OPTPiX SpriteStudioでアニメーション制作を行っている池田ピロウです。
OPTPiX SpriteStudioを使用して「LINEアニメーションスタンプ」を作成しました。このエントリーではイラストの作画からアニメーションの作成、そしてLINEスタンプの申請の流れまでをザックリご紹介したいと思います。前編の今回はSpriteStudioでアニメーションを制作する手前のところまでの流れを解説します。
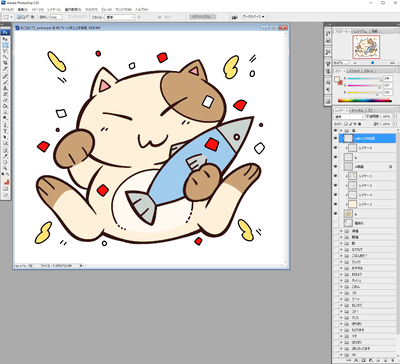
作成したスタンプ
食べることと寝ることが大好きな猫スタンプです。ごはんの呼びかけのやりとりに是非ご活用ください!
使用したツール
おなじみの2Dスプライトアニメーション作成ツールです。
制作する前に確認するページ
【目次】
前編
後編
1. スタンプのラフを作成する
モチーフを考える
まずはどんなスタンプを作ろうかとあれこれ想像しながら決めていきます。私は猫が好きなので、今回は猫スタンプを作ってみることにしました。
ネコのデザイン
アニメーションのイメージを考える
通常のLINEスタンプ(動きのないスタンプ)は40種類用意する必要があります。LINEアニメーションスタンプは24種類です。ラフの段階でどのように動かすかイメージしておくと、制作がスムーズになります。
2. ラフを元に作画をする
作画の前に…「ファイルサイズ上限」に注意
ラフが出来上がったら早速清書していきます。
ここで注意しておきたいのが、動くLINEスタンプには定められたデータサイズがあるということです。スタンプ1個あたりのファイルサイズは「300KB以下」となっています。

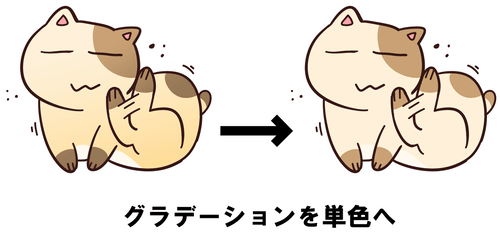
色塗りでグラデーションを多用すると、画像の色数が増え、結果としてデータサイズが大きくなってしまいます。なるべく単色塗りにして、色数を少なめにしておきましょう。
- SpriteStudioではアニメーションに使っている絵素材を差し替えることができます。アニメーション作成後にデータサイズオーバーになってしまった場合、色数を減らした絵素材に差し替えてアニメーションを作り直してみる、といったことができるので安心です。
作画をします
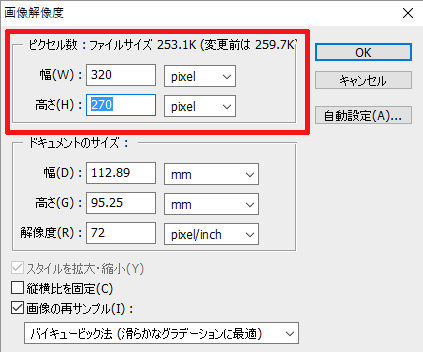
LINEアニメーションスタンプの規定サイズはW320pix × H270pixなのでイラストをその比率に合うように作画します。この時、そのままのサイズで作成するのではなく、ホームページやSNSなどを使ってPRをすることを考慮して3倍くらいの解像度で作画しておくのがいいでしょう。
作画が完成したら高解像度用にファイルを保存しておきます。SpriteStudio用のデータを作る時は、後述するパーツ分け後に規定サイズに縮小して別名でデータを保存します。
作画ツールは背景透過のPNGが出力できるものであればどんなツールでも構いません。今回は後述する「PSDtoSS」というツールを使うことを考え、Photoshopで作成しました。

