OPTPiX SpriteStudioでアニメーション制作を行っている池田ピロウです。
この記事ではOPTPiX SpriteStudio(以下SpriteStudio)で作成するアニメーションを作成手順にそってご紹介します。
今回解説するエフェクトは「ヒットエフェクト」です。
1. 見本と解説
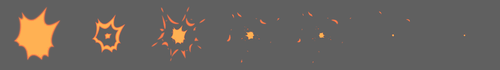
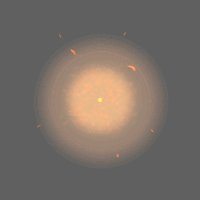
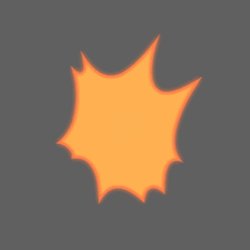
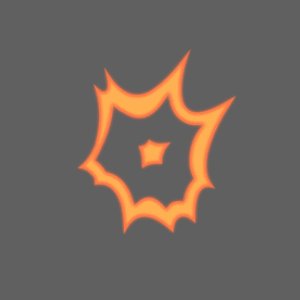
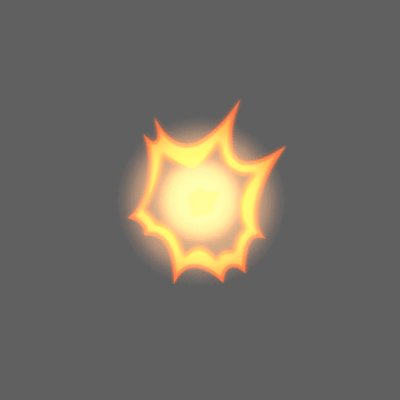
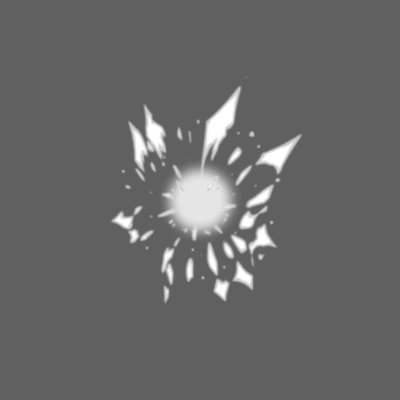
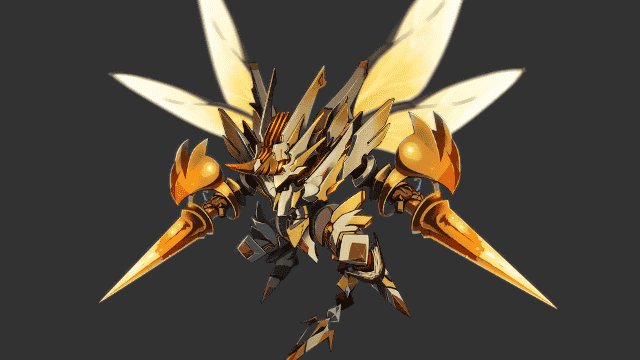
ヒットエフェクト見本図です。打撃で発生する衝撃を記号的に表現したものになります。

まるくかわいいモンスターでも打撃エフェクトをおけば強そうに見えますね。
2. 素材を用意する
SpriteStudioを使用してアニメーションを作成する前に、まずは作画ツールを使用してエフェクトの絵素材を描いていきます。作画ツールは背景透過のPNGが出力できるものであればどんなツールでも構いません。
流れを決めて描く

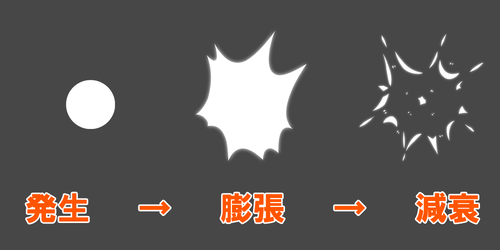
攻撃がヒットした箇所からエネルギーが発生、膨張し、やがて減衰していくという流れを想定して作画していきます。
エフェクトを使用する世界観にタッチを合わせていきます。
- キャラクターや背景などの等身をディフォルメした世界→タッチをディフォルメ気味に。
- 現実寄りの世界→タッチをより細かく描写。

