「PSDtoSS6」はOPTPiX SpriteStudio Ver.6に対応した補助ツールです。
本ページではVersion 2.0.0以降について解説しています。
Version 2.0.0以前についてはこちらをご覧ください。
![]() 「PSDtoSS6」はPSDで作成されたイラストから自動でセルマップを作成し、SpriteStudioで読み込みができるようコンバートする便利なツールです。
「PSDtoSS6」はPSDで作成されたイラストから自動でセルマップを作成し、SpriteStudioで読み込みができるようコンバートする便利なツールです。
作成したイラストのセルマップ化~レイアウトを自動で行うため、大幅に作業を短縮することができます。
Update情報
PSDtoSS 6 Ver.2.4.4をリリースいたしました。(2022/1/12)
PSDtoSS 6を利用するメリット
PSDtoSS 6を利用することで、さまざまなメリットがあります。
作業手順の短縮
冒頭にも書いた通り、PSDtoSS6を活用すると大幅に作業手順を短縮することができます。
SpriteStudioでアニメーションを作成する場合、
という事前準備が必要ですが、PSDtoSS6を活用することで、上記の手順をすべて自動化することができます。
また、テクスチャ画像を作成する際に配置をミスしてしまう…といった手戻りもありません。
ssce(セルマップファイル)の容量の削減
PSDtoSS6は、パーツをギュウギュウに詰め込むため、画像容量やssce(セルマップファイル)の容量を削減することができます。
セル間の余白も自由に設定できるので、PVRTCやETCのように、近接ピクセル同士で圧縮結果に影響するような圧縮テクスチャの使用にも対応することが可能です。
素材になるPSDを修正した際、反映が行い易くなる
SpriteStudio Ver.6で使用しているセルマップを修正すると、psdは修正せずに、直接セルマップ自体を修正するか、psdを修正したあとにセルマップを作成し直す必要がありました。
ですが、PSDtoSS6を使用すると、psd修正後のセルマップ作成・上書きを簡単に行うことができるため、元となるpsdとセルマップのデータ状態が食い違うといった事態を改善することができます。
PSDtoSSとPSDtoSS6の違い
PSDtoSS6はOPTPiX SpriteStudio Ver.6に対応したPSDtoSSです。従来のPSDtoSSとは以下のような違いがあります。
- セットアップデータを設定します。
従来はアニメーションデータのみを設定しましたが、ssaeをコンバートした際、セットアップデータも同時に設定を行います。
そのため、PSDtoSS6で作成したssaeはSpriteStudio 5では使用できません。
作成されたキーのアトリビュートは新規作成時のデフォルト値で設定しているアトリビュートを反映します。 - 色漏れ対策を行います。
PSDtoSS 6 ではssce・テクスチャのコンバートを行った際に、テクスチャの色漏れ対策を行うように改修を行いました。
ただし、セル間余白+セル内余白の値を1以下でコンバートした場合、色漏れが発生してしまう可能性があります。ご了承ください。 - 設定ファイルを読み込み、コンバートしたsspjに「新規作成時のデフォルト値」を反映します。
