OPTPiX SpriteStudioでアニメーション制作を行っている池田ピロウです。
OPTPiX SpriteStudioを使ってのLINEアニメーションスタンプの作り方。前回は素材の作成とOPTPiX SpriteStudioでの環境設定まで進めました。後編ではアニメーション出力とLINEアニメーションスタンプへの登録作業を行っていきます。(前編をまだお読みでない方はこちらからどうぞ。)
【目次】
前編
後編
6. アニメーションを作る
ひとつ目のスタンプを作る
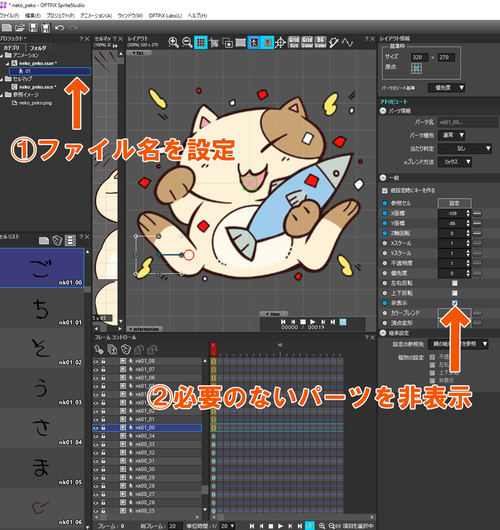
まずひとつ目のスタンプを作ってみましょう。SpriteStudioのプロジェクトウィンドウの「カテゴリ」にある「アニメーション」を右クリックし、「新規作成」を選択します。ひとつ目のアニメーションなので、ファイル名を「01」など番号をつけて管理しやすくします。
次に作業効率を上げるため、「01」のアニメーションに不要なパーツを表示しないように設定します。フレームコントロールウィンドウ内のパーツを選択し、アトリビュートウィンドウ欄にある「非表示」にチェックを入れれば表示が消えます。
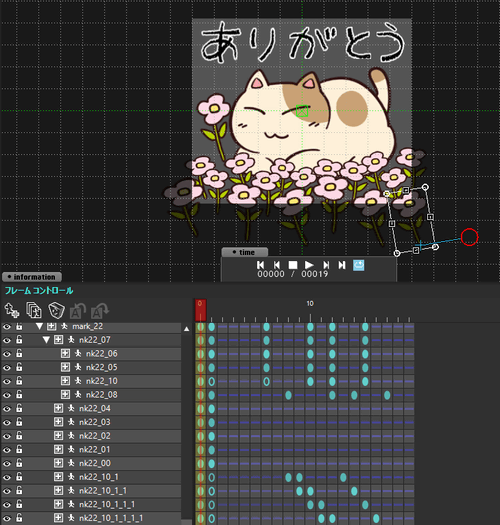
必要な素材だけ表示された状態になったらアニメーションをつけていきます。
SpriteStudioでのアニメーション制作方法について、ここでは割愛します。具体的なアニメーション制作の流れはOPTPiX ヘルプセンターの「アニメーションの作成方法」に詳細と制作の流れが記載されていますので、そちらを参照してください。
完成したら0フレーム目に「伝えたいコマ」を移植する
LINEアニメーションスタンプのガイドラインにも記載されていますが、LINEアプリのスタンプ一覧画面で表示される際は、アニメーションの一番最初のフレームが静止画として表示されるようになっています。
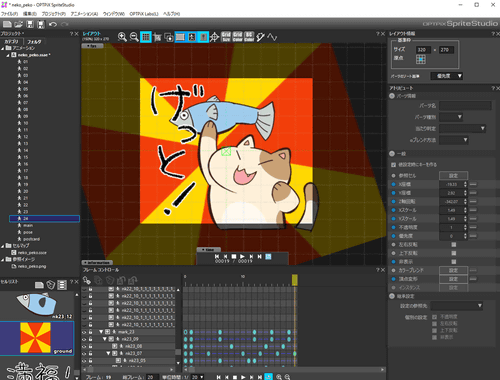
アニメーションが出来上がったらどんな感情を伝えるスタンプなのかわかるよう、伝えたい感情が分かるコマ(一般的にはアニメーションの最後のフレーム)を0フレーム目に配置します。