線画を描きます

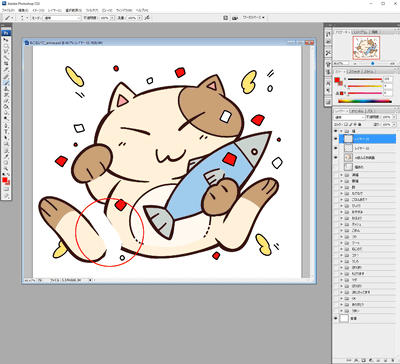
色を塗ります
3. イラストをパーツ分けする
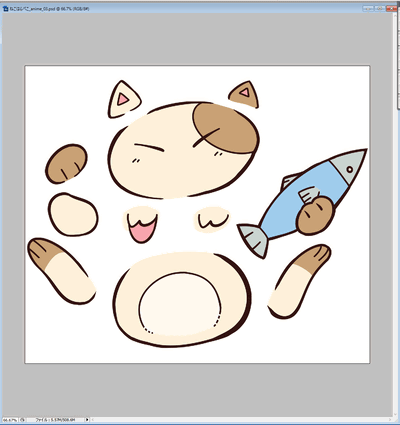
色塗りまで完了したら、次にアニメーションをさせるために「パーツ分け」を行います。上の図のようにイラストの動かしたい部分(頭、手、足、背景など)を切り取ります。

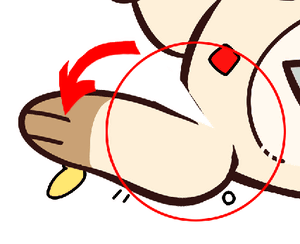
しかし、パーツを切り取ったそのままですといざパーツを回転や拡縮といったアニメーションをさせたときに、切り取りで生じた空白部分が見えてしまいます。
パーツの塗り足し
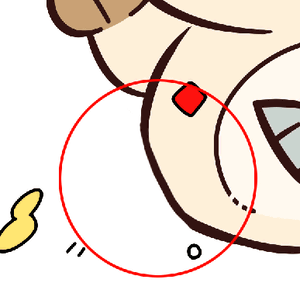
そこで、アニメーション時に不自然に見えないよう、切り取りの際にできた空白に塗り足しを行います。

塗り足しする前

塗り足し後
パーツ分け完成
以上の流れで進めながら、このようにパーツ分けをしました。
口をパクパク開閉させたいので、この段階で口の絵をふたつ描いています。
パーツ分けが完成したら
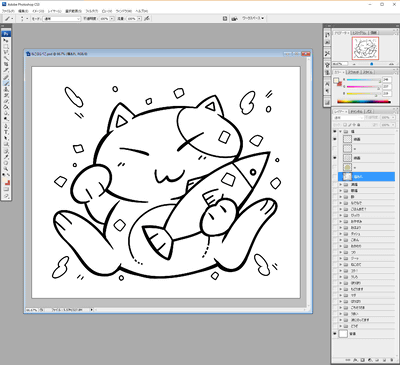
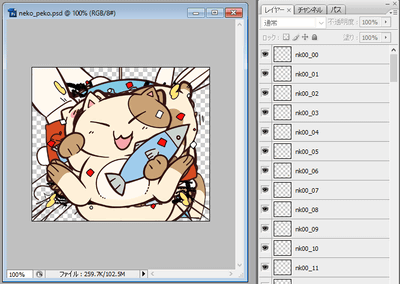
 作画とパーツ分けが完了したら、全てのレイヤーを表示しレイヤー名を半角英数字で設定します。「ねこはらぺこ」のLINEアニメーションスタンプを制作した際は24個のスタンプの画像すべてを一つのPSDファイルに入れて作成しましたので、上記のように複数のスタンプの画像が重なっている状態になっています。
作画とパーツ分けが完了したら、全てのレイヤーを表示しレイヤー名を半角英数字で設定します。「ねこはらぺこ」のLINEアニメーションスタンプを制作した際は24個のスタンプの画像すべてを一つのPSDファイルに入れて作成しましたので、上記のように複数のスタンプの画像が重なっている状態になっています。
この時、ひとつ目のスタンプには頭文字に1をつけて「1_○○〇」などといったようにしておくと後でSpriteStudio上での管理が大変楽になりますのでオススメです。
なお、スタンプ1個につき1つのPSDを使う、という方法もありますので好みに応じてやり方を選んでみてください。