環境設定ファイル(SsOption_v6.ssop)から新規作成時のデフォルト値を取得します。そのため、都度プロジェクト設定をし直す必要がありません。 - メッシュセルに設定したメッシュ形状が維持されます。
PSDtoSS6を使用することで、メッシュセルに設定したメッシュの形状を維持して生成を行います。
PSDtoSS 6の使い方
ここでは、PSDtoSS 6の基本的な使い方を解説します。
事前準備
PSDtoSS 6を利用を使用するにあたり、事前に準備を行います。
PSDtoSS 6のダウンロードとインストール
まず、Githubからダウンロードを行ってください。
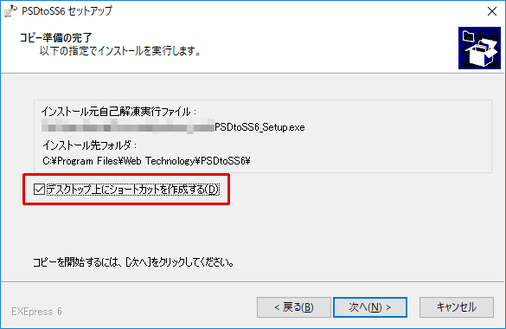
セットアップの際に指定した場所にPSDtoSS 6 一式がインストールされます。
セットアップ時にインストール先を変更していない場合、以下の場所に作成されます。
| OS | インストール先の初期設定 |
| Windows | C:¥Program Files¥Web Technology¥PSDtoSS6 |
| Mac | アプリケーション¥PSDtoSS6 |
使用している画像編集ソフトにスクリプトを組み込む
PSDtoSS6 は、PSDを直接読み込んで処理を行うことも可能です。Photoshopに依存する効果など使用していない場合は、PSDtoSS6の直接読み込みをご使用ください。
効果などを反映したパーツを使用したい場合は、下記のスクリプトを組み込み、中間ファイルを作成し、それをPSDtoSS6 にて読み込むようにしてください。
スクリプトは「tools」に格納されています。
ダウンロードページから「tools.zip」をクリックしてダウンロードしてください。
ダウンロードされたファイルを展開して、使用しているソフトウェアの格納場所へ対象スクリプトをコピーしてください。
| 対象スクリプトファイル | 格納場所 | ||
| Windows | mac | ||
| PhotoShop | (Ps)PSDtoSS6_Export.jsx (Ps)PSDtoSS6_GeneratePivotLayer.jsx |
C:¥Program Files¥Adobe¥Adobe Photoshop バージョン番号 (64 Bit)¥Presets¥Scripts | ¥Applications¥Adobe Photoshop バージョン番号¥Presets¥Scripts¥ |
| Illustrator | (Ai)PSDtoSS6_Export.jsx (Ai)PSDtoSS6_GeneratePivotLayer.jsx |
C:¥Program Files¥Adobe¥Adobe Illustrator バージョン番号(64 Bit)¥Presets¥ja_JP¥スクリプト | ¥Applications¥Adobe Illustrator バージョン番号¥Presets.localized¥ja_JP¥スクリプト |
スクリプトを使用して中間データを出力
psdから直接コンバートすることも可能ですが、psdにてフィルター、スタイル、レイヤーマスクなどを使用している場合、スクリプトを使って中間データを出力してからコンバートを行ってください。
SpriteStudioにインポートしたいpsdをPhotoshop®で開きます。