次々に制作を進めていく
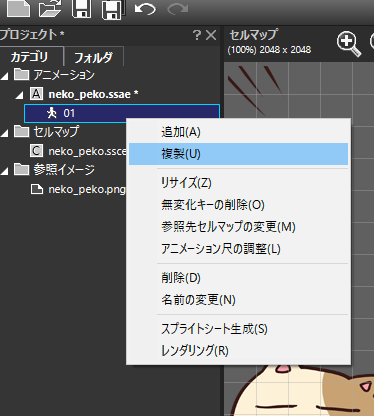
ひとつ目のアニメーションが完成したら、アニメーションを複製します。
複製後に名前を「02」に変え、今度は「02」で使うアニメーションを表示状態にして同様に制作を進めていきます。

アニメーションを複製して別のスタンプを作成する
アニメーション完成
24種類出来上がったら完成です。プロジェクトウィンドウの「アニメーション」の部分には01~24までのアニメーションが並んだ状態になっているはずです。
7. アニメーションをAPNGにする
完成したアニメーションは「APNG」というフォーマットにする必要があります。
APNGは「アニメーションPNG」のことです。LINEアニメーションスタンプで使われているフォーマットで、「アニメーションGIFのPNG版」と思っていただければわかりやすいかと思います。
LINEアニメーションスタンプの制作方法には2つあります。
- 連番の静止画を出力し、別のツールでAPNGを作る
- SpriteStudioでAPNGを出力し、OPTPiX imésta 7 for Mobile & Socialで最適化する
1. 連番画像を出力し、公式の案内に沿ってAPNGを作る
- パラパラマンガの用に連番のPNGファイルを用意する
- ファイル容量が300KBを超えないように調整する
- APNGへ変換できるツールを使ってAPNGにする
- 動きをブラウザ等で表示確認する
というものです。
OPTPiX SpriteStudioのアニメーションを連番のPNGファイルとして出力する場合はメニューバーの「アニメーション」から「レンダリング」を選びます。

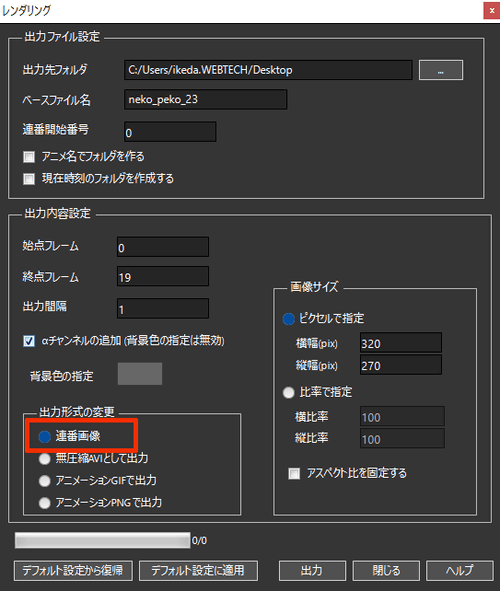
「レンダリング」のウィンドウ
ウィンドウが開いたら保存先やファイル名を決め、「連番画像」の項目を選択して出力します。この時「αチャンネルの追加」にチェックを入れておかないと背景が透明になりませんので注意してください。
画像が書き出されたらツール類を使って調整と出力を行えば完成……なのですが、この方法だとSpriteStudioで出力した後に行う「ファイルサイズの調整」「APNG作成ツールで各コマの速度等の調整」で別々のツールを使う必要があります。(しかも両方英語です)
SpriteStudioにはAPNGを直接出力する機能がついていますので、できればこの機能を活用してなるべく手間なくLINEアニメーションスタンプを作りたいもの……そこでご紹介したいのが次の方法です。
2. APNG出力したものを「OPTPiX imésta 7 for Mobile & Social」で最適化する
OPTPiX imésta 7 for Mobile & Socialというツールはウェブテクノロジが開発している画像の最適化ツールです。APNGの最適化だけでなく、iPhoneやAndroidスマートフォン向けのゲームアプリに使用する画像やテクスチャ素材の最適化にも使用できます。特に画像の色数を減らしてファイルサイズをコンパクトにする「減色」という機能は、家庭用ゲーム機やポータブルゲーム機の開発にも数多く利用されてきました。
OPTPiX imésta 7 for Mobile & SocialならAPNGの読み書きはもちろん、画像の最適化やループ回数の設定なども可能です。
OPTPiX imésta 7 for Mobile & Socialに読み込ませるアニメーションデータをSpriteStudioからAPNGで出力しましょう。
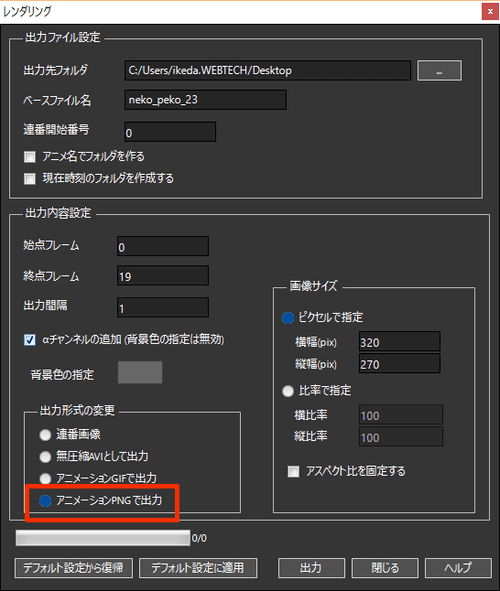
SpriteStudioのメインメニューからレンダリングウィンドウを開き、保存先やファイル名を決めて「アニメーションPNGで出力」の項目を選択して出力します。

