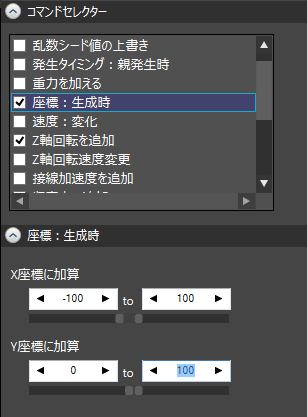
生成時の座標に変化を加える
 初期設定のままですと(0,0)の座標から扇状にエフェクトが放出されるエフェクトになってしまいます。
初期設定のままですと(0,0)の座標から扇状にエフェクトが放出されるエフェクトになってしまいます。
エミッタ生成時の座標を設定したい場合は「座標:生成時」を選択し、設定を行います。
これで「花が回転する」パーティクルエフェクトの完成です。
これはエミッタとパーティクルをひとつだけ設定しているパーティクルエフェクトですが「エフェクトツリー」のパーティクル、rootのコンテキストメニューから、同じ階層に別のエミッタ(兄弟エミッタ)を作成したり、ひとつ下の階層にエミッタ(子エミッタ)を作成し、複雑なパーティクルエフェクトを作成することも可能です。
また、今回は「基本情報」を変更していませんが、「基本情報」の「パーティクル数」を設定することで、生成されるパーティクル数を変更したり、「射出方向」や「射出方向範囲」を変更することで、パーティクルを円形に射出するようなエフェクトを作成することも可能です。
エフェクトパーツをssae(アニメーションファイル)に組み込む
作成したsseeを「エフェクトパーツ」としてssae(アニメーションファイル)に組み込むには「フレームコントロール」ウィンドウから操作を行います。
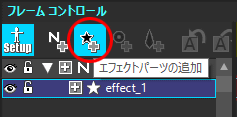
エフェクトパーツを追加する
SpriteStudio Ver.6では「セットアップデータ」が追加されました。
まずはセットアップデータでエフェクトパーツを定義します。
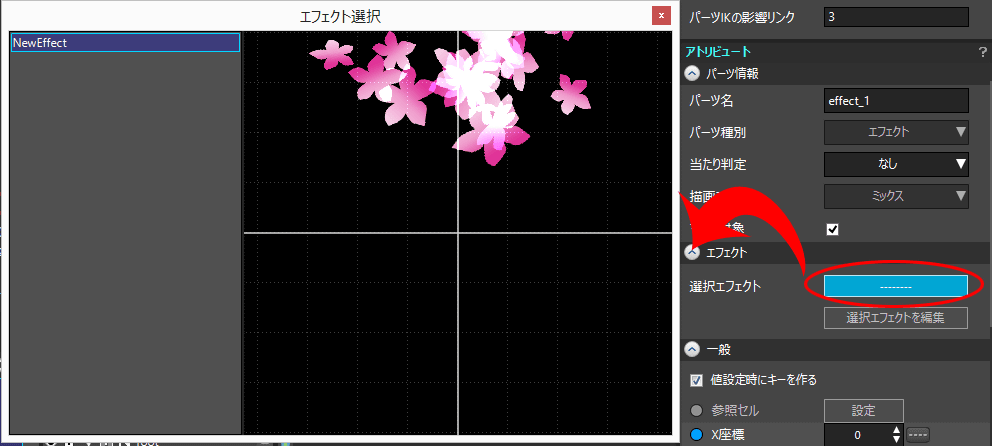
アニメーションデータでエフェクトパーツを編集する
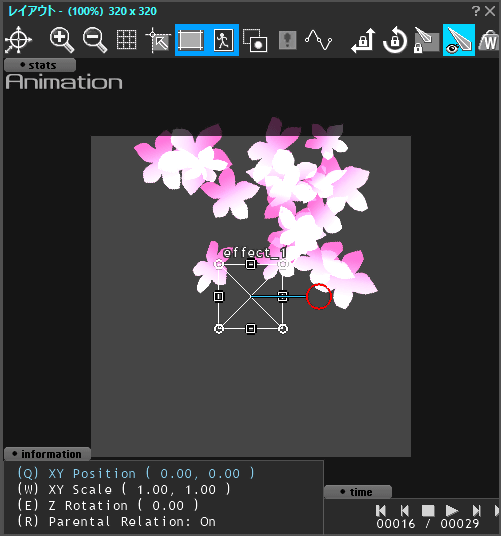
フレームコントロール上に配置された「エフェクトパーツ」は、アニメーションデータ上で、通常のパーツと同様に、アトリビュートの座標、回転、スケール、不透明度、優先度、非表示の設定を行うことが可能です。
また、通常のパーツと併せて使うことで、「魔法陣から火花を散らす」というようなエフェクトを作成することもできます。
なお、その他のアトリビュート項目、αブレンド方法、当たり判定などは使用出来ませんのでご注意ください。
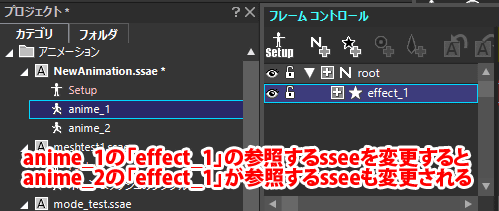
エフェクトパーツが参照するsseeについて
エフェクトパーツが参照するsseeは、ssae全体で共通です。
エフェクトパーツが参照するsseeを変更すると、他のアニメーションデータのエフェクトパーツが参照するsseeもすべてその変更したsseeに切り替わります。
たとえば、アニメーションデータAのエフェクトパーツAは「a.ssee」を、アニメーションデータBのエフェクトパーツAは「b.ssee」を……といったように、別のsseeを参照することはできません。
エフェクトアトリビュートを設定する