最後に解像度をLINEアニメーションスタンプの規定サイズへ縮小し、SpriteStudioに登録する用の画像として保存しておきます。
4. SpriteStudioにイラストを登録する
PSDtoSSを使用する方法
パーツ分けしたイラストを「PSDtoSS」というツールで読み込み、SpriteStudioで読み込めるデータを作成します。
「PSDtoSS」はイラストから自動でセルマップ(アニメーション用画像素材)を作成し、SpriteStudioで読めるようコンバートしてくれる便利なツールです。

ここではPSDtoSSを使用して制作を行います。
PSDtoSS PSDからSpriteStudio用データ生成 – OPTPiX ヘルプセンター
PSDtoSSを使用しない方法
PSDtoSSを使用しなくてもSpriteStudio用のデータは作成できます。作成方法は「OPTPiX ヘルプセンター」にて詳しく解説が記載されておりますので、そちらをご覧ください。
はじめての方 – OPTPiX ヘルプセンター
イラストをパーツ毎に分割する – OPTPiX ヘルプセンター
5. 環境設定を整える
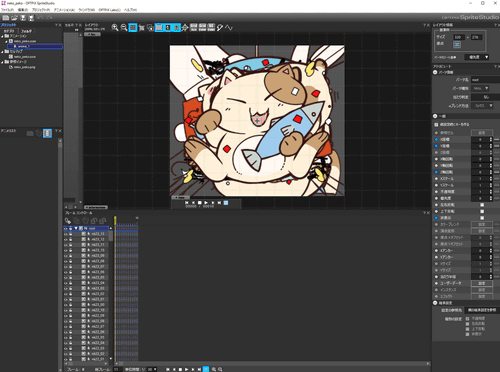
コンバートデータを読み込む
PSDtoSSで出力されたデータをSpriteStudioで開きます。アニメーションを作成する前に、作りやすいように環境を整えます。
「プロジェクト設定」で作業環境を整える
ツールの一番左上にあるメインウィンドウの「ファイル」→「プロジェクトの設定」をクリックして開きます。
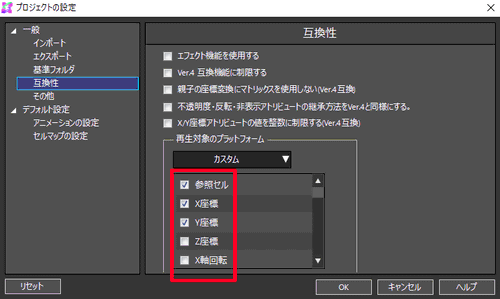
ウィンドウが表示されたら、左側のメニューから「互換性」をクリックし、右側のメニューの「再生対象のプラットフォーム」を「カスタム」へ変更します。
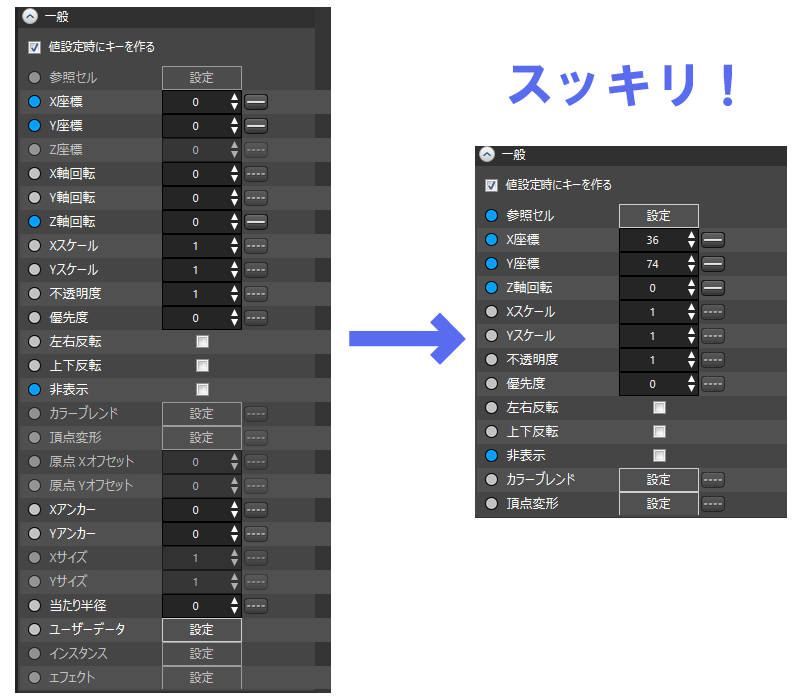
そしてチェックボックスから、LINEスタンプの制作に必要な項目のみにチェックをいれます。以下の項目にチェックをいれ、それ以外は全てチェックを外します。
- 参照セル
- X座標
- Y座標
- Z軸回転
- Xスケール
- Yスケール
- 不透明度
- 優先度
- 左右反転
- 上下反転
- 非表示
- カラーブレンド
- 頂点変形
なお、上記の項目はアニメーション作成に主に使用する機能です。ゲーム制作など、用途によって使う機能が異なりますので、必要に応じてON/OFFするようにしてください。