あらかじめパーツ分けと、レイヤー名の指定を半角英数字で行います。
レイヤー名が重複してしまうとエラーが出てしまうため、ご注意ください。
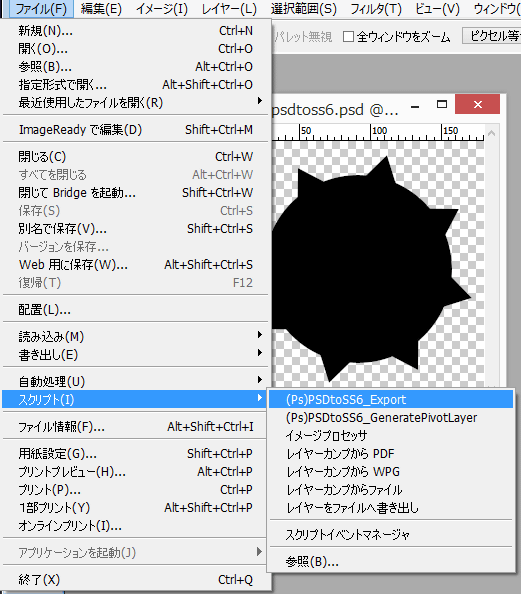
psdの準備が完了次第、Photoshop®の「ファイル」メニューから「スクリプト」を選択し、「(Ps)PSDtoSS6_Export」を選びます。
変換が終了すると、変換元のpsdが格納されているフォルダに、SpriteStudioにインポートするためのデータが出力されます。
「PSDtoSS GUI」でSpriteStudio用データを出力する
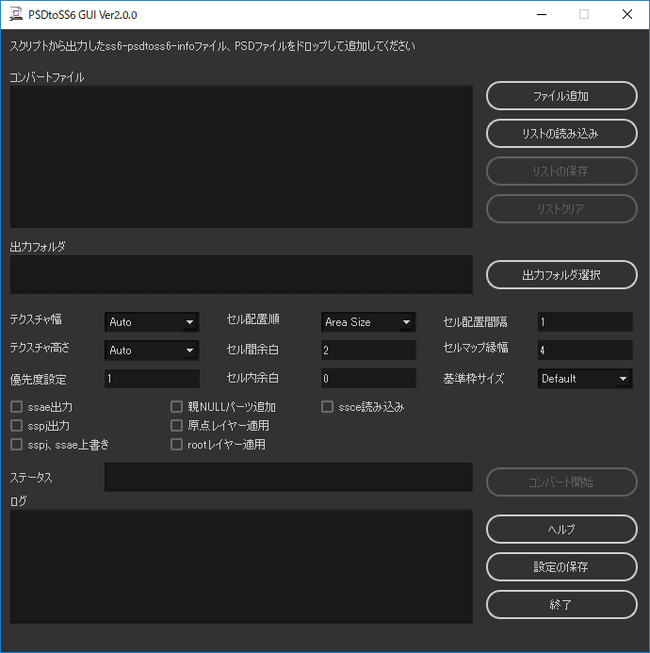
中間データを作成したら、「PSDtoSS6 GUI」を開き、SpriteStudio用のデータを出力します。
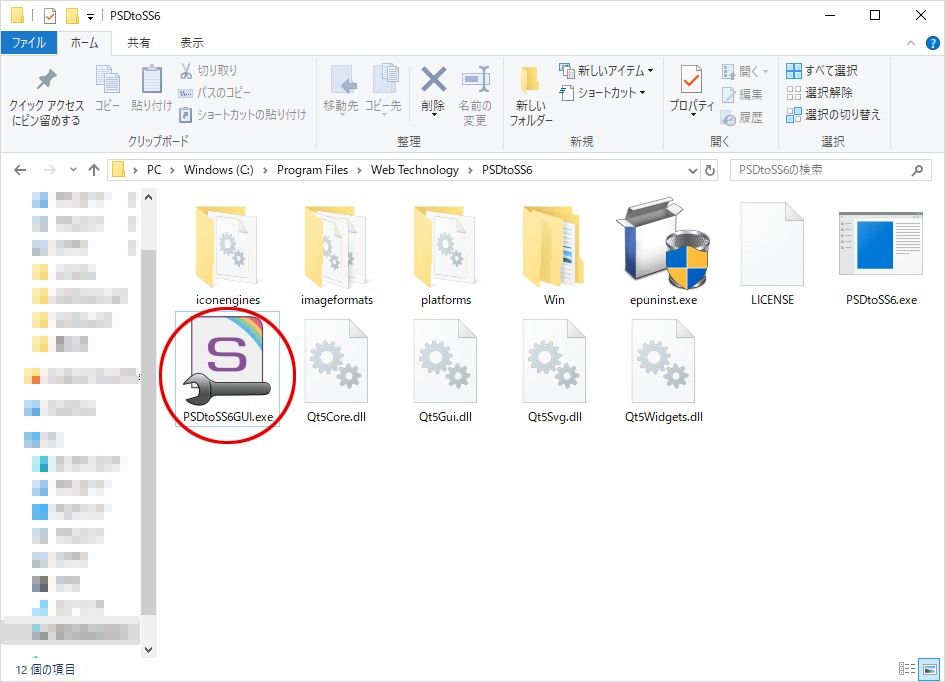
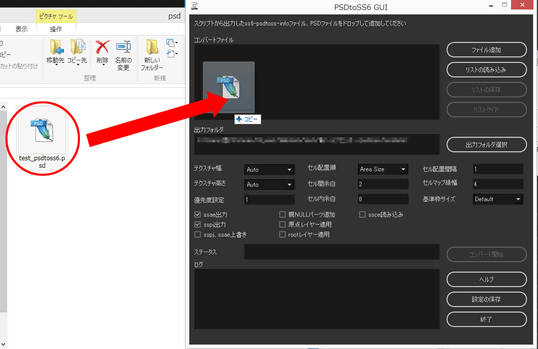
「PSDtoSS6」のフォルダ内の「PSDtoSS6GUI.exe」を起動します。

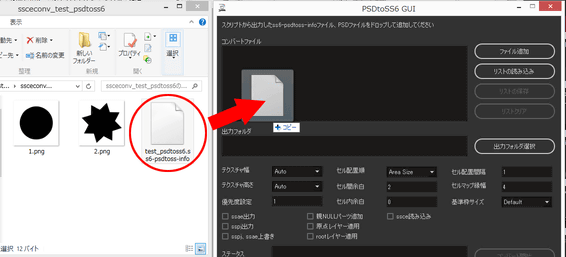
スクリプトで出力した中間データに「.ss6-psdtoss6-info」ファイルが含まれているので
それをPSDtoSS6 GUIの「コンバートファイル」にドラッグアンドドロップします。
出力先やテクスチャサイズなど、必要な項目を設定した後、「コンバート開始」ボタンを押してコンバートを開始します。
コンバートに成功すると、ssceと参照イメージが自動生成されます。
また「ssaeを出力する」「sspjを出力する」にチェックを入れると、指定したファイルも併せて自動生成されます。
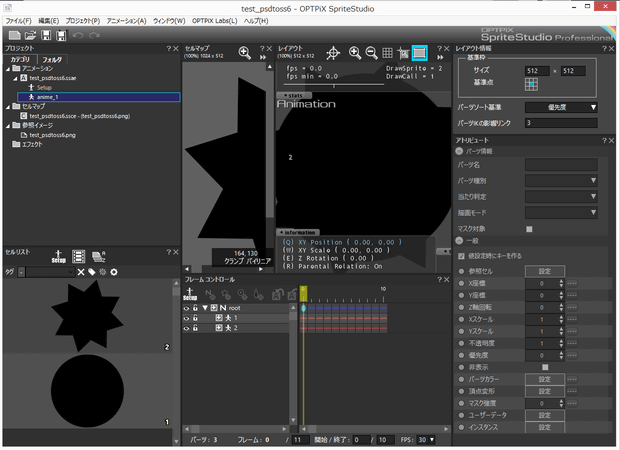
完成したデータを開くと、Photoshop®上のレイアウトのままSpriteStudio上へ反映されます。
これでPSDtoSSを利用したSpriteStudio用データの作成は完了です。
画像編集ソフトで作成したデータに基づき、レイアウト、セル登録が完了しているため
アニメーションを編集していくところから作業を開始できます。
psdから直接コンバートを行う
PSDtoSS6は、psdを直接コンバートすることもできます。
フィルター、スタイル、レイヤーマスクなどを使用している場合、こちらの方法はご利用いただくことができません。スクリプトを使って中間データを出力してからコンバートを行ってください。
中間データ同様、コンバートを行いたいpsdをGUIのコンバートファイルにドラッグするだけで指定が可能です。
設定も中間データからのコンバートと同様にご利用いただけます。
ピクセル幅を指定してセルを配置する
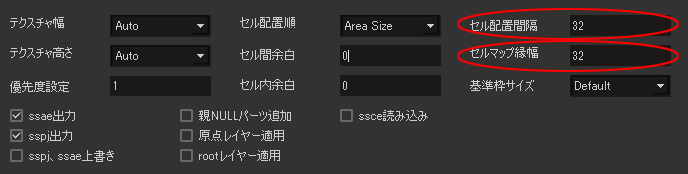
8ピクセル単位、32ピクセル単位など、固定のピクセル幅を指定してセルを配置したい場合、「セル配置間隔」「セルマップ縁幅」に同じ数値を指定することで、固定のピクセル幅に合わせてセルを配置することが可能です。
「セル間余白」は 0 か指定数値に設定してください。
例えば、セルマップ縁幅とセル配置間隔を32に指定します。
すると、32ピクセル幅を基準にしてセルの配置を行います。
