ウェブ担当の嶋です。
「OGPを設定して、Facebookでシェアした時の画像を大きく表示させる方法」「FacebookのOGP画像の仕様変更 キーワードは『1200px × 630px』と『PNG』」という2つのエントリーで取り上げた「OGP画像」。FacebookでURLをシェアした際に表示される画像をどのデバイスでも余白なく、大きく表示させる手法をご紹介しました。
Facebookから自サイトへの導線、と考えれば画像は目立つ大きい物のほうがいいのですが、状況によっては「あまり大きい画像を使いたくない」というケースもあります。その場合は、小さい正方形の画像を用意することでFacebookのタイムライン上で小さく表示させることができます。
【おさらい】OGPとは
OGPとは「Open Graph Protocol」の略称です。HTMLページのヘッダ部分に「meta property」の形式で記入すると、FacebookなどのSNSで表示されるページのタイトルやアイキャッチとなる画像をウェブサイト側で指定できるようになる、というものです。
Facebookでページをシェアすると、タイムラインには下記のように表示されます。

FacebookでURLをシェアした際の表示例
「1200px × 630px」の画像をOGPの画像として指定すれば、全てのデバイスで余白なく、大きい画像を表示させることができる、ということは以前ご説明した通りです。
詳しくは「OGPを設定して、Facebookでシェアした時の画像を大きく表示させる方法」をご覧ください。
こういう時は小さいOGP画像のほうが良い場合も
基本的にOGPで指定する画像は「そのページにどんな魅力的なコンテンツがあるのか」を目立たせるためにあるものですから、大きい画像を用意しておくのが原則です。
しかし、時と場合によっては「小さいほうがいい」ということもあります。
複数のページで共通の画像を使用する場合
重要なページにのみ個別のOGP画像を用意し、その他のページは企業のロゴマークなど共通の画像をOGP画像として指定している方も多いのではないでしょうか。
しかしその場合、シェアした人のタイムライン上にかなり大きなサイズで会社のロゴが表示されることになります。目立つは目立ちますが、ちょっと大げさに見えてしまう場合もあります。
また、Facebookページを展開している企業の場合、自社のサイトをシェアする度に大きなロゴがタイムラインに表示されることになるので、見る側からするとちょっとうるさく感じてしまうかもしれません。
OGP画像として使いたい画像の解像度が低い
OGP画像として推奨される解像度は「1200px × 630px」です。もしOGP画像として使おうとしている画像が小さかった場合は、必然的に拡大して使うことになります。例えばVGA(640px × 480px)の画像を使用する場合、余白を出ないようにするために2倍近く拡大する必要が出てくることもあります。それだけ拡大すれば、画質に影響が出る可能性も高くなります。
横長にすると不都合が生じる画像をOGP画像にしたい
製品のパッケージ写真や、イメージビジュアルをOGP画像に指定する場合「1:1.91」という横長のアスペクト比の画像を用意するのが難しい場合もあります。画像の左右に余白を入れれば調整できますが、「余白のほうが多い画像」になってしまう可能性もあります。
OGPの画像をあえて「小さく」するには
下記の画像を見れば一目瞭然ですが、「200px×200px」の画像をOGP画像として用意すれば以前Facebookで表示されていたような小さい正方形の画像が表示されるようになります。

200px四方の正方形の画像をOGP画像として指定した例(PCでの表示)

AndroidのFacebookアプリでの表示
この200px四方の正方形というのはFacebookがOGP画像として認識するギリギリ下限の値になります。1pxでも小さくなると全く指定されていないページと同じ挙動になります。

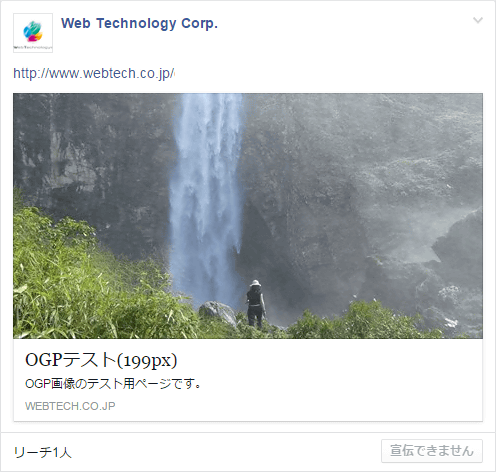
OGP画像のサイズが199px以下だと指定は無視され、ページ内で使われている画像が1:1.91にトリミングされた上で表示される
最下限の数値に設定するのは理由があります。
以前のエントリーでも述べた通り、OGP画像が小さく表示されるか、大きく表示されるかは解像度によります。そしてその切り替わるしきい値は環境によって変わってきます。
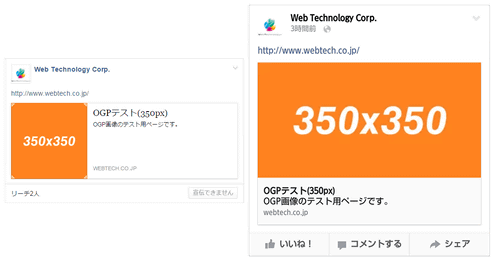
下記はOGP画像として350px × 350pxの画像を指定したページを、PCとAndroidアプリでシェアした際のタイムラインです。
PCでは小さい画像でシェアされているにも関わらず、Androidアプリでは1:1.91の比率で中央部がトリミングされてしまいました。トリミングされた所に製品のロゴだったり、イメージキャラクターの顔があったりした場合は、せっかくのOGP画像が台無しになってしまいます。
また、画質の問題もあります。フルHD液晶のAndroid端末で見た場合、OGP画像は元画像から約3倍拡大した状態で表示されるので「粗」が目立つようになってしまいます。特に元画像がJPEGの場合、Facebookにキレイなカバー写真を投稿するポイントでご説明したようにサーバー側で変換(再圧縮)がかかってしまうため、かなり粗くなります。
* 上の画像では、OGP画像にはPNGを使っていますが、それでもAndroidアプリで表示された画像は中央の文字の輪郭の部分が少しモヤっとしています。
細かいしきい値はAndroidかiOSか、ブラウザかアプリかで微妙に異なります。「小さい画像で表示する」ということが大前提なのであれば最下限の数値にしておけば、どのデバイスでも小さい四角で表示されるので「200px × 200pxで作っておくのがベスト」という事になるわけです。
まとめ
繰り返しになりますが、OGPの基本はあくまで「Facebookのタイムライン上で目立たせるため」にあるものです。ですので、製品のトップページやプレスリリース、企業のトップページなどには1200px × 630pxのFacebookが推奨としているサイズの画像を用意したほうがいいでしょう。
その上で、「個別のOGP画像を用意しないページ」「シェアした時にあまり目立たせたくないページ」などやむを得ないページに対してだけ、上述の方法で小さい画像を用意するという方法を取ることをおすすめします。
なお、本エントリーの内容は2015年3月現在の情報にもとづいて記述しています。Facebookの仕様変更などにより、タイムラインでの表示内容が変更される可能性がありますのであらかじめご了承下さい。