以上の設定を行うと、アトリビュートウィンドウから今回のアニメ作りには必要のない編集項目が表示されなくなります。見た目もスッキリして快適です。
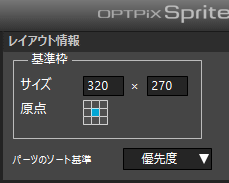
基準枠の設定

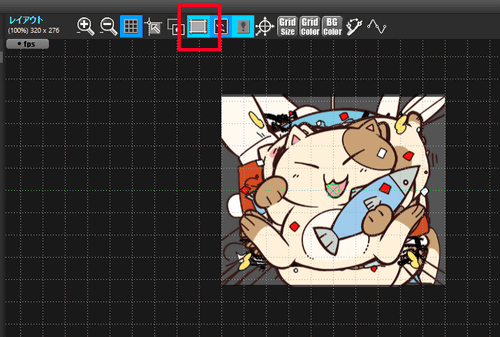
基準枠を設定します。ツールの右上にある「レイアウト情報」ウィンドウ内の「サイズ」に数値を入力します。
動くLINEスタンプの枠サイズは「W320pix × H270pix」ですので、まずはそのように入力します。
図の赤枠の「基準枠を表示」ボタンをクリックすることで設定した枠の表示をON・OFFすることが可能です。アニメーションを作成する時に、この枠の範囲内に必要な情報(文字や伝えたいこと)が入っているようにしましょう。
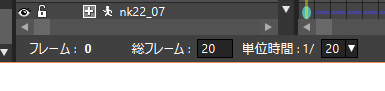
フレーム数指定
動くLINEスタンプの仕様は最大再生時間が4秒。フレーム数は最大20フレームです。SpriteStudioの設定も動くLINEスタンプの仕様に合わせて設定します。
 ツールの一番下にあるウィンドウから、総フレーム数や単位時間を設定できます。
ツールの一番下にあるウィンドウから、総フレーム数や単位時間を設定できます。
フレーム数の指定が最大20フレームなので、「総フレーム」の項目に20と記入します。今回は20フレームで1秒のアニメーションをつくるため「単位時間」を1/20としました。
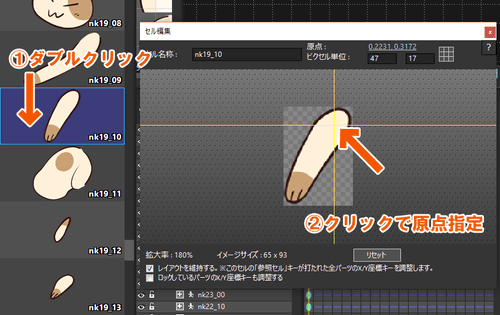
原点設定
PSDtoSSや従来の方法でセルリストへセルを追加した後は「原点」を設定します。
原点とは、パーツの拡大縮小や回転などの基準になる点です。これを設定しておくとアニメーションを作りやすくなります。
 参考画像では、前足の絵なので肘の辺りに原点を置いています。関節やパーツが動く時の支点となる部分(腕や足の付け根の部分)に原点を置くのがベターです。
参考画像では、前足の絵なので肘の辺りに原点を置いています。関節やパーツが動く時の支点となる部分(腕や足の付け根の部分)に原点を置くのがベターです。
いよいよアニメーションを作る準備が整いましたが、今回はここまで。次回はSpriteStudioを使って動きをつけ、LINEアニメーションスタンプとして登録するところまでを解説します。お楽しみに。