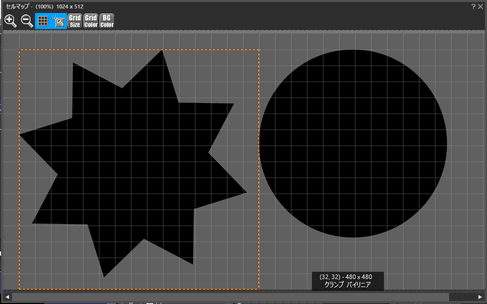
SpriteStudioのセルマップウィンドウで、グリッドサイズを32に指定し、グリッドのスナップ機能を有効にすると、セルを扱う際に便利です。
※下図のグリッドサイズは32に設定しています。
Ver.6.3.0で通常パーツで参照しているセルをそのままメッシュセルに変更することが可能になりました。
方法は以下のページをご覧ください。
クリップスタジオでpsdを作成する
クリップスタジオで書きだしたpsdも、PSDtoSS6 でSpriteStudio形式にコンバートすることが可能です。スクリプトが無いため、psd を PSDtoSS6 にドロップし、直接コンバートする方法を活用します。
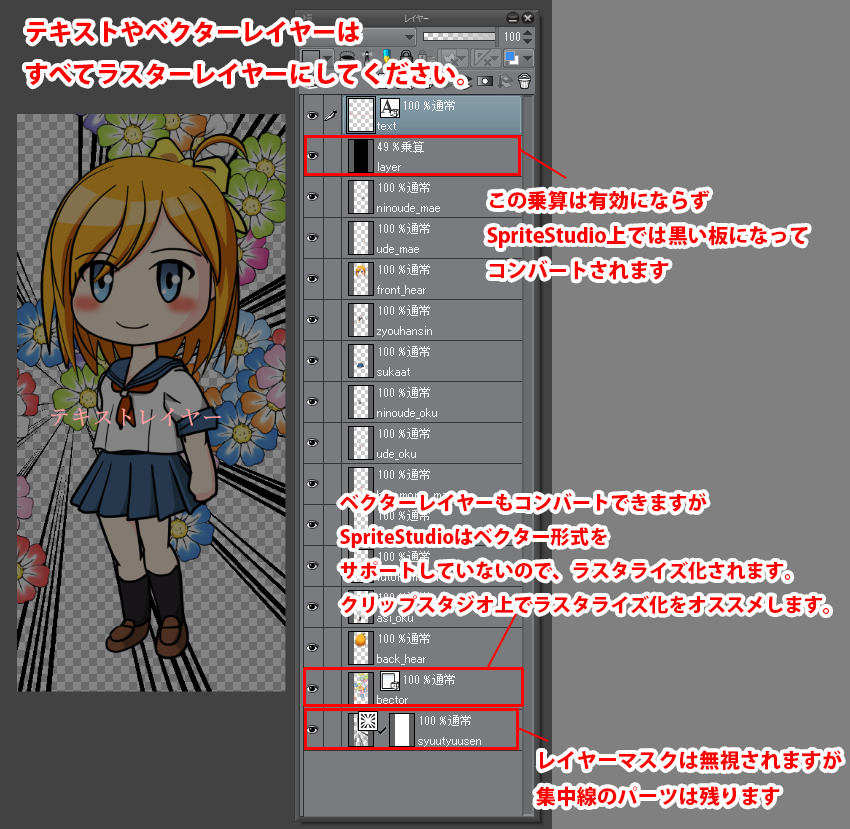
基本的な使い方は変わりませんが、トーンをはじめとしたベクターレイヤーはラスタライズ化する必要があります。クリップスタジオでpsdを作成する際の注意点を御案内します。
レイヤーはすべて「ラスタライズ」してください。
- ベクターレイヤーについてはサポート対象外となります。クリップスタジオ上でラスタライズを行ってください。「ベクターレイヤー」もコンバートできることを確認していますが、コンバート時にラスター画像に変換されます。
- レイヤー効果やマスクは無視されます。
- レイヤーの不透明度は無視されます。SpriteStudio上でパーツのα値を変更したい場合は、アトリビュート「不透明度」「ローカル不透明度」をご利用ください。
- SpriteStudio上ではテキストもすべて画像となります。テキストレイヤーもクリップスタジオ上でラスタライズ化してください。
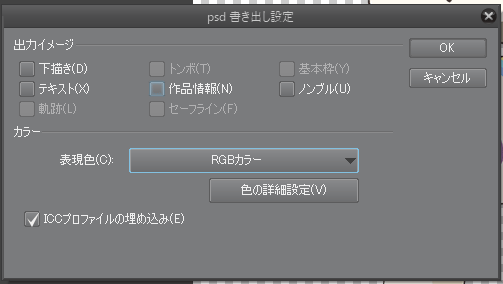
書き出しの際は「PhotoShopドキュメント」を選択
- ファイルを保存する際に「.psd(Photoshopドキュメント)」を選択します。
「.psb(Photoshopビックドキュメント)」は対応していません。 - 書き出し設定の「出力イメージ」はすべてチェックを外してください。
また、表現色は「RGBカラー」を選択してください。 - OKをクリックし、保存を完了してください。

作成したpsdはPhotoshopで作成したpsdと同様にPSDtoSS6でコンバートを行うことができます。
「psdから直接コンバートを行う」と同様の手順でコンバートを行ってください。
ユーザーガイド
ここではスクリプトやGUIの各種機能について説明しております。
PSDtoSS6 スクリプト
PSDtoSS6には「png」を出力するスクリプトと、「原点レイヤー」を作成するスクリプトの2種類が格納されています。
PSDtoSS6用png出力
PSD画像をSpriteStudio Ver.6用データに変換するのに使用します。
- PhotoShop
(Ps)PSDtoSS6_Export.jsx - Illustrator
(Ai)PSDtoSS6_Export.jsx
- 機能
- コンバート用データ出力
psdを、レイヤー別のpng画像と、SpriteStudio Ver.6用データ生成に必要な情報を記載したデータとして出力します。 - セル出力制御
レイヤー名の先頭に「@」を付ける事でpngの出力を行わないようにする事ができます。
