サーバー側をいじる必要がなく、導入しやすい
~職人芸的なノウハウを全部 SmartJPEG に集約~
株式会社 GYAO
http://www.gyao.co.jp/jp/
GYAO は、2008 年 10 月に設立。ヤフーグループのエンターテインメントカンパニーとして、無料映像配信の「GYAO!」をはじめ、「GYAO! ストア」「Yahoo! 映像トピックス」「Yahoo! テレビ.G ガイド」「Yahoo! 映画」といった数多くの映像関連サービスを運営しています。また各種映像作品の製作委員会に参加するなど、投資事業も展開しています。
中核サービスである「GYAO!」は現在約19万本の映像を配信しています。

部長 木下 淳太 氏
映像を扱っていると静止画も厖大な数に、ページの重さが悩み
――本日はよろしくお願いします。GYAO といえば、まずは無料映像の「GYAO!」を連想するんですが、思った以上に幅広い形態で、映像サービスを手掛けているんですね。
木下氏:
そうですね。提供スタイルは、大きく「AVOD(無料配信)」「TVOD(都度課金)」「SVOD(月額定額)」の 3 つにわかれるんですが、今年 3 月から「SVOD(月額定額)」は「Hulu」との協力体制に移行したので、いまはAVOD(無料配信)と TVOD(都度課金) に注力しています。
具体的なサービスとしては「GYAO!」「GYAO! ストア」「Yahoo! 映像トピックス」「Yahoo! テレビ.G ガイド」「Yahoo! 映画」の 5 つのサービスがあります。いずれもヤフーの映像サービスですが、中核である「GYAO!」の成長を加速させるエンジンとして、他の部門が動いているイメージですね。全社員としては 約 300 人でしょうか。

※ 画像は2018/10/28時点の配信イメージです
――映像を扱うと同時に、サイトのトップページや内容紹介ページなどで、さらに膨大な数の静止画も、扱う必要がありますよね。専門部署があったりするんでしょうか?
木下氏:
業務委託しているスタッフが複数名います。だいたい 10 名ぐらいの専門スタッフが、静止画の制作に従事していて、1 日あたり 150 枚ぐらいの、画像の作成・書き出しを行っています。彼らは特集ページの作成作業なども担当していますね。
――「映画やドラマなどの映像から、静止画を用意する」という作業ですが、これは、おおもとの映画会社や制作会社から、画像データが支給されたりするんでしょうか?
木下氏:
大きくは 2 パターンになり、1 つは映像データと一緒に、画像データも支給いただけるパターン。もう 1 つは「場面写」といって、映像から最適なシーンを切り出すパターンです。データを支給いただけても、そのフォーマットや解像度自体が統一されていませんし、切り出した画像もストレートには使えないので、いずれにせよ最適化などの画像処理は必須になります。
――最適化というのは、サイズ調整・画質調整に加え、容量削減といった処理ですか?
木下氏:
そうです。いままで GYAO! では、画像をアップロードするサーバー側で、こうした最適化を行っていました。ただ、そこでの効果に不満があったため、ウェブテクノロジさんに相談した、というのが今回の「SmartJPEG」導入の始まりですね。
GYAO! の要望に応える形で、「SmartJPEG for Photoshop」が誕生