なお、画像は静止画と同じ拡張子「PNG」で出力されます。

FireFoxでの確認画面
出力されたAPNGはMozilla FirefoxかSafari(8以降)のブラウザへドロップすると再生を確認できます。Google ChromeやInternet ExplorerはAPNGに対応していないため静止画として表示されてしいますので注意しましょう。
アニメーションに問題がなくても、データサイズが規定よりオーバーしていたら申請が通りません。
そこでデータサイズを抑えるために最適化を行います。
色数を減らしてファイルサイズを小さくする「減色」を行う

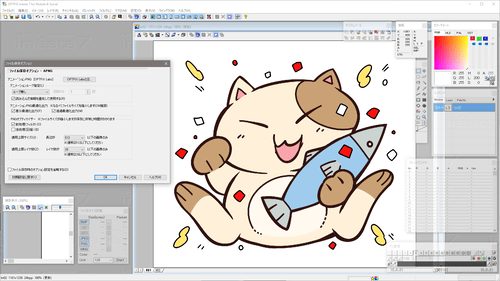
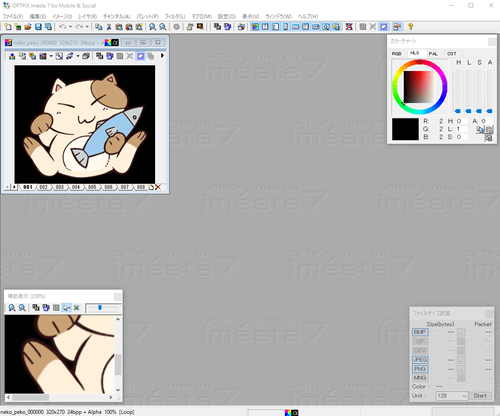
APNGをOPTPiX imésta 7 for Mobile & Socialで開きます。

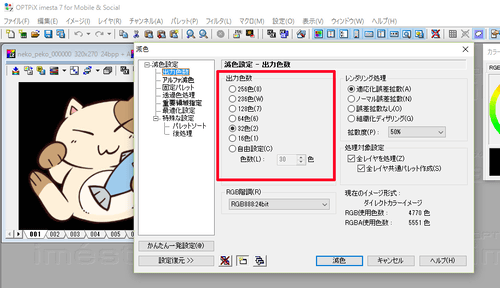
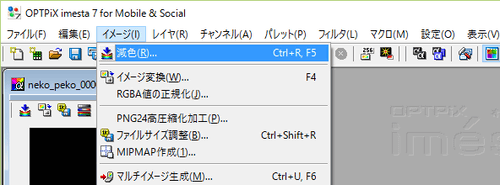
メインメニューからイメージ→減色をクリックします。
減色設定するウィンドウが表示されたら、赤枠の出力色数設定の項目で任意の色数を選択し「減色」ボタンをクリックします。数値が小さいほど、データサイズは軽くなりますがグラデーションの滑らかさが失われていってしまいます。
ここで前編の「2. ラフを元に作画をする」で取り上げた「グラデーションを使わず単色にして色数を少なめに」というポイントが効果を表します。もともと使っている色数が少ないデータであれば少ない色数に減色処理を行っても見た目に与える影響が小さくて済むのです。
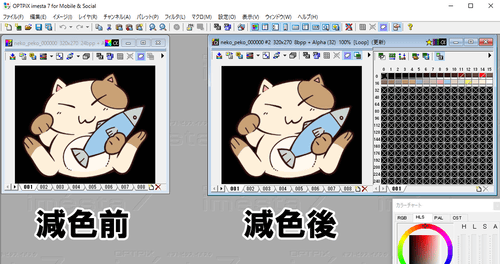
下記は減色前と減色後の素材を並べたものです。左側はPNG24(約1677万色)、右側はPNG8で32色に減色したものです。ほとんど見た目が変わらないのがお分かりいただけると思います。
減色したAPNGを保存する