作業用のレイヤーなど、セルに反映させたくないレイヤーにご活用ください。 - 原点レイヤー機能
レイヤー名の先頭に「+」をつけると「原点レイヤー」となります。原点レイヤーに指定すると、SpriteStudio Ver.6に反映させた際、原点レイヤーの画像の中央が原点となります。(原点の座標情報のみが反映されるため、画像は出力されません)
例えば、「head」と「+head」というレイヤー名を設定した場合
「+head」レイヤーの画像の中央が「head」セルの原点に設定され、配置されます。
この機能を活用することで、psd上で原点を指定できるので、画像のサイズが変わった際に原点がずれてしまうことを防ぐことができます。本機能は、コンバータ上で「原点レイヤー適用」にチェックをいれることで有効となります。
- レイヤーグループ機能
基本的にレイヤーひとつひとつをパーツとして扱い、切り出していきますが、レイヤーがグループになっている場合は、グループ内のレイヤーをひとつのパーツとして出力します。
レイヤーと同様に、レイヤーグループも名前の先頭に「@」を付けるとそのグループは出力されません。 - Generator対応
レイヤー名に「.」が使用されていた場合、セルに変換する際に「_」に置換を行います。
PhotoshopのGenerator機能を使用していた場合、レイヤー名に「.」が使用されますが、SpriteStudio Ver.6はセル名に「.」を使用できないため、「_」に置換します。 - rootパーツ位置設定機能
レイヤー名に「root」をつけると「root位置設定レイヤー」となります。
「root位置設定レイヤー」の画像の中心点がSpriteStudio Ver.6のレイアウトの基準点にくるように各パーツを配置して出力します。本機能を使用する際はコンバートをする際に「rootレイヤー適用」にチェックをいれて有効にする必要があります。
- コンバート用データ出力
- 使用上の注意
- psdのファイル名に全角を使用することはできません。
SpriteStudio Ver.6用のデータにした際に、正常に動作しない場合があります。 - レイヤー名に全角を使用することはできません。
- 重複するレイヤー名を使用することはできません。
同じレイヤー名が重複しているとコンバートできません。 - レイヤー名に「#」は使用できません。
- キャンバス外の部分を出力する場合は、上下左右に同じ幅キャンバスを広げて出力してください。
- psdのファイル名に全角を使用することはできません。
PSDtoSS6用原点レイヤー作成
原点レイヤーの生成を行います。
原点レイヤーに指定すると、SpriteStudio Ver.6に反映させた際、原点レイヤーの画像の中央が原点となります。(原点の座標情報のみが反映されるため、画像は出力されません)
- PhotoShop
(Ps)PSDtoSS6_GeneratePivotLayer.jsx - Illustrator
(Ai)PSDtoSS6_GeneratePivotLayer.jsx
- 機能
- 原点レイヤー自動作成機能
PSDtoSS6の付属のスクリプトを実行する事で、先頭に「+」の付いたレイヤーを自動生成する事ができます。Photoshop®のファイルメニューから、スクリプト内の「PSDtoSS6_GeneratePivotLayer」を実行してください。