――「社内処理での効果に不満」というのは、どういった部分でしょう?
木下氏:
画像データ容量の削減が甘かったんですね。サイトの改善にも日々多面的に取り組んでいますが、GYAO! のトップページのサイズは、競合と比較して重いと感じていました。そのため「もっと画像データを小さくできるんじゃないか?」という思いがつねにありました。そこで、Photoshop を使っていろいろ変換を試したところ、サーバー側の最適化よりも圧縮できることがわかった。これをさらに強化できないかと、ウェブテクノロジさんに相談しました。
――ウェブテクノロジ以外の会社のサービスや製品は、検討されなかったんですか?
木下氏:
それはありませんでした。実はもともとヤフーの中では、ウェブテクノロジさんの減色・画像最適化ツール「OPTPiX imésta」を使っていたんです。“画像最適化といえばウェブテクノロジ”という評価がすでにあったので、まず一番に相談させていただきました。
――相談はどういった流れで進みましたか?
木下氏:
「どういう形での導入がよいか」という根本的な部分から検討をスタートしていただきました。「Photoshop を使って画像書き出しを担当しているスタッフの手間を増やさない」というのが、こちらの念頭にあったので、まずはスタンダードなやり方として、「SmartJPEG をサーバーに搭載する」という形を提案いただきました。
ただ、さきほども触れたように、サーバー側にはすでに独自の最適化システムが動いていました。この最適化システムは、“ユーザークライアントの端末・環境を判断して、適した画像を返す”という処理も担っているため、これをすべて SmartJPEG に置き換えてしまうことはできなかった。並列して動作させるのも、いろいろと問題がある。
そこであらためて、すべての作業をリストアップして、どの段階に処理を組み込むのがよいかをかなり検討して、最終的に「SmartJPEG をプラグイン化して、Photoshop での作業段階で使えるようにする」という提案をいただきました。それであれば、スタッフの手間も増やさずに、ウェブテクノロジさんの技術も活かせる、と判断しました。新規に Photoshop プラグインである「SmartJPEG for Photoshop」を作ってもらって、要望にベストな形で応えていただきました。ものすごく寄り添っていただいたなあ、と感謝しています。
――現場の反応はどうでした?
木下氏:
2017 年 12 月ぐらいから 2 ヶ月ほど、実際に触ってもらって、ラーニングしてもらいましたが、手間も増えず問題もとくに発生せずで、不満の声は一切ありませんでした。機能面では1点だけ、最初のバージョンでは、画像書き出しの前にプレビューができなかったんですが、これも要望を伝えたら、即座に対応していただけました。
最大で22%減、映像ジャンルによる違いも検証
――実際に SmartJPEG for Photoshop で画像を圧縮してみて、どうだったでしょう?
木下氏:
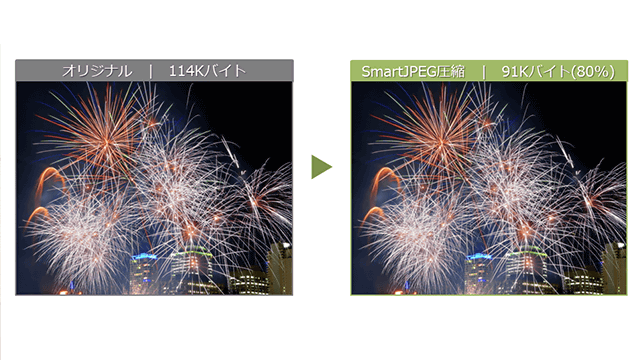
GYAO! のサイトでは、アニメのようなイラスト、ドラマや映画の写真、さまざまな画像を扱っています。派手な映像、地味な映像という違いもある。実際に「anime(アニメ)」「drama(ドラマ)」「korean(韓流)」「movie(映画)」「music(ミュージックビデオ)」という 5 つのジャンルごとに映像をわけて、圧縮率を計測してみたところ、77~88 %に圧縮できることがわかりました。だいたい 15 %減、最大で 22 %減といったところでしょうか。手応えを感じています。
このぐらい画像サイズを圧縮できれば、トップページの表示遅延はかなり抑えられるのではないかと思いました。ただ現段階では、サーバーの使用容量は間違いなく減ってるけど、サーバー側の最適化システムとの兼ね合いなのか、表示速度について“劇的な変化”は生まれていませんね。
――トップページの表示速度の計測は、どのように行っているのでしょう?
木下氏:
Google の計測ツールを使っています。あくまで仮説なんですけど、Google の計測ツールが想定している理想的な環境と、ユーザーが実際に使っているリアルな環境とで、なにか差異があるのかもしれません。また画像の後読み処理などが影響しているのかもしれません。ですので、計測数値には現れていないだけで、ユーザー視聴では改善されている可能性があると考えています。そうした仮説も検証しつつ、エンジニア目線・ユーザー目線の双方で全体を見直していきたいですね。とりあえず、現状は「ちょっと、もったいないな」と感じているので、それを踏まえて“次の一手”を進めたいところです。
すべて“おまかせ”にできるのが「SmartJPEG for Photoshop」のメリット
――今後 SmartJPEG for Photoshop に搭載してほしい機能などはありますか?
木下氏:
現時点ではとくにないですね。今回の導入にあたり、ウェブテクノロジさんとは密にやりとりさせていただき、要望はほぼ反映されています。このへんは、現場スタッフからの意見も吸い上げてます。圧縮の設定そのものについても、数パターンを試して選び、パラメータを決め打ちにしているので、作業フロー全体では現場の負担は減っています。
――SmartJPEG for Photoshop のオススメポイントなどありますか?
木下氏:
実際に社内のデザイナーに処理画像を見せたところ、「いいね」「クオリティ的に問題ないね」という反応でした。とにかく明確に効果は出ますし、システム構成を変える必要もないので、画像処理には Photoshop という企業であれば、どういった形でもメリットを生み出せるかなと思います。サーバー側を一切いじる必要がなく導入しやすいのも、Photoshop プラグインならではのメリットだと思います。
作業者にとっても、これまで Photoshop 単体で、あれこれと試行錯誤していた作業を、すべて SmartJPEG に任せられるので、相当な時間短縮が図れると思います。現場的には、肌の多い画像では、色調はこうする・コントラストはこうする・圧縮率はこうする、アニメ画像だったらこうする、みたいなノウハウがあるのですが、そういった職人芸的なノウハウを、全部 SmartJPEG for Photoshop に集約できたようです。
なによりユーザーさんが「GYAO!」を見やすくなっていれば、と思います。
――本日はお忙しいところありがとうございました。今回 SmartJPEG for Photoshop をリリースしたことで、さらに SmartJPEG を導入いただける企業の幅も広がったと思います。これからも SmartJPEG をよろしくお願いします。

事例公開日:2018年11月1日
所属組織、業務内容、写真、インタビュー内容は取材当時のものです。