Web担当の嶋です。
昨年末に「Facebookにキレイなカバー写真を投稿するポイント」というエントリーを公開しました。その時の結論としては「256色のPNGにしてアップすると、ロゴもくっきりするしファイルサイズも小さくなる」というものでした。
しかし、アニメ調などベタ塗りの箇所が比較的多いカバー写真であればいいのですが、写真やグラデーションを多用した画像を減色すると、物によっては階調不足が気になる場合もあります。
今回はOPTPiX imesta 7 for Mobile & Socialに試験的に搭載されている機能「PNG24高圧縮化加工」を使って、24bitの画像をFacebookのカバー写真にする、というのを試してみたいと思います。
256色でも充分きれい、でも画質にこだわるならやはり24bitでアップしたい
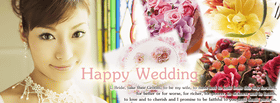
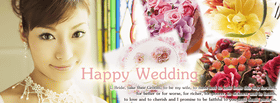
早速ですがFacebookページのサンプルとして結婚式場をイメージし、写真を中心に構成したサンプル画像を作ってみました。まずはオリジナルのPNGをOPTPiX imesta 7 for Mobile & Socialを使って256色に減色してみましょう。
| PNG(24bit) | PNG256色 |
|---|---|
 483KB 483KB |
 305KB 305KB |
256色に減色した画像でも充分なクオリティが得られていると言っていいと思います。しかし、細かいところを見てみると、違いが見える箇所があります。画像の一部を切り出して比較してみましたのでご覧ください。(画像をクリックすると3倍に引き伸ばされた画像が表示されます)
 |
 |
色数が少なくなる分、24bitに比べてグラデーションの階調が段階的になっています。
拡大しないと分からないレベルですから、一般的なサイトであれば問題はないかと思いますが、ラグジュアリー商品を扱う企業のサイトやモデルさんの個人ページなど、画質がその商品やサービスのクオリティへのイメージに与える影響が大きい場合は、やはり「キレイな看板」にこだわりたいものです。
フルカラーならJPEG、でもFacebookにアップロードすると再圧縮されてしまう
ここで前回の「Facebookにキレイなカバー写真を投稿するポイント」というエントリーの復習を。Facebookでは、JPEG画像をアップした際にサーバーで再度圧縮処理が行われるため、文字やロゴの周りにモスキートノイズが発生しがちです。ノイズが発生した画像は、前のエントリーに拡大画像などを掲載していますのでそちらをご覧ください。
PNGのファイルサイズを24bitのまま小さくする「PNG24高圧縮化加工」
人間の目の特徴として、変化を識別しやすい色と、しにくい色が存在しています。この特性を利用し、フルカラー画像の「見た目」がほとんど変わらないように、画像(ピクセル)の色や並びを加工し、PNG圧縮の圧縮効率を上げる技術が、「PNG24高圧縮化加工」です。現在OPTPiX imesta 7 for Mobile & Socialに「OPTPiX Labs」として試験的に搭載されています。

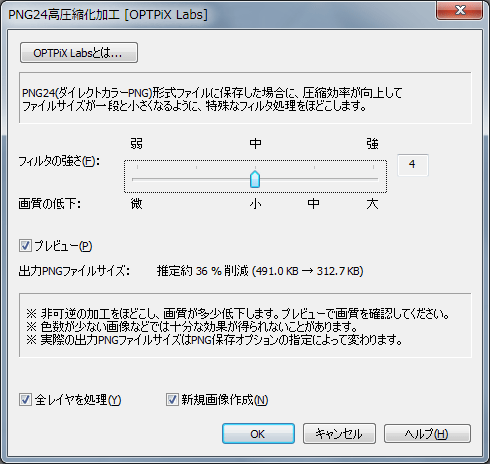
操作としては至ってシンプル。加工したい画像を開いた状態でツールバーから [イメージ] → [PNG24高圧縮化加工] を選択し、フィルタの強さを選ぶだけです。フィルタを強くかければファイルサイズをよりコンパクトにできますが、画質に影響する場合があります。また、元画像によっては圧縮の効果があまり出ない場合もあります。
24bitのPNGの方が256色のPNGよりもファイルサイズが小さくなった!
このPNG24高圧縮化加工で処理した画像をFacebookのカバー写真に利用してみました。フィルタはデフォルトの「中」でかけています。
なんとPNG24高圧縮化加工したPNGの方が256色のPNGをアップするよりもファイルサイズが小さくなりました。
コミPo! のFacebookページのカバー写真と、ウェブテクノロジのFacebookページのカバー写真でも試してみることにします。ちなみにウェブテクノロジのFacebookページのカバー写真、OPTPiX SpriteStudioのロゴが変わったのに気づかれましたでしょうか?
ウェブテクノロジFacebookページのカバー写真でのテスト
| 元画像(PNG24bit) | アップロード後 |
|---|---|
 175KB 175KB |
 204KB 204KB |
| 元画像(PNG256色) | アップロード後 |
 111KB 111KB |
 248KB 248KB |
| 元画像(PNG24高圧縮化加工) | アップロード後 |
 149KB 149KB |
 181KB 181KB |
こちらもPNG24bit高圧縮化加工を施した画像のほうが256色のPNGをアップするよりも小さくなりました。ロゴ中心でグラデーションが少ないからか、PNG24bitの画像をそのままアップしたほうが、256色のPNGをアップするよりもファイルサイズが小さくなっています。
コミPo! 公式Facebookページのカバー写真
| 元画像(PNG24bit) | アップロード後 |
|---|---|
 394KB 394KB |
 415KB 415KB |
| 元画像(PNG256色) | アップロード後 |
 114KB 114KB |
 312KB 312KB |
| 元画像(PNG24高圧縮化加工) | アップロード後 |
 261KB 261KB |
 328KB 328KB |
こちらは逆にPNG24高圧縮化加工を施したPNGをアップしたほうが256色PNGをアップするよりもファイルサイズが大きくなりました。ただし、その差はわずか16KB。圧縮時にフィルタを「強」にした所、ファイルサイズは316KB、その差4KBまで縮小しました。フィルタ「強」で作成した画像はこちらからご覧ください。
用途に合わせて「減色」と「PNG24高圧縮化加工」を使い分ける
画像によってはPNG24高圧縮化加工よりも256色に減色したほうがファイルサイズが小さくなる、という結果もありました。
しかし、その差はほんの僅か。数キロバイトの差で色数が65,536倍になりますので、「ファイルサイズが小さい方を使う」ことを前提にしつつも、画像を見比べて「256色だとキツイ」と思ったらPNG24高圧縮化加工を使う、という風に使い分けるのがいいかと思います。
ちなみに、今回はFacebookへのアップロード時に24bitへの再変換が掛かってしまうため、256色でもPNG24高圧縮化加工した画像でもそれほど極端な容量差は出ませんでしたが、スマートフォンアプリやウェブサイト、ソーシャルゲームなどに使うときは256色PNGの方が圧倒的に容量は小さくなります。
画像素材の種類や、何に使うかに合わせて「減色」「PNG24高圧縮化」を選択して使うことができる、それがOPTPiX imesta 7 for Mobile & Socialです。フルトライアルもご用意していますので、是非このPNG24高圧縮化をお試しください。
※注:上記の内容は2013年3月現在のFacebookの仕様に基づいたもので、仕様が変わる可能性がありますのであらかじめご了承ください。