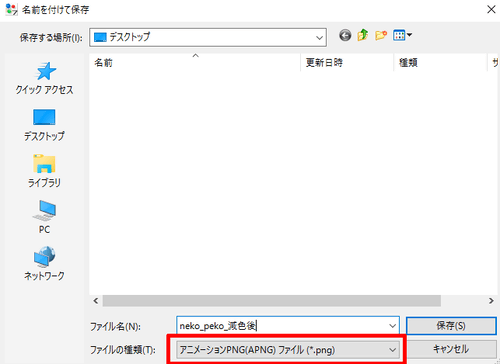
特に問題がなければ減色後の方のデータを別名で保存します。この時、ファイルの保存形式をAPNGにしておきます。
アニメーションループを設定する

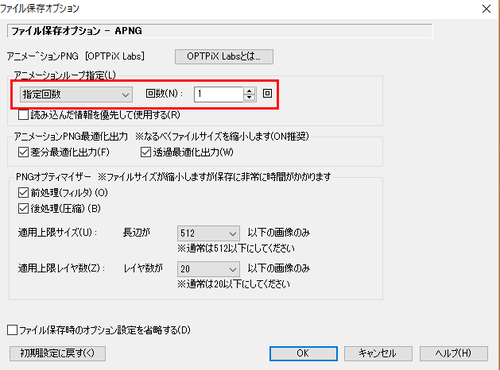
保存ボタンをクリックするとファイル保存オプションウィンドウが開きます。赤枠の「アニメーションループ指定」の箇所にガイドラインに則ってループ回数を設定します。最大限4秒以内までなので1~4回にします。
保存をすると最適化されたデータが作成されます。減色前と減色後のデータを比べてみると、画質を大きく損なわずに大きくデータサイズが削減されていることが分かります。
実際のデータはこちら。右クリックからファイルを保存してファイルサイズを確かめてみてください。なお、上にも書きましたがFireFox以外のブラウザではアニメーションしませんのでご注意ください。

データサイズがどうしても300KBを超えてしまう場合
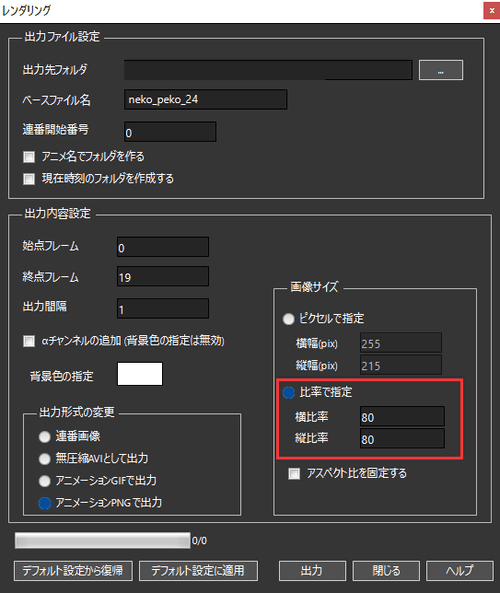
OPTPiX imésta 7 for Mobile & Socialで減色を行ってもデータサイズが300KB以内に収まらない場合は、より少ない色数に減色するか、アニメーションをレンダリングする時に「画像サイズ」欄の「比率で指定」項目を少し小さくなるように調整します。

そして出力したAPNGデータをOPTPiX imésta 7 for Mobile & Socialで減色して300KB以内に収めるようにします。
8. 作成したスタンプを申請する
データが出来上がったらLINE CREATORS MARKETへ申請します。リジェクトがあれば修正をして手続きを完了することで晴れてスタンプが販売開始されます。
以上がLINEアニメーションスタンプの作り方でした。
LINEアニメーションスタンプ以外でもSpriteStudioやOPTPiX imésta 7は様々なクリエイティブの場面で活躍するツールです。是非この機会に触れてみてはいかがでしょうか?どちらの製品も無料トライアルができます。
OPTPiX imésta 7 for Mobile & Social 製品ページ
今回ご紹介したLINEアニメーションスタンプも販売開始されておりますので、よろしくお願いします!

ごはんの呼びかけのやりとりに是非ご活用ください!