スクリプトを使用する前に、原点レイヤーが存在するレイヤーに関しては、原点レイヤーの生成を行いません。
- 原点レイヤー自動作成機能
- 注意点
- 重複するレイヤー名は使用できません。
同じレイヤー名が重複しているとコンバートできません。 - レイヤー名に全角は使用できません。
- レイヤー名に「#」は使用できません。
- 重複するレイヤー名は使用できません。
PSDtoSS6GUI.exe
コンバート用データを読み込んでSpriteStudio Ver.6用データを出力します。
- 機能
- SpriteStudio Ver.6用データ出力
コンバート用データ「.ss6-psdtoss6-info」か、psdをセットして、コンバートを行うことで、SpriteStudio Ver.6用データを指定フォルダへ出力します。 - 原点引き継ぎ機能
「原点引き継ぎ機能」が選択式になりました。
使用する際は「ssce読み込み」にチェックを行って使用してください。コンバートを開始する際に、出力フォルダの中に、出力するssceと同名のssceがある場合、データの読み込みを行います。
また、コンバートを行うテキスト内に、同名のレイヤーが存在した場合、読み込んだ原点情報を使用して出力を行います。
存在しない場合、原点はセルの中央に設定されます。
読み込みを回避したい場合、事前に出力フォルダを変更するか、該当するssceを削除してください。 - 削除したレイヤーの引き継ぎ機能
出力フォルダに、出力するssceと同名のssceがある場合は、データ読み込みを行います。
読み込みを行ったssce内でセル名には存在するものの、コンバート用に読み込んだデータ内に同名のセルが存在しない場合、16×16サイズの透明セルとして処理を行います。 - 基準枠の設定
コンバートしたssaeの基準枠はpsdのサイズを元に、偶数にするように調整を行います。
例えば、1439×1496のpsd画像をコンバートした場合、偶数にするために切り捨てを行い、基準枠は1438×1496となります。 - テクスチャサイズ自動設定
「テクスチャ幅」「テクスチャ高さ」を「Auto」に設定すると、最も余白が出ない2のべき乗のテクスチャサイズになるようにパッキングを行います。
片方を「Auto」に、片方に数値を設定した場合、数値の設定を優先し、Autoのほうはその設定数値に合わせて最適なテクスチャサイズになるようパッキングを行います。
最大サイズはは4096 x 4096 になります。
- SpriteStudio Ver.6用データ出力
- 使用上の注意
- テクスチャは1枚のみ生成されます。
1枚に収まらない場合はエラーとなりコンバートは行えません。 - すべて透明のレイヤーは16×16サイズの透明セルとして登録されます。
- グレースケール画像は使用できません。
Photoshopメニュー「イメージ」の「モード」→「グレースケール」にチェックが付いている画像はコンバート時にエラーとなります。RGBカラーに設定して画像を作成してください。 - psdのファイル名に全角は使用できません。
全角を使用するとコンバートに失敗する場合があります。半角英数字でファイル名は設定してください。 - SpriteStudio Ver.6で編集しつつPSDtoSSでセルマップを更新する等、並行して作業を行うと、上手く更新が反映されない場合があります。