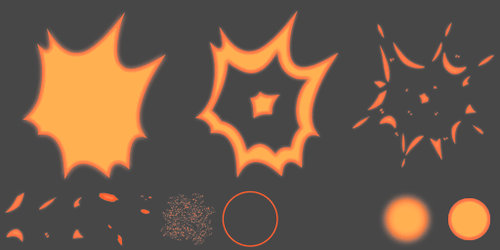
最後に色を付け、「膨張」から「減衰」の流れの間の絵をひとつ描き足し、画像の下側に演出を作り込むのに使う細かい絵を加え用意しました。
3. セルマップをつくる
素材が揃ったらSpriteStudioで使用するために「セルマップ」を作成します。
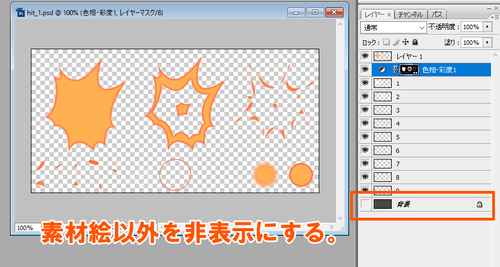
 素材を配置後、背景レイヤーを非表示にし素材絵以外の部分が透明状態になるようにします。作業が完了したらPNGデータとして保存します。
素材を配置後、背景レイヤーを非表示にし素材絵以外の部分が透明状態になるようにします。作業が完了したらPNGデータとして保存します。
ここまで作成方法の解説は「OPTPiX ヘルプセンター」にて詳しく記載されておりますので、そちらをご覧ください。
OPTPiX ヘルプセンター:イラストをパーツ毎に分割する
OPTPiX ヘルプセンター:素材を作成する方法
4. アニメーションをつくる
素材の用意が完了したらアニメーションの作成に移ります。
アニメーションの準備

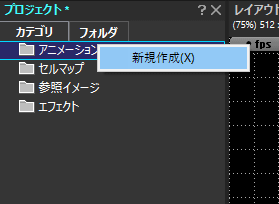
まずSpriteStudioを起動したら、アニメーションファイル(.ssae)を新規作成します。
アニメーションという名前のフォルダマーク上で右クリックするとメニューが開きます。