エフェクトパーツに限り、エフェクトの再生に関するパラメータを設定することができます。
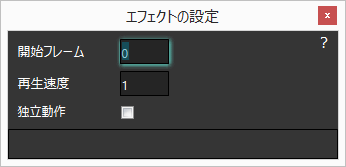
このアトリビュートでは、開始フレーム、再生速度、独立動作の設定を行えます。

| 開始フレーム | エフェクトの再生スタート時間を設定します。 例えば10を指定すれば、エフェクトのタイムラインの10フレーム目からの再生となります。 エフェクトの出始めを見せたくない場合等に使用できます。 |
| 再生速度 | 再生速度を倍率で変更できます。 |
| 独立動作 | エディタ上での影響はありませんがプレイヤーで参照し使用出来るフラグです。 アニメーションのタイムラインのループに影響を受けないように設定ができます。 |
「エフェクト機能を使ったパーティクルエフェクトのサンプル」はサンプルデータよりダウンロードできます。
エフェクトパーツを複数合わせた波紋エフェクト、パーツとエフェクトを合わせて作った爆発エフェクト等、さまざまな作例が収録されています。
関連ページ
- エフェクトサンプル解説
パーティクルエフェクトのサンプルについて解説しています - 打ち上げ花火のようなエフェクトをつくりたい
花火が打ち上がって空で花開くような演出の作り方を紹介しています。 - 親子付けしたエフェクトのパーティクルが全て同時に消えないようにしたい
子のパーティクルが親と同時に消えるケースへの対処方法を解説しています。 - エフェクトパーツのアニメーションが延々と繋がるようにループさせたい
パーティクルを連続で繋がるように演出する方法を解説しています。 - エフェクトのパーティクルが白い四角になるのに対処したい
パーティクルが白い四角で表示される問題への対処方法を解説しています。 - 「エフェクトパーツが参照しているエフェクトファイルがプロジェクトに登録されていません。」 というエラーに対処したい
エラーへの対処方法を解説しています。
エフェクト機能に関連するウィンドウ
- 「エフェクトエディタ」ウィンドウ
エフェクトエディタの機能について解説しています - 「アトリビュート」ウィンドウ – エフェクト
エフェクトの再生に関するパラメータを設定するアトリビュートについて解説しています
SpriteStudio 5 を基にした関連ページ
SpriteStudio 5でのエフェクト解説ページです。SpriteStudio Ver.6とSpriteStudio 5でエフェクト機能に大きな差異は無いため、参考資料としてご利用いただけます。
- エフェクト機能の便利な使い方
エフェクト機能の便利な使い方を紹介しています - 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~ヒットエフェクトの作り方~
- 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~炎エフェクトの作り方~
- 「OPTPiX SpriteStudio」でつくるアニメーション講座 ~炎エフェクトの作り方-応用編-~
OPTPiX Labs blogで公開しているエフェクト作成方法の記事です。