SpriteStudio Ver.6とPSDtoSS6で同一のファイルを同時に編集しないようにしてください。 - セル間余白+セル内余白の値が1以下のとき、色漏れが発生する可能性がございます。ご注意くださいますようお願いいたします。
(出力ログの冒頭に「セル間余白+セル内余白が1以下に指定されている場合、色もれが発生する可能性があります」と表示されます)
- テクスチャは1枚のみ生成されます。
PSDtoSS6のウィンドウについて
| コンバートファイル | この欄にスクリプトを使って生成したコンバート用データかpsdをドロップすることで、ssceにコンバートを行うファイルを設定することができます。 |
|---|---|
| ファイル追加 | エクスプローラを開き、そこからコンバートを行うファイルを選択することができます。 |
| リストの読み込み | 「リストの保存」で保存した、コンバート情報ファイルのリストを読み込み、コンバートファイルに設定します。 |
| リストの保存 |
コンバートファイルにドロップしているファイルの一覧を、「リスト」としてtxt形式のファイルに保存します。 例えば、キャラクターのアニメを複数作成したい場合、複数のファイルをコンバートする必要がありますが、修正が発生した場合、何度もコンバート情報ファイルをドロップする手間が発生します。 |
| リストクリア | コンバートファイルの設定をクリアします。 |
| 出力フォルダ選択 | SpriteStudioの形式にコンバートしたファイルの出力先フォルダを設定します。 設定したフォルダは「出力フォルダ」欄に表示されます。 |
| テクスチャ幅 |
Auto,256,512,1024,2048,4096 から、出力する画像の横幅を選択します。 Autoを選択すると、2のべき乗から最適なサイズを決定してテクスチャ幅を設定します。 |
| テクスチャ高さ |
Auto,256,512,1024,2048,4096 から、出力する画像の縦幅を選択します。 Autoを選択すると、2のべき乗から最適なサイズを決定してテクスチャ幅を設定します。 |
| 優先度設定 | レイアウトにパーツを配置する際に、設定した数値の間隔で優先度アトリビュートの値を設定します。 この設定により、psdのレイヤー順になるように、パーツの表示順位を設定します。 |
| セル配置順 |
セルマップ用のテクスチャ画像を作成する際に、パーツをどのように詰めていくかを、4パターンの中から選択します。
|
| セル間余白 |
セルマップ用のテクスチャ画像に出力した際の、セル間の余白サイズを設定します。 例えば、50と入力して出力すると、セルとセルの間に50ピクセルの余白を作って配置を行います。 |
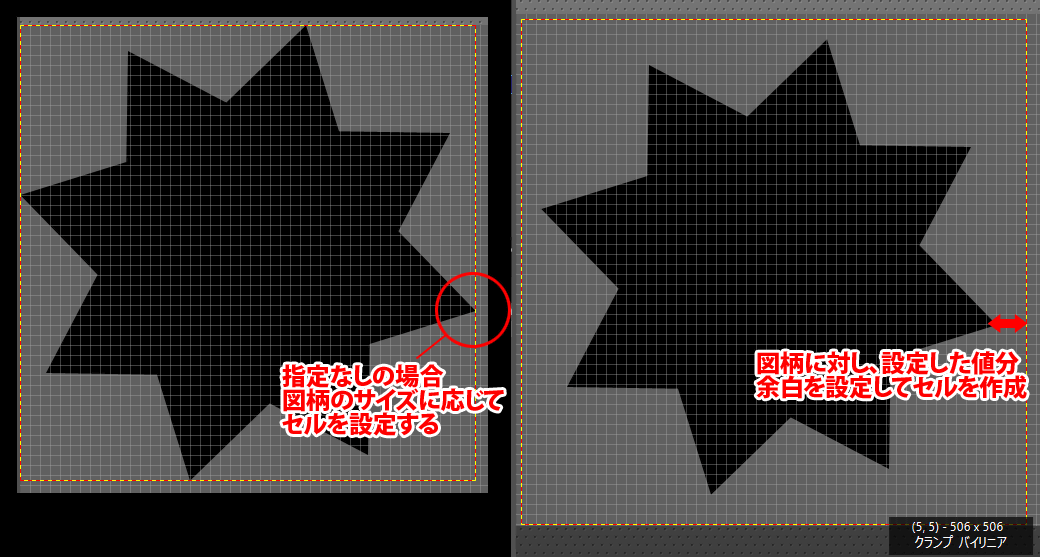
| セル内余白 |
セルと図柄の間に余白を設定します。 |
| セル配置間隔 |
指定したピクセル間隔の倍数でセル配置座標が設定されます。 例えば、50と入力して出力すると、セル配置の座標間隔が50ピクセルの倍数座標になるようにセルを配置します。 セルマップ縁幅と合わせて使用することでグリッドサイズに合わせてセルを詰めることが可能です。詳しくはこちらをご覧ください。 |
| セルマップ縁幅 |