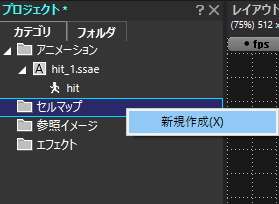
次にセルマップファイル(.ssce)を新規作成し、先ほど描いた素材を指定して登録します。
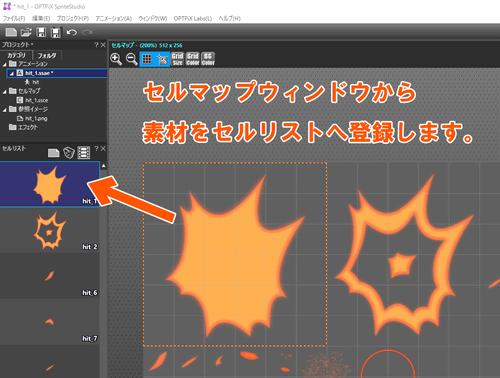
セルマップを登録したらセルリストへ追加します。セルマップウィンドウを開き、素材を矩形で囲ってダブルクリックすることで選択範囲がセルリストへ追加されます。
OPTPiX ヘルプセンター:セルマップ・セルを新規作成・追加する
アニメーションの作成
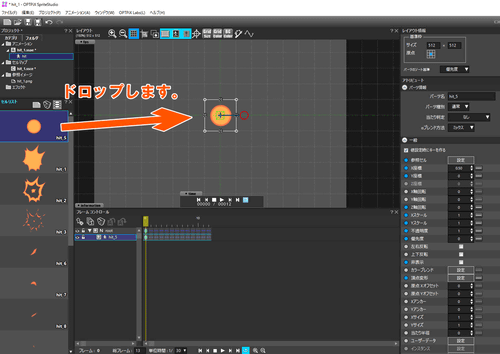
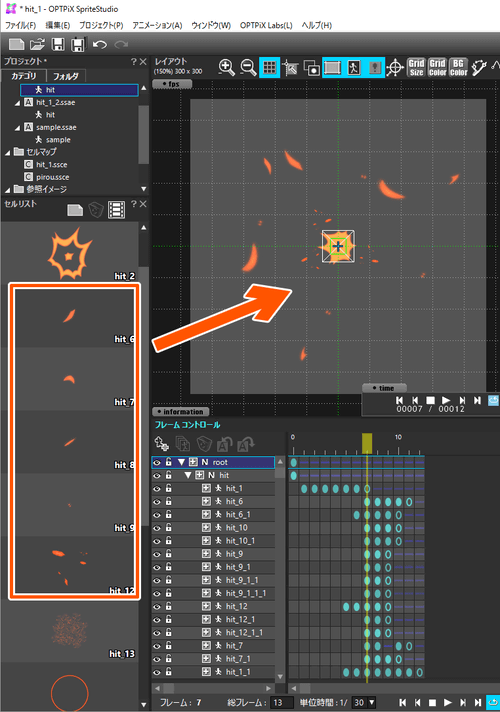
エネルギーを「発生」→「膨張」→「減衰」の流れで作りたいので、まずはセルリストから「発生」を表現するために必要なセルをレイアウトウィンドウへドロップします。
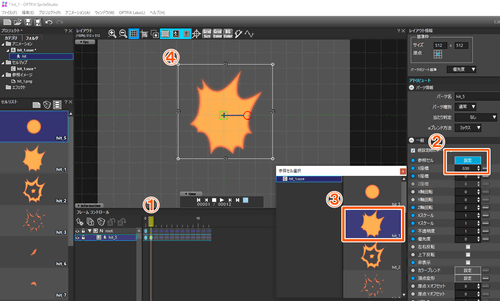
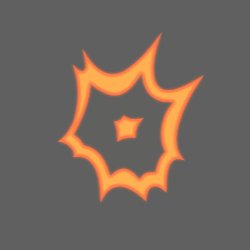
続いて「膨張」を表現します。
- 1フレーム目を選択しキーを入力します。
- アトリビュートウィンドウから参照セル欄横の「設定」をクリックします。
- 「参照セル選択ウィンドウ」から切り替えたいセルを選択します。
- 選択が完了すると、レイアウトウィンドウのセルが切り替わります。

以上の流れで「発生」~「減衰」まで1フレームごとにセルを切り替えていきます。
しかし、このままでは再生してみても早すぎて何だかよく分からない状態です。
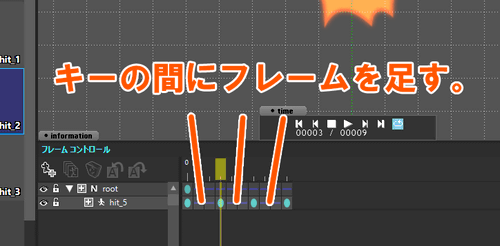
そこでキーの間にフレームを足して中割りをしていきます。
どのくらいフレームを足すかはアニメーションを再生させながら作画をした際に考えた流れに近くなるように調整します。

アニメーションを再生してみるとこのようになります。
これでおおまかな骨組みが出来てきたので、細部を作り込んでいきます。

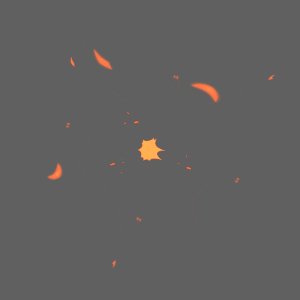
エネルギーが減衰していく余韻をもう少し作り込みます。
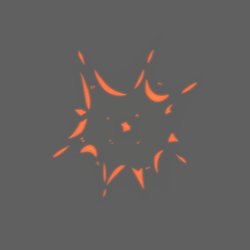
図のように、「エネルギーが分散する。」際に、膨張した力が向かう先を決め、それに則ったようにパーツを加えていきます。