セルマップの縁(ふち)の幅を指定することができます。 例えば、50と入力して出力すると、セルマップの周りに50ピクセルの余白があるセルマップを生成します。 セル配置間隔と合わせて使用することでグリッドサイズに合わせてセルを詰めることが可能です。詳しくはこちらをご覧ください。 |
| 基準枠サイズ |
コンバートしたファイルの基準枠のサイズを設定します。
|
| ssae出力
|
チェックを入れると、コンバートを行った際にssaeが作成されます。
すでに同名のssaeが存在している場合、「sspj、ssae上書き」もチェックを入れ、設定を有効にすると、上書き保存を行います。 |
| sspj出力 |
チェックを入れると、コンバートを行った際にsspjが作成されます すでに同名のsspjが存在している場合、「sspj、ssae上書き」もチェックを入れ、設定を有効にすると、上書き保存を行います。 |
| sspj、ssae上書き | sspj、ssaeを出力するように設定している場合、この項目にもチェックを入れて有効にすることで、出力の際に同名のファイルに対し、上書き保存を行います。 |
| 親NULLパーツ追加 | コンバートの際に、各パーツの親にNULLパーツが作成されます。 |
| 原点レイヤー適用 |
チェックをいれることで、原点レイヤーの機能を有効にします。 原点レイヤーとはpsd等でレイヤー名の先頭に「+」を付けたレイヤーを指します。 |
| rootレイヤー適用 |
この機能を有効にしてコンバートすると、「root位置設定レイヤー」の画像の中心点がSpriteStudio Ver.6のレイアウトの原点にくるように各パーツを配置して出力します。 「root位置設定レイヤー」とは、レイヤー名を「root」に設定したレイヤーを指します。(座標情報のみが反映されるため、画像は出力されません) |
| ssce読み込み |
有効にすると、コンバート実行時、出力フォルダに存在するssceを読み込み、状態を引き継ぎます。 |
| 設定の保存 | 現在設定しているPSDtoSS6の設定を保存します。 設定を初期化する場合は、PSDtoSS6 GUIが保存されているフォルダにある「config」というファイルを削除してください。 |
| 終了 |
「終了」を押下するとPSDtoSS6 GUIを終了します。 |
バージョンアップ情報
PSDtoSS6の更新の詳細は、GitHubにてご確認ください。
現在の最新版はVer.2.2.1となります。
関連ページ
- PSDを更新してPSDtooSS6を使用した際に複製セルの画像が消えるのに対処したい
複製セルを作成後にPSDtoSS6 を使用されて、画像更新がうまくいかない場合はこちらをご確認ください。 - SpriteStudio 5で作ったsspjをVer.6で読み込んだら意図しない汚れが表示される
参照イメージ画像の色漏れについて解説しています。 - 同じアニメーションで、衣装違いなどのバリエーションを作りたい
同じアニメーションで、衣装違いやキャラクター違いのバリエーションを作る方法を紹介しています。 - キャラクタアニメーションを画像差し替えでキャラ変更したい
画像を差し替えてアニメーションのバリエーションを作成する方法を解説しています。 - 通常パーツをメッシュパーツに変更したい
通常パーツをメッシュパーツに変更する方法を解説しています。