用意しておいた細かいセルを使用して細部を作ります。
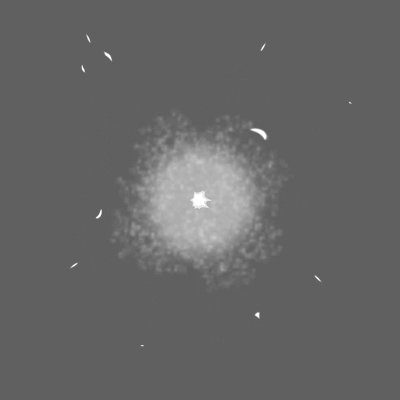
図ではエネルギーが散り散りになり減衰していく余韻を表現しました。
骨組みを作った時のような大胆に表現する部分と細かくじっくり余韻を表す部分を組み合わせることで情報量が増してエフェクトが豪華になります。
並べてみるとこのような流れに。(左から右へ)並べてみるとこのような流れに。(左から右へ)

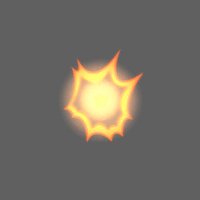
完成です。

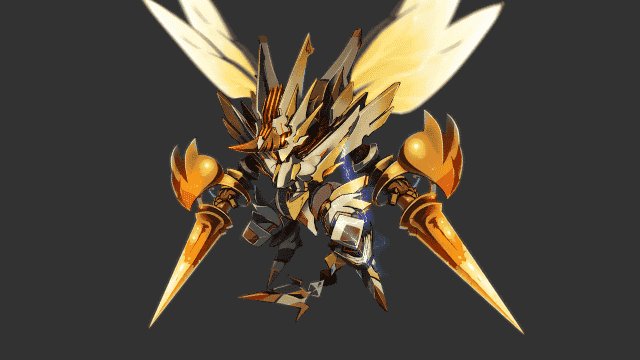
さらにキャラクターが衝突する強さによって、エフェクトを豪華にしたり、または削ったりして、使用する用途によって演出を変えていきます。
応用編
SpriteStudioでは、アニメーションのデータをそのままに参照イメージを差し替えることで違った質感を持ったものを作成する事ができます。
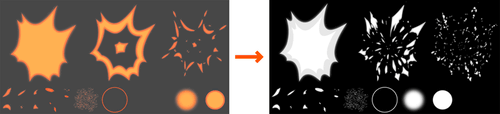
左側のセルを右側のタッチが細かいセルへ差し替えてみます。左側のセルを右側のタッチが細かいセルへ差し替えてみます。

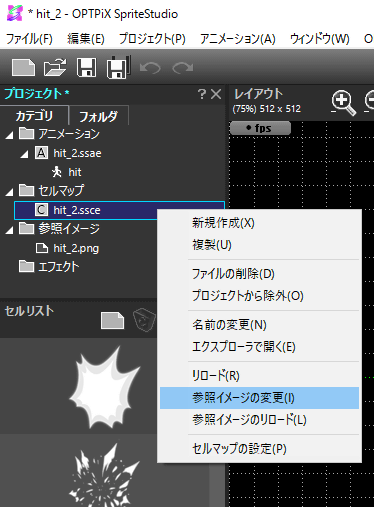
参照イメージはプロジェクトウィンドウのセルマップ欄を右クリックで変更することができます。

参照イメージを差し替えただけでアニメーションも印象が違ったものになります。
その他応用術

今回作成したエフェクトは「ヒットエフェクト」と題しましたが、使用する場面は打撃アニメーションのみというわけではありません。
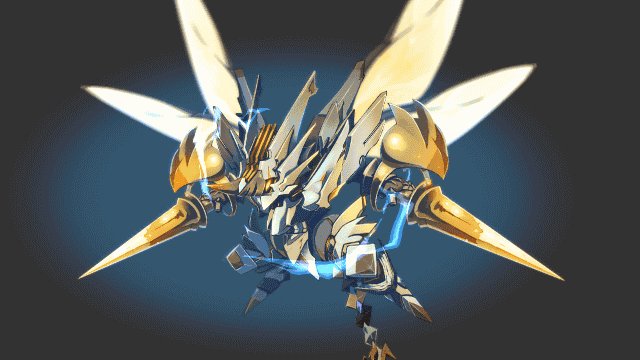
サンプルアニメーションでは、先程作成したヒットエフェクトをカラーブレンドで青色に変更し、キャラクターの背後に配置することで、電撃として応用表現しています。
おわりに
最後まで読んでいただきありがとうございます。
エフェクトアニメーションは伝えたい表現を魅力的にする力があります。
ぜひ、これを機にエフェクトに触れてみてください。
池